Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основы сайтостроения. Часть 1
Содержание
- 1. Основы сайтостроения. Часть 1
- 2. 1. Что такое сайт и
- 3. Другие термины:«страница WWW»«узел WWW» «WWW-сервер»
- 4. Веб-страница это логическая единица Интернета, однозначно определяемая адресом
- 5. Слайд 5
- 6. Структура связей страницДревовиднаяЛинейная
- 7. 2. Классификация сайтов 1. Объем сайта ОдностраничныеПорталы
- 8. 2. Классификация сайтов 2. Характер информационного содержания
- 9. - развлекательные(юмор, галереи изображений, коллекции музыки и т.д.).
- 10. -Информационные (поисковые системы или машины, каталоги, новостные ресурсы, периодические электронные издания).
- 11. -Образовательные
- 12. Коммерческие – все ресурсы, связанные с представлением в Интернете товаров и услуг.
- 13. Коммуникативные – форумы, чаты, гостевые книги, блоги.
- 14. 2. Классификация сайтов 3. Способ доступа -Открытые-Закрытые 4. Широта аудитории (страничка группы/ google)
- 15. 5. Частота обновления 6. Технология выполнения структурных элементов
- 16. 3. Дизайн сайта Общие требования к графическому дизайну веб-сайта:привлекательность уникальностьзапоминаемость.
- 17. Слайд 17
- 18. 3.1. Цвет принцип единства и контраста
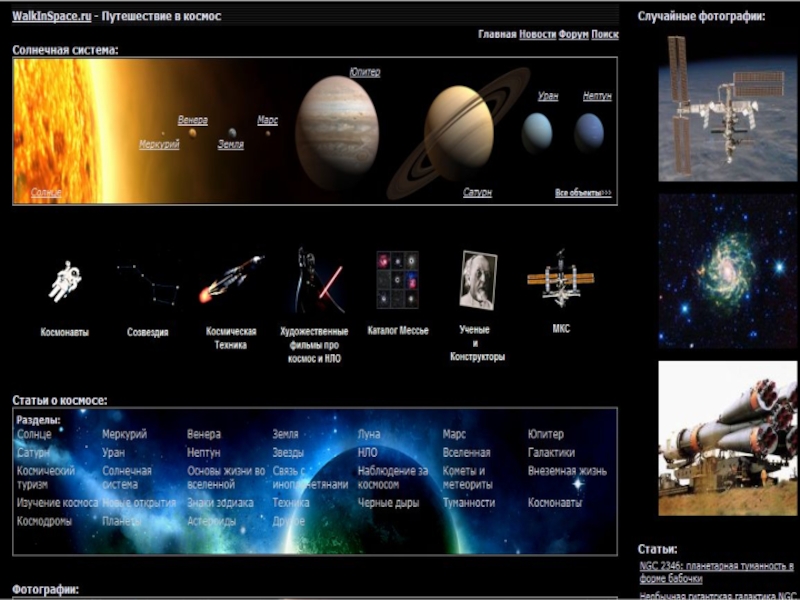
- 19. Слайд 19
- 20. 3.2. Шрифт Times New Roman – классический шрифт
- 21. 3.2. ШрифтTimes используют на более консервативных сайтах, например,
- 22. 3.2. ШрифтArial можно назвать нейтральным шрифтом. Он также
- 23. 3.2. ШрифтVerdana, как было отмечено выше, –
- 24. 3.2. ШрифтПравило шрифтоввыбрать шрифт или сочетаниемаксимум двух шрифтов
- 25. 3.2. Шрифт Tahoma и VerdanaTahoma в силу несколько
- 26. 3.2. Шрифт Жирный-больше подходит для заголовков-имеет иллюстративный
- 27. 3.2. Шрифт Гиперссылки принято обозначать подчеркиванием или
- 28. 3.3. Верстка текстовой информации Колонки используются для организации
- 29. 3.3. Верстка текстовой информацииШирина колонки определяет размер
- 30. 3.3. Верстка текстовой информацииЗаголовки Действенной может
- 31. 3.3. Верстка текстовой информации Подзаголовки Подзаголовки,
- 32. 3.3. Верстка текстовой информацииИерархические таблицы стилей (CSS).
- 33. 3.3. Верстка текстовой информации
- 34. 3.4. Рисунки и фотографии Оптимизация графики – это
- 35. 3.5. Представление на странице мультимедиаобъектов рекомендуется ориентироваться
- 36. 3.5. Представление на странице мультимедиаобъектов рекомендуется указывать
- 37. 3.5. Представление на странице мультимедиаобъектов http://abiturient.tpu.ru/html/profession.htm http://www.tsu.ru/WebDesign/tsu/core.nsf/structurl/news_video_abitur
- 38. Слайд 38
- 39. Слайд 39
- 40. Слайд 40
- 41. 3.6. Адаптация дизайна страницы под различные разрешения
- 42. Задание:Проанализируйте произвольно выбранный веб-сайт по следующий критериям:привлекательность,
- 43. Скачать презентанцию
1. Что такое сайт и как он устроен Сайт – это набор из нескольких десятков, сотен или даже тысяч веб-страниц, связанных вместе единой темой, общим оформлением, взаимными гипертекстовыми ссылками и,
Слайды и текст этой презентации
Слайд 2 1. Что такое сайт и как он устроен
Сайт – это набор из нескольких десятков, сотен или даже тысяч
веб-страниц, связанных вместе единой темой, общим оформлением, взаимными гипертекстовыми ссылками и, как правило, близким по интернетовским меркам размещением (обычно в пределах одного доменного имени). Слайд 4Веб-страница
это логическая единица Интернета, однозначно определяемая адресом (URL Uniform Resource Locator)
.
Веб-страница может состоять из нескольких частей (фреймов), может быть
статической или динамически сгенерированной. Веб-страница может включать текст, гиперссылки, графические изображения, анимацию, звук, видеоизображение и скрипты. Слайд 10-Информационные (поисковые системы или машины, каталоги, новостные ресурсы, периодические электронные издания).
Слайд 142. Классификация сайтов
3. Способ доступа
-Открытые
-Закрытые
4. Широта аудитории
(страничка
группы/ google)
Слайд 163. Дизайн сайта
Общие требования к графическому дизайну веб-сайта:
привлекательность
уникальность
запоминаемость.
Слайд 203.2. Шрифт
Times New Roman – классический шрифт с засечками. В типографическом
наборе им принято давать большие объемы текста; используется в небольших
кеглях (размерах);Arial – шрифт без засечек (гуманистическая гарнитура). В типографии им обычно даются заголовки; используется в больших кеглях;
Verdana – современный шрифт, разработанный специально для отображения на мониторе компьютера (иногда вместо него используют очень похожий по начертанию шрифт Tahoma).