Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Язык разметки гипертекстов HTML
Содержание
- 1. Язык разметки гипертекстов HTML
- 2. HTML – Hiper Text Markup Language -это
- 3. Правила:Пробелы в тексте игнорируются.Тэги форматирования могут быть
- 4. Любой html - документ имеет следующую структуру: ….. …..
- 5. Листинг 1 СТИХИ Ночь. Улица. Фонарь. Аптека. Бессмысленный и тусклый свет. ПРИМЕР
- 6. Вопрос 2. Тэги форматирования текста в html
- 7. Тэговая пара , Этот текст следует вывести шрифтом Arial КРУПНЫЙ ТЕКСТ МЕЛКИЙ ТЕКСТ
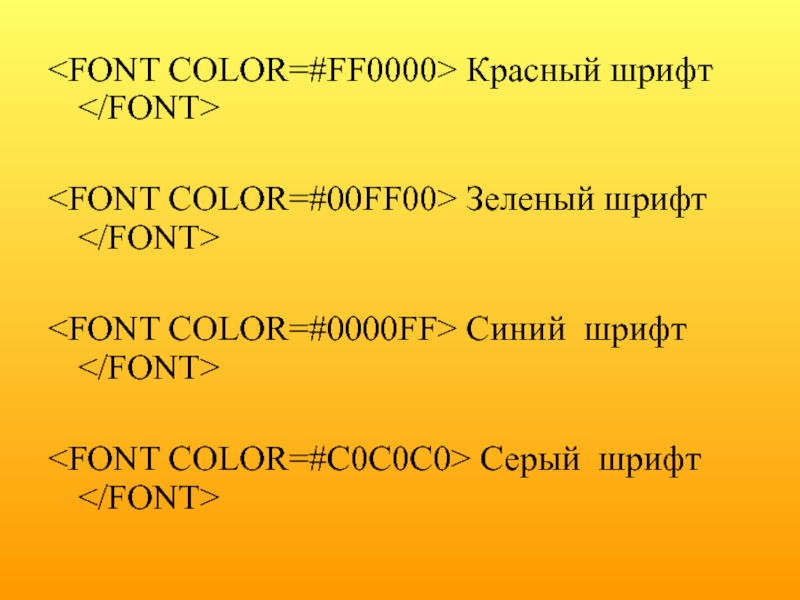
- 8. Красный шрифт Зеленый шрифт Синий шрифт Серый шрифт
- 9. КРУПНЫЙ ЗЕЛЕНЫЙ ШРИФТ ГАРНИТУРЫ ARIAL
- 10. Тэг начала абзаца , ТЕКСТ, ВЫРАВНЕННЫЙ ПО
- 11. , - делает текст жирным;, - делает
- 12. Тэги для заголовков Заголовок 1Заголовок 2Заголовок 3Заголовок 4Заголовок 5Заголовок 6
- 13. Тэги , - увеличивают размер символов, заключенных
- 14. Тэги формирования списков , - тэги для
- 15. Тэги и , -надстрочный индекс. , - подстрочный индекс. ПРИМЕР
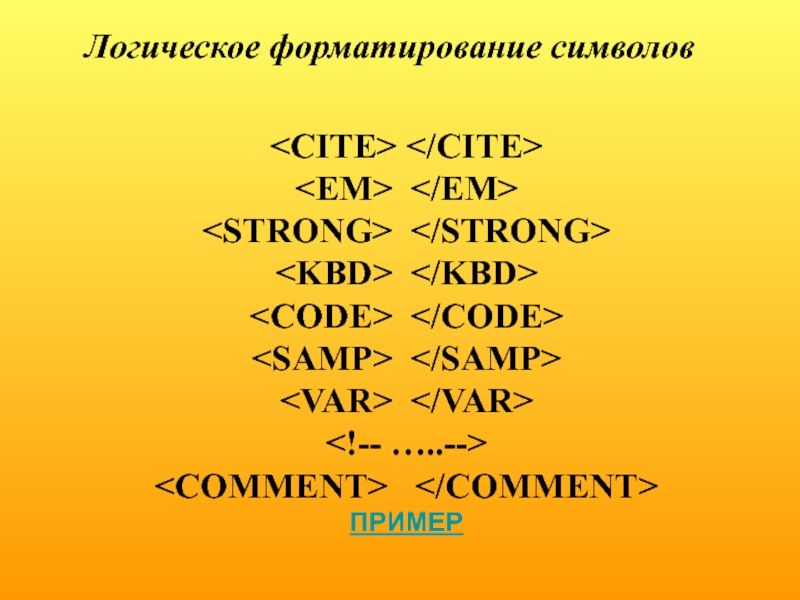
- 16. Слайд 16
- 17. Формирование списка определений - начало/конец списка - определяемый термин- определение терминапример
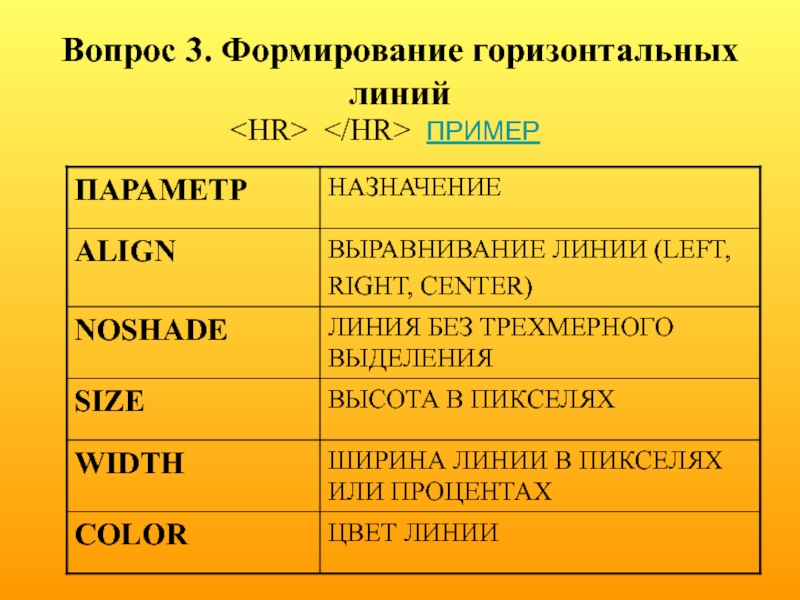
- 18. Вопрос 3. Формирование горизонтальных линий ПРИМЕР
- 19. Вопрос 4. Создание таблиц - НАЧАЛО
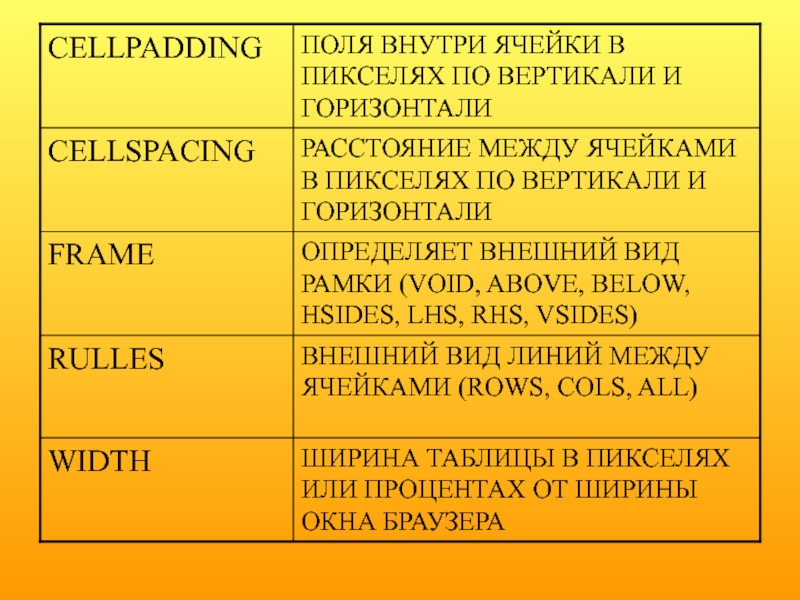
- 20. Параметры тега TABLE
- 21. Слайд 21
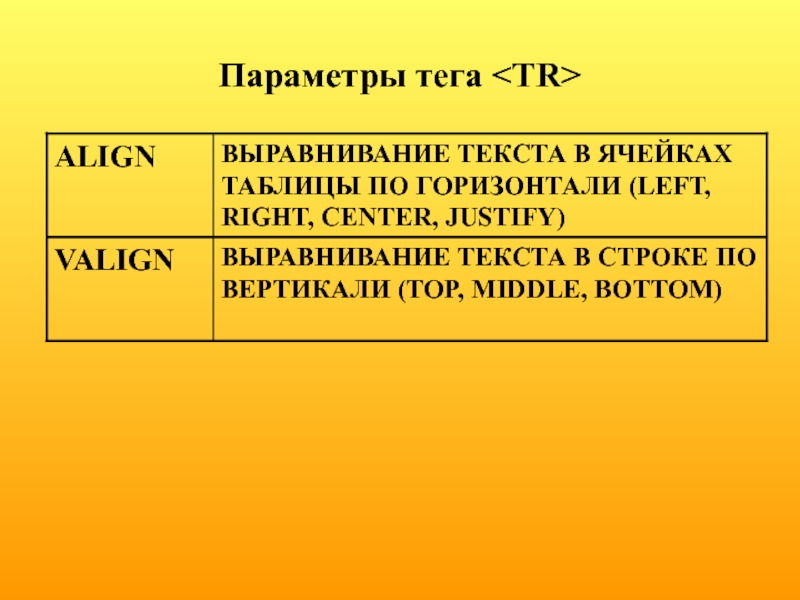
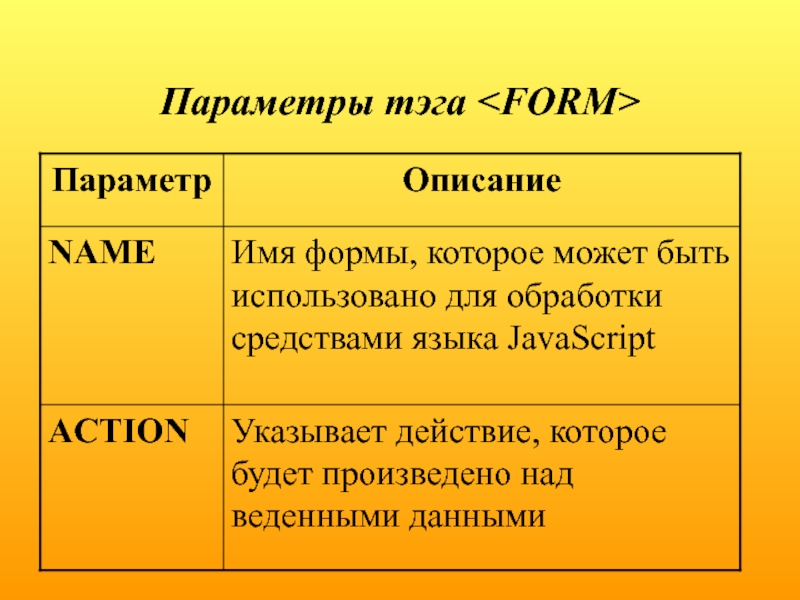
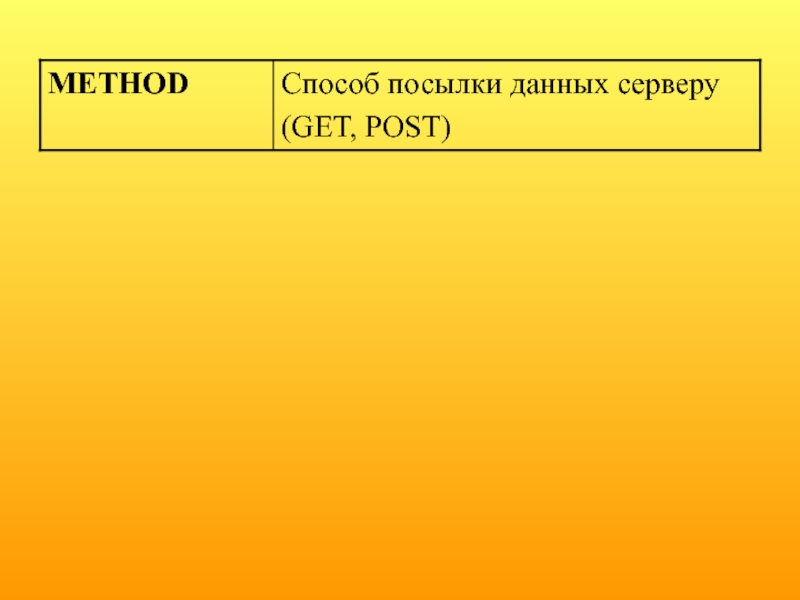
- 22. Параметры тега
- 23. Параметры тэга
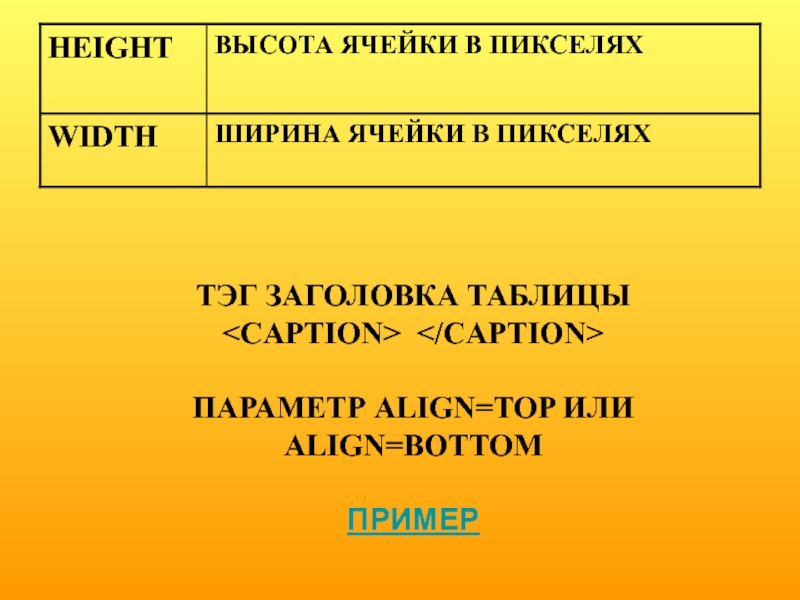
- 24. ТЭГ ЗАГОЛОВКА ТАБЛИЦЫ ПАРАМЕТР ALIGN=TOP ИЛИ ALIGN=BOTTOM ПРИМЕР
- 25. Вопрос 5. Использование графики в HTML - документах
- 26. GIF (GRAPHIC INTERCHANGE FORMAT) – 256 цветовых
- 27. - использование графики в качестве
- 28. Параметр DGPROPERTIES=“FIXED”- фиксирует фон в момент
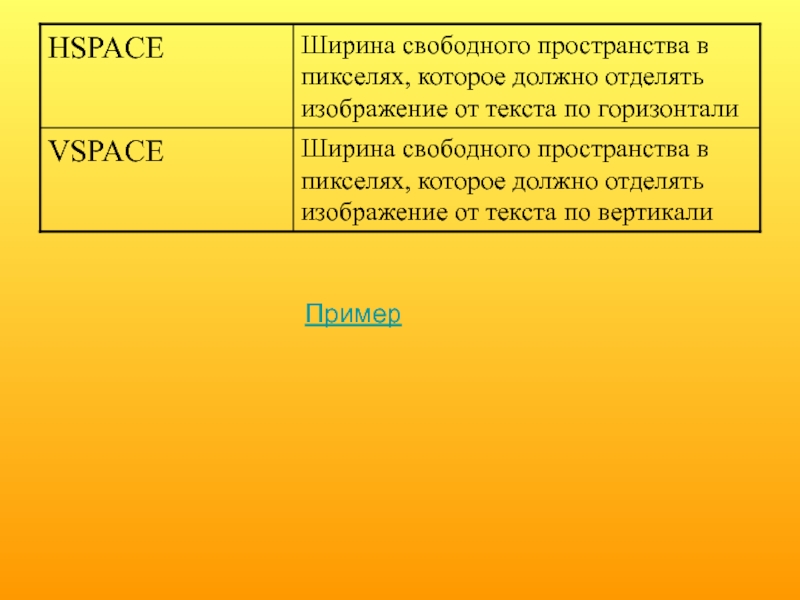
- 29. Параметры тэга IMG
- 30. Пример
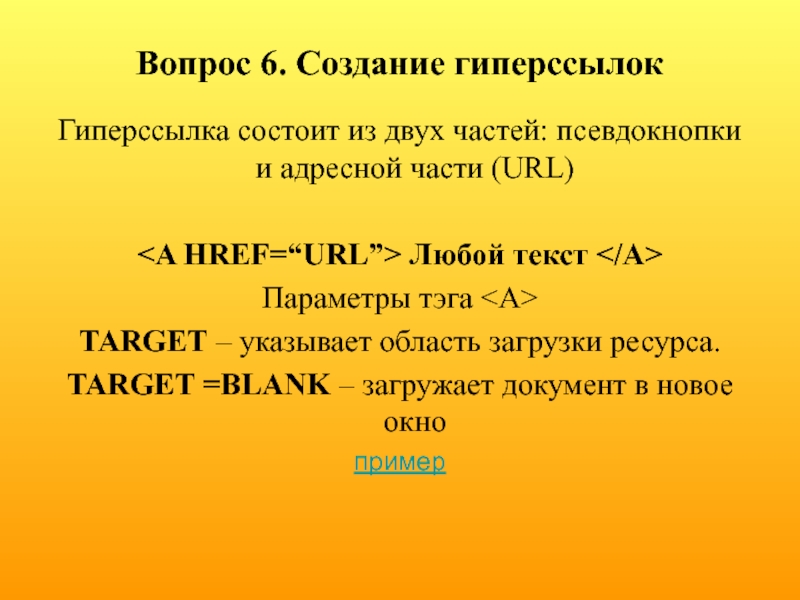
- 31. Вопрос 6. Создание гиперссылок Гиперссылка состоит из
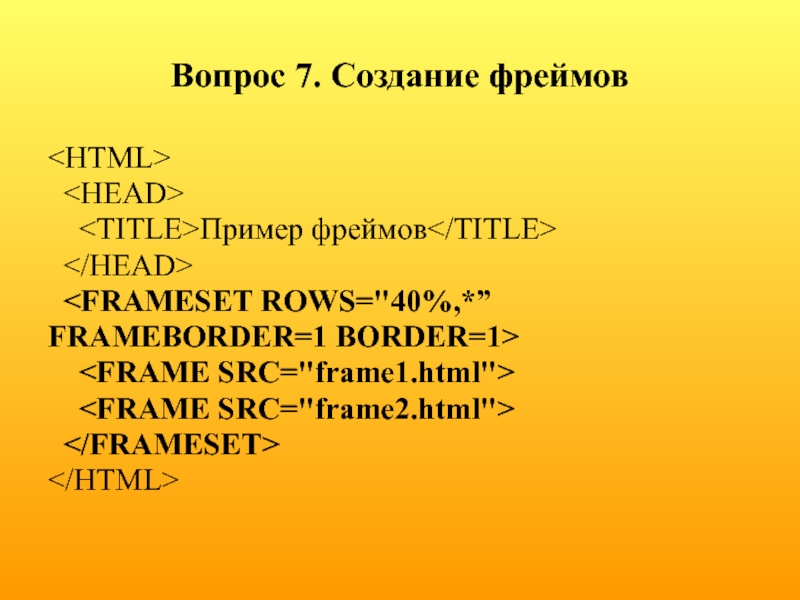
- 32. Вопрос 7. Создание фреймов Пример фреймов
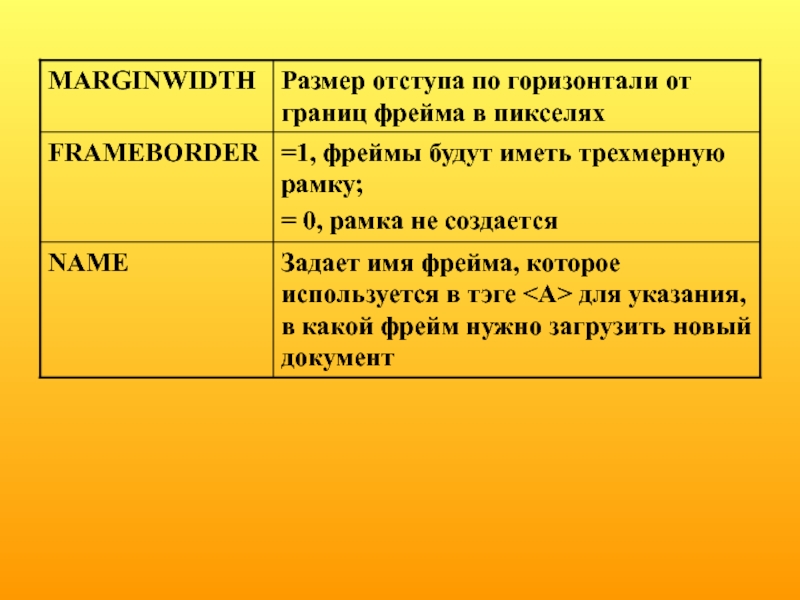
- 33. Параметры фреймов
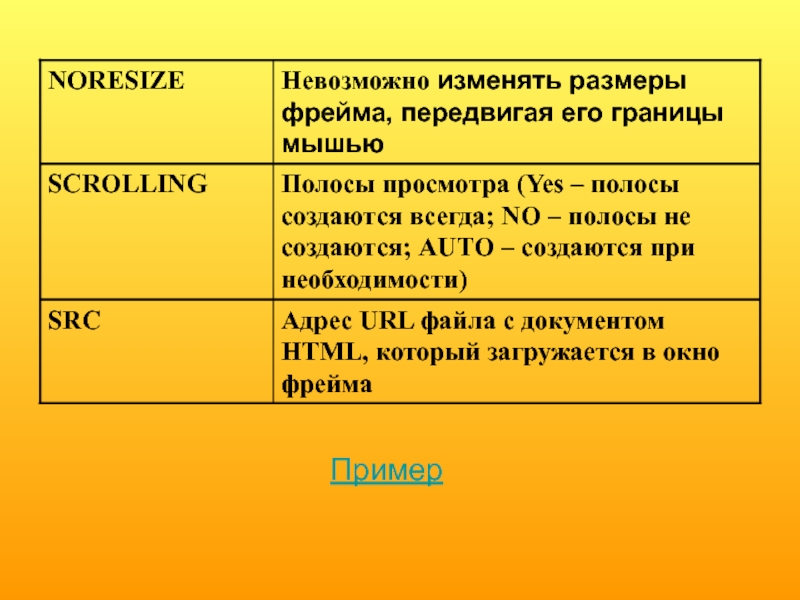
- 34. Параметры тэга
- 35. Слайд 35
- 36. Пример
- 37. Плавающие фреймы Тэги
- 38. Вопрос 8. Использование форм при создании html – документов
- 39. Параметры тэга
- 40. Слайд 40
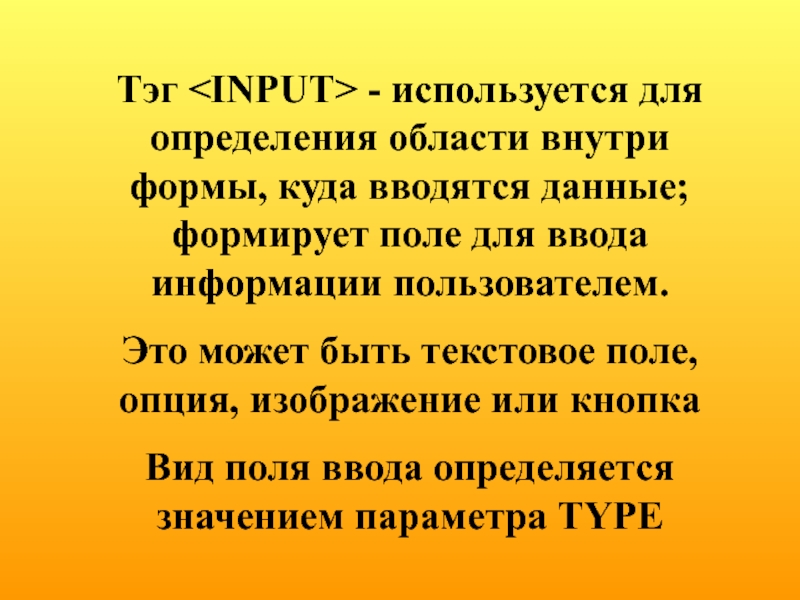
- 41. Тэг - используется для определения области внутри
- 42. Кнопки с зависимой фиксацией TYPE=RADIO
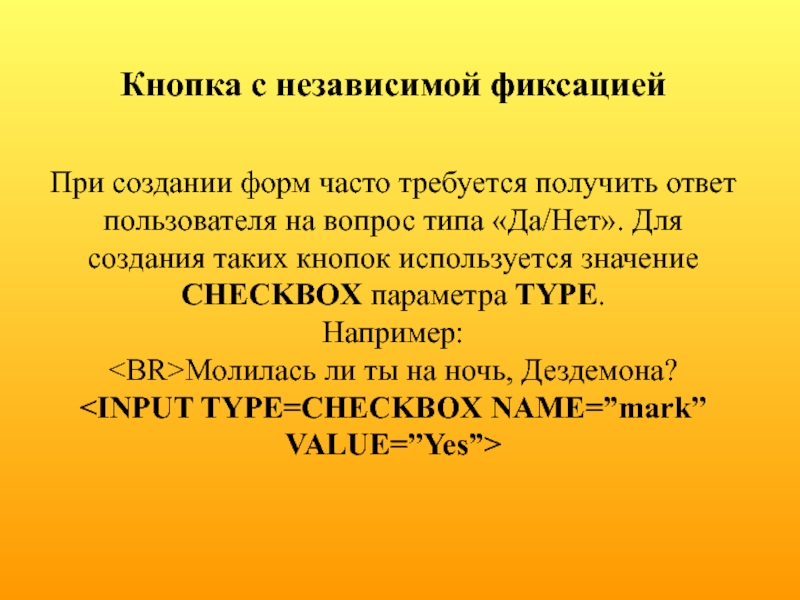
- 43. Кнопка с независимой фиксацией При создании
- 44. Кнопка «Выполнить» Создается при помощи тэга с
- 45. Кнопка «Восстановить значение по умолчанию»
- 46. Использование списков в форме Тэг
- 47. Пример Первый Второй Третий Четвертый
- 48. Ввод текстового массива позволяет организовать
- 49. Вопрос 9. Назначение CSSКаскадные таблицы стилей Cascading
- 50. Практическое значение CSS для Web – инжиниринга
- 51. для каждого типа страницы разработать определенную логическую
- 52. Способы применения CSSСоздание и использование файлов таблиц
- 53. Способ 1. Файл таблицы стилей (*.css)H1 {
- 54. Для того чтобы документ HTML был оформлен
- 55. Как пользоваться стилями из файла таблицы стилей?Если
- 56. При определении стиля можно не только переопределить
- 57. Для того чтобы задействовать созданные классы, необходимо
- 58. Способ 2. Встраивание таблиц стилей в документы
- 59. Пример: … Встроенная таблица стилей ….
- 60. Способ 3. Встраивание стилей в операторы HTMLДанный
- 61. Пример:…Заголовок первого уровняЗаголовок второго уровня Наклонный текст Текст красного цвет.....1способ1способ 2способ1способ 2способ 3способ
- 62. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2HTML – Hiper Text Markup Language -это язык описания структуры
страниц
«тэг» от англ. tag – метка, ярлык, этикетка, бирка
Общая схема построения строки html – документа :
<ИМЯ ТЭГА [АТРИБУТ[=ЗНАЧЕНИЕ АТРИБУТА]…]> ТЕКСТ
Слайд 3Правила:
Пробелы в тексте игнорируются.
Тэги форматирования могут быть написаны строчными и/или
прописными буквами.
Тэги следует писать парами.
Слайд 6Вопрос 2. Тэги форматирования текста в html - документах
- перенос на другую строку, не имеет теговой пары
Пример
Слайд 10Тэг начала абзаца ,
ТЕКСТ, ВЫРАВНЕННЫЙ ПО ЛЕВОМУ
ПОЛЮ
ТЕКСТ, ВЫРАВНЕННЫЙ ПО ЦЕНТРУ
ТЕКСТ,
ВЫРАВНЕННЫЙ ПО ПРАВОМУ ПОЛЮ Слайд 11, - делает текст жирным;
, - делает текст наклонным;
, -
делает текст подчеркнутым;
, - делает текст зачеркнутым.
Слайд 13Тэги ,
- увеличивают размер символов, заключенных между ними, на
единицу.
Тэги И
- уменьшают размер символов на единицу.
Слайд 14Тэги формирования списков , - тэги для формирования нумерованных списков; ,
- тэги для формирования маркированных списков Каждый элемент списка
обрамляется тэговой паройСлайд 17Формирование списка определений
- начало/конец списка
- определяемый термин
-
определение термина
пример
Слайд 19Вопрос 4. Создание таблиц
- НАЧАЛО И КОНЕЦ ТАБЛИЦЫ
- НАЧАЛО И КОНЕЦ СТРОКИ
- НАЧАЛО И
КОНЕЦ СТОЛБЦАСлайд 26GIF (GRAPHIC INTERCHANGE FORMAT) – 256 цветовых оттенков
Свойства – прозрачность
и анимация
JPEG (JOINT PHOTOGRAPHIC EXPERT GROUP) – объединенная группа экспертов
по изображениям, семейство форматов, основано на математических алгоритмах сильного сжатия изображенияВнедрение графики в html – документ
Слайд 27 - использование
графики в качестве фона - файл расположен в сети
BACKGROUND=” back.gif” >-файл расположен в текущем каталогеСлайд 28Параметр DGPROPERTIES=“FIXED”- фиксирует фон в момент прокрутки - вставка
графического изображения в документ
Слайд 31Вопрос 6. Создание гиперссылок
Гиперссылка состоит из двух частей: псевдокнопки
и адресной части (URL)
Любой текст
Параметры тэга
TARGET
– указывает область загрузки ресурса.TARGET =BLANK – загружает документ в новое окно
пример
Слайд 41Тэг - используется для определения области внутри формы, куда
вводятся данные; формирует поле для ввода информации пользователем.
Это может
быть текстовое поле, опция, изображение или кнопка Вид поля ввода определяется значением параметра TYPE
Слайд 42Кнопки с зависимой фиксацией TYPE=RADIO - для выбора пользователем одного
значения из нескольких возможных Например:
TYPE=RADIO =”Женский”> NAME – указывает наименование поля (кнопки) VALUE – содержит значение поляСлайд 43Кнопка с независимой фиксацией При создании форм часто требуется получить ответ
пользователя на вопрос типа «Да/Нет». Для создания таких кнопок используется
значение CHECKBOX параметра TYPE. Например:Молилась ли ты на ночь, Дездемона?
Слайд 44Кнопка «Выполнить» Создается при помощи тэга с параметром TYPE= SUBMIT
TYPE=SUBMIT VALUE=”Выполнить”> Значение параметра VALUE задает текст, который появится
на кнопке. Действие определяется параметром ACTION тэга FORMСлайд 45Кнопка «Восстановить значение по умолчанию» Создается при помощи тэга
с параметром TYPE= RESET
Слайд 46Использование списков в форме Тэг поддерживает три необязательных
атрибута: MULTIPLE - позволяет выбрать более чем одно наименование; NAME
- определяет наименование объекта; SIZE - определяет число видимых пользователю пунктов спискаСлайд 48Ввод текстового массива позволяет организовать ввод текста из нескольких строк
в специальном окне, снабженном полосой прокрутки Пример: Комментарий Введите любую
текстовую информацию ПримерСлайд 49Вопрос 9. Назначение CSS
Каскадные таблицы стилей
Cascading Style Sheets (CSS)
разработаны консорциумом World Wide Web Consortium (W3C).
Слайд 50Практическое значение CSS для Web – инжиниринга (совокупности технологий разработки
и сопровождения Web - узлов) заключается в том, что процесс
создания узла можно формализовать и представить в виде последовательности действий:необходимо определиться с номенклатурой страниц, т.е. все страницы проектируемого Web – узла разбить на типы (домашняя страница, навигационные страницы, информационные страницы, коммуникационные страницы и т.п.);
Слайд 51для каждого типа страницы разработать определенную логическую структуру (стандартный набор
компонентов страницы);
следует создать навигационную карту узла и форму ее реализации
на страницах;для каждого стандартного компонента разработать стиль его отображения (CSS - описатель);
рисовать картинки, создать анимацию, писать программы, вручную вводить текст и графику или генерировать содержимое страниц автоматически при обращении к ним
Слайд 52Способы применения CSS
Создание и использование файлов таблиц стилей;
Встраивание таблиц стилей
в документы HTML;
Встраивание стилей в тэги HTML.
Слайд 53Способ 1. Файл таблицы стилей (*.css)
H1 { font-size: 24;
font-weigt: bold; color: red;
margin-left:
10% }H2 { font-size: 20; font-weigt: bold; color: black;
font-family: Courier }
P.italic { font-style: italic }
P.red { color: red }
Слайд 54Для того чтобы документ HTML был оформлен с использованием файла
таблицы стилей, в разделе заголовка документа необходимо разместить тэг .
Пример
…….
………
Слайд 55Как пользоваться стилями из файла таблицы стилей?
Если в файле определены
параметры для тэгов языка HTML, предназначенных для оформления текста (например,
для операторов или , как в нашем примере), необходимо просто указать эти операторы без изменений.
Пример:
Заголовок первого уровня
Пример:
Заголовок первого уровня
Слайд 56При определении стиля можно не только переопределить параметры форматирования операторов,
но и создать новые классы для этих операторов.
Например, ниже
определены классы italic и red для тэга :
P.italic { font-style: italic }
P.red { color: red }
Слайд 57Для того чтобы задействовать созданные классы, необходимо указать имя нужного
класса в параметре CLASS тэга (или другого оператора форматирования
текста).Пример:
Наклонный текст
Текст красного цвета
Слайд 58Способ 2. Встраивание таблиц стилей в документы HTML
Если отдельные документы
HTML должны быть оформлены особым образом, отличным от того, который
задан в общих таблицах стилей, можно встроить таблицы стилей непосредственно в текст документа HTML. Такие таблицы называются встроенными (embedded) таблицами стилейСлайд 59Пример:
… Встроенная таблица стилей
font-weigt: bold; color: red; margin-left: 10% }
H2 { font-size: 20; font-weigt: bold; color: black; font-family: Courier }
P.italic { font-style: italic }
P.red { color: red }
-->
….
Слайд 60Способ 3. Встраивание стилей в операторы HTML
Данный способ предполагает встраивание
стилей непосредственно в тэги языка HTML и применение стилей для
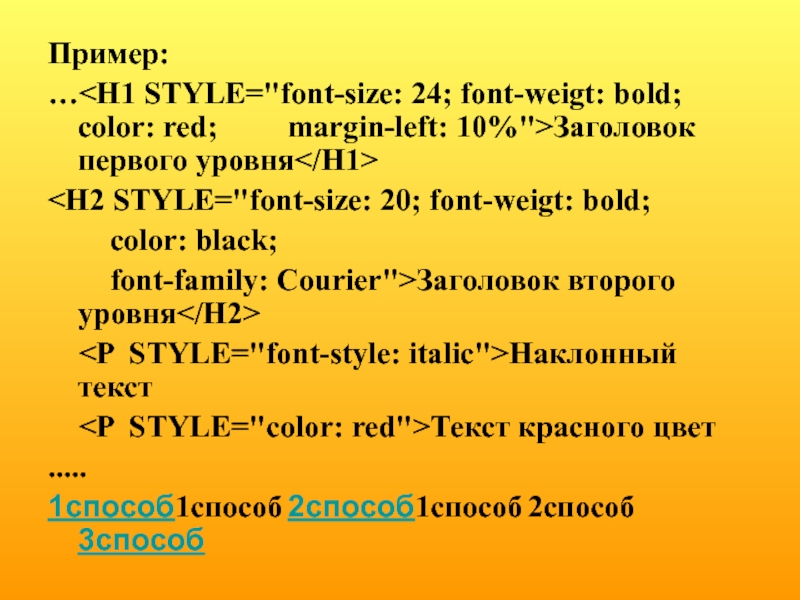
оформления отдельных фрагментов документа HTML.Слайд 61Пример:
…
margin-left: 10%">Заголовок первого уровня
color: black; font-family: Courier">Заголовок второго уровня
Наклонный текст
Текст красного цвет
.....
1способ1способ 2способ1способ 2способ 3способ