Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
HTM_table.ppt
Содержание
- 1. HTM_table.ppt
- 2. План занятия1. Создание таблиц.
- 3. Создание таблиц Таблицы в HTML определяются
- 4. Создание заголовков таблицы - тег Заголовок может
- 5. Создание строки таблицы - тег Данные
- 6. Создание столбца таблицы - тег
- 7. Создание заголовков столбцов таблицы - тег Эти
- 8. Слайд 8
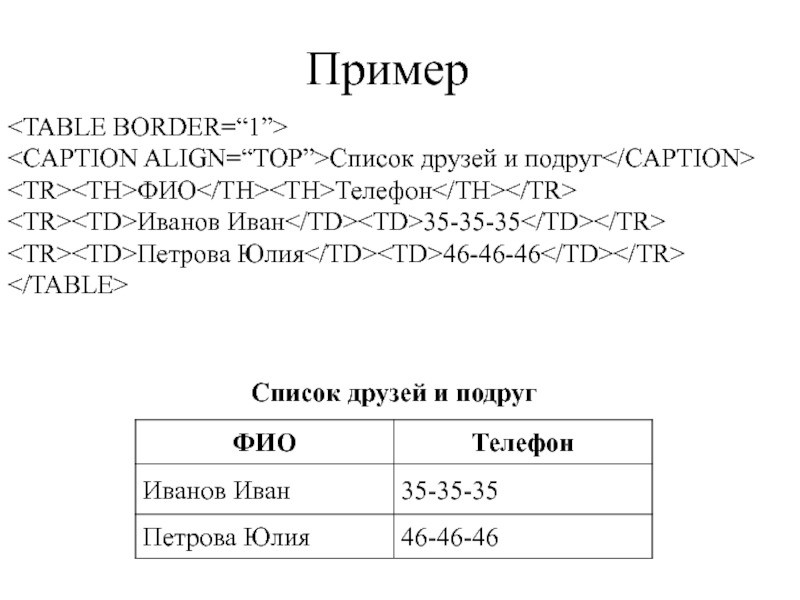
- 9. Список друзей и подругФИОТелефонИванов Иван35-35-35Петрова Юлия46-46-46 Пример
- 10. Слайд 10
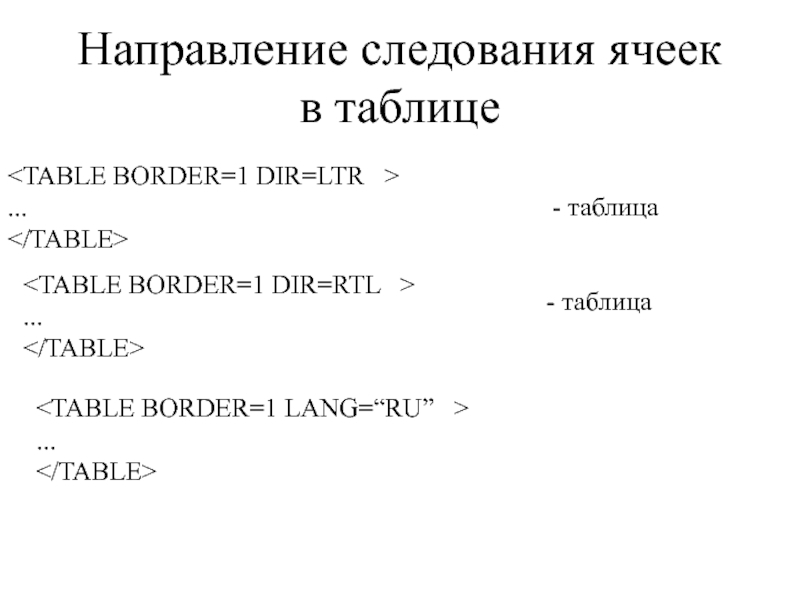
- 11. Направление следования ячеек в таблице...- таблица... - таблица ...
- 12. Слайд 12
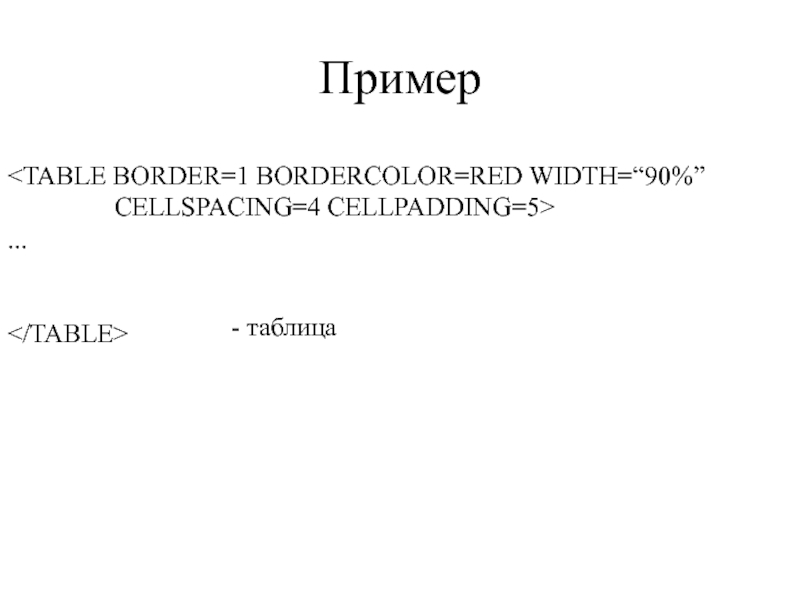
- 13. Пример...- таблица
- 14. Объединение элементов таблицДля объединения ячеек соседних строк
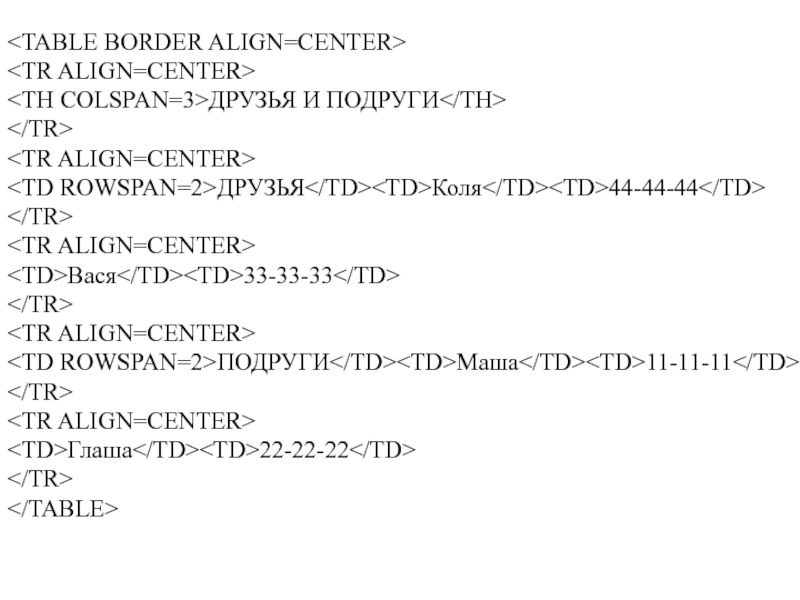
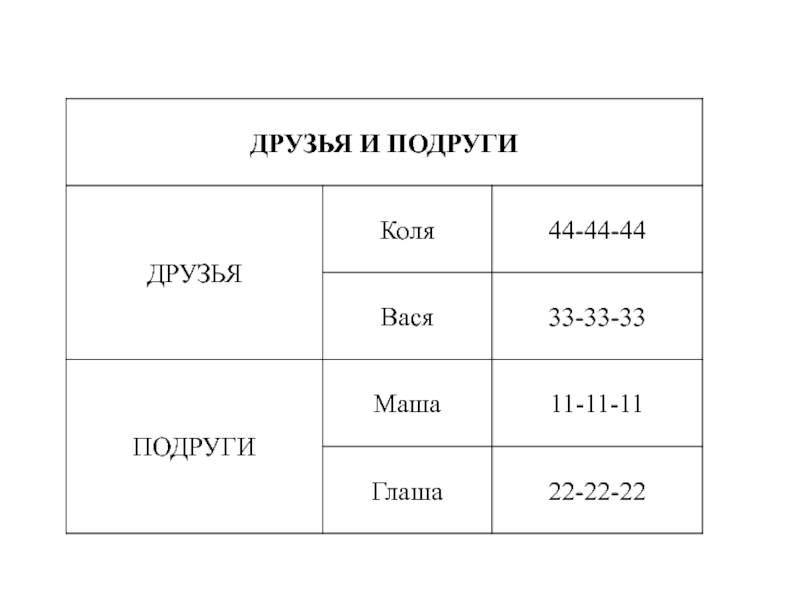
- 15. ДРУЗЬЯ И ПОДРУГИДРУЗЬЯКоля44-44-44Вася33-33-33ПОДРУГИМаша11-11-11Глаша22-22-22
- 16. Слайд 16
- 17. ...(выравнивание дробных чисел по разделителю дробной части)Выравнивание данных в ячейках таблицы по горизонтали
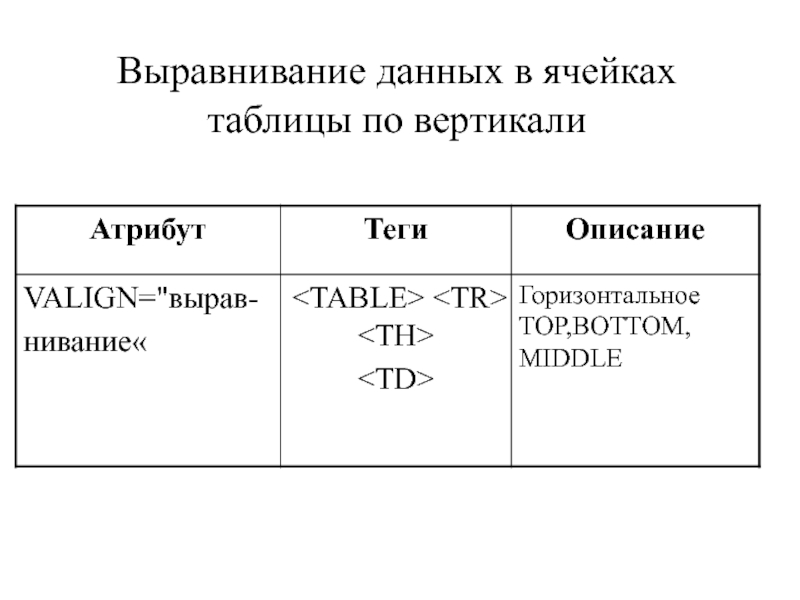
- 18. Выравнивание данных в ячейках таблицы по вертикали
- 19. Окрашивание таблиц и рамокК таблице можно добавить
- 20. Слайд 20
- 21. Слайд 21
- 22. ...
- 23. Пример...- таблица - строка - ячейка
- 24. Вложенные таблицыИспользуют, когда структура таблицы является сложной.
- 25. Скачать презентанцию
План занятия1. Создание таблиц.
Слайды и текст этой презентации
Слайд 4Создание заголовков таблицы - тег
Заголовок может состоять из любого
текста и изображений. Текст будет разбит на строки, соответствующие ширине
таблицы.Слайд 5Создание строки таблицы - тег
Данные в таблице
организованы построчно, каждая новая строка таблицы задается тегом ... (закрывающий
тег можно не использовать).Весь текст, другие теги и атрибуты, которые требуется
поместить в одну строку, должны размещаться между
тегами <ТR>.
Слайд 6Создание столбца таблицы
- тег
Внутри строки
таблицы обычно размещаются ячейки с данными. Каждая ячейка, содержащая текст
или изображение, должна быть окружена тегами <ТD> .Число тегов <ТD> в строке определяет число ячеек
(столбцов).
Слайд 7Создание заголовков столбцов таблицы - тег
Эти теги подобны .
Отличие состоит в том, что текст, заключенный
между тегами , автоматически
запи-сывается жирным шрифтом и по умолчанию
располагается посередине ячейки.
- Таblе Неаder (заголовок
таблицы).
Слайд 14Объединение элементов таблиц
Для объединения ячеек соседних строк и столбцов таблицы,
в HTML используются атрибуты ROWSPAN и COLSPAN тегов и
Данные атрибуты задают количество объединяемых ячеек
в строке (ROWSPAN=N) или столбце (COLSPAN=N).
Слайд 15
ДРУЗЬЯ И ПОДРУГИ
ДРУЗЬЯКоля44-44-44
Вася33-33-33
ALIGN=CENTER>
ПОДРУГИМаша11-11-11
Глаша22-22-22
Слайд 17
...(выравнивание дробных чисел
по разделителю дробной части)
Выравнивание данных в ячейках таблицы по горизонтали
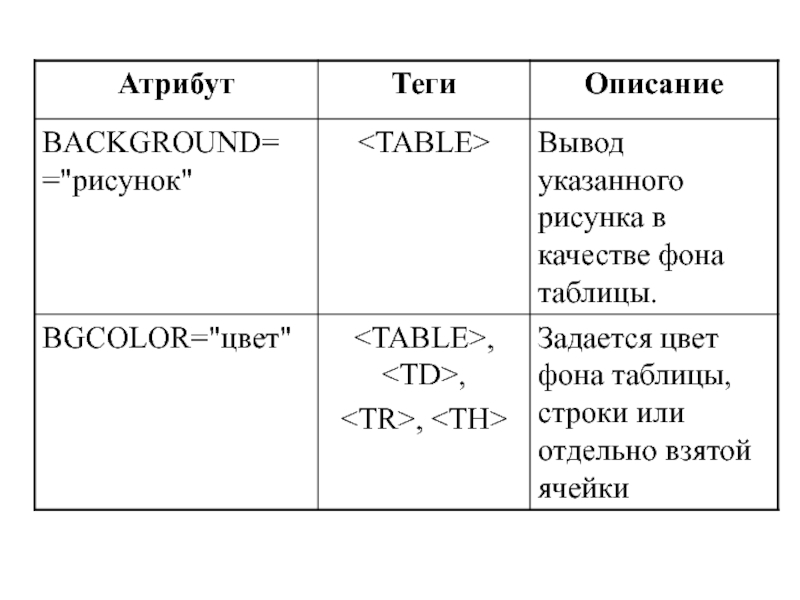
Слайд 19Окрашивание таблиц и рамок
К таблице можно добавить фон, можно выделить
цветом отдельные строки или ячейки .
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть