Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Представление о программных средах компьютерной графики и черчения
Содержание
- 1. Представление о программных средах компьютерной графики и черчения
- 2. Термины Компьютерная графика - раздел информатики, предметом
- 3. Термины Графический редактор - прикладная программа, предназначенная для создания, редактирования и просмотра графических изображений на компьютере.
- 4. Виды компьютерной графики: РастроваяВекторнаяФрактальнаяОни отличаются принципами формирования
- 5. Растровая графика Применяется при разработке электронных (мультимедийных)
- 6. Растровая графика Основной элемент растрового экранного изображения
- 7. Растровая графика Растр (от англ. raster) –
- 8. Недостатки растровой графикиБольшие объемы данных, которые нужно
- 9. Преимущества растровой графикиРастровая графика позволяет создавать реалистичные изображения, очень близкие к оригиналу
- 10. Растровая графика Важная характеристика экранного изображения –
- 11. Растровая графика Файлы с форматами растрового типа имеют расширения: *.bmp*.img*.gif *.pcx*.msp
- 12. Графический редактор PaintГлавные функции редактора: создание графических
- 13. Графический редактор Paintдля запуска Paint необходимо:щёлкнуть на
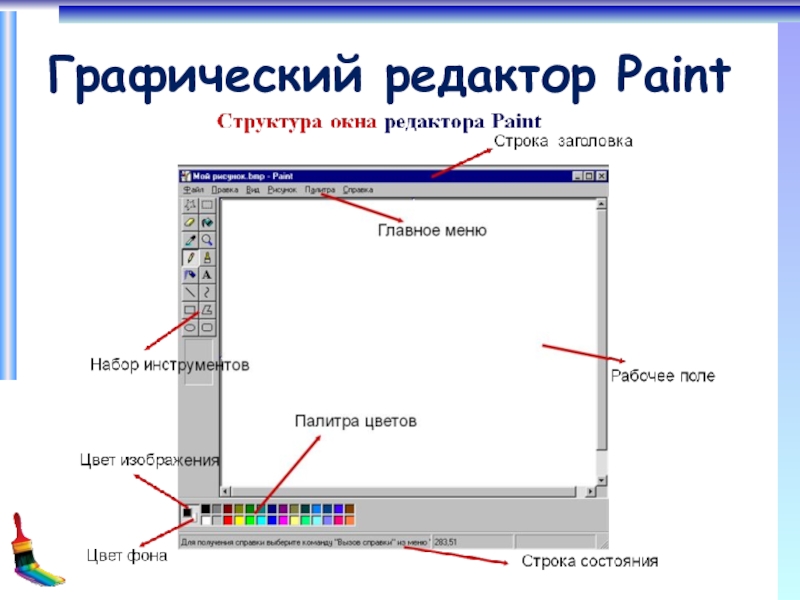
- 14. Графический редактор Paint
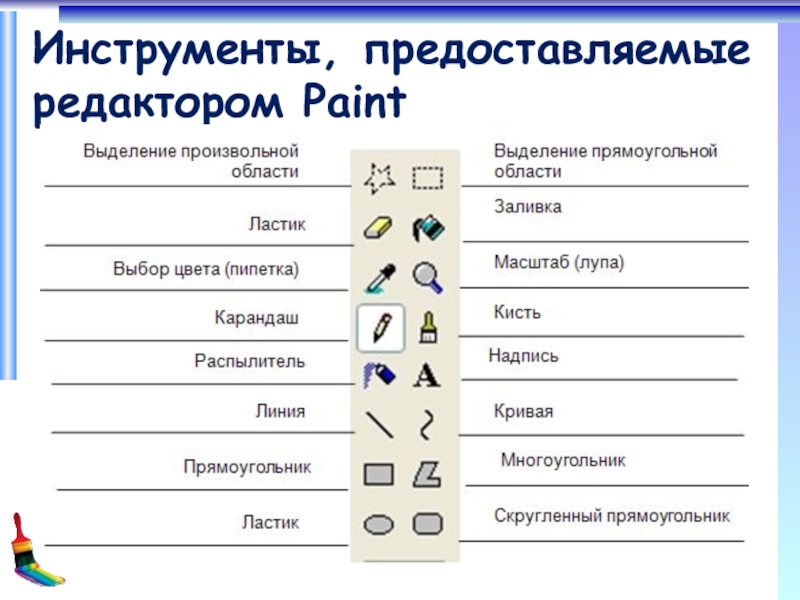
- 15. Инструменты, предоставляемые редактором Paint
- 16. Графический редактор PaintВыделение и Выделение произвольной области
- 17. Графический редактор PaintВыбор цветов – позволяет уточнить
- 18. Графический редактор PaintНадпись – позволяет вводить текст,
- 19. Графический редактор PaintЧтобы воспользоваться инструментом, необходимо щелкнуть
- 20. Палитра цветов в Paint Если палитра отсутствует
- 21. Векторная графикаВекторная графика используется для создания иллюстраций.
- 22. Преимущества векторной графики1. Объем данных для отображения
- 23. Недостатки векторной графики1. Чем больше контуров, тем
- 24. Свойства векторной графикиЗамкнутые линии имеют свойства заполнения
- 25. Векторный редактор, встроенный в MS WordВид/Панели инструментов/РисованиеДействияВыбор
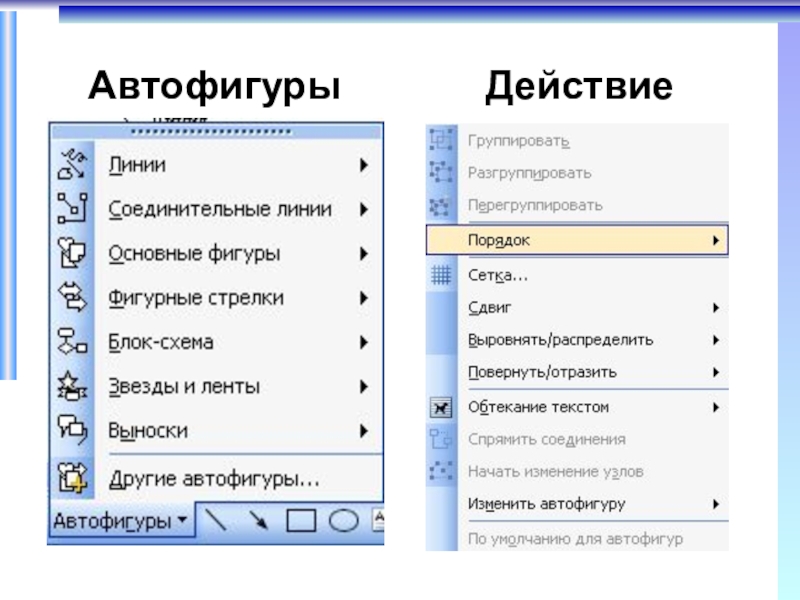
- 26. ДействиеАвтофигуры
- 27. Основные операции Основные операции над векторными изображениями
- 28. Изменение размеров объектаВыделить объектУдерживая указатель на ключевой точке, изменить размеры объектаКлючевыеточки
- 29. КопированиеДля копирования необходимо выделить объектВыбрать в меню
- 30. Вращение и наклонВыделить объектУдерживая указатель Вращения повернуть объектУдерживая точки Наклона, изменить положение объектаТочка свободного вращенияТочки НаклонаВращениеНаклон
- 31. ОтражениеВыделить объектВыбрать в меню команд – Рисование
- 32. ПоворотВыделить объектВыбрать в меню команд – Рисование
- 33. Группирование Группировка –
- 34. Разгруппирование Разгруппирование– это
- 35. Порядок расположения объектов Для создания различного расположения
- 36. Порядок расположения объектов и текста Для создания
- 37. Фрактальная графика Фрактальная графика основана на автоматической генерации
- 38. Фрактальная графика Фрактальными свойства обладают многие объекты живой
- 39. Фрактальная графикаФрактальная графика является на сегодняшний день
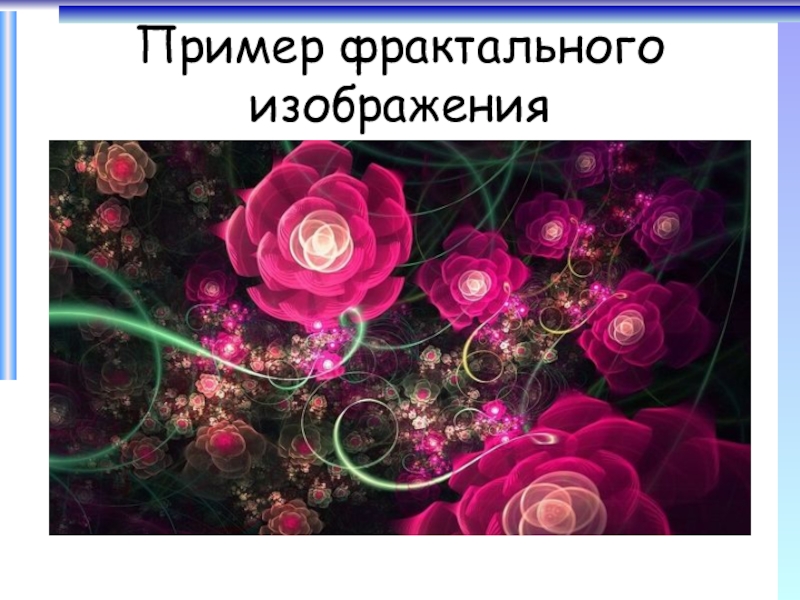
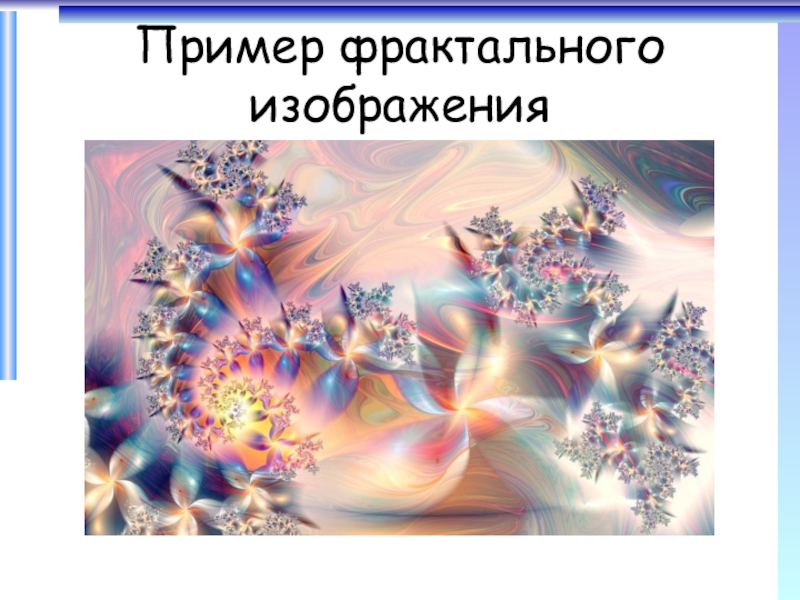
- 40. Пример фрактального изображения
- 41. Пример фрактального изображения
- 42. Фрактальная графикаС точки зрения машинной графики, фрактальная
- 43. Программы для генерации фрактальных изображений Нет такого
- 44. Программы для генерации фракталовДругая программа - Ultra
- 45. Скачать презентанцию
Термины Компьютерная графика - раздел информатики, предметом которого является работа на компьютере с графическими изображениями (рисунками, чертежами, фотографиями, видеокадрами и пр.).
Слайды и текст этой презентации
Слайд 3Термины
Графический редактор - прикладная программа, предназначенная для создания, редактирования
и просмотра графических изображений на компьютере.
Слайд 4Виды компьютерной графики:
Растровая
Векторная
Фрактальная
Они отличаются принципами формирования изображения при отображении на
экране монитора или при печати на бумаге.
Слайд 5Растровая графика
Применяется при разработке электронных (мультимедийных) и полиграфических изданий.
Для этого сканируют иллюстрации, фотографии, вводят изображения с цифровых фотоаппаратов.
Растровое изображение – это своего рода мозаика, только вместо кусочков мозаики точки.
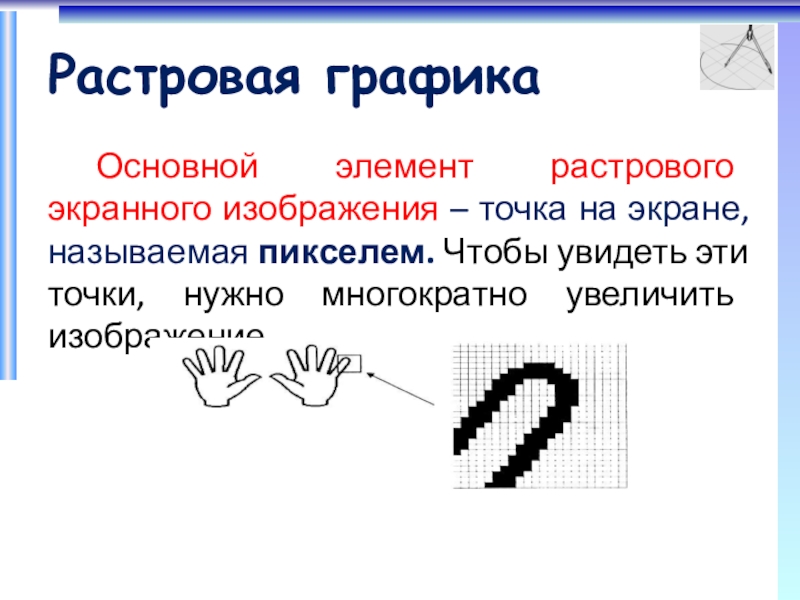
Слайд 6Растровая графика
Основной элемент растрового экранного изображения – точка на
экране, называемая пикселем. Чтобы увидеть эти точки, нужно многократно увеличить
изображение.Слайд 7Растровая графика
Растр (от англ. raster) – представление изображения в
виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы.
Для
каждой точки изображения отводится одна или несколько ячеек памяти. Чем больше растровое изображение, тем больше памяти оно занимает.Слайд 8Недостатки растровой графики
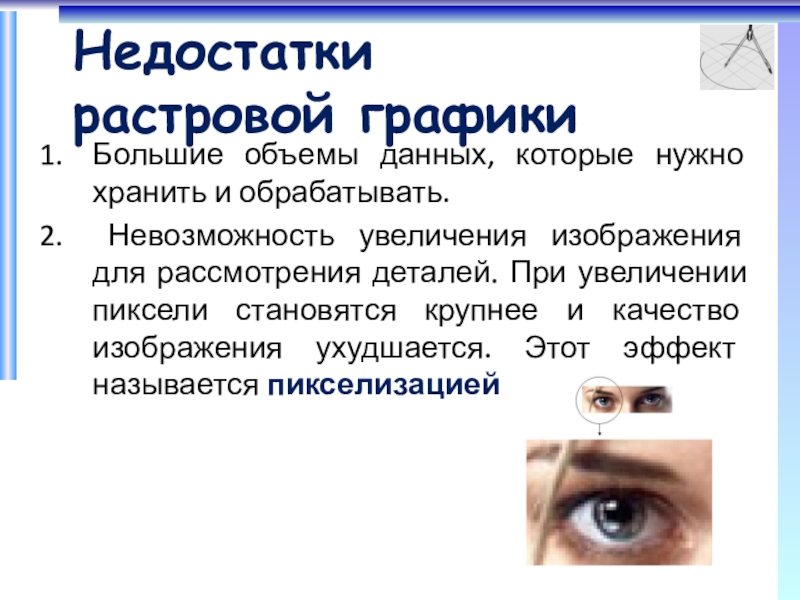
Большие объемы данных, которые нужно хранить и обрабатывать.
Невозможность увеличения изображения для рассмотрения деталей. При увеличении пиксели становятся
крупнее и качество изображения ухудшается. Этот эффект называется пикселизациейСлайд 9Преимущества растровой графики
Растровая графика позволяет создавать реалистичные изображения, очень близкие
к оригиналу
Слайд 10Растровая графика
Важная характеристика экранного изображения – разрешение (resolution).
Разрешение
– это количество пикселей, приходящихся на данное изображение.
Оно измеряется
в пикселях на дюйм (dots per inch) – dpi. Чем выше разрешение, тем качественнее изображение, но тем больше места на диске занимает файл с изображением.
Слайд 11Растровая графика
Файлы с форматами растрового типа имеют расширения:
*.bmp
*.img
*.gif
*.pcx
*.msp
Слайд 12Графический редактор Paint
Главные функции редактора:
создание графических изображений
их
редактирование
Под редактированием понимают ввод изменений, исправлений и дополнений. Редактировать можно
созданные изображения, а также готовые, в том числе и сканированные. Можно редактировать и изображение, скопированное через буфер обмена из другого приложения. Изображения можно масштабировать, вращать, растягивать. Их также можно сохранять в виде обоев рабочего стола.Слайд 13Графический редактор Paint
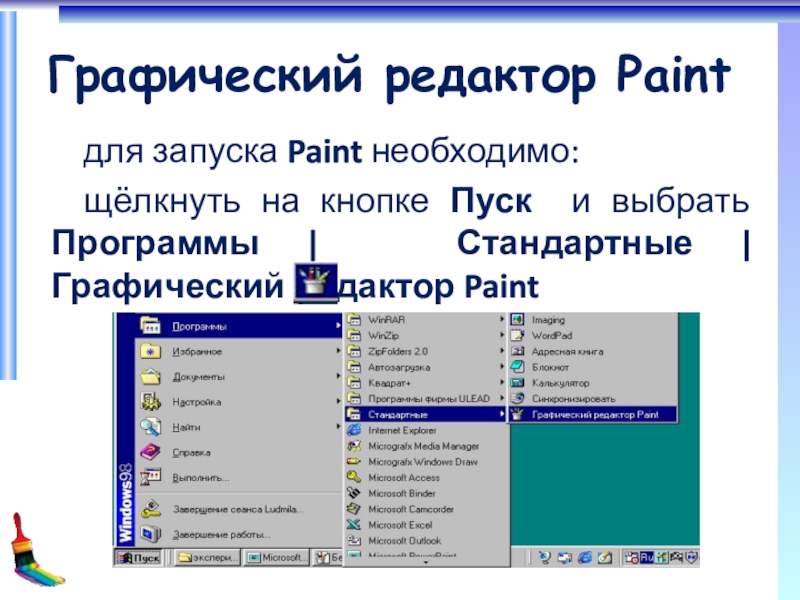
для запуска Paint необходимо:
щёлкнуть на кнопке Пуск и
выбрать Программы | Стандартные | Графический редактор Paint
Слайд 16Графический редактор Paint
Выделение и Выделение произвольной области – выделяют весь
рисунок или его фрагмент для последующих операций.
Ластик/Цветной ластик – стирает
либо все подряд (Ластик), либо только выбранный цвет.Заливка – закрашивает выбранным цветом замкнутый участок рисунка.
Слайд 17Графический редактор Paint
Выбор цветов – позволяет уточнить тот или иной
цвет в рисунке.
Масштаб – позволяет увеличить или уменьшить рисунок.
Карандаш –
имитирует карандаш любого цвета.Кисть – имитирует кисть любого цвета и формы.
Распылитель (аэрозольный баллончик) – имитирует распылитель любого цвета.
Слайд 18Графический редактор Paint
Надпись – позволяет вводить текст, который затем становится
рисунком.
Линия, Кривая линия – позволяет рисовать прямые линии (Линия), и
кривые (Кривая линия).Прямоугольник, Многоугольник, Эллипс, Скругленный прямоугольник – эти инструменты позволяют рисовать соответствующие фигуры любого цвета и размера.
Слайд 19Графический редактор Paint
Чтобы воспользоваться инструментом, необходимо щелкнуть мышкой по значку
с инструментом, затем перевести курсор мышки на поле для рисования,
нажать и удерживать левую кнопку мышки.Инструмент выбирается щелчком левой кнопки мыши по изображению инструмента (значку). Признак выбранного инструмента — «утопленная» кнопка с его изображением.
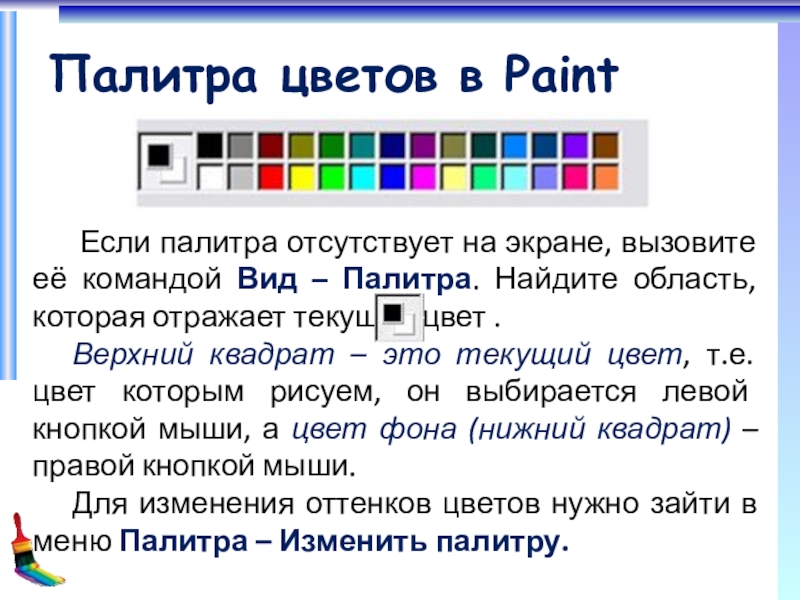
Слайд 20Палитра цветов в Paint
Если палитра отсутствует на экране, вызовите
её командой Вид – Палитра. Найдите область, которая отражает текущий
цвет .Верхний квадрат – это текущий цвет, т.е. цвет которым рисуем, он выбирается левой кнопкой мыши, а цвет фона (нижний квадрат) – правой кнопкой мыши.
Для изменения оттенков цветов нужно зайти в меню Палитра – Изменить палитру.
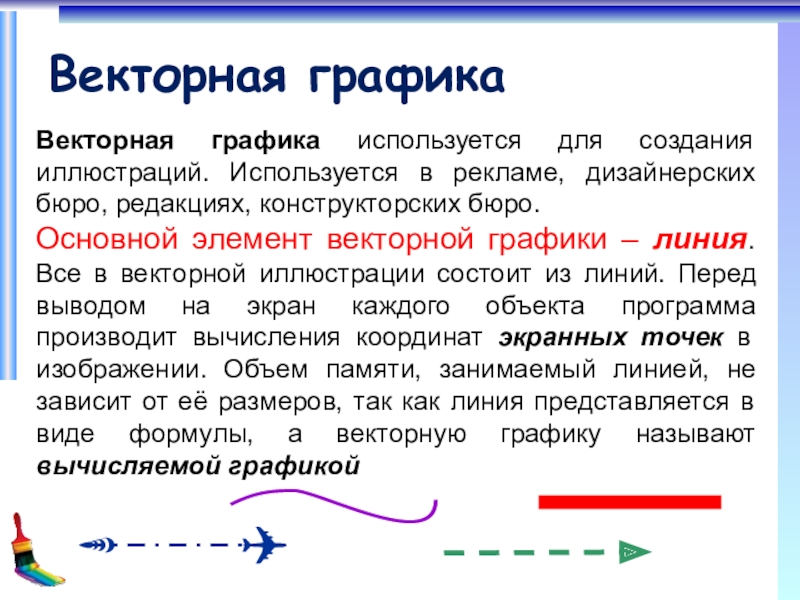
Слайд 21Векторная графика
Векторная графика используется для создания иллюстраций. Используется в рекламе,
дизайнерских бюро, редакциях, конструкторских бюро.
Основной элемент векторной графики –
линия. Все в векторной иллюстрации состоит из линий. Перед выводом на экран каждого объекта программа производит вычисления координат экранных точек в изображении. Объем памяти, занимаемый линией, не зависит от её размеров, так как линия представляется в виде формулы, а векторную графику называют вычисляемой графикойСлайд 22Преимущества векторной графики
1. Объем данных для отображения объекта средствами векторной
графики существенно меньше, чем в растровой графике, т.к. линия описывается
математически как единый объект.2. Все компоненты векторного изображения описываются математически, а значит – абсолютно точно.
3. Допускает свободное масштабирование совершенно без потери качества
4. Легкое редактирование.
Слайд 23Недостатки векторной графики
1. Чем больше контуров, тем больше вычислений необходимо
произвести для построения изображения, т.к. после каждого внесенного изменения все
изображение полностью пересчитывается.2. Векторные изображения не в состоянии обеспечить близкую к оригиналу реалистичность.
3. Значительно усложняют работу по созданию художественных иллюстраций.
Слайд 24Свойства векторной графики
Замкнутые линии имеют свойства заполнения цветом, текстурой, картой.
В векторной графике легко решаются вопросы масштабирования.
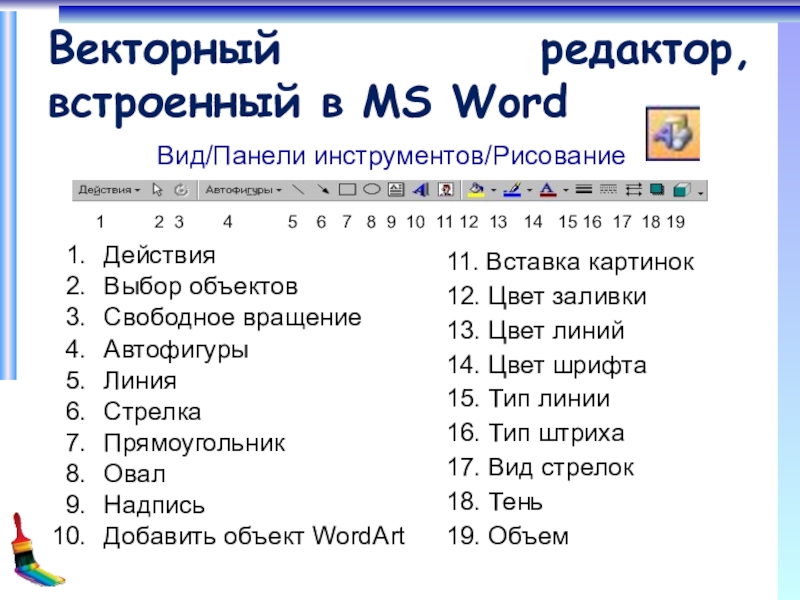
Если линии задана толщина 0,15 мм, то как бы не увеличивали или уменьшали рисунок, эта линия будет иметь такую толщину. Увеличивая изображение, можно подробно рассмотреть его детали, при этом качество не ухудшается.Слайд 25Векторный редактор, встроенный в MS Word
Вид/Панели инструментов/Рисование
Действия
Выбор объектов
Свободное вращение
Автофигуры
Линия
Стрелка
Прямоугольник
Овал
Надпись
Добавить объект
WordArt
11. Вставка картинок
12. Цвет заливки
13. Цвет линий
14. Цвет шрифта
15. Тип
линии16. Тип штриха
17. Вид стрелок
18. Тень
19. Объем
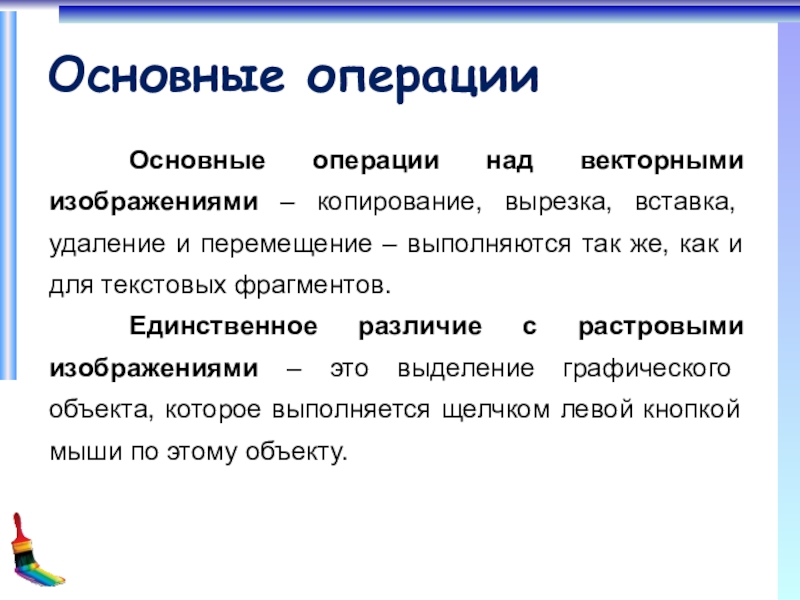
Слайд 27Основные операции
Основные операции над векторными изображениями – копирование, вырезка,
вставка, удаление и перемещение – выполняются так же, как и
для текстовых фрагментов.Единственное различие с растровыми изображениями – это выделение графического объекта, которое выполняется щелчком левой кнопкой мыши по этому объекту.
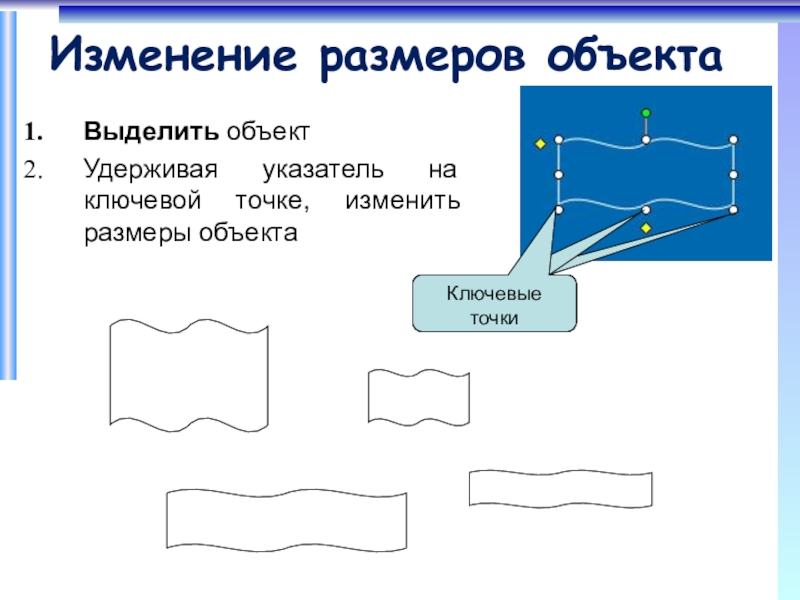
Слайд 28Изменение размеров объекта
Выделить объект
Удерживая указатель на ключевой точке, изменить размеры
объекта
Ключевые
точки
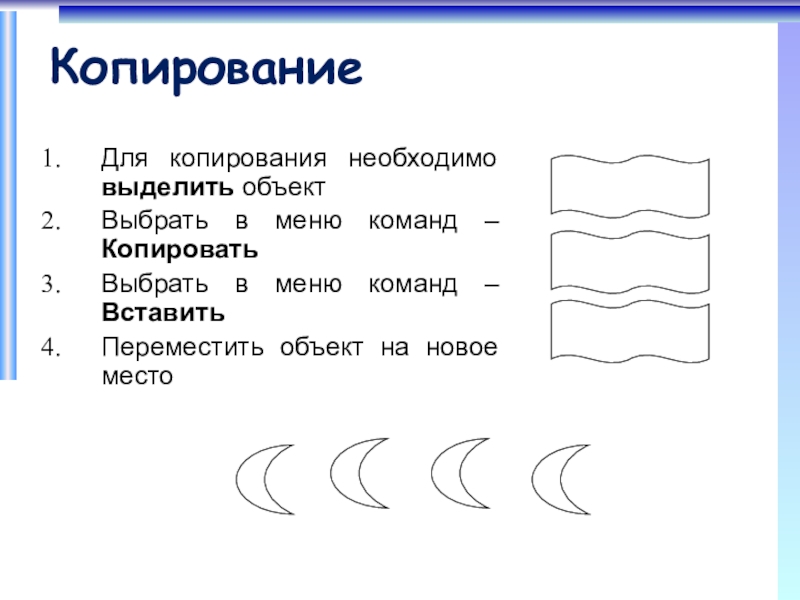
Слайд 29Копирование
Для копирования необходимо выделить объект
Выбрать в меню команд – Копировать
Выбрать
в меню команд – Вставить
Переместить объект на новое место
Слайд 30Вращение и наклон
Выделить объект
Удерживая указатель Вращения повернуть объект
Удерживая точки Наклона,
изменить положение объекта
Точка свободного вращения
Точки Наклона
Вращение
Наклон
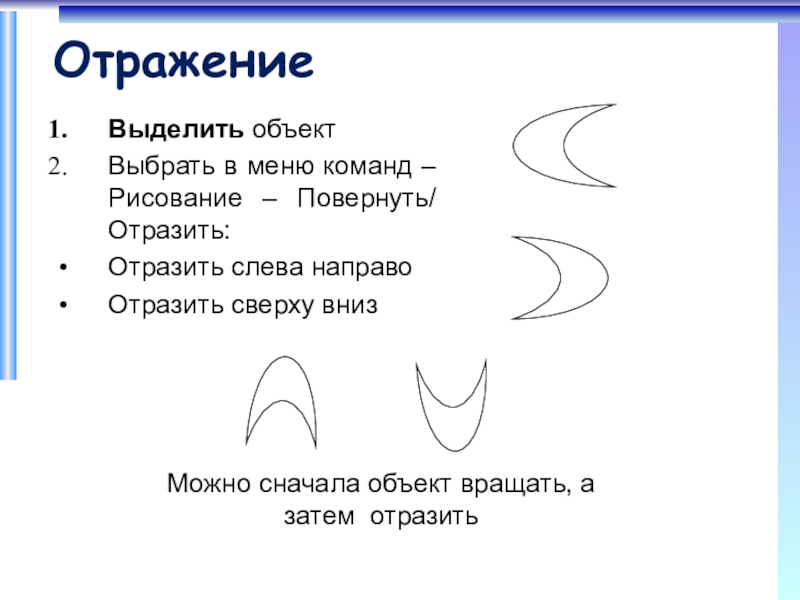
Слайд 31Отражение
Выделить объект
Выбрать в меню команд – Рисование – Повернуть/ Отразить:
Отразить
слева направо
Отразить сверху вниз
Можно сначала объект вращать, а затем отразить
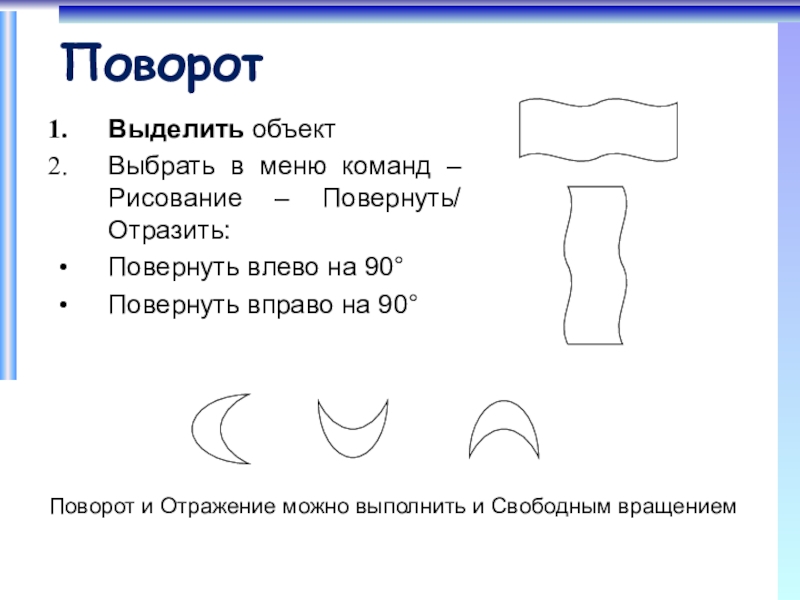
Слайд 32Поворот
Выделить объект
Выбрать в меню команд – Рисование – Повернуть/ Отразить:
Повернуть
влево на 90°
Повернуть вправо на 90°
Поворот и Отражение можно выполнить
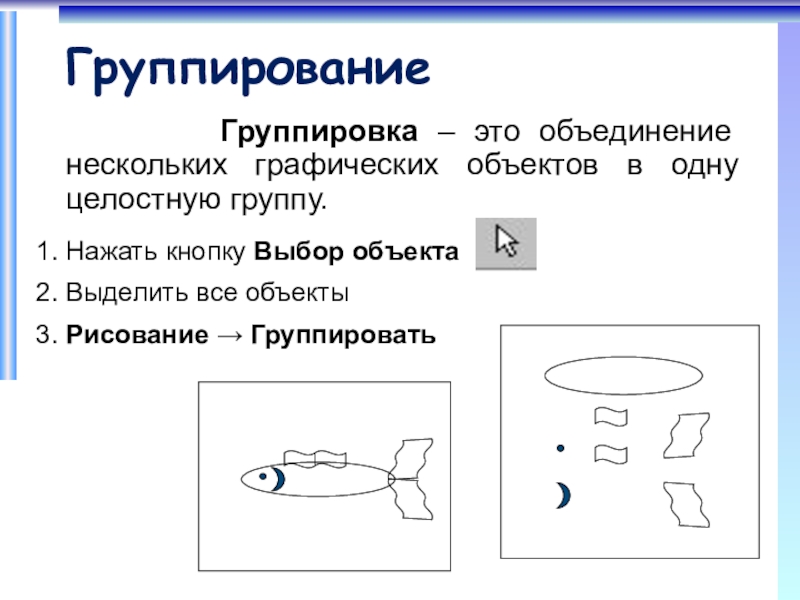
и Свободным вращениемСлайд 33Группирование
Группировка – это объединение нескольких
графических объектов в одну целостную группу.
1. Нажать кнопку Выбор объекта
2. Выделить все объекты
3. Рисование → Группировать
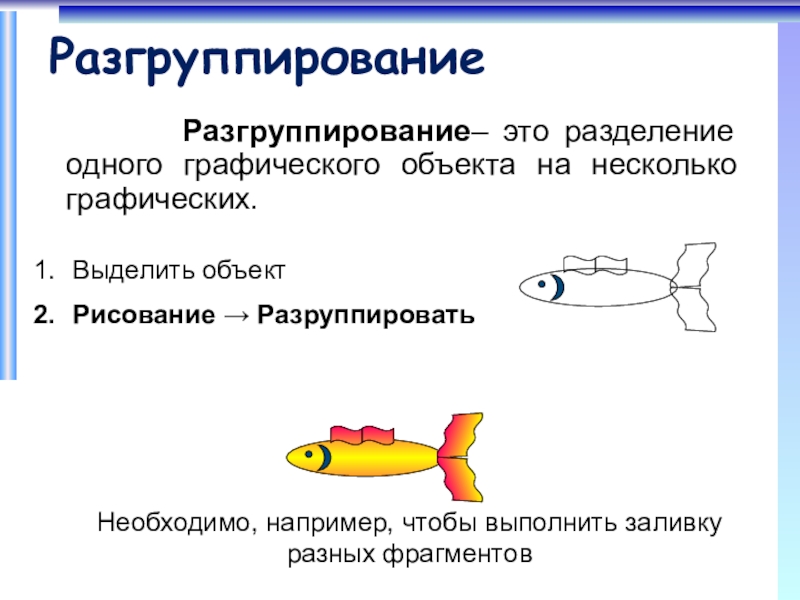
Слайд 34Разгруппирование
Разгруппирование– это разделение одного графического
объекта на несколько графических.
Выделить объект
Рисование → Разруппировать
Необходимо, например, чтобы выполнить
заливку разных фрагментовСлайд 35Порядок расположения объектов
Для создания различного расположения объектов используется команда
Рисование
- Порядок (или щелчком правой кнопки вызвать контекстное меню):
На
задний план На передний план
Переместить вперёд
Переместить назад
Слайд 36Порядок расположения объектов и текста
Для создания различного расположения объектов и
текста используется команда
Рисование - Порядок (или щелчком правой кнопки
вызвать контекстное меню):Поместить перед текстом
Поместить за текстом
Слайд 37Фрактальная графика
Фрактальная графика основана на автоматической генерации изображений путем математических
расчетов. Создание фрактальных изображений основано не в рисовании, а в
программировании. Изображение появляется на экране в результате выполнения программы. Фрактальная графика редко используется в печатных или электронных документах.Фигура, элементарные части которой повторяют свойства своих родительских структур, называется фрактальной.
Простейшим фрактальным объектом является фрактальный треугольник.
Слайд 38Фрактальная графика
Фрактальными свойства обладают многие объекты живой и неживой природы.
Фрактальным объектом является многократно увеличенная снежинка. Фрактальные алгоритмы лежат в
основе роста кристаллов и растений.Слайд 39Фрактальная графика
Фрактальная графика является на сегодняшний день одним из самых
быстро развивающихся и перспективных видов компьютерной графики. Математической основой фрактальной
графики является фрактальная геометрия. Здесь в основу метода построения изображений положен принцип наследования от, так называемых, «родителей» геометрических свойств объектов-наследников.Слайд 42Фрактальная графика
С точки зрения машинной графики, фрактальная геометрия незаменима при
генерации искусственных облаков, гор, поверхности моря. Фактически, благодаря фрактальной графике,
найден способ эффективной реализации сложных неевклидовых объектов, образы которых весьма похожи на природные. Геометрические фракталы на экране компьютера — это узоры, построенные самим компьютером по заданной программе.Слайд 43Программы для генерации фрактальных изображений
Нет такого человека, которого бы не
привлекала фрактальная графика. Программы, участвующие в ее создании, представлены в
большом количестве. Поэтому надо разобраться в наиболее подходящих для новичков.Продукт Art Dabbler представляет собой лучший вариант, если пользователь раньше не имел дело с его налогами. Здесь можно не только освоить графику, но и научиться рисовать на компьютере. К другим преимуществам следует отнести небольшое количество занимаемой памяти и интуитивно понятный интерфейс.