программированию с использованием одной из самых распространенных систем быстрой разработки
приложений – DelphiИспользуя данный учебный курс, можно самостоятельно овладеть основами объектно – ориентированного программирования на Delphi. Для расширения Ваших знаний к курсу приложен ряд учебных пособий и справочников по Delphi
Цикл содержит 13 презентаций:
ООП на Delphi – 1: Знакомство с системой программирования Borland Delphi. Объекты (компоненты) и их свойства и методы
ООП на Delphi – 2: Первая программа на Delphi, сохранение и компиляция
ООП на Delphi – 3: Программное изменение свойств объектов
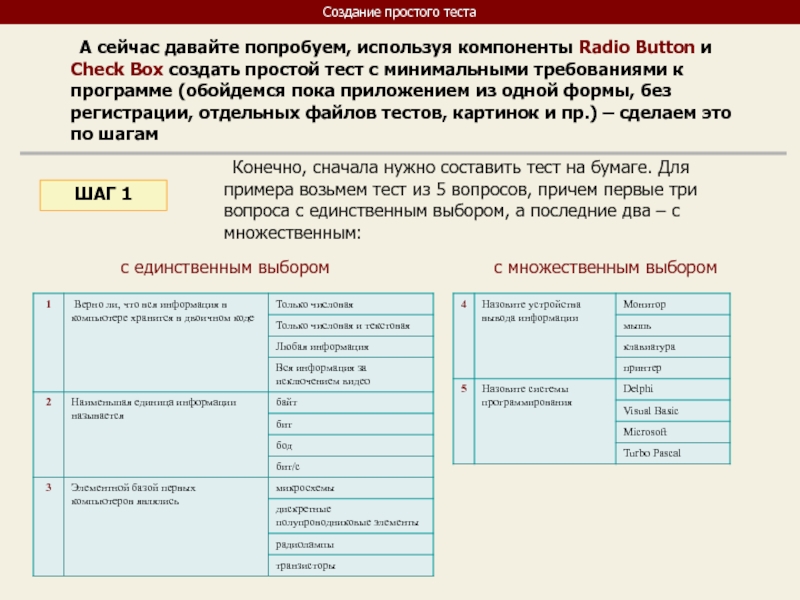
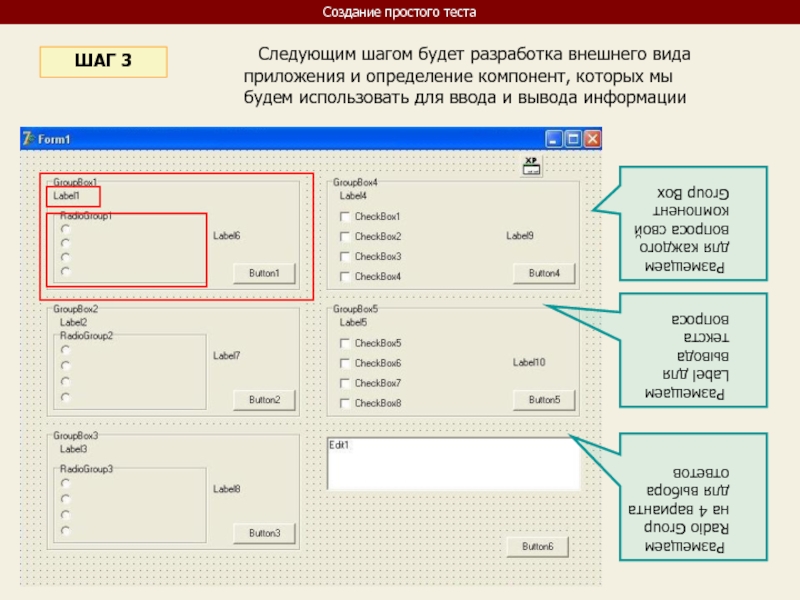
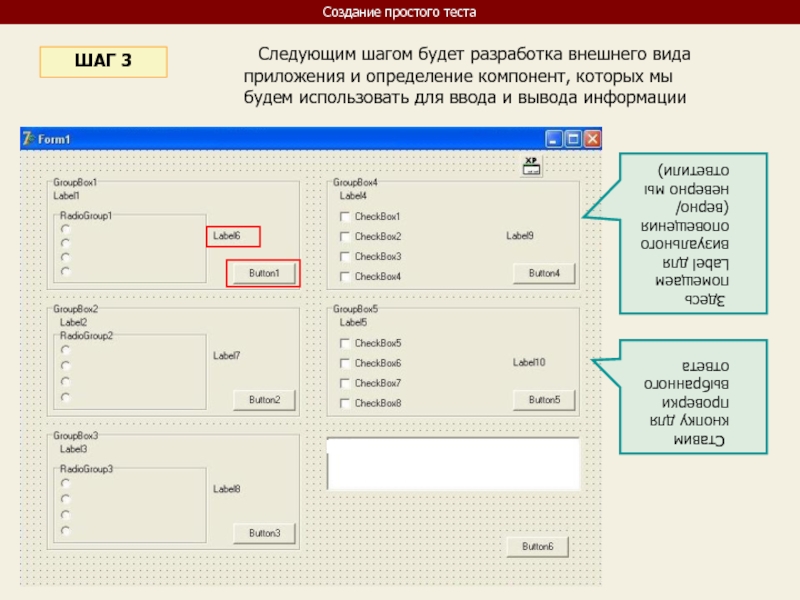
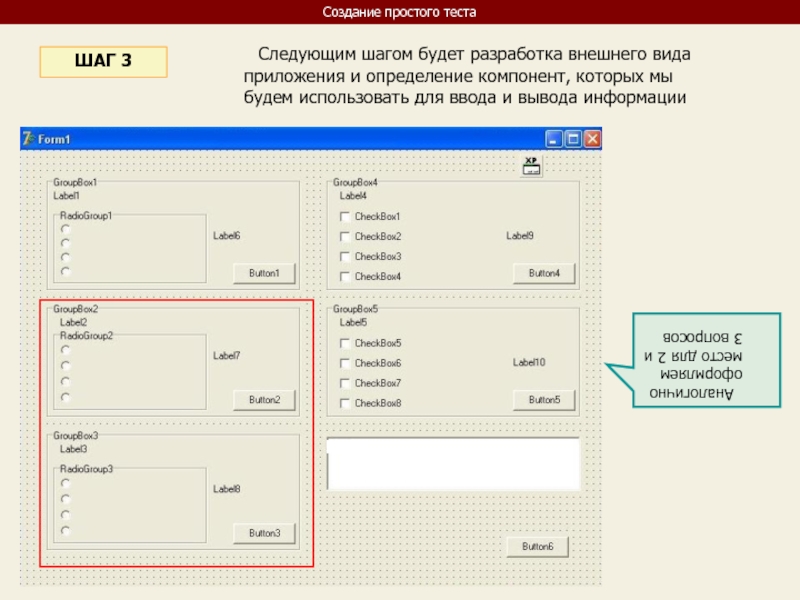
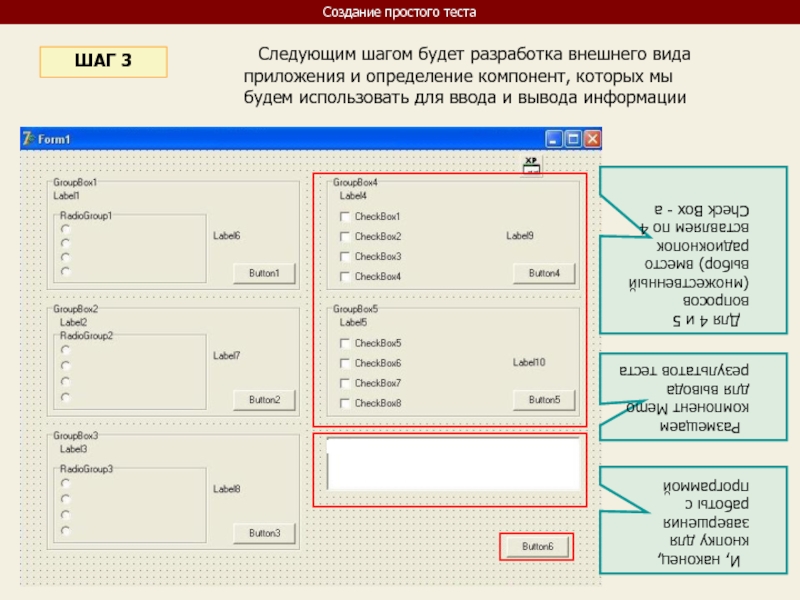
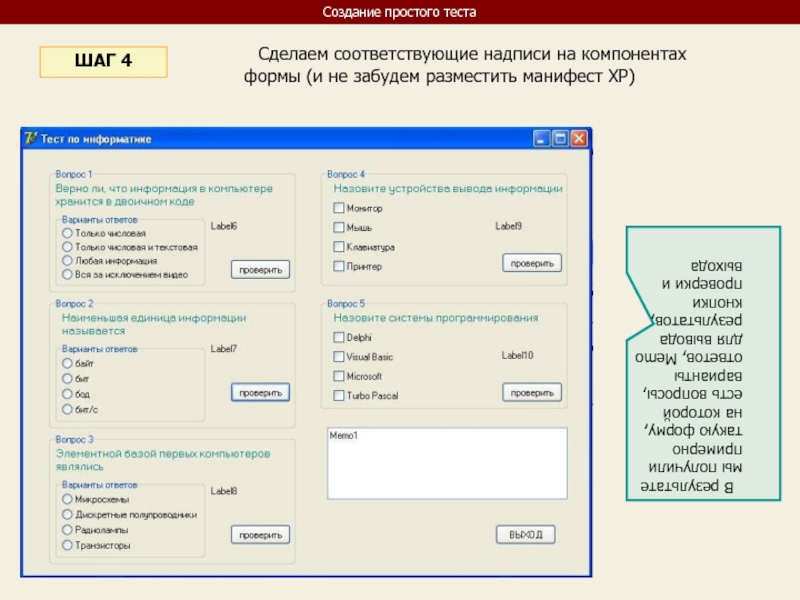
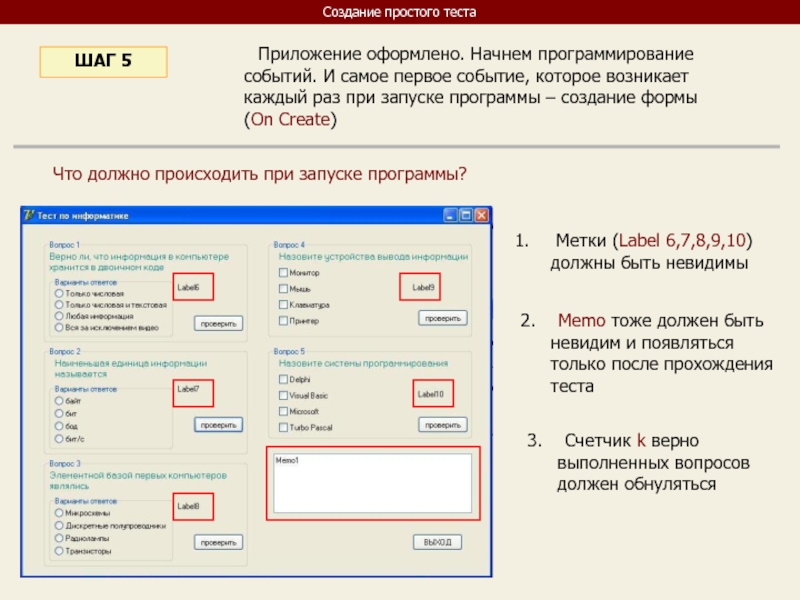
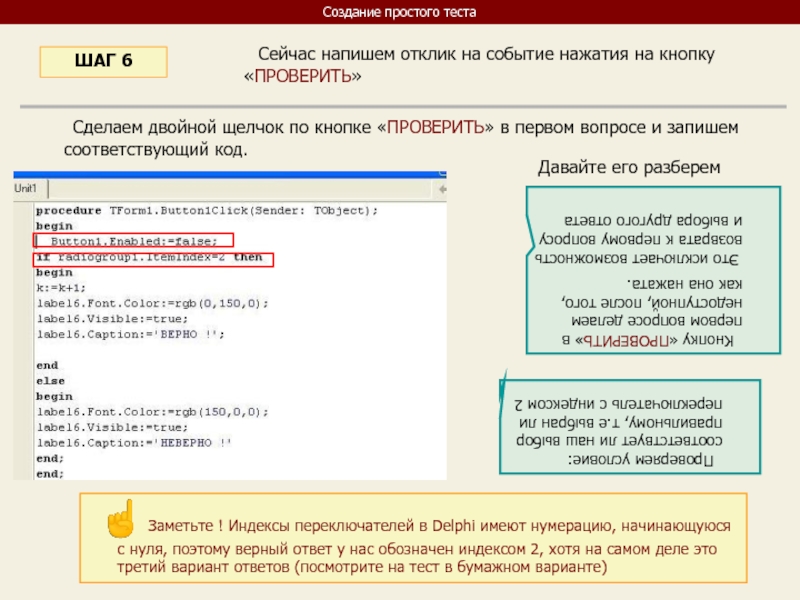
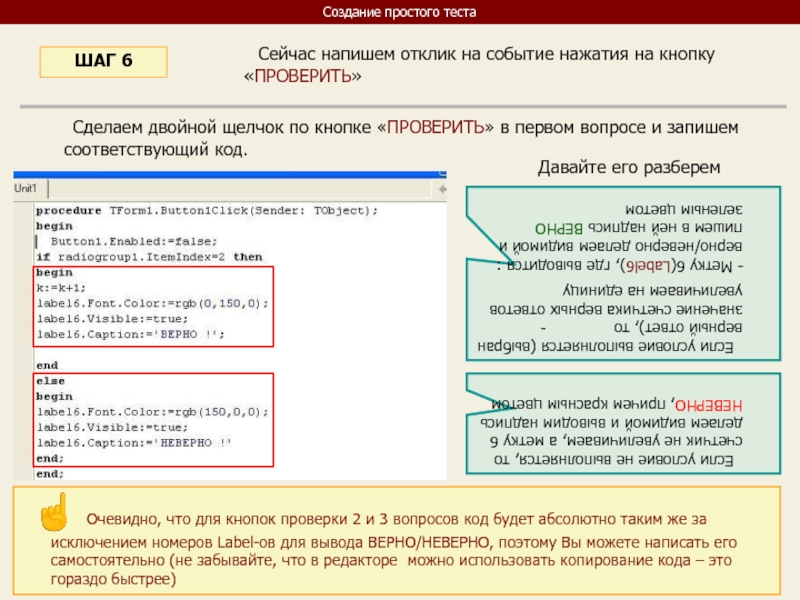
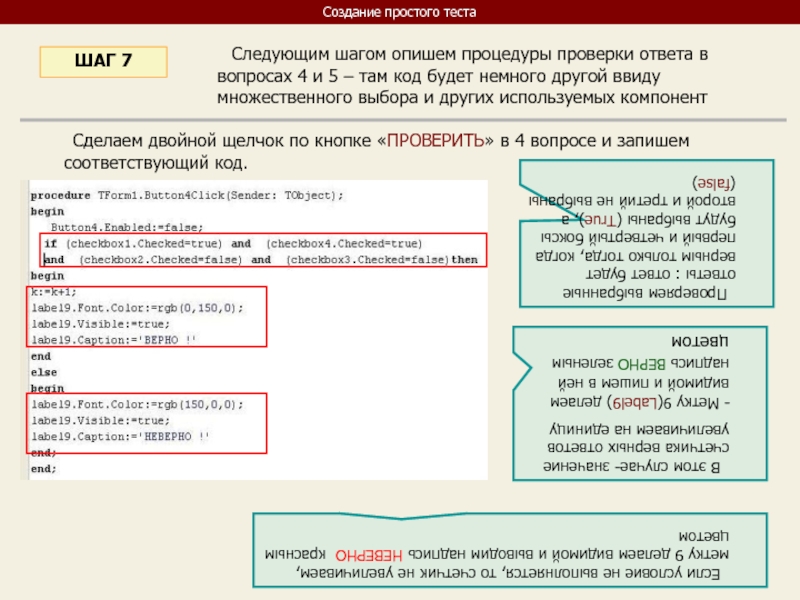
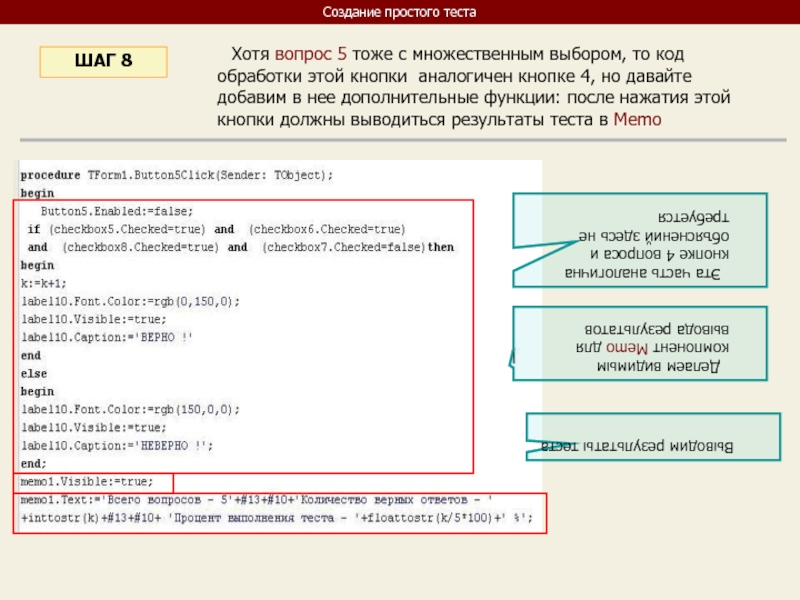
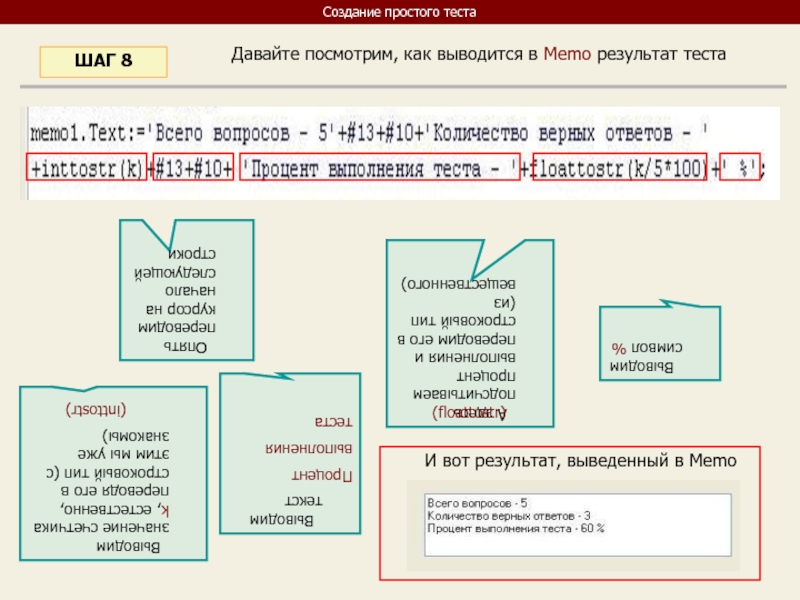
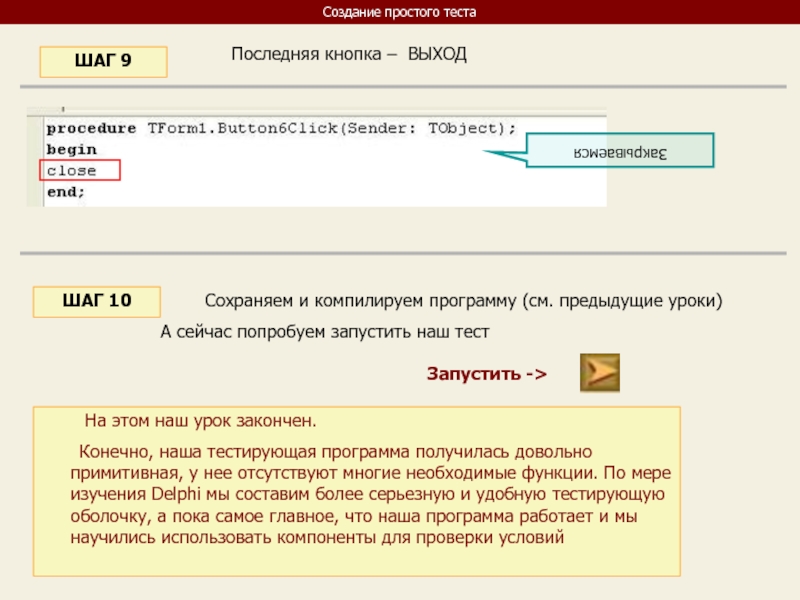
ООП на Delphi – 4: Условия в Delphi. Создание простого теста
ООП на Delphi – 5: Элементы ввода и вывода информации
ООП на Delphi – 6: Заставка программы и элемент таймер
ООП на Delphi – 7: Программируем свою игрушку
ООП на Delphi – 8: Меню программы, диалоги
ООП на Delphi – 9: Создаем свой текстовый редактор
ООП на Delphi – 10: Базы данных на Delphi
ООП на Delphi – 11: Калькулятор на Delphi
ООП на Delphi – 12: Создаем обучающе - тестирующую систему
ООП на Delphi – 13: Графика на Delphi
Delphi использует язык программирования Объект Паскаль, поэтому лучше сначала изучить обычный Паскаль и поработать в ТурбоПаскале, а затем и переходить к Delphi – перейти будет очень просто, т.к синтаксис языка остается неизменным.
Изучение ООП на Delphi желательно проводить в старших профильных классах – количество часов, отводимое на информатику там вполне достаточно для освоения основ ООП на Delphi