Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Web- конструирование
Содержание
- 1. Web- конструирование
- 2. Цели изучения курса:Изучение основ HTML Изучение принципов
- 3. Текстовый редакторГрафический редактор (Photoshop)Локальный веб-серверFTP-клиент Инструменты создания HTML-сайтовХостинг
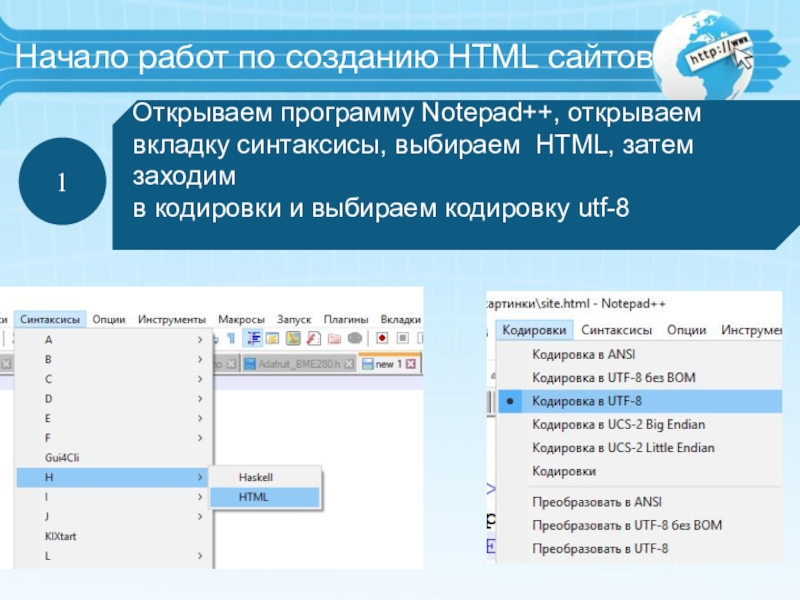
- 4. Открываем программу Notepad++, открываемвкладку синтаксисы, выбираем HTML,
- 5. Начало работ по созданию HTML сайтов 2 В
- 6. Начало работ по созданию HTML сайтов 3Изменяя
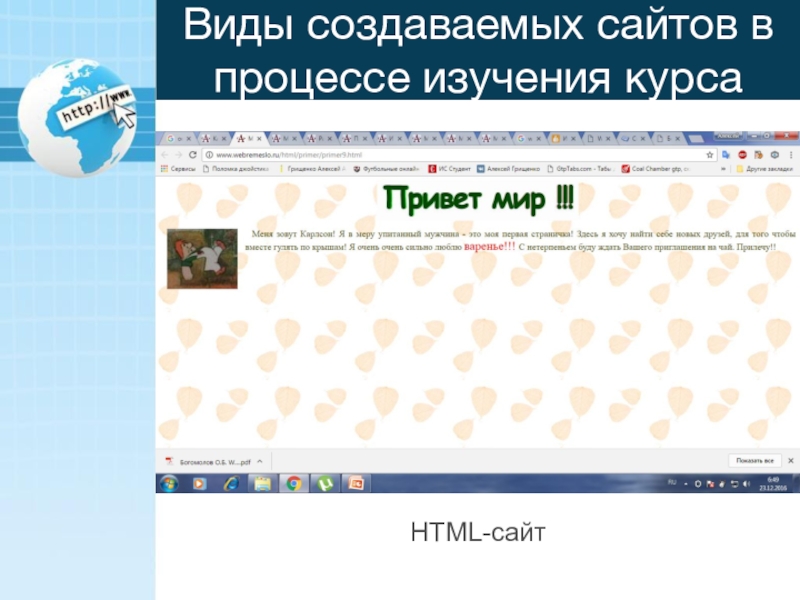
- 7. Виды создаваемых сайтов в процессе изучения курсаHTML-сайт
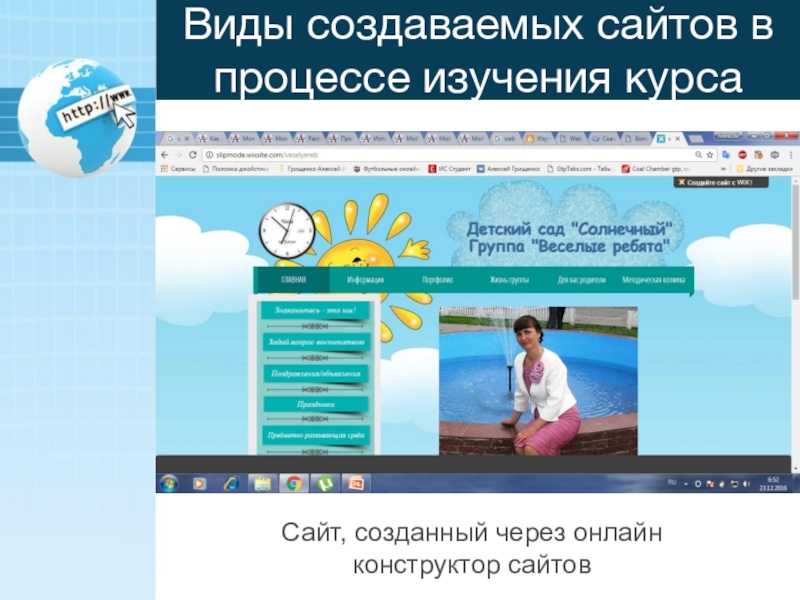
- 8. Виды создаваемых сайтов в процессе изучения курсаСайт, созданный через онлайн конструктор сайтов
- 9. Домашнее задание Выполнить практические задания из методических указаний
- 10. Полезные ссылки«Лабораторный практикум HTML»: https://yadi.sk/i/ReIj64JXXUYqeA2. Видео курсы по HTML и CSS: https://1popov.ru/bonuscourse/htmlform/step4.php
- 11. Скачать презентанцию
Цели изучения курса:Изучение основ HTML Изучение принципов использования CSS Формирования навыков создание сайтовПубликация сайта в сети интернет
Слайды и текст этой презентации
Слайд 3Текстовый редактор
Графический редактор (Photoshop)
Локальный веб-сервер
FTP-клиент
Инструменты создания HTML-сайтов
Хостинг
Слайд 4Открываем программу Notepad++, открываем
вкладку синтаксисы, выбираем HTML, затем заходим
в
кодировки и выбираем кодировку utf-8
Начало работ по созданию HTML сайтов
1
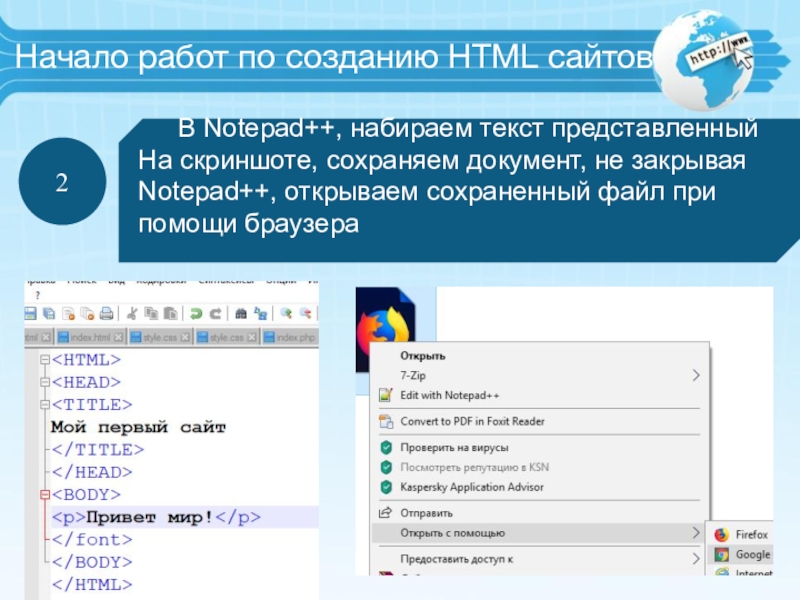
Слайд 5Начало работ по созданию HTML сайтов
2
В Notepad++, набираем текст
представленный
На скриншоте, сохраняем документ, не закрывая
Notepad++, открываем сохраненный
файл при помощи браузера
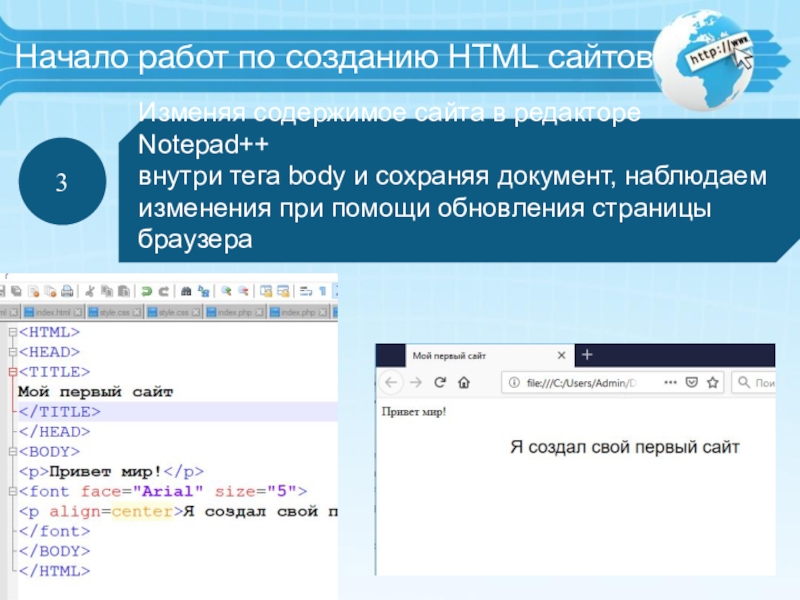
Слайд 6Начало работ по созданию HTML сайтов
3
Изменяя содержимое сайта в
редакторе Notepad++
внутри тега body и сохраняя документ, наблюдаем
изменения
при помощи обновления страницы браузера
Слайд 8Виды создаваемых сайтов в процессе изучения курса
Сайт, созданный через онлайн
конструктор сайтов
Слайд 9Домашнее задание
Выполнить практические задания из методических указаний «Лабораторный практикум HTML».
Работы выполняются в текстовом редакторе NotePad++, либо Блокнот. Готовые работы
разместить в одну папку, данную папку поместить в архив и отправить преподавателю на почту slipmode@mail.ruСрок сдачи работ: 2 недели с момента выдачи.
Возник вопрос? Напиши сюда: https://vk.com/slipmode