Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Тема 4.2. Разработка дизайна экранных форм и интерфейса пользователя
Содержание
- 1. Тема 4.2. Разработка дизайна экранных форм и интерфейса пользователя
- 2. Для создания интерфейса, который делал бы работу
- 3. Общие принципы проектирования пользовательских интерфейсов1. Программа должна
- 4. Общие принципы проектирования пользовательских интерфейсов2. При работе
- 5. Общие принципы проектирования пользовательских интерфейсов2. Например, известный
- 6. Общие принципы проектирования пользовательских интерфейсов2. Другой пример
- 7. Общие принципы проектирования пользовательских интерфейсов2. Поэтому среди
- 8. Общие принципы проектирования пользовательских интерфейсов3. Программа должна
- 9. Формы - это строительные блоки интерфейса пользователя. Особый
- 10. При разработке форм ввода данных следует придерживаться
- 11. При разработке форм ввода данных следует придерживаться
- 12. При разработке форм ввода данных следует придерживаться
- 13. Если в программе присутствует несколько форм, необходимо
- 14. Если в программе присутствует несколько форм, необходимо
- 15. Не зависимо от выбранного вида интерфейса необходимо
- 16. Рекомендации по созданию пользовательского интерфейса:Небольшая палитра инструментов.
- 17. Рекомендации по созданию пользовательского интерфейса:Одинаковое расстояние между
- 18. Рекомендации по созданию пользовательского интерфейса:TabOrder. "Правильный" порядок. TabOrder —
- 19. Рекомендации по созданию пользовательского интерфейса:Выбор шрифтов. Не
- 20. Рекомендации по созданию пользовательского интерфейса:Выбор цветов. При создании
- 21. Рекомендации по созданию пользовательского интерфейса:В графическом пользовательском
- 22. Рекомендации по созданию пользовательского интерфейса:Заголовок окна (формы). Данный
- 23. Рекомендации по созданию пользовательского интерфейса:Командные кнопки. Наиболее частая
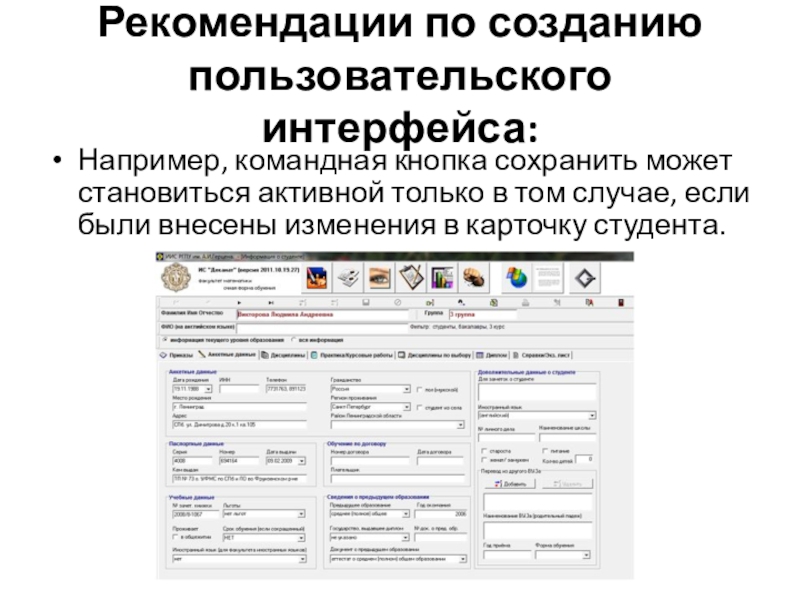
- 24. Рекомендации по созданию пользовательского интерфейса:Например, командная кнопка
- 25. Рекомендации по созданию пользовательского интерфейса:Меню - список
- 26. Рекомендации по созданию пользовательского интерфейса: Списки. Элемент управления Список
- 27. Рекомендации по созданию пользовательского интерфейса: Вкладки (Tabs) позволяют логически
- 28. Рекомендации по созданию пользовательского интерфейса:Вся информация о студенте, его успеваемости разбита на следующие групп:
- 29. Рекомендации по созданию пользовательского интерфейса:«Приказы», содержит информацию о
- 30. Рекомендации по созданию пользовательского интерфейса:
- 31. Принципы построения интерфейсовЗолотое сечение. Форма, в основе построения
- 32. Принципы построения интерфейсовФормы диалоговых окон и элементов
- 33. Принцип группировки. Согласно этому правилу, экран программы должен
- 34. Слайд 34
- 35. Видимость отражает полезность. Смысл этого принципа состоит в
- 36. Равенство между системой и реальным миром. Система должна
- 37. Однако такое заимствование идей из окружающего мира
- 38. Свобода действий пользователя. Пользователь должен иметь контроль над
- 39. Последовательность и стандарты. Принцип последовательности означает использование одних
- 40. Во-первых, последовательность при выборе средств оповещения о
- 41. Во-вторых, последовательность при оформлении элементов интерфейса. Если
- 42. В-третьих, последовательность при выборе терминов. Пользователей не
- 43. Скачать презентанцию
Для создания интерфейса, который делал бы работу с программой приятной, разработчику нужно понимать, какие задачи будут решать пользователи с помощью данной программы.
Слайды и текст этой презентации
Слайд 3Общие принципы проектирования пользовательских интерфейсов
1. Программа должна помогать выполнить задачу,
а не становиться этой задачей. Интерфейс должен быть легким для
освоения и не создавать перед пользователем преграду, которую он должен будет преодолеть, чтобы приступить к работе.Слайд 4Общие принципы проектирования пользовательских интерфейсов
2. При работе с программой пользователь
не должен ощущать себя неуютно. Не нужно давать разрабатываемой программе
слишком большие полномочия и право указывать пользователю, что именно ему делать. Один из примеров такого неправильного отношения к пользователю является отказ программы выполнить вполне естественную с точки зрения пользователя программных продуктов операцию и вывод диалогового окна, требующего выполнить какую-то другую последовательность действий.Слайд 5Общие принципы проектирования пользовательских интерфейсов
2. Например, известный текстовый редактор "Блокнот"
из состава Windows. Если пользователь открывал эту программу и решал перед
началом набора текста дать создаваемому "Блокнотом" по умолчанию файлу "Untitled" какое-нибудь имя, выбрав из меню команду Сохранить как, редактор отказывался сделать это, показывая сообщение: "Вы не ввели какой-либо текст, чтобы его можно было сохранить. Наберите какой-нибудь текст, а затем попытайтесь [сохранить его] снова".Слайд 6Общие принципы проектирования пользовательских интерфейсов
2. Другой пример недооценки возможностей пользователя
— вывод информационных сообщений в ситуациях, когда этого не требуется.
Например, для того, чтобы облегчить освоение продукта или информировать пользователей о полезных функциях программы. Но если пользователь уже достаточно уверенно чувствует себя при работе с программой и не нуждается в подсказках, выскакивающих каждую минуту.Слайд 7Общие принципы проектирования пользовательских интерфейсов
2. Поэтому среди разработчиков программного обеспечения
хорошим тоном считается предоставление пользователю возможности отключить вывод информационных сообщений.
Это позволяет сохранить легкость освоения продукта для начинающих пользователей и добиться того, чтобы информационные сообщения не вызывали у опытных пользователей раздражения.Слайд 8Общие принципы проектирования пользовательских интерфейсов
3. Программа должна работать так, чтобы
пользователь не считал компьютер непонятливой машиной. Программа не должна прерывать
работу пользователя глупыми вопросами и выводить на экран бессмысленные сообщения, повергая его в недоумение в самых простых ситуациях. Например, вопрос о подтверждении изменений в базе данных при уходе пользователя из карточки студента будет лишним, если пользователь не изменял данные студента.Слайд 9Формы - это строительные блоки интерфейса пользователя. Особый вид форм -
формы, предназначенные для ввода данных.
В форме ввода данных необходимо
максимально использовать свободное пространство, поскольку открытие и закрытие дополнительных форм существенно замедляет работу.Слайд 10При разработке форм ввода данных следует придерживаться следующих правил:
Всегда назначайте
клавиатурные эквиваленты команд.
Расположение элементов должно быть согласовано с задачами пользователя.
Не заставляйте пользователя перепрыгивать из раздела в раздел, при вводе информации это совсем не обязательно. Если пользователь собирается ввести около 1000 записей, то необходимо расположить на форме кнопку подтверждения ввода данных, а не подтверждать их ввод после каждой записи.Слайд 11При разработке форм ввода данных следует придерживаться следующих правил:
Не заставляйте
пользователя выполнять лишнюю работу. Например, если информация, содержащаяся в полях
со 2-го по 10-е, необходима только, когда первое поле имеет определенное значение, не нужно заставлять пользователя заполнять все поля подряд.Используйте заметную, но ненавязчивую обратную связь с пользователем. Например, всплывающая подсказка на кнопках или окрашивание полей в красный цвет, если они заполнены некорректно или если они должны быть заполнены в обязательном порядке.
Слайд 12При разработке форм ввода данных следует придерживаться следующих правил:
Если возможно,
выполняйте добавление и редактирование записей в одной и той же
форме, тогда пользователю не придется осваивать несколько методов доступа к одним и тем же данным.Слайд 13Если в программе присутствует несколько форм, необходимо определиться с видом
интерфейса:
однодокументный (SDI)
Однодокументный интерфейс - это тип интерфейса, в котором предоставляется
возможность работы только с одним документом в одном окне. Для работы с несколькими документами в таком интерфейсе необходимо многократно запускать приложение.
Для каждого типа данных и документов требуется своя форма и, соответственно, свое приложение с интерфейсом типа SDI.
Слайд 14Если в программе присутствует несколько форм, необходимо определиться с видом
интерфейса:
многодокументный (MDI)
Главная особенность MDI заключается в том, что для этого
типа интерфейса можно многократно открывать форму одного вида документа для нескольких разных по содержанию документов (например, программа Microsoft Word). Для интерфейса такого типа характерно наличие одного главного окна (MDI-окно), которое обычно именуется родительским окном, и необходимого для работы количества подчиненных (вложенных) окон, называемых дочерними.
Количество открытых дочерних окон ограничено лишь возможностями компьютера.
Слайд 15Не зависимо от выбранного вида интерфейса необходимо продумать сценарий появлений
форм на экране так, чтобы у пользователей не было возможности
нарушить предписанные ход выполнения программы (например, пользователь не может открыть форму редактирования ведомости, если список доступных для редактирования ведомостей пуст).Слайд 16Рекомендации по созданию пользовательского интерфейса:
Небольшая палитра инструментов. Логическое развитие правила
применения стандартных элементов: не используйте слишком большое их количество. Например,
если где-то в одном из диалоговых окон программы вы поместили командную кнопку стандартного вида, то не нужно в другом месте программы использовать кнопку, отличающуюся от нее по оформлению.Слайд 17Рекомендации по созданию пользовательского интерфейса:
Одинаковое расстояние между элементами управления. Элементы управления
на форме приложения располагаются на разном расстоянии между ними.
Слайд 18Рекомендации по созданию пользовательского интерфейса:
TabOrder. "Правильный" порядок. TabOrder — это порядок, в
котором экранный курсор перемещается по элементам управления в форме при
нажатии клавиши <Таb> на клавиатуре компьютера. На стадии разработки программы, при размещении элементов управления на форме, TabOrder эквивалентен тому порядку, в котором создаются эти элементы. Однако в процессе проектирования программы автор многократно меняет расположение элементов на форме, какие-то из них удаляет, добавляет новые компоненты. В результате почти всегда оказывается, что TabOrder не соответствует тому порядку, в котором визуально расположены элементы, и при нажатии клавиши <Таb> курсор хаотично скачет по экрану вместо последовательного перемещения по компонентам.Слайд 19Рекомендации по созданию пользовательского интерфейса:
Выбор шрифтов. Не стоит выбирать никаких шрифтов.
Оставьте их такими, какими они определены по умолчанию. В этом
случае смена пользователем стандартных шрифтов Windows по своему вкусу с помощью Панели управления отразится и на внешнем виде вашей программы. Таким образом, пользователь, запустив ваш продукт, окажется в знакомом ему окружении.Слайд 20Рекомендации по созданию пользовательского интерфейса:
Выбор цветов. При создании интерфейса забудьте о
свойстве Цвет (Color) элементов управления. Оставьте цвета стандартными, и пусть
ваша программа выглядит так, как этого хочет ее пользователь. Если вы хотите указать цвета в своей программе, то это может послужить причиной возникновения одного неприятного эффекта. Так как с помощью Панели управления можно легко изменить цветовую гамму Windows. Жестко фиксируя в своей программе выбранные цвета, автор не учитывает, что его программа выглядит хорошо только до тех пор, пока она работает на компьютере с такой же цветовой гаммой, как и на компьютере разработчика. Если же ее запускают в системе с другим цветовым оформлением, то результат может выглядеть, мягко говоря, не очень хорошо. Для предотвращения таких досадных ошибок в процессе разработки программы нужно время от времени переключаться на другие цветовые "схемы" Windows.Слайд 21Рекомендации по созданию пользовательского интерфейса:
В графическом пользовательском интерфейсе элемент управления — это
средство, при помощи которого пользователь взаимодействует с компьютерной программой. Качество
этого взаимодействия зависит от двух аспектов:соответствия элемента управления выполняемой им задаче;
от последовательности правил, по которым функционирует элемент управления.
Достаточно выбрать не тот инструмент работы или изменить правила, но которым он действует, и вы создадите проблемы для пользователей своей программы.
Слайд 22Рекомендации по созданию пользовательского интерфейса:
Заголовок окна (формы). Данный элемент определяется свойством
Заголовок (Caption) объекта Форма (Form).Заголовок главного окна программы традиционно используется
для вывода информации о двух вещах: названии программы и названии документа, с которым в данный момент работает пользователь.Слайд 23Рекомендации по созданию пользовательского интерфейса:
Командные кнопки. Наиболее частая ошибка начинающих разработчиков
интерфейсов — использование в проекте нестандартных кнопок, включающих, помимо текста,
также и графику. Почти всегда у автора программы не хватает рисунков на все кнопки, имеющиеся в программе, и часть кнопок приходится делать обычными, с текстовыми подписями и без рисунков. Командная кнопка — один из тех элементов управления, для которых наиболее часто применяется динамически изменяемое свойство disable, т. е. отключение кнопки, когда она перестает реагировать на нажатия, и ее включение, в зависимости от текущего состояния программы. Для индикации состояния отключения граница вокруг кнопки и буквы текста на ней становятся светло-серыми. Например, в диалоговых окнах кнопка ОК остается недоступной до тех нор, пока пользователь не введет необходимые данные, т. е. при каждом изменении информации происходит ее проверка. Но если пользователь при вводе сложных данных может не иметь информации о том, что именно он делает неправильно. "Серая" отключенная кнопка только говорит ему о том, что он что-то сделал не так, как нужно — например, ввел неверные или неполные данные, но вот в чем конкретно состоит проблема, пользователь понять не может. В этом случае стоит сделать так, чтобы кнопка ОК была доступном, а после ее нажатия выдавалось бы сообщение об ошибке.Слайд 24Рекомендации по созданию пользовательского интерфейса:
Например, командная кнопка сохранить может становиться
активной только в том случае, если были внесены изменения в
карточку студента.Слайд 25Рекомендации по созданию пользовательского интерфейса:
Меню - список команд по работе
с программой, предлагаемых на выбор пользователя. Рекомендации по созданию меню:
Группировать
пункты меню в логическом порядке и по содержанию.Для группировки пунктов в раскрывающихся меню использовать разделительные линии
Избегать избыточных меню.
Избегать пунктов меню верхнего уровня, не содержащих раскрывающихся меню
По возможности использовать клавиатурные эквиваленты команд и "горячие" клавиши.
Слайд 26Рекомендации по созданию пользовательского интерфейса:
Списки. Элемент управления Список (ListBox) позволяет легко
просматривать большие объемы информации и осуществлять выделение нужных строк. Например,
его удобно использовать для формирования группы учащихся, перетаскивая из списка всех учащихся данного курса в список учащихся формируемой группы.Слайд 27Рекомендации по созданию пользовательского интерфейса:
Вкладки (Tabs) позволяют логически группировать большое количество
информации, тем самым дают возможность пользователю комфортно воспринимать ее. Например,
режим редактирования данных о студенте.Слайд 28Рекомендации по созданию пользовательского интерфейса:
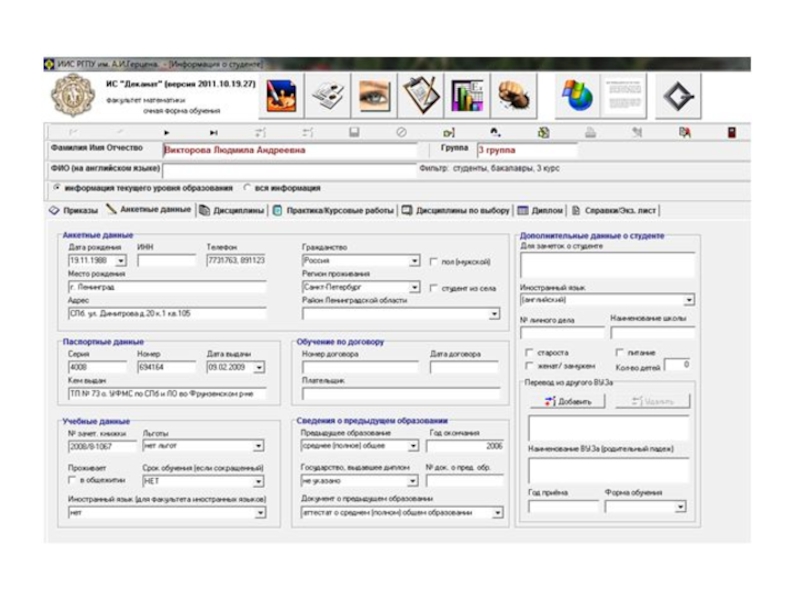
Вся информация о студенте, его успеваемости
разбита на следующие групп:
Слайд 29Рекомендации по созданию пользовательского интерфейса:
«Приказы», содержит информацию о студенте, которую пользователь
редактировать не может (поэтому элементы интерфейса имеют цвет такой же
как у формы): направление/специальность, профиль/специализация, уровень образования, форма обучения, курс, группа и учебный план, список приказов и т.д.«Анкетные данные».
Вкладки «Дисциплины», «Практика/Курсовые работы», «Дисциплины по выбору», «Диплом» содержат предметы из учебного плана студента и оценки, а так же названия курсовых работ, тему дипломной работы и т.д.
«Справки/Экз.листы».
Слайд 31Принципы построения интерфейсов
Золотое сечение. Форма, в основе построения которой лежит сочетание
симметрии и золотого сечения, способствует наилучшему зрительному восприятию. Золотое сечение
— это такое пропорциональное деление отрезка на неравные части, при котором весь отрезок так относится к большей части, как сама большая часть относится к меньшей; или другими словами, меньший отрезок так относится к большему, как больший ко всему.а : b = b : с или с : b = b : а.
Отрезки золотой пропорции выражаются бесконечной иррациональной дробью 0,618..., если с принять за единицу, а = 0,382. Отношение же отрезков а и b составляет 1,618. Прямоугольник с таким отношением сторон стали называть золотым прямоугольником.