Слайд 1Цифровые изображения
и их обработка
Слайд 2Что такое цифровое изображение?
Изображение определяется как двумерная функция F(x,y), где
x и y - это пространственные координаты, а значение F
является яркостью в данной паре координат. Когда x, y, и значения F являются дискретными и конечными, мы зовем такое изображение цифровым изображением (digital image).
Цифровое изображение бывает растровым и векторным.
Слайд 3Цифровое растровое изображение
Цифровое растровое изображение представляется как прямоугольный двумерный массив
чисел, при этом каждое числовое значение соответствует наименьшему логическому элементу
изображения или пикселю.
Значение конкретного пикселя представляет закодированный цвет. Количество памяти (битов), необходимое для его кодирования называют глубиной цвета.
Слайд 4Глубина цвета изображений
4-битное изображение
8-битное изображение
Слайд 5Глубина цвета изображений
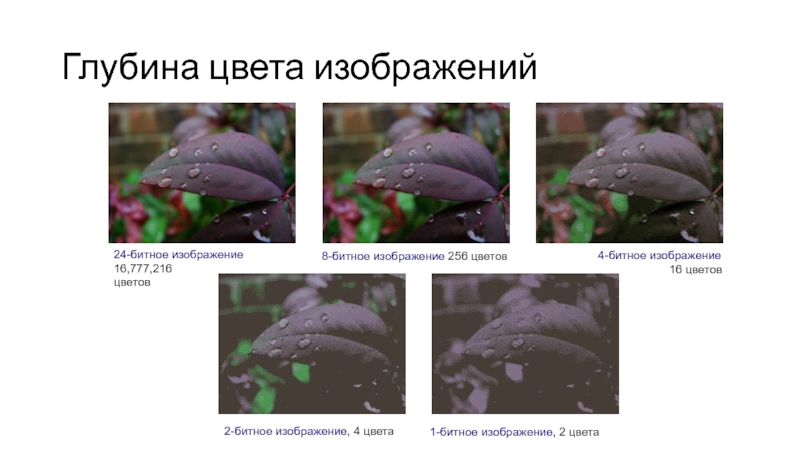
24-битное изображение
16,777,216
цветов
8-битное изображение 256 цветов
4-битное изображение
16
цветов
2-битное изображение, 4 цвета
1-битное изображение, 2 цвета
Слайд 7Способ кодирования «реальных» цветов
Слайд 8Способ кодирования с помощью палитры
Примеры:
Закодированное индексированное изображение
Представление
индексированного изображения
Закодированное индексированное изображение
Представление
индексированного
изображения
Слайд 9Цветовые модели (пространства)
Цветовая модель RGB
Цветовая модель HSI
Цветовая
модель CIE XYZ
Слайд 10Цветовая модель RGB
В модели RGB (Red – красный, Green –
зелёный, Blue – голубой) все цвета получаются путём смешения трёх
основных цветов – красного, зелёного и синего – в различных пропорциях.
Пример использования - мониторы.
Слайд 11Цветовая модель RGB
Доля каждого базового цвета в имеющемся цветовом оттенке
может восприниматься, как координата в соответствующем трёхмерном пространстве – цветовом
кубе.
Слайд 12Цветовая модель RGB
Если для всех пикселей изображения взять без изменения
только одну составляющую(одинаковую для всех), а остальные занулить, мы получим
цветовой канал изображения.
Слайд 13Субтрактивная модель CMY (от англ. cyan — голубой, magenta —
пурпурный, yellow — жёлтый) получает цвета путём вычитания из белого
цвета первичных RGB цветов.
На практике модель СMY расширяют до модели CMYK, добавляя к трём цветам ещё и чёрный K[?] (от англ. black).
Модель используется в полиграфии для печати изображений.
Цветовая модель CMYK
Слайд 14Цветовая модель HSI (HSL, HLS)
HSI (от англ. hue - тон, saturation - насыщенность, intensity
- интенсивность) —цветовая модель, в которой цветовыми координатами являются тон, насыщенность и интенсивность.
Слайд 15Цветовая модель HSI (HSL, HLS)
Если спроектировать RGB куб в направлении
диагонали белый-чёрный и добавить вертикальную ось светлоты (или интенсивности), то
получаем шестигранный конус HSI:
Проекция RGB куба в направлении диагонали белый-чёрный
Шестигранный конус HSI
Шестигранный конус HSI
Слайд 16Цветовая модель HSI
Алгоритм перевода из RGB в HSI можно выполнить,
воспользовавшись следующими формулами:
СЛООЖНА
Слайд 17Цветовая модель HSI
Модель очень популярна среди дизайнеров и художников, а
также в системах машинного зрения.
Слайд 18Цветовая модель CIE XYZ
Цветовая модель CIE XYZ была разработана с
целью получить значения цвета и возможности отличать один спектр от
другого, отталкиваясь от фотометрической яркости излучения (Y).
Слайд 19Предыстория...
Что такое цвет?
Визуальный колориметр.
«Неидеальность» системы RGB.
Слайд 20Что такое цвет?
Цвет — это ощущение, которое испытывает человек при
воздействии света на его глаза.
Свет — это электромагнитное излучение.
Диапазон длин
волн света, видимых для глаза: 390-740 нм.
Физике известны и легко
поддаются измерению
параметры света:
мощность и
спектральный состав
(распределение мощностей по
длинам волн — спектр).
Спектр электромагнитных излучений и спектр видимого света
Слайд 21Что такое цвет?
Два существенно разных распределения спектра определяют один
и тот же цвет – серый.
Цвет — это реакция зрительной
системы человека на свет, а не свойство излучения.
Слайд 22Визуальный колориметр
Процедура измерения цвета исследуемого излучения
Одно основное излучение прибора смешивается
с исслеудемым излучением
Слайд 23«Неидеальность» системы RGB
Треугольник цветностей основных излучений RGB и линия спектрально
чистых излучений, ограничивающая область реальных цветов (красная линия).
Диаграмма цветности показывает соотношение основных
цветов независимо от светлоты.
Слайд 24Цветовое пространство CIE XYZ
А что если...
Используем цвета, которые невозможно воспроизвести
и увидеть, но координаты которых можно с лёгкостью использовать в
уравнениях наравне с координатами реальных цветов.
Все свойства смешения цветов для них сохраняются.
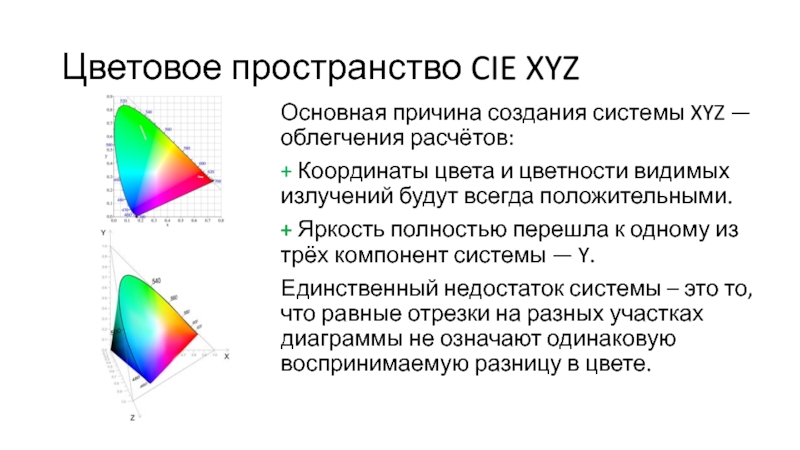
Слайд 25Цветовое пространство CIE XYZ
Основная причина создания системы XYZ — облегчения
расчётов:
+ Координаты цвета и цветности видимых излучений будут всегда положительными.
+ Яркость полностью перешла к одному из трёх компонент системы — Y.
Единственный недостаток системы – это то, что равные отрезки на разных участках диаграммы не означают одинаковую воспринимаемую разницу в цвете.
Слайд 26Цветовое пространство CIE L*a*b*
Цветовое пространство CIE L*a*b* на данный момент
является международным стандартом и разрабатывалось чтобы устранить нелинейность системы CIE
XYZ с точки зрения человеческого восприятия.
Слайд 27Цветовое пространство CIE L*a*b*
В системе CIE L*a*b координата L означает
светлоту (в диапазоне от 0 до 100), а координаты a,b
– означают позицию между зелёным-красным, и синим-жёлтым цветами.
Цветовое пространство CIE L*a*b* выводится из CIE XYZ.
Срезы цветового тела CIE L*a*b* для двух значений светлоты.
Слайд 28Какую практическую пользу приносит CIE L*a*b*?
CIE L*a*b* нашёл широкое применение
в программном обеспечении для обработки изображений в качестве промежуточного цветового
пространства.
Он позволяет переводить картинки из одной цветовой модели в другую с выжимкой максимального качества из устройства, поскольку его цветовой диапазон шире, чем у электронных носителей.
Adobe Photoshop по умолчанию использует его как посредник в конвертации изображений.
Слайд 29Какую практическую пользу приносит CIE L*a*b*?
Редактирование изображений в таком пространстве
стало мощным инструментом цветокоррекции.
Пример коррекции изображения кривыми L и b в
Adobe Photoshop.
Кривые L, a и b в Adobe Photoshop.
[©]
[©]
Слайд 303-х мерное представление изображения
В соответствии с различными способами кодирования цвета,
мы можем представлять цифровое изображение в виде не двумерного, а
трехмерного массива, где за «дополнительное» измерение отвечает количество каналов изображения:
RGB 3D матрица изображения
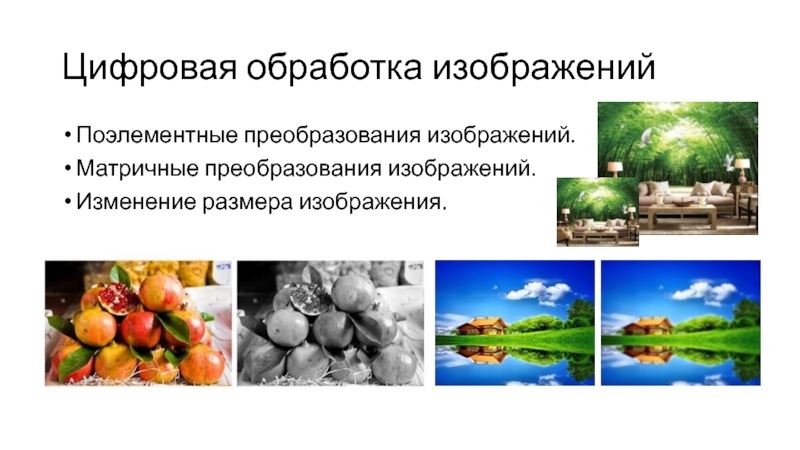
Слайд 31Цифровая обработка изображений
Поэлементные преобразования изображений.
Матричные преобразования изображений.
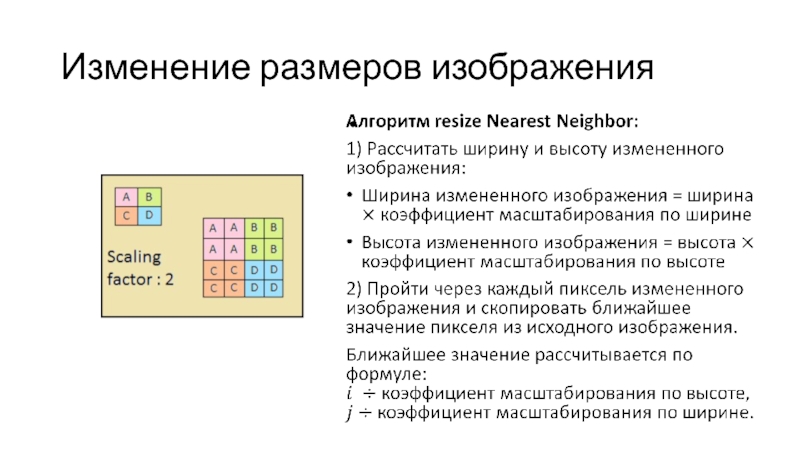
Изменение размера изображения.
Слайд 32Поэлементные преобразования изображений
Слайд 33Поэлементные преобразования изображений
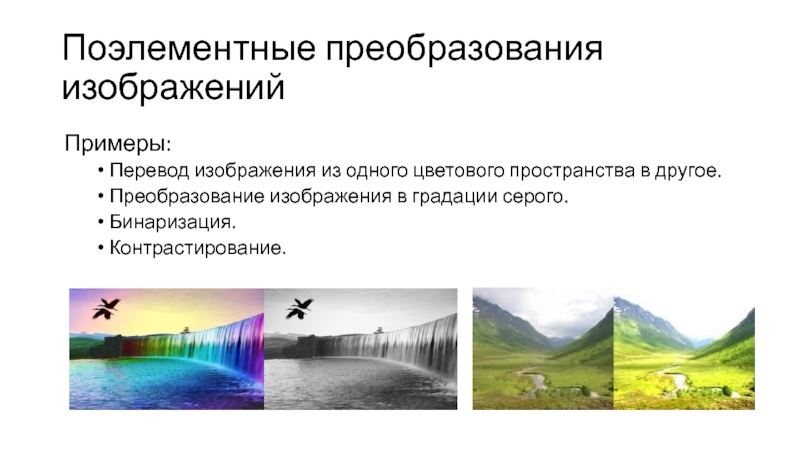
Примеры:
Перевод изображения из одного цветового пространства в другое.
Преобразование
изображения в градации серого.
Бинаризация.
Контрастирование.
Слайд 34Преобразование изображения в градации серого и бинаризация
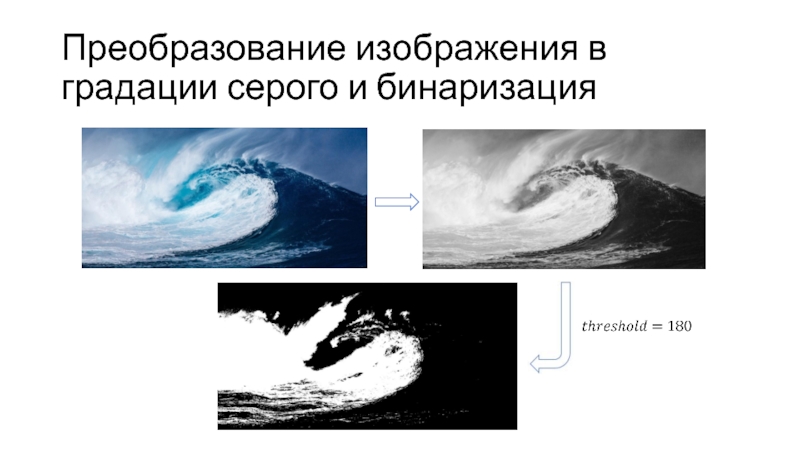
При конвертации в полутоновое
изображение каждый пиксель вычисляется как:
При бинаризации каждый пиксель вычисляется
как:
Существует множество алгоритмов вычисления параметра.
X
Y
Пусть
X
Y
Слайд 35Преобразование изображения в градации серого и бинаризация
Слайд 36Контрастирование изображения
Иллюстрация формулы
Слайд 37Матричные преобразования изображений
Матричные фильтры вычисляют новое значение пикселя учитывая значения
окружающих его пикселей.
Для этого используется небольшая матрица свертки, которая накладывается
на изображение своим центральным элементом на высчитываемый пиксель.
Матрица свертки хранит веса, на которые,
впоследтствии умножаются пиксели исходного изображения, попавшие в окрестность наложения матрицы.
Полученные значения складываются в результирующий пиксель.
Исходное изображение
Обработанное изображение
Ядро свертки
Слайд 38Матричные преобразования изображений
Слайд 39Матричные преобразования изображений
Ядро свертки обычно требует значений от
пикселей за пределами
изображения.
Решение: расширение ребер изображения.
Ближайшие граничные пиксели концептуально
расширяются настолько, насколько это
необходимо
для обеспечения значений для
свертки. Угловые пиксели растягиваются
в квадратные фигуры. Остальные краевые
пиксели растянуты линиями.
Слайд 40Фильтр размытия изображений
Фильтр для размытия изображения Normalized Box Filter имеет
ядро:
Пример его работы для ksize.width = 10, ksize.height = 10:
Слайд 41Фильтры для улучшения резкости изображений
Следующая матрица определяет коэффициенты цифрового фильтра
размером 3 на 3 пикселя, используемого для повышения резкости изображения:
Параметр k
определяет степень повышения контраста.
Пример для k=8:
Слайд 43Изображения были взяты из:
Растровое изображение, википедия
Изображение как двумерный массив данных
Глубина
цвета
Color depth, википедия
Converting BMP image to set of instructions for
a plotter?
Object Detection in Video Frames Using
Microarray Spot Finding Example
Investigate Bit Depth
Слайд 44Изображения были взяты из:
Indexed Color
Last time
О цветовых пространствах
Mark Impex Red
Pigment
Excelente accidente
Pixel
Che cosa sono l’RGB e il CMYK?
WAT
Слайд 45Изображения были взяты из:
Освещение для растений
Основы теории цвета. Система CIE
XYZ
Graphical presentation of RGB 3d matrix
Домик
Интерьер
Pixeled fish
Waterfall
Brightness and contrast
Слайд 46Изображения были взяты из:
Blue big wave HD wallpaper
Линейное контрастирование изображения
Фильтрация
зашумленных изображений
Матричные фильтры обработки изображений
Конволюция
Kernel (image processing)
Макро капли
Nearest-Neighbor Method