Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тема 3.1. Принципы построения графического интерфейса
Содержание
- 1. Тема 3.1. Принципы построения графического интерфейса
- 2. Программы, связанные с текстовым терминалом и запускающиеся
- 3. Программы, тесно взаимодействующие с пользователем, воспринимающие сигналы от клавиатуры и мыши, работают в графической среде.
- 4. Каждое приложение, предназначенное для работы в графической
- 5. Окно может включать в себя разнообразную графическую
- 6. Механизм взаимодействия «пользователь-приложение»Консольное приложение если требуется получить
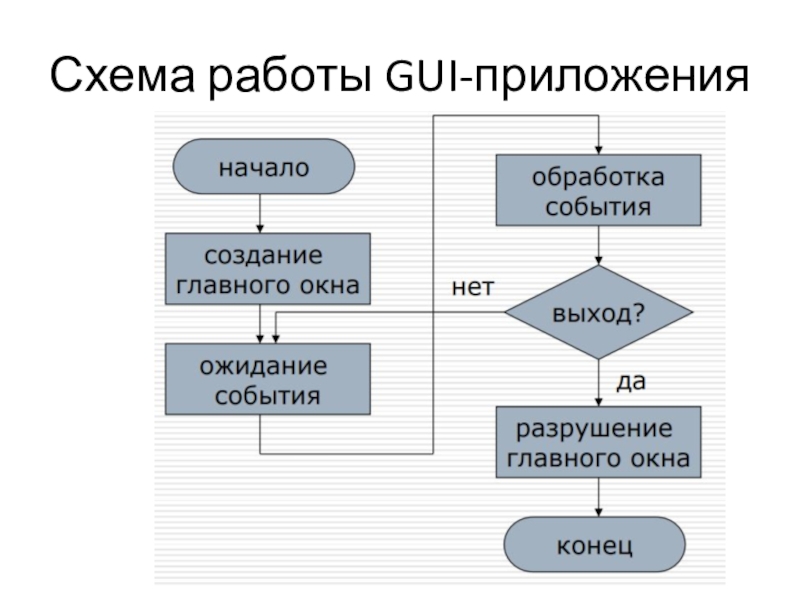
- 7. Схема работы GUI-приложения
- 8. Компонент и контейнерВ технологии Java дело осложняется
- 9. Java содержит широкий набор классов, которые позволяют
- 10. AWT и Swing В первой версии языка
- 11. Примеры с компонентами AWT/Swing Label - текстовая
- 12. Пакеты и ключевое слово import Java поставляется
- 13. Ключевое слово import можно писать один раз
- 14. Ключевое слово import позволяет использовать короткие имена
- 15. Основные элементы Swing Окно или фрейм (frame),
- 16. Основные элементы Swing Оконные элементы управления, такие
- 17. Например, можно создать экземпляр класса JPanel и
- 18. Компонент и контейнерОсновное понятие графического интерфейса пользователя
- 19. Компонент и контейнерНапример, это поле ввода, кнопка,
- 20. Компонент и контейнерКаждый компонент перед выводом на
- 21. Компонент и контейнерСоздав компонент — объект класса
- 22. Простейшее приложение на основе AWT Все, что
- 23. Простейшее приложение на основе Swing Все делается
- 24. Компонент и контейнерОсновное окно приложения, активно взаимодействующее
- 25. Компонент и контейнерВ окне должны быть, как
- 26. Окно с этими компонентами в готовом виде
- 27. Класс TooSimpleFrame обладает всеми свойствами класса Frame,
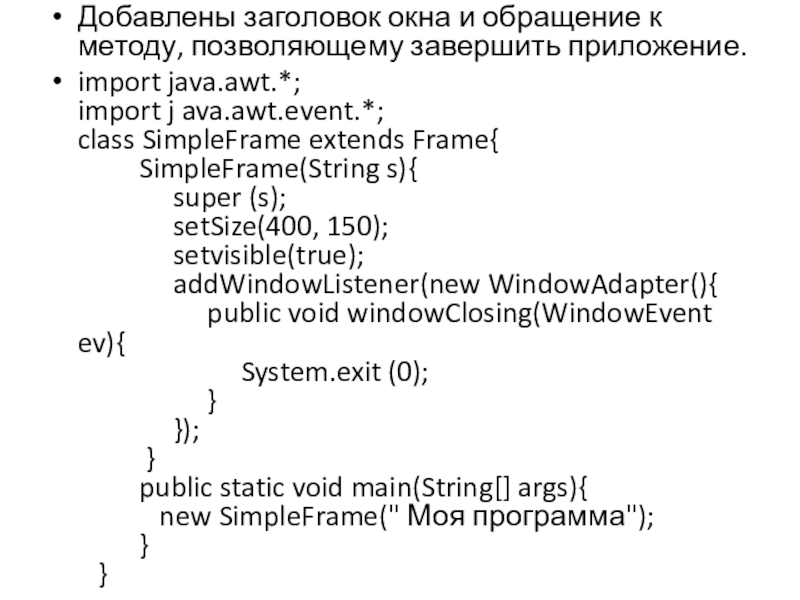
- 28. Добавлены заголовок окна и обращение к методу,
- 29. Слайд 29
- 30. Скачать презентанцию
Программы, связанные с текстовым терминалом и запускающиеся из командной строки называются консольными приложениями. Они разрабатываются для выполнения на серверах, там, где не требуется интерактивная связь с пользователем.
Слайды и текст этой презентации
Слайд 2Программы, связанные с текстовым терминалом и запускающиеся из командной строки
называются консольными приложениями.
требуется интерактивная связь с пользователем.Слайд 3Программы, тесно взаимодействующие с пользователем, воспринимающие сигналы от клавиатуры и
мыши, работают в графической среде.
Слайд 4Каждое приложение, предназначенное для работы в графической среде, должно создать
хотя бы одно окно, в котором будет происходить его работа,
и зарегистрировать его в графической оболочке операционной системы, чтобы окно могло взаимодействовать с операционной системой и другими окнами: перекрываться, перемещаться, менять размеры, сворачиваться в ярлык.Слайд 5Окно может включать в себя
разнообразную графическую информацию
законченные элементы
графического интерфейса - компоненты
Взаимодействие «приложение-пользователь» осуществляется через
содержимое окна
содержимое
компонентов дополнительные окна
Взаимодействие «пользователь-приложение» осуществляется через механизм событий
Слайд 6Механизм взаимодействия «пользователь-приложение»
Консольное приложение
если требуется получить информацию от пользователя,
вызывается соответствующая функция, после чего приложение ждет ответа от пользователя
через консольGUI-приложение
главная нить все время ждет новых событий, большинство из которых связано с действиями пользователя, произошедшие события обрабатываются
длительные действия выполняются в других нитях
приложение может не иметь консоли
Слайд 8Компонент и контейнер
В технологии Java дело осложняется тем, что приложения
Java должны работать в любой или хотя бы во многих
графических средах.Нужна библиотека классов, независимая от конкретной графической системы.
Слайд 9Java содержит широкий набор классов, которые позволяют создавать графические приложения.
Существует две основные группы классов для создания окон в Java.
Слайд 10AWT и Swing
В первой версии языка Java для работы
с графикой имелась только библиотека AWT.
Это простой набор классов,
таких, как Button (кнопка), TextField (текстовое! поле), Label (текстовая метка или иконка) и другие. Вскоре была создана более совершенная библиотека, которую назвали Swing.
Она так же включает в себя кнопки, текстовые поля и другие элементы управления графическими приложениями.
Названия компонентов этой библиотеки начинается с буквы J: JButton, JTextField и т.д..
Слайд 11Примеры с компонентами AWT/Swing
Label - текстовая строка
Button - клавиша
CheckBox - пункт выбора
ComboBox - выпадающий список
ListBox -
постоянный списокСлайд 12Пакеты и ключевое слово import Java поставляется с большим количеством
полезных классов, которые организованы в пакеты (packages).
Некоторые пакеты содержат классы
для рисования графики, другие – классы для работы с интернетом и так далее. Слайд 13Ключевое слово import можно писать один раз перед объявлением класса:
import javax.swing.JFrame; import javax.swing.JButton; class Calculator{ JButton
myButton = new JButton(); JFrame myFrame = new JFrame(); }Слайд 14Ключевое слово import позволяет использовать короткие имена классов, такие как
JFrame или JButton и сообщает компилятору, где искать эти классы.
Если нужно использовать несколько классов из одного пакета, можно использовать символ *.
import javax.swing.*;
Слайд 15Основные элементы Swing
Окно или фрейм (frame), который может быть
создан с помощью класса JFrame.
Невидимая панель (panel) или, как
ещё её называют, pane (оконное стекло) содержит все кнопки,текстовые поля, метки и другие компоненты. Панели создаются с помощью класса JPanel. Слайд 16Основные элементы Swing
Оконные элементы управления, такие как кнопки Jbutton,
текстовые поля JTextfield, списки Jlist, и так далее.
Схемы размещения
(layout managers) компонент, которые помогают организовать все кнопки и поля на панели.Слайд 17Например, можно создать экземпляр класса JPanel и назначить для него
схему размещения. Затем создать различные графические компоненты и добавить их
на панель. После этого добавить панель на фрейм, задать его размер и сделать его видимым.Слайд 18Компонент и контейнер
Основное понятие графического интерфейса пользователя (ГИП) — компонент (component) графической
системы.
В русском языке это слово подразумевает просто составную часть,
элемент чего-нибудь, но в графическом интерфейсе это понятие гораздо конкретнее. Оно означает отдельный, полностью определенный элемент, который можно использовать в графическом интерфейсе независимо от других элементов.
Слайд 19Компонент и контейнер
Например, это поле ввода, кнопка, строка меню, полоса
прокрутки, радиокнопка.
Само окно приложения — тоже его компонент.
Компоненты
могут быть и невидимыми, например, панель, объединяющая компоненты, тоже является компонентом.Слайд 20Компонент и контейнер
Каждый компонент перед выводом на экран помещается в контейнер (container).
В языке Java контейнер — это объект класса Container или
его расширения. Прямой наследник этого класса — класс jcomponent — вершина иерархии многих классов библиотеки Swing.
Слайд 21Компонент и контейнер
Создав компонент — объект класса Component или его
расширения, следует добавить его к предварительно созданному объекту класса container
или его расширения одним из методов add ().Класс Container сам является невидимым компонентом, он расширяет класс Component.
Таким образом, в контейнер наряду с компонентами можно помещать контейнеры, в которых находятся какие-то другие компоненты, достигая тем самым большой гибкости расположения компонентов.
Слайд 22Простейшее приложение на основе AWT
Все, что требуется сделать -
создать окно Frame, задать его размеры setSize, отобразить его на
экране setVisible и создать обработчик закрытия окна addWindowListenerСлайд 23Простейшее приложение на основе Swing
Все делается примерно аналогично
Вместо
класса Frame (AWT) используется класс JFrame (Swing)
Слайд 24Компонент и контейнер
Основное окно приложения, активно взаимодействующее с операционной системой,
необходимо построить по правилам графической системы.
Оно должно перемещаться по
экрану, изменять размеры, реагировать на действия мыши и клавиатуры. Слайд 25Компонент и контейнер
В окне должны быть, как минимум, следующие стандартные
компоненты:
Строка заголовка (title bar), с левой стороны которой необходимо разместить кнопку
контекстного меню, а с правой — кнопки сворачивания и разворачивания окна и кнопку закрытия приложения.Необязательная строка меню (menu bar) с выпадающими пунктами меню.
Горизонтальная и вертикальная полосы прокрутки (scrollbars).
Окно должно быть окружено рамкой (border), реагирующей на действия мыши.
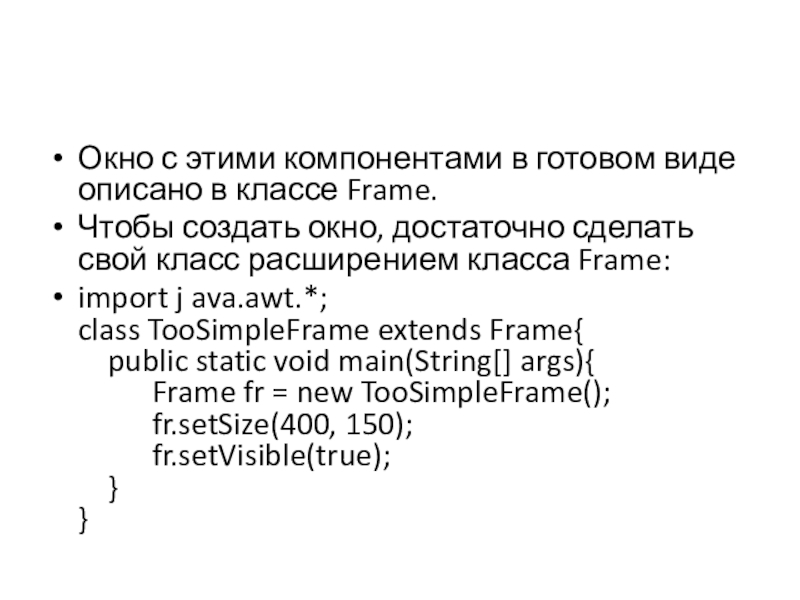
Слайд 26Окно с этими компонентами в готовом виде описано в классе
Frame.
Чтобы создать окно, достаточно сделать свой класс расширением класса
Frame:import j ava.awt.*; class TooSimpleFrame extends Frame{ public static void main(String[] args){ Frame fr = new TooSimpleFrame(); fr.setSize(400, 150); fr.setVisible(true); } }
Слайд 27Класс TooSimpleFrame обладает всеми свойствами класса Frame, являясь его расширением.
В нем создается экземпляр окна fr, и устанавливаются размеры окна
на экране— 400x150 пикселов— методом setsizeo. Если не задать размер окна, то на экране появится окно минимального размера — только строка заголовка.
Затем окно выводится на экран методом setvisibie(true)