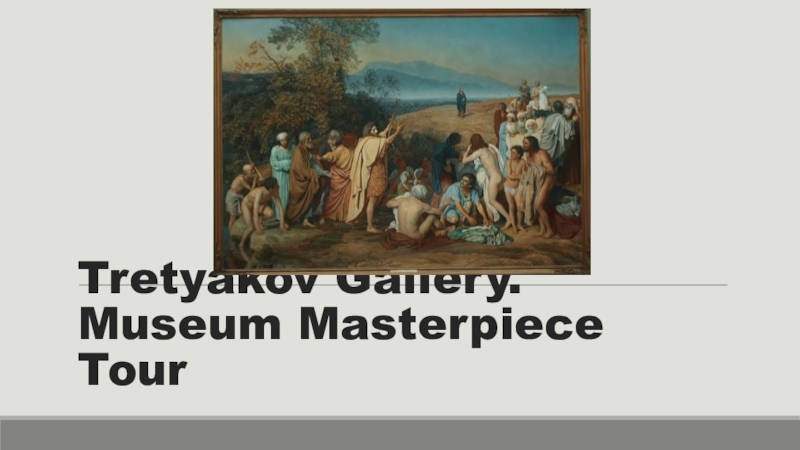
Слайд 1Тема 3.2. Графические примитивы
Слайд 2При создании компонента, т. е. объекта класса Component, автоматически формируется
его графический контекст (graphics context).
В контексте размещается область рисования и вывода
текста и изображений.
Контекст содержит текущий и альтернативный цвет рисования и цвет фона — объекты класса color, текущий шрифт для вывода текста — объект класса Font.
Слайд 3В контексте определена система координат, начало которой с координатами (0,
0) расположено в верхнем левом углу области рисования, ось Ох
направлена вправо, ось Оу — вниз.
Точки координат находятся между пикселами.
Слайд 4Управляет контекстом класс Graphics или новый класс Graphics2D, введенный в
Java2.
Так как графический контекст сильно зависит от конкретной графической
платформы, эти классы сделаны абстрактными.
Поэтому нельзя непосредственно создать экземпляры класса Graphics или Graphics2D.
Слайд 5Каждая виртуальная машина Java реализует методы этих классов, создает их
экземпляры для компонента и предоставляет объект класса Graphics методом getGraphics()
класса Component или как аргумент методов paint() и update().
Слайд 6Методы класса Graphics
Получить экземпляр контекста можно в методе paint:
public
void paint(Graphics g);
Данный метод наследуется из класса Component.
Аргумент Graphics
g создаётся системой, мы берём его в готовом виде и используем для рисования.
При создании элемента метод paint будет вызван автоматически.
Слайд 7Методы класса Graphics
При создании контекста в нем задается текущий цвет
для рисования, обычно черный, и цвет фона области рисования —
белый или серый.
Изменить текущий цвет можно методом setcolor (Color newColor), аргумент newcolor которого — объект класса Color.
Узнать текущий цвет можно методом getcolor(), возвращающим объект класса color.
Слайд 8Как задать цвет
Цвет в Java — объект определенного класса, а
именно, класса color.
Основу класса составляют семь конструкторов цвета.
Слайд 9Как задать цвет
1. Color(int red, int green, int blue) -
создает цвет, получающийся как смесь красной red, зеленой green и
синей blue составляющих.
Эта цветовая модель называется RGB.
Каждая составляющая меняется от 0 (отсутствие составляющей) до 255 (полная интенсивность этой составляющей).
Например:
Color pureRed = new Color(255, 0, 0);
Color pureGreen = new Color(0, 255, 0);
определяют чистый ярко-красный pureRed и чистый ярко-зеленый pureGreen цвета.
Слайд 10Как задать цвет
2. Во втором конструкторе интенсивность составляющих можно изменять
более гладко вещественными числами от 0.0 (отсутствие составляющей) до 1.0
(полная интенсивность составляющей):
Color(float red, float green, float blue)
Например:
Color someColor = new Color(O.OSf, 0.4f, 0.95f);
Слайд 11Как задать цвет
3. Color(int rgb) задает все три составляющие в
одном целом числе.
В битах 16—23 записывается красная составляющая, в
битах 8—15 — зеленая, а в битах 0—7 — синяя составляющая цвета.
Например:
Color с = new Color(OXFF8F48FF);
Здесь красная составляющая задана с интенсивностью 0x8F, зеленая — 0x48, синяя — 0xFF.
Слайд 12Как задать цвет
4. Color(int red, int green, int blue, int
alpha)
5. Color(float red, float green, float blue, float alpha)
6. Color(int
rgb, boolean hasAlpha)
вводят четвертую составляющую цвета, так называемую "альфу", определяющую прозрачность цвета.
Эта составляющая проявляет себя при наложении одного цвета на другой.
Если альфа равна 255 или 1,0, то цвет совершенно непрозрачен, предыдущий цвет не просвечивает сквозь него.
Если альфа равна 0 или 0,0, то цвет абсолютно прозрачен, для каждого пиксела виден только предыдущий цвет.
Слайд 13Как задать цвет
4. Color(int red, int green, int blue, int
alpha)
5. Color(float red, float green, float blue, float alpha)
6. Color(int
rgb, boolean hasAlpha)
Последний из этих конструкторов учитывает составляющую альфа, находящуюся в битах 24—31, если параметр hasAipha равен true.
Если же hasAipha равно false, то составляющая альфа считается равной 255, независимо от того, что записано в старших битах параметра rgb.
Первые три конструктора создают непрозрачный цвет с альфой, равной 255 или 1,0.
Слайд 14Как задать цвет
7. Color(ColorSpace cspace, float[] components, float alpha) позволяет
создавать цвет не только в цветовой модели (color model) RGB,
но и в других моделях: CMYK, HSB, CIEXYZ, определенных объектом класса ColorSpace.
Для создания цвета в модели HSB можно воспользоваться статическим методом getHSBColor(float hue, float saturation, float brightness).
Слайд 15Как задать цвет
Если нет необходимости тщательно подбирать цвета, то можно
просто воспользоваться одной из тринадцати статических констант типа color, имеющихся
в классе color.
Вопреки соглашению "Code Conventions" они записываются строчными буквами: black, blue, cyan, darkGray, gray, green, lightGray, magenta, orange, pink, red, white, yellow.
Слайд 16Как задать цвет
Методы класса Color позволяют получить составляющие текущего цвета: getRed(),
getGreen(), getBlue(), getAlpha(), getRGB(), getColorSpace (), getComponents ().
Два метода создают
более яркий brighter() и более темный darker() цвета по сравнению с текущим цветом.
Они полезны, если надо выделить активный компонент или, наоборот, показать неактивный компонент бледнее остальных компонентов.
Слайд 17Как задать цвет
Два статических метода возвращают цвет, преобразованный из цветовой
модели RGB в HSB и обратно:
float[] RGBtoHSB(int red, int green,
int blue, float[] hsb)
int HSBtoRGB(int hue, int saturation, int brightness)
Создав цвет, можно рисовать им в графическом контексте.
Слайд 18Как нарисовать чертеж
Основной метод рисования
drawLine(int x1, int y1, int х2,
int y2)
вычерчивает текущим цветом отрезок прямой между точками с координатами
(x1, y1) и (х2, у2).
Одного этого метода достаточно, чтобы, нарисовать любую картину по точкам, вычерчивая каждую точку с координатами
(х, у) методом drawLine (x, у, х, у) и меняя цвета от точки к точке.
Слайд 19Как нарисовать чертеж
Другие графические примитивы:
drawRect(int x, int у, int width,
int height) — чертит прямоугольник со сторонами, параллельными краям экрана,
задаваемый координатами верхнего левого угла (х, у), шириной width пикселов и высотой height пикселов;
draw3DRect(int x, int у, int width, int height, boolean raised) — чертит прямоугольник, как будто выделяющийся из плоскости рисования, если аргумент raised равен true, или как будто вдавленный в плоскость, если аргумент raised равен false;
drawOval(int x, int у, int width, int height) — чертит овал, вписанный в прямоугольник, заданный аргументами метода. Если width == height, то получится окружность;
Слайд 20Как нарисовать чертеж
drawArc(int x, int у, int width, int height,
int startAngle, int arc) — чертит дугу овала, вписанного в
прямоугольник, заданный первыми четырьмя аргументами. Дуга имеет величину arc градусов и отсчитывается от угла startAngle. Угол отсчитывается в градусах от оси Ох. Положительный угол отсчитывается против часовой стрелки, отрицательный — по часовой стрелке;
drawRoundRect (int x, int у, int width, int height, int arcWidth, int arcHeight) — чертит прямоугольник с закругленными краями. Закругления вычерчиваются четвертинками овалов, вписанных в прямоугольники шириной arcwidth и высотой arcHeight, построенные в углах основного прямоугольника;
Слайд 21Как нарисовать чертеж
drawPolyline(int[] xPoints, int[] yPoints, int nPoints) — чертит
ломаную с вершинами в точках (xPoints[i], ypoints[i]) и числом вершин
nPoints;
drawPolygon(int[] xPoints, int[] yPoints, int nPoints) — чертит замкнутую ломаную, проводя замыкающий отрезок прямой между первой и последней точкой;
drawFoiygon(Polygon p) — чертит замкнутую ломаную, вершины которой заданы объектом р класса Polygon.
Слайд 22Класс Polygon
Этот класс предназначен для работы с многоугольником, в частности,
с треугольниками и произвольными четырехугольниками.
Объекты этого класса можно создать двумя
конструкторами:
Polygon () — создает пустой объект;
Polygon(int[] xPoints, int[] yPoints, int nPoints) — задаются вершины многоугольника(xPoints[i], yPoints[i]) и их число nPoints
После создания объекта в него можно добавлять вершины методом
addPoint(int x, int у)
Слайд 23Класс Polygon
Логические методы contains () позволяют проверить, не лежит ли
в многоугольнике заданная аргументами метода точка, отрезок прямой или целый
прямоугольник со сторонами, параллельными сторонам экрана.
Логические методы intersects () позволяют проверить, не пересекается ли с данным многоугольником отрезок прямой, заданный аргументами метода, или прямоугольник со сторонами, параллельными сторонам экрана.
Методы getBounds() и getBounds2D() возвращают прямоугольник, целиком содержащий в себе данный многоугольник.
Слайд 24Методы класса Graphics
Несколько методов вычерчивают фигуры, залитые текущим цветом: fillRect(),
f ill3DRect(), filiArco, fiiioval(), f iliPoiygon(), filiRoundRect().
У них такие
же аргументы, как и у соответствующих методов, вычерчивающих незаполненные фигуры.
Слайд 25Методы класса Graphics
Например, если вы хотите изменить цвет фона области
рисования, то установите новый текущий цвет и начертите им заполненный
прямоугольник величиной во всю область:
public void paint(Graphics g)(
Color initColor = g.getColor(); // Сохраняем исходный цвет
g.setColor(new Color(0, 0, 255)); // Устанавливаем цвет фона
// Заливаем область рисования
g.fillRect(0, 0, getSizeO.width - 1, getSize().height - 1);'
g.setColor(initColor); // Восстанавливаем исходный цвет
// Дальнейшие действия
}
Слайд 26Методы класса Graphics
В классе Graphics собраны только самые необходимые средства
рисования.
Средства рисования, вывода текста в область рисования и вывода
изображений значительно дополнены и расширены в подклассе Graphics2D, входящем в систему Java 2D.
Например, в нем есть метод задания цвета фона setBackground(Color с).
Перед тем как обратиться к классу Graphics2D, рассмотрим средства класса Graphics для вывода текста.
Слайд 27Как вывести текст
Для вывода текста в область рисования текущим цветом
и шрифтом, начиная с точки (х, у), в, классе Graphics
есть несколько методов:
drawstring (String s, int x, int y) — выводит строку s;
drawBytes(byte[] b, int offset, int length, int x, int у) — выводит length элементов массива байтов, начиная с индекса offset;
drawChars(chart] ch, int offset, int length, int x, int у) — выводит length элементов массива символов ch, начиная с индекса offset.
Слайд 28Как вывести текст
Четвертый метод выводит текст, занесенный в объект класса,
реализующего интерфейс AttributedCharacteriterator. Это позволяет задавать свой шрифт для каждого
выводимого симвбла:
drawstring(AttributedCharacteriterator iter, int x, int y)
Точка (х, у) — это левая нижняя точка первой буквы текста на базовой линии (baseline) вывода шрифта.
Слайд 29Как установить шрифт
Метод setFont(Font newFont) класса Graphics устанавливает текущий шрифт
для вывода текста.
Метод getFont () возвращает текущий шрифт.
Как и все
в языке Java, шрифт — это объект класса Font.
Слайд 30Как задать шрифт
Объекты класса Font хранят начертания (glyphs) символов, образующие
шрифт.
Их можно создать двумя Конструкторами:
Font (Map attributes) — задает шрифт
с заданными аргументом attributes атрибутами. Ключи атрибутов и некоторые их значения задаются константами класса TextAttnbute из пакета java.awt.font. Этот конструктор характерен для Java 2D.
Font (String name, int style, int size) — задает Шрифт ПО имени name, со стилем style и размером size типографских пунктов. Этот конструктор характерен для JDK 1.1, но широко используется и в Java 2D в силу своей простоты.
Слайд 31Как задать шрифт
Типографский пункт в России и некоторых европейских странах
равен 0,376 мм, точнее, 1/72 части французского дюйма.
В англо-американской
системе мер пункт равен 1/72 части английского дюйма, 0,351 мм.
Этот пункт применяется в компьютерной графике.
Слайд 32Как задать шрифт
Имя шрифта name может быть строкой с физическим
именем шрифта, например, "Courier New", ИЛИ одна ИЗ строк "Dialog",
"Dialoglnput",' "Monospaced", "Serif", "SansSerif", "Symbol".
Это так называемые логические имена шрифтов (logical font names).
Если name == null, то задается шрифт по умолчанию.
Слайд 33Как задать шрифт
Стиль шрифта style — это одна из констант
класса Font:
BOLD — полужирный;
ITALIC — курсив;
PLAIN — обычный.
Слайд 34Как задать шрифт
При выводе текста логическим именам шрифтов и стилям
сопоставляются физические имена шрифтов (font face name) или имена семейств шрифтов (font name).
Это
имена реальных шрифтов, имеющихся в графической подсистеме операционной системы.
Слайд 35Как задать шрифт
Например, логическому имени "Serif" может быть сопоставлено имя
семейства (family) шрифтов Times New Roman, а в сочетании со
стилями — конкретные физические имена Times New Roman Bold, Times New Roman Italic.
Эти шрифты должны находиться в составе шрифтов графической системы той машины, на которой выполняется приложение.
Слайд 36Как задать шрифт
Список имен доступных шрифтов можно просмотреть следующими операторами:
Font[]
fnt = Toolkit.getGraphicsEnvironment.getAHFonts();
for (int i = 0; i< fnt.length; i++)
System.out.println(fnt[i].getFontName());
Слайд 37Как задать шрифт
Таблицы сопоставления логических и физических имен шрифтов находятся
в файлах с именами
font.properties;
font.properties.ar;
font.properties.ja;
font.properties.ru.
и т. д.
Эти файлы должны быть
расположены в JDK в каталоге jdkl.3\jre\lib или каком-либо другом подкаталоге lib корневого каталога JDK той машины, на которой выполняется приложение.
Слайд 38Как задать шрифт
При выводе строки в окно приложения очень часто
возникает необходимость расположить ее определенным образом относительно других элементов изображения:
центрировать, вывести над или под другим графическим объектом.
Для этого надо знать метрику строки: ее высоту и ширину.
Для измерения размеров отдельных символов и строки в целом разработан класс FontMetrics.
В Java 2D класс FontMetrics заменен классом TextLayout.
Слайд 39Класс FontMetrics
Класс FontMetrics является абстрактным, поэтому нельзя воспользоваться его конструктором.
Для получения объекта класса FontMetrics, содержащего набор метрических характеристик шрифта
f, надо обратиться к методу getFontMetrics (f) класса Graphics или класса Component.
Класс FontMetrics позволяет узнать ширину отдельного символа ch в пикселах методом charwidth(ch), общую ширину всех символов массива или подмассива символов или байтов методами getchars() и getBytes(), ширину целой строки str в пикселах методом stringwidth(str).
Слайд 40Класс FontMetrics
Несколько методов возвращают в пикселах вертикальные размеры шрифта.
Интерлиньяж (leading)
— расстояние между нижней точкой свисающих элементов таких букв, как
р, у и верхней точкой выступающих элементов таких букв, как б, и, в следующей строке — возвращает метод getLeading ().
Слайд 41Класс FontMetrics
Среднее расстояние от базовой линии шрифта до верхней точки
прописных букв и выступающих элементов той же строки (ascent) возвращает
метод getAscent (), а максимальное — метод getMaxAscent ().
Среднее расстояние свисающих элементов от базовой линии той же строки (descent) возвращает метод getDescent (), а максимальное — метод getMaxDescent().
Высоту шрифта (height) — сумму ascent + descent + leading — возвращает метод getHeight (). Высота шрифта равна расстоянию между базовыми линиями соседних строк.
Слайд 43Пример использования класса Graphics
Слайд 44Возможности Java 2D
В систему пакетов и классов Java 2D, основа
которой— класс Graphics2D пакета java.awt, внесено несколько принципиально новых положений.
Кроме
координатной системы, принятой в классе Graphics и названной координатным пространством пользователя (User Space), введена еще система координат устройства вывода (Device Space): экрана монитора, принтера.
Методы класса Graphics2D автоматически переводят (transform) систему координат пользователя в систему координат устройства при выводе графики.
Слайд 45Возможности Java 2D
Преобразование координат пользователя в координаты устройства можно задать
"вручную", причем преобразованием способно служить любое аффинное преобразование плоскости, в
частности, поворот на любой угол и/или сжатие/растяжение.
Оно определяется как объект класса AffineTransform.
Его можно установить как преобразование по умолчанию методом setTransform().
Возможно выполнять преобразование методами transform() и translate() и делать композицию преобразований методом concatenate().
Слайд 46Возможности Java 2D
Графические примитивы: прямоугольник, овал, дуга и др., реализуют
теперь новый интерфейс shape пакета java.awt.
Для их вычерчивания можно
использовать новый единый для всех фигур метод draw(), аргументом которого способен служить любой объект, реализовавший интерфейс shape.
Введен метод fill(), заполняющий фигуры— объекты класса, реализовавшего интерфейс shape.
Слайд 47Возможности Java 2D
Для вычерчивания (stroke) линий введено понятие пера (реn).
Свойства пера описывает интерфейс stroke.
Класс Basicstroke реализует этот интерфейс.
Слайд 48Возможности Java 2D
Перо обладает четырьмя характеристиками:
оно имеет толщину (width) в
один (по умолчанию) или несколько пикселов;
оно может закончить линию (end
cap) закруглением — статическая константа CAP_ROUND, прямым обрезом — CAP_SQUARE (по умолчанию), или не фиксировать определенный способ окончания — CAP_BUTT;
оно может сопрягать линии (line joins) закруглением — статическая константа JOIN_ROOND, отрезком прямой — JOIN_BEVEL, или просто состыковывать — JOIN_MITER (по умолчанию);
оно может чертить линию различными пунктирами (dash) и штрих-пунктирами, длины штрихов и промежутков задаются в массиве, элементы массива с четными индексами задают длину штриха, с нечетными индексами — длину промежутка между штрихами.
Слайд 49Возможности Java 2D
Методы заполнения фигур описаны в интерфейсе Paint.
Класс
color реализует сплошной (solid) заливкой, класс GradientPaint — градиентным (gradient)
заполнением, при котором цвет плавно меняется от одной заданной точки к другой заданной точке, класс Texturepaint — заполнением по предварительно заданному образцу (pattern fill).
Слайд 50Возможности Java 2D
Буквы текста понимаются как фигуры, т. е. объекты,
реализующие интерфейс shape, и могут вычерчиваться методом draw() с использованием
всех возможностей этого метода.
При их вычерчивании применяется перо, все методы заполнения и преобразования.
Слайд 51Возможности Java 2D
Атрибуты устанавливаются константами класса TextAttribute.
Процесс визуализации (rendering) регулируется
правилами (hints), определенными константами класса RenderingHints.
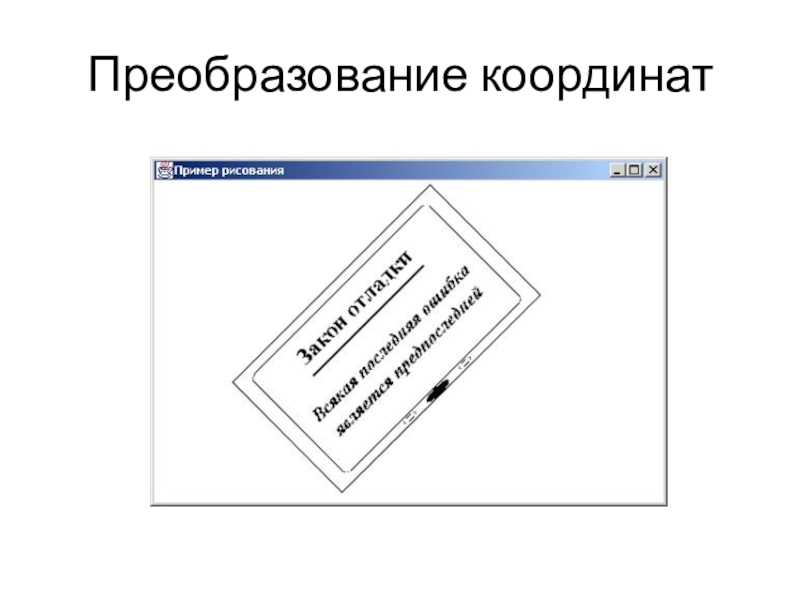
Слайд 52Преобразование координат
Правило преобразования координат пользователя в координаты графического устройства (transform)
задается автоматически при создании графического контекста так же, как цвет
и шрифт.
В дальнейшем его можно изменить методом setTransform() так же, как меняется цвет или шрифт.
Аргументом этого метода служит объект класса AffineTransform из пакета java.awt.geom, подобно объектам класса color или Font при задании цвета или шрифта.
Слайд 54Рисование фигур средствами Java2D
Характеристики пера для рисования фигур описаны в
интерфейсе stroke.
В Java 2D есть пока только один класс,
реализующий этот интерфейс — класс BasicStroke.
Слайд 55Класс BasicStroke
Конструкторы класса BasicStroke определяют характеристики пера.
Основной конструктор
BasicStroke(float width,
int cap, int join, float miter, float[] dash, float dashBegin)
задает:
толщину
пера width в пикселах;
оформление конца линии cap; это одна из констант:
CAP_ROUND — закругленный конец линии;
CAP_SQUARE — квадратный конец линии;
CAP_BUTT — оформление отсутствует;
способ сопряжения линий join; это одна из констант:
JOIN_ROUND — линии сопрягаются дугой окружности;
JOIN_BEVEL — линии сопрягаются отрезком прямой, перпендикуляр-ным биссектрисе угла между линиями;
JOIN_MITER — линии просто стыкуются;
расстояние между линиями miter, начиная с которого применяется сопряжение JOIN_MITER;
длину штрихов и промежутков между штрихами — массив dash; элементы массива с четными индексами задают длину штриха в пикселах, элементы с нечетными индексами — длину промежутка; массив перебирается циклически;
индекс dashBegin, начиная с которого перебираются элементы массива Dash.
Слайд 56Класс BasicStroke
Остальные конструкторы задают некоторые характеристики по умолчанию:
BasicStroke (float width,
int cap, int join, float miter) — сплошная линия;
BasicStroke (float
width, int cap, int join) — сплошная линия с сопряжением JOIN_ROUND или JOIN_BEVEL; для сопряжения JOIN_MITER задается значение miter = 10.0f;
BasicStroke (float width) — прямой обрез CAP_SQUARE и сопряжение JOIN_MITER со значением miter = 10.0f;
BasicStroke () — ширина1.0f.
Слайд 57Класс BasicStroke
После создания пера одним из конструкторов и установки пера
методом setStroke о можно рисовать различные фигуры методами draw() и
fill().
Слайд 58Класс BasicStroke
Общие свойства фигур, которые можно нарисовать методом draw() класса
Graphics2D, описаны в интерфейсе shape.
Этот интерфейс реализован для создания
обычного набора фигур — прямоугольников, прямых, эллипсов, дуг, точек — классами Rectangle2D, RoundRectangle2D, Line2D, Ellipse2D, Arc2D, Point2D пакета java.awt.geom.
Слайд 59Класс BasicStroke
В этом пакете есть еще классы Cubiccurve2D и QuadCurve2D
для создания кривых третьего и второго порядка.
Все эти классы абстрактные,
но существуют их реализации — вложенные классы Double и Float для задания координат числами соответствующего типа.
Слайд 60Класс BasicStroke
В пакете java.awt.geom есть еще один интересный класс —
GeneralPath.
Объекты этого класса могут содержать сложные конструкции, составленные из
отрезков прямых или кривых линий и прочих фигур, соединенных или не соединенных между собой.
Поскольку этот класс реализует интерфейс shape, его экземпляры сами являются фигурами и могут быть элементами других объектов класса GeneralPath.
Слайд 61Класс GeneralPath
Вначале создается пустой объект класса GeneralPath конструктором по умолчанию
GeneralPath () или объект, содержащий одну фигуру, конструктором GeneralPath (Shape
sh).
Затем к этому объекту добавляются фигуры методом append(Shape sh, boolean connect)
Если параметр connect равен true, то новая фигура соединяется с предыдущими фигурами с помощью текущего пера.
Слайд 62Класс GeneralPath
В объекте есть текущая точка. Вначале ее координаты (0,
0), затем ее можно переместить в точку (х, у) методом
moveTo (float x, float у).
От текущей точки к точке (х, у) можно провести:
отрезок прямой методом lineTo(float x, float у);
отрезок квадратичной кривой методом quadTot float xi, float yl, float x, float y),
кривую Безье методом curveTo(float xl, float yl, float x2, float y2, float x, float y).
Текущей точкой после этого становится точка (х, у).
Начальную и конечную точки можно соединить методом closePath().
Слайд 63Класс GeneralPath
Вот как можно создать треугольник с заданными вершинами:
GeneralPath p
= new GeneralPath();
p.moveTo(xl, yl); // Переносим текущую точку в первую
вершину,
p.lineTo(x2, y2); // проводим сторону треугольника до второй вершины,
p.lineTo(x3, уЗ); // проводим вторую сторону,
p.closePathf); // проводим третью сторону до первой вершины
Слайд 64Класс GeneralPath
Способы заполнения фигур определены в интерфейсе Paint.
В настоящее
время Java 2D содержит три реализации этого интерфейса — классы
color, GradientPaint и TexturePaint.
Слайд 65Классы GradientPaint и TexturePaint
Класс GradientPaint предлагает сделать заливку следующим образом.
В
двух точках м и N устанавливаются разные цвета. В точке
M(xi, yi) задается цвет c1, в точке N(х2, у2) — цвет с2. Цвет заливки гладко меняется от c1 к с2 вдоль прямой, соединяющей точки M и N, оставаясь постоянным вдоль каждой прямой, перпендикулярной прямой MN.
Такую заливку создает конструктор
GradientPaint(float x1, float y1, Color c1, float x2, float y2, Color c2)
При этом вне отрезка MN цвет остается постоянным: за точкой M — цвет c1, за точкой N — цвет с2.
Слайд 66Классы GradientPaint и TexturePaint
Второй конструктор
GradientPaint(float x1, float y1, Color c1,
float x2, float y2, Color c2, boolean cyclic)
при задании параметра
cyclic == true повторяет заливку полосы MN во всей заливаемой фигуре.
Еще два конструктора задают точки как объекты класса Point2D.
Слайд 67Классы GradientPaint и TexturePaint
Класс TexturePaint поступает сложнее.
Сначала создается буфер
— объект класса Bufferedlmage из пакета java.awt. image.
Экземпляр класса
Graphics2D графического контекста java.awt. Image можно получить методом createGraphics () класса Bufferedlmage.
Графический контекст буфера заполняется фигурой, которая будет служить образцом заполнения.
Затем по буферу создается объект класса TexturePaint.
При этом еще задается прямоугольник, размеры которого будут размерами образца заполнения.
Слайд 68Классы GradientPaint и TexturePaint
Конструктор выглядит так:
TexturePaint(Bufferedlmage buffer, Rectangle2D anchor)
После создания
заливки — объекта класса color, GradientPaint или TexturePaint — она
устанавливается в графическом контексте методом setPaint (Paint p) и используется в дальнейшем методом fill (Shape sh).
Слайд 69Вывод текста средствами Java 2D
Шрифт — объект класса Font —
кроме имени, стиля и размера имеет еще полтора десятка атрибутов:
подчеркивание, перечеркивание, наклон, цвет шрифта и цвет фона, ширину и толщину символов, аффинное преобразование, расположение слева направо или справа налево.
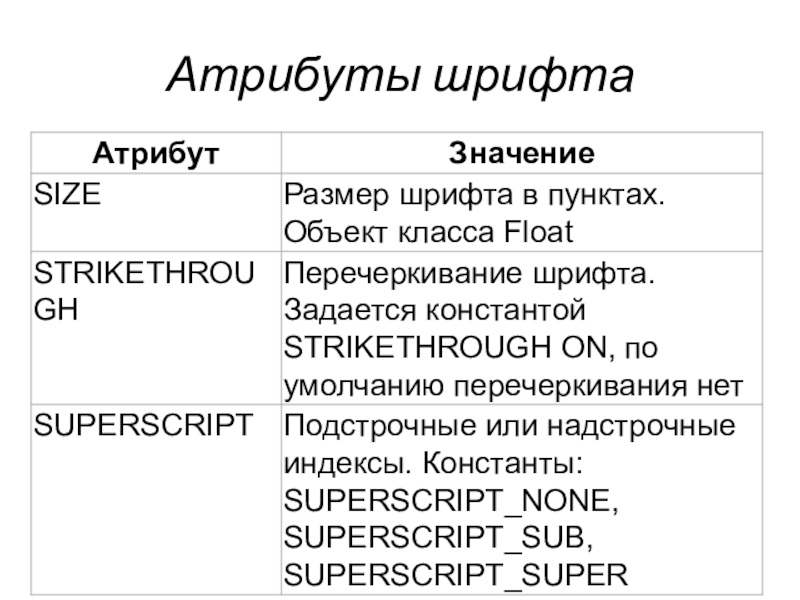
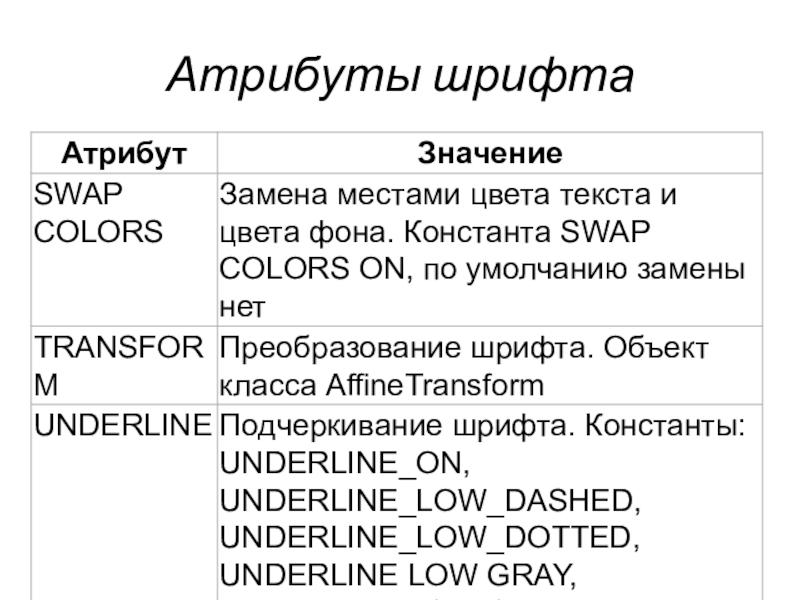
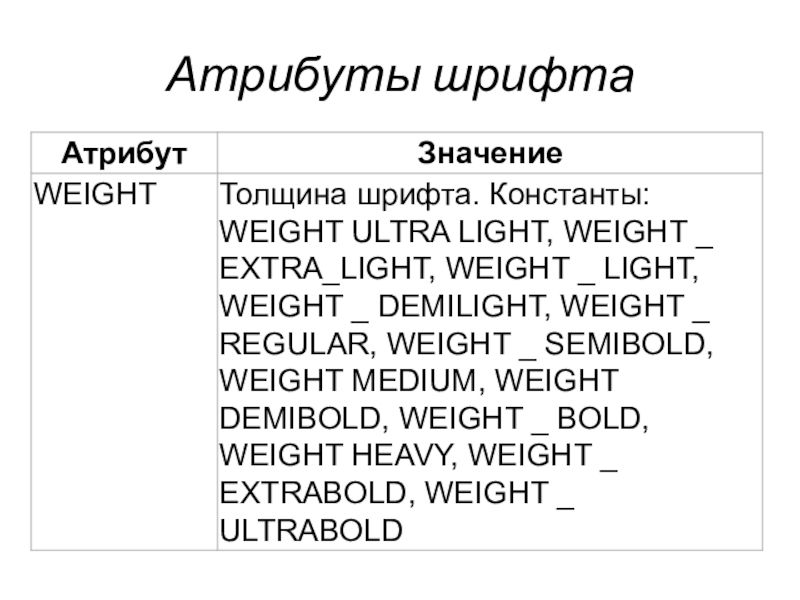
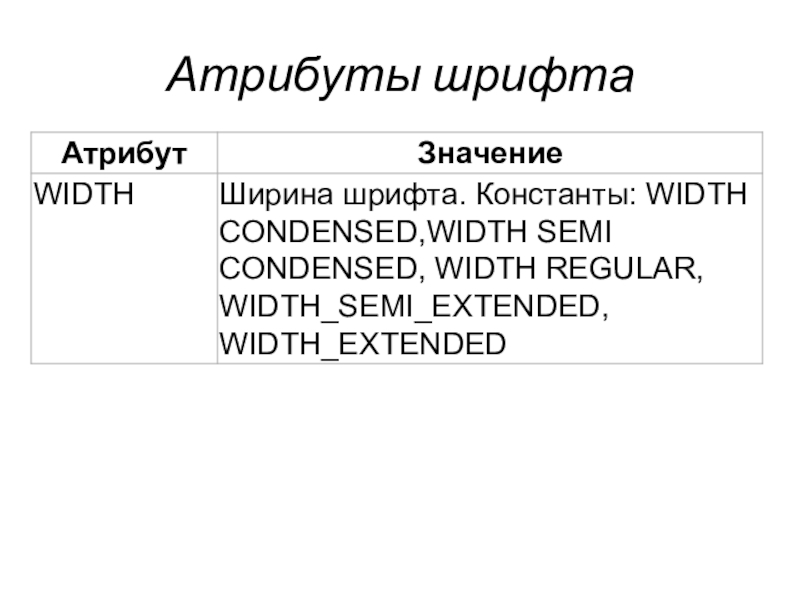
Атрибуты шрифта задаются как статические константы класса TextAttribute.
Слайд 76Не все шрифты позволяют задать все атрибуты.
Посмотреть список допустимых
атрибутов для данного шрифта можно методом getAvailableAttributes() класса Font.
В классе
Font есть конструктор FontfMap attributes(), которым можно сразу задать нужные атрибуты создаваемому шрифту.
Это требует предварительной записи атрибутов в специально созданный для этой цели объект класса, реализующего Интерфейс Map: Класса HashMap, WeakHashMap или Hashtable
Слайд 77Например:
HashMap hm = new HashMap ();
hm.put(TextAttribute.SIZE, new Float(60.Of));
hm.put(TextAttribute.POSTURE, TextAttribute.POSTUREJDBLIQUE);
Font f
= new Font(hm);
Слайд 78Текст в Java 2D обладает собственным контекстом — объектом класса
FontRenderContext, хранящим всю информацию, необходимую для вывода текста.
Получить его
можно методом getFontRendercontext () класса Graphics2D.
Вся информация о тексте, в том числе и об его контексте, собирается в объекте класса TextLayout.
Этот класс в Java 2D заменяет класс FontMetrics.
Слайд 79В конструкторе класса TextLayout задается текст, шрифт и контекст.
Начало
метода paint () со всеми этими определениями может выглядеть так:
public
void paint(Graphics gr){
Graphics2D g = (Graphics2D)gr;
FontRenderContext frc = g.getFontRenderContex-t();
Font f = new Font("Serif", Font.BOLD, 15);
String s = "Какой-то текст";
TextLayout tl = new TextLayout(s, f, frc) ; // Продолжение метода }
Слайд 80В классе TextLayout есть не только более двадцати методов getxxxo, позволяющих узнать
различные сведения о тексте, его шрифте и контексте, но и
метод
draw(Graphics2D g, float x, float у)
вычерчивающий содержимое объекта класса TextLayout в графический области g, начиная с точки (х, у).
Слайд 81Метод getOutline(AffineTransform at) возвращает контур шрифта в виде объекта shape.
Этот контур можно затем заполнить по какому-нибудь образцу или вывести
только контур.
Слайд 82Еще одна возможность создать текст с атрибутами — определить объект
класса Attributedstring из пакета java. text.
Конструктор этого класса AttributedString(String
text, Map attributes) задает сразу и текст, и его атрибуты.
Затем можно добавить или изменить характеристики текста одним их трех методов addAttibute ().
Слайд 83Если текст занимает несколько строк, то встает вопрос его форматирования.
Для этого вместо класса TextLayout используется класс LineBreakMeasurer, методы которого
позволяют отформатировать абзац.
Для каждого сегмента текста можно получить экземпляр класса TextLayout и вывести текст, используя его атрибуты.
Слайд 84Для редактирования текста необходимо отслеживать курсором (caret) текущую позицию в
тексте.
Это осуществляется методами класса TextHitinfo, а методы класса TextLayout
позволяют получить позицию курсора, выделить блок текста и подсветить его.
Слайд 85Можно задать отдельные правила для вывода каждого символа текста.
Для
этого надо получить экземпляр класса Glyphvector методом createGiyphvector () класса
Font, изменить позицию символа методом setciyphPosition(), задать преобразование символа, если это допустимо для данного шрифта, методом setciyphTransformo, и вывести измененный текст методом drawGiyphVector () класса Graphics2D.
Слайд 86Методы улучшения визуализации
Визуализацию (rendering) созданной графики можно усовершенствовать, установив один
из методов (hint) улучшения одним из методов класса Graphics2D:
setRenderingHints(RenderingHints.Key key, Object
value)
setRenderingHints(Map hints)
Ключи — методы улучшения — и их значения задаются константами класса RenderingHints
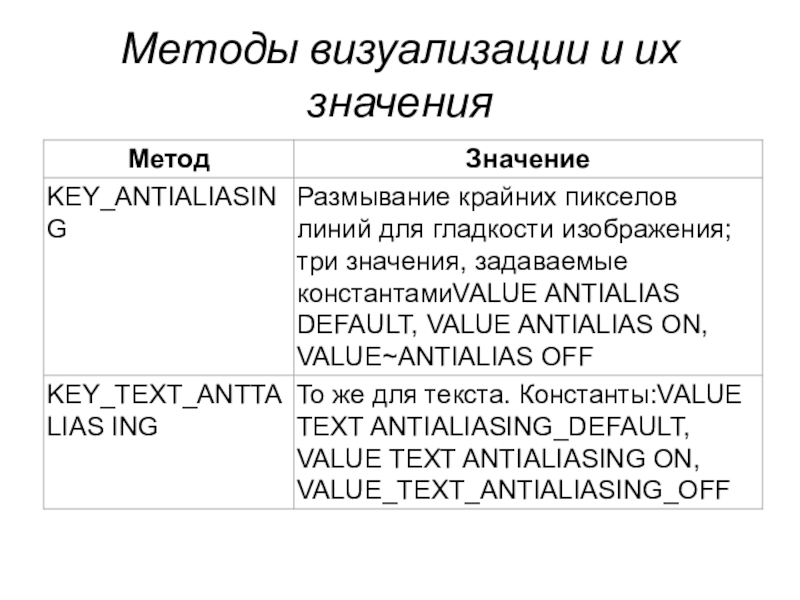
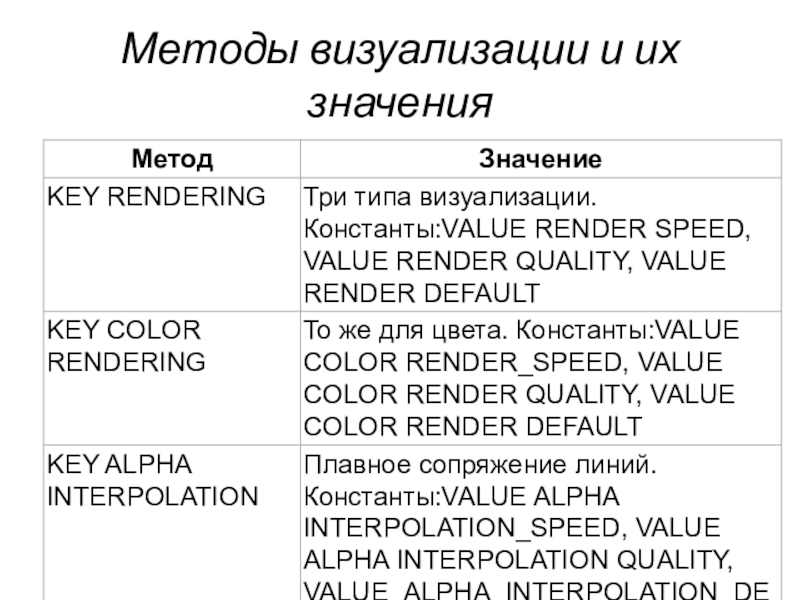
Слайд 87Методы визуализации и их значения
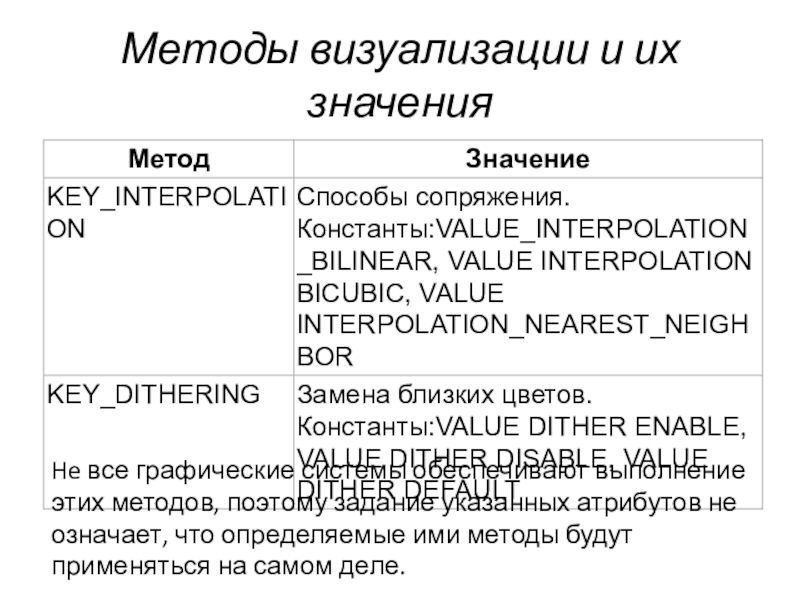
Слайд 88Методы визуализации и их значения
Слайд 89Методы визуализации и их значения
He все графические системы обеспечивают выполнение
этих методов, поэтому задание указанных атрибутов не означает, что определяемые
ими методы будут применяться на самом деле.
Слайд 90Так может выглядеть начало метода paint () с указанием методов
улучшения визуализации:
public void paint(Graphics gr){
Graphics2D g = (Graphics2D)gr;
g.setRenderingHint(RenderingHints.KEY_ANTIALIASING,
RenderingHints.VALUE_ANTIALIAS_ON);
g.setRenderingHint(RenderingHints.KEY_RENDERING,
RenderingHints.VALUE_RENDER_QUALITY);
// Продолжение метода
}
Слайд 91http://programm.ws/pages.php?id=29













![Тема 3.2. Графические примитивы Как задать цвет7. Color(ColorSpace cspace, float[] components, float alpha) позволяет создавать Как задать цвет7. Color(ColorSpace cspace, float[] components, float alpha) позволяет создавать цвет не только в цветовой модели](/img/tmb/7/648271/9cf8c15fe0b6bb430f091000bb1fe534-800x.jpg)


![Тема 3.2. Графические примитивы Как задать цветДва статических метода возвращают цвет, преобразованный из цветовой модели Как задать цветДва статических метода возвращают цвет, преобразованный из цветовой модели RGB в HSB и обратно: float[] RGBtoHSB(int](/img/tmb/7/648271/1f775e2de269b2ff96281fa40808dfcf-800x.jpg)



![Тема 3.2. Графические примитивы Как нарисовать чертежdrawPolyline(int[] xPoints, int[] yPoints, int nPoints) — чертит ломаную Как нарисовать чертежdrawPolyline(int[] xPoints, int[] yPoints, int nPoints) — чертит ломаную с вершинами в точках (xPoints[i], ypoints[i])](/img/tmb/7/648271/ee2cc1b0028996a8517720a624597536-800x.jpg)














![Тема 3.2. Графические примитивы Как задать шрифтСписок имен доступных шрифтов можно просмотреть следующими операторами:Font[] fnt Как задать шрифтСписок имен доступных шрифтов можно просмотреть следующими операторами:Font[] fnt = Toolkit.getGraphicsEnvironment.getAHFonts(); for (int i = 0;](/img/tmb/7/648271/ab4cb3ed9c17e301f0f69f64f372d8e0-800x.jpg)


















![Тема 3.2. Графические примитивы Класс BasicStrokeКонструкторы класса BasicStroke определяют характеристики пера. Основной конструкторBasicStroke(float width, int Класс BasicStrokeКонструкторы класса BasicStroke определяют характеристики пера. Основной конструкторBasicStroke(float width, int cap, int join, float miter, float[]](/img/tmb/7/648271/58dc77ea0acc5c6fab730ea2f32012f0-800x.jpg)