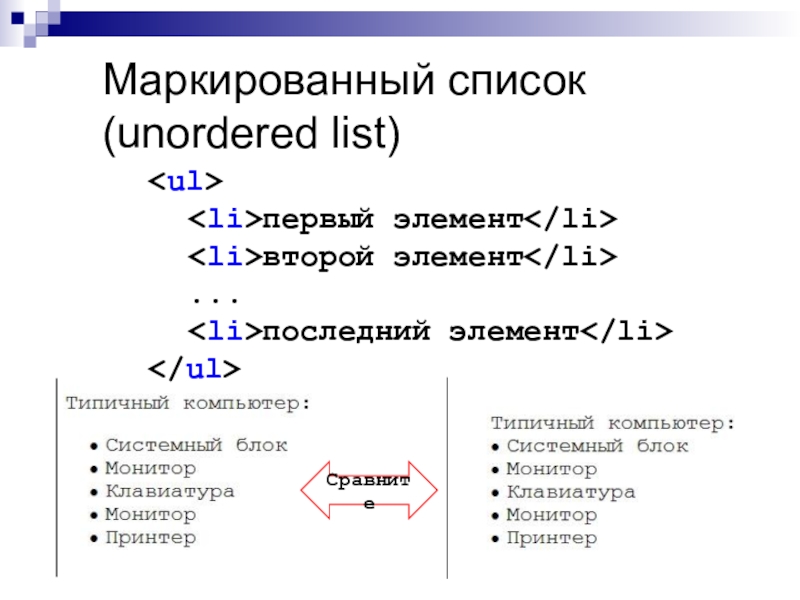
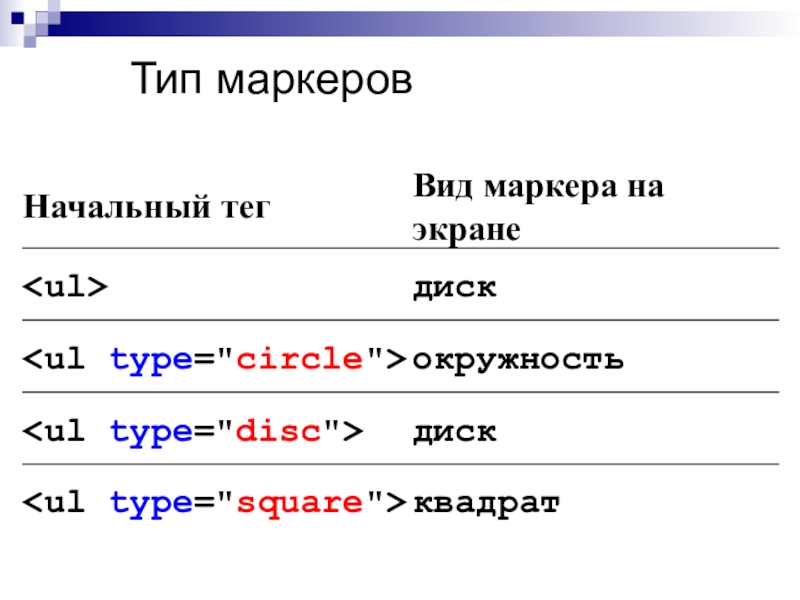
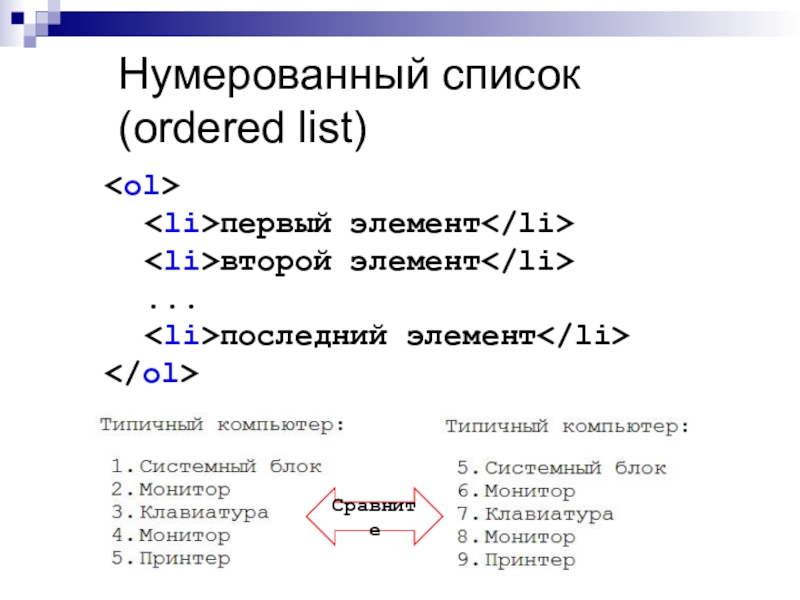
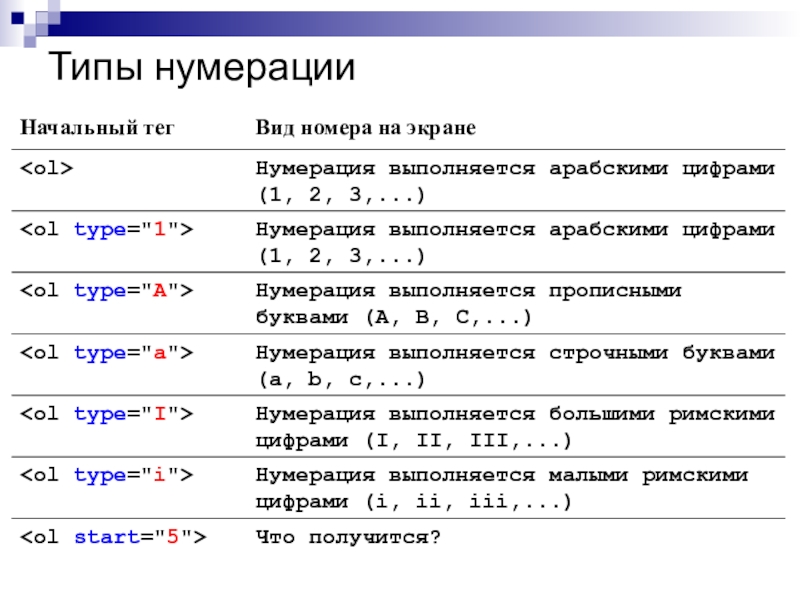
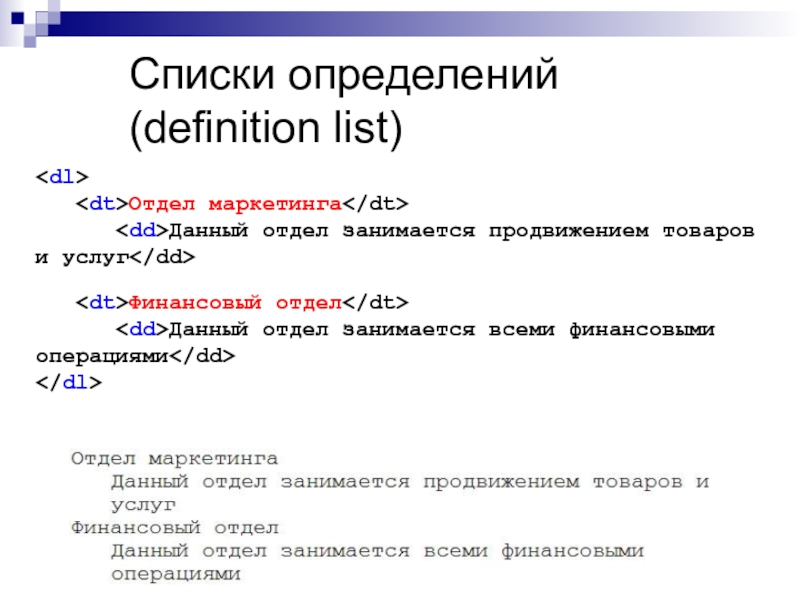
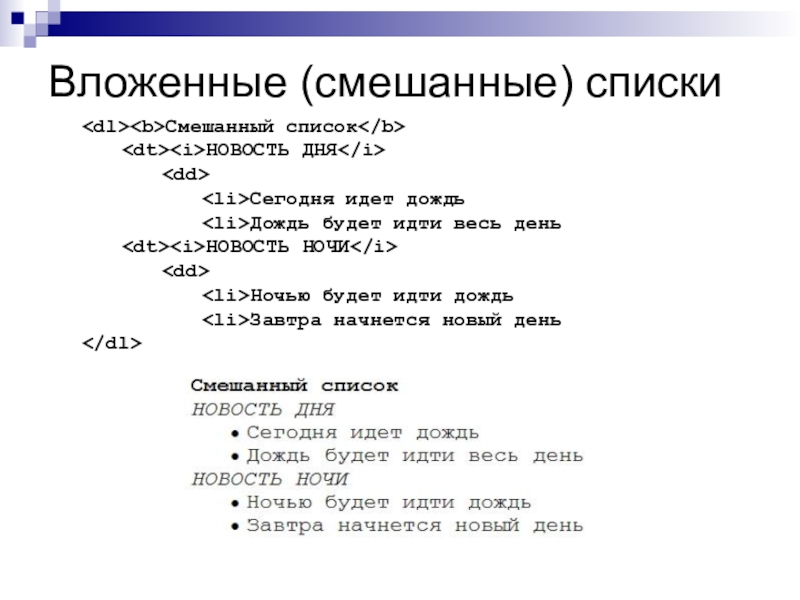
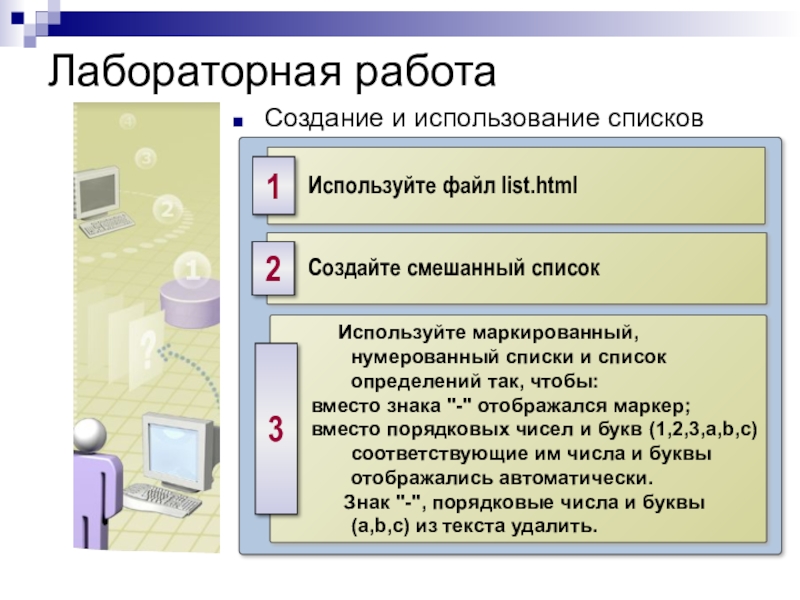
Типы списков
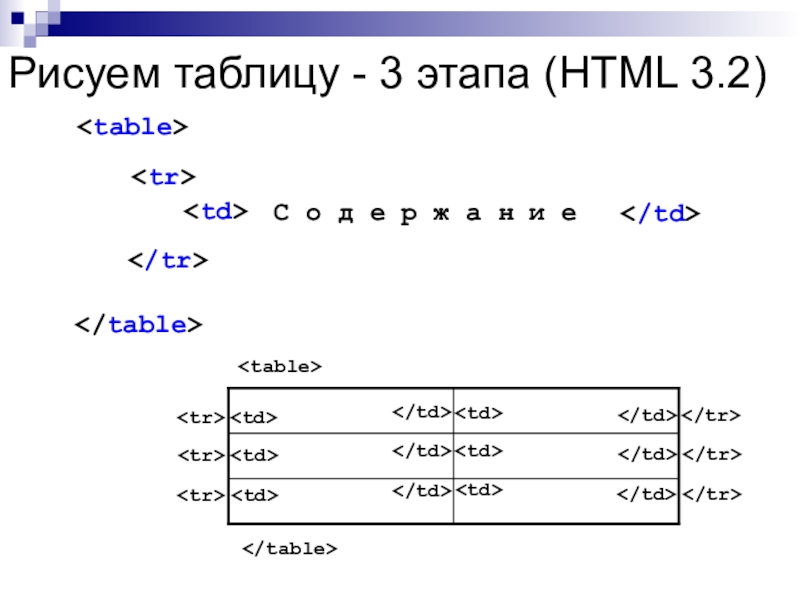
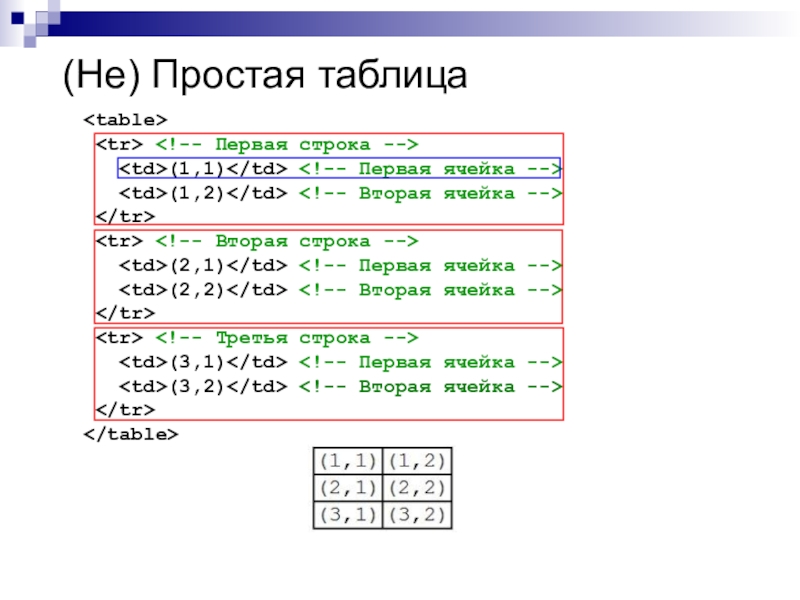
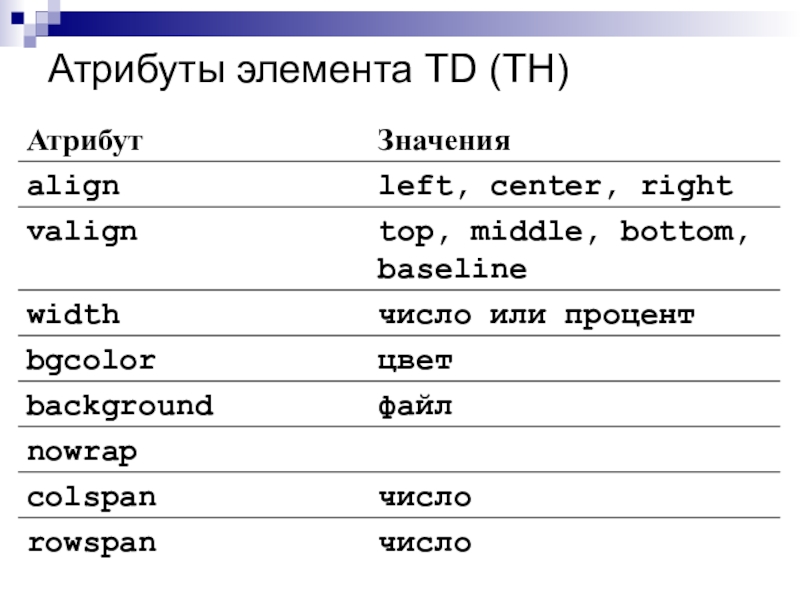
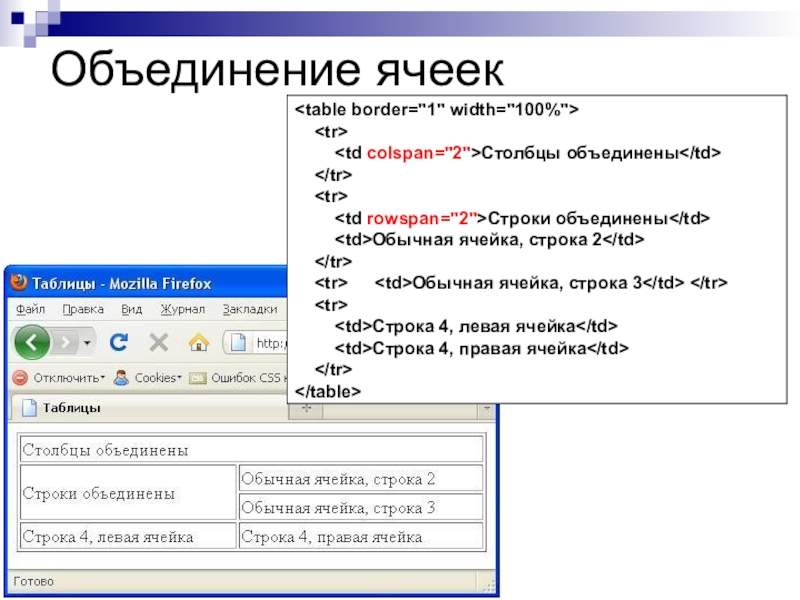
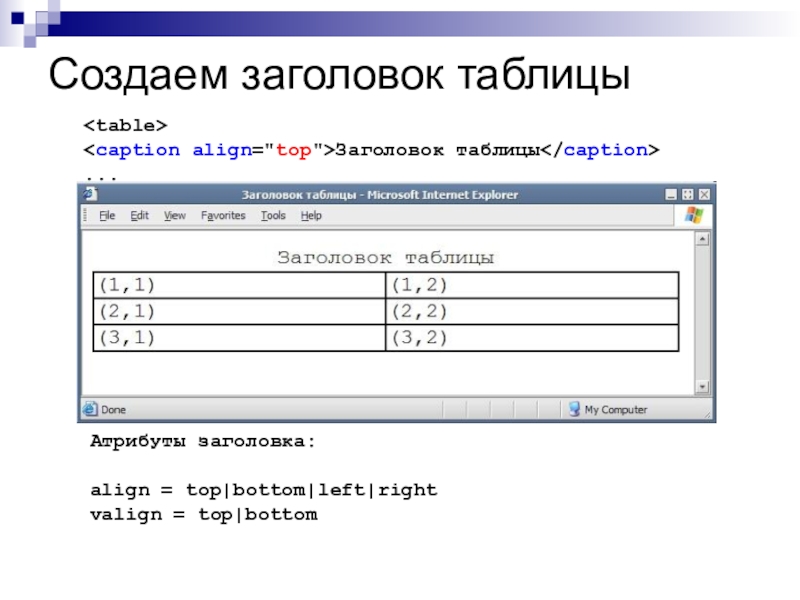
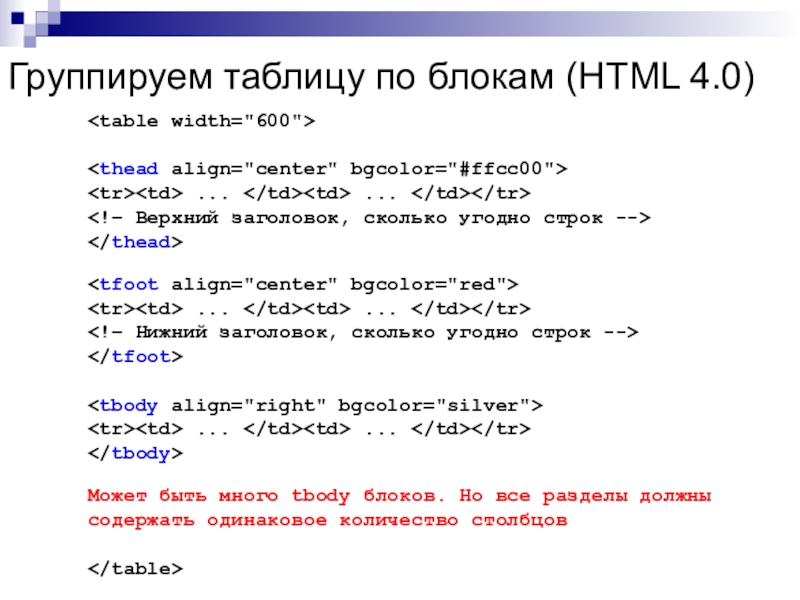
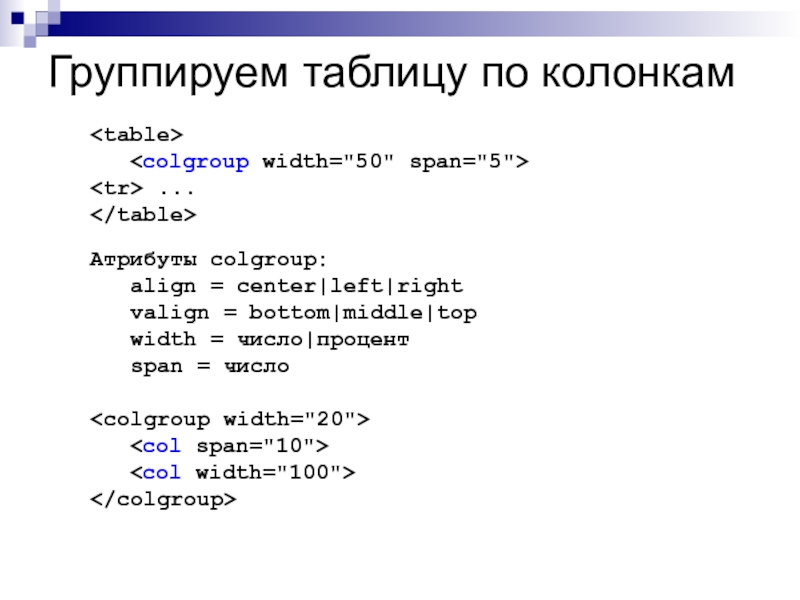
Таблица и ее элементы
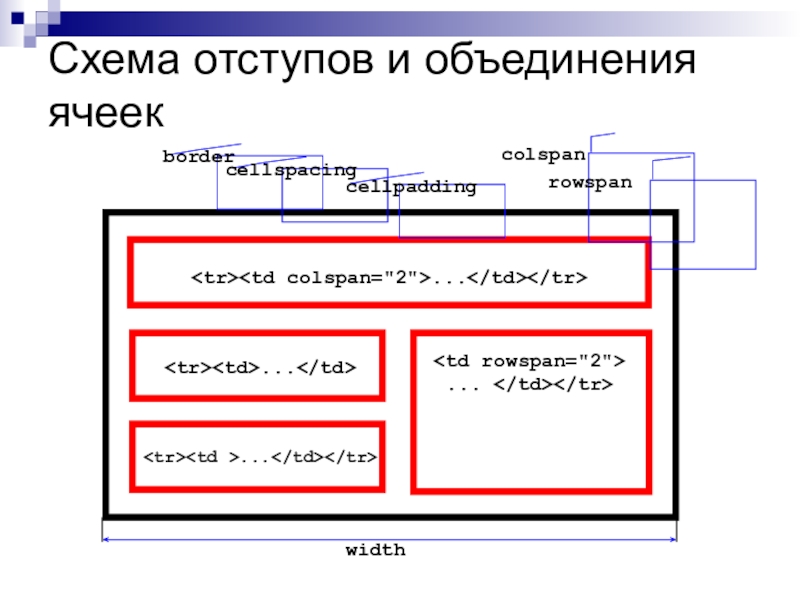
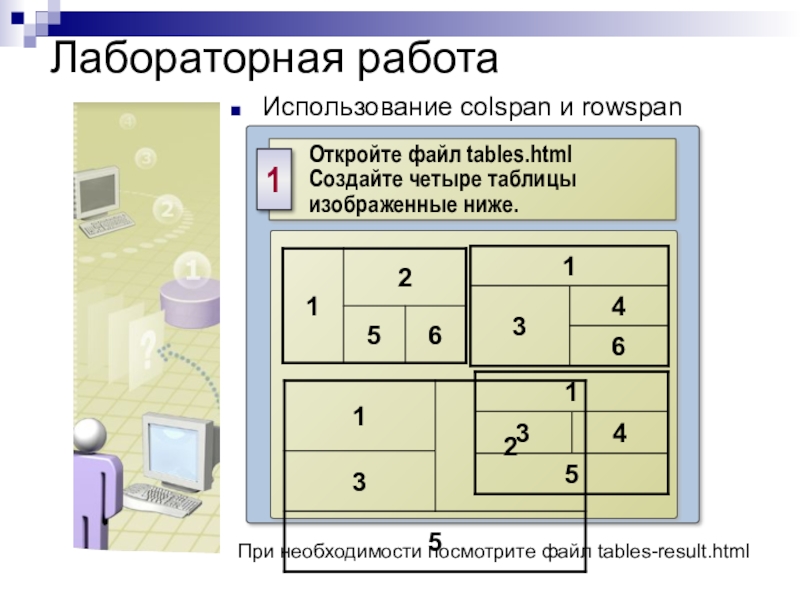
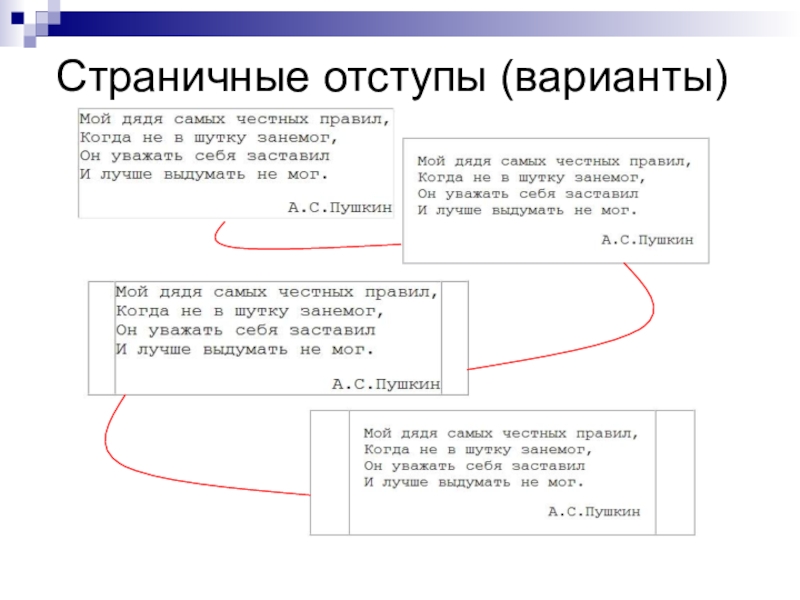
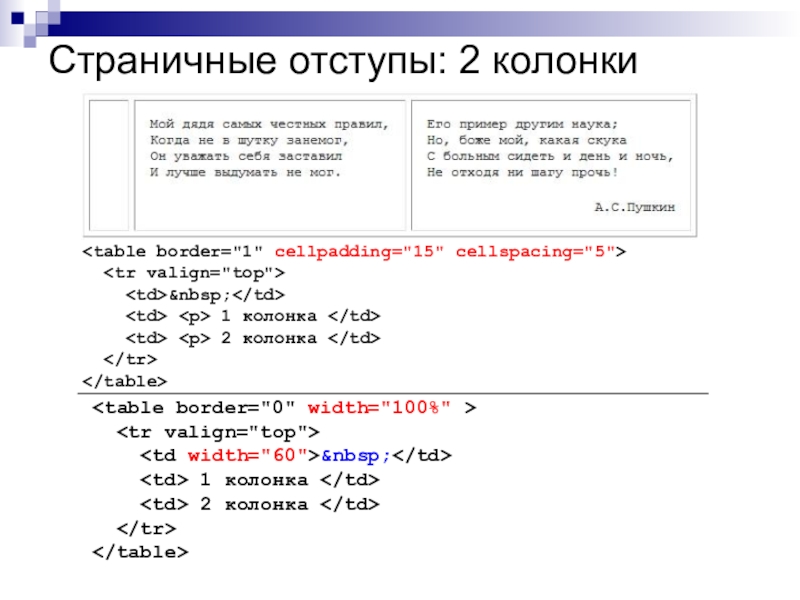
Правила задания размеров для таблицы и
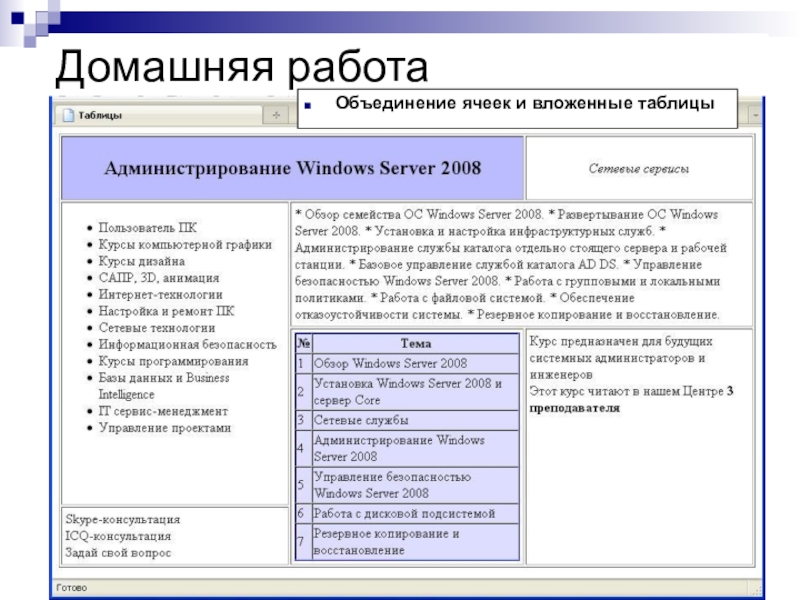
ее ячеек. Объединение ячеек. Типичные ошибки при работе с таблицамиИспользование таблиц. Макетирование web-страницы с помощью таблиц
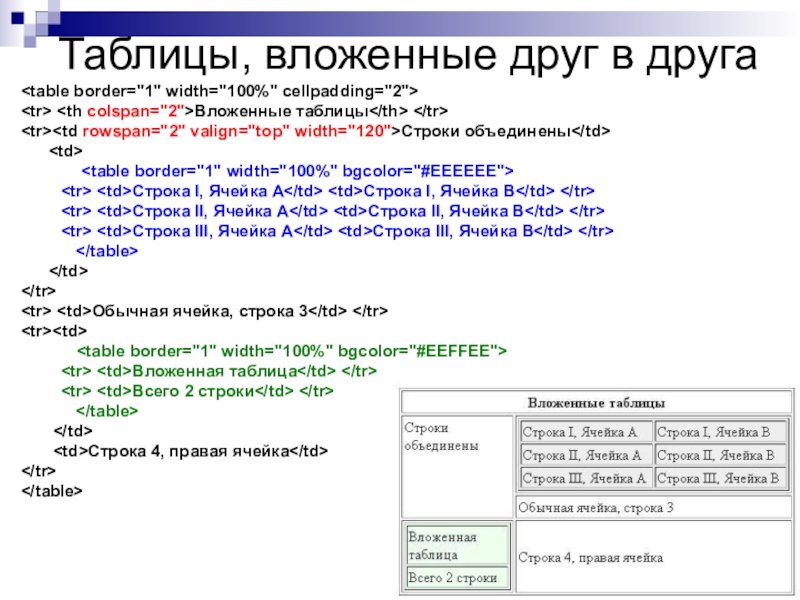
Использование вложенных таблиц
Приемы использования таблиц на web-странице