(ПИ).
Структура и классификация ПИ.
Принципы проектирования ПИ.
Аппаратное и
программное обеспечение ПИ. Правила и этапы разработки ПИ.
Разработка ПИ.
Проектирование ПИ как часть разработки технического задания.
Проектирование иерархического меню ПИ.
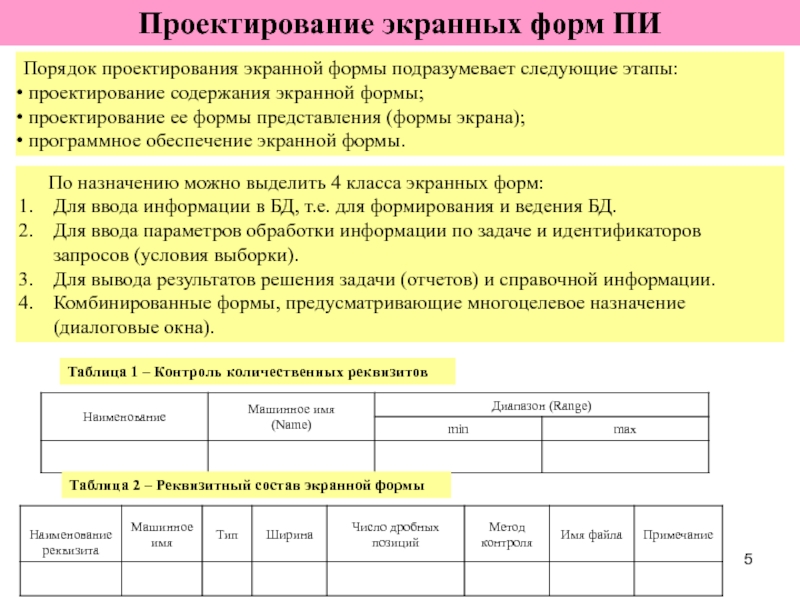
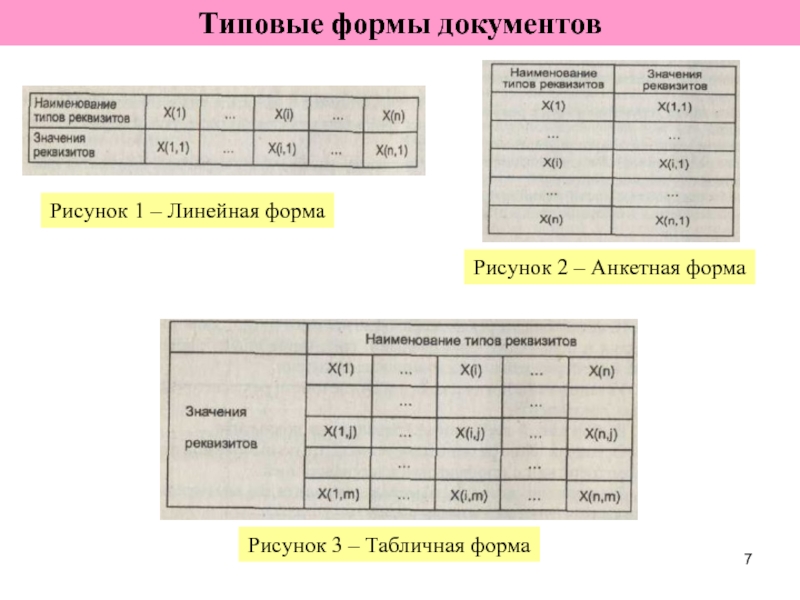
Проектирование экранных форм ПИ.
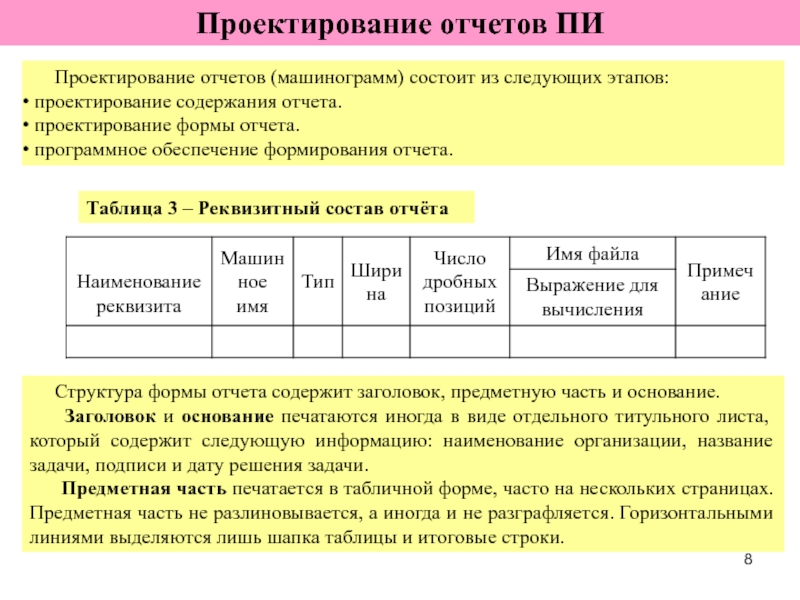
Проектирование отчетов ПИ.
Литература: [1], [6], [30].