Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS-трансформации.ppt
Содержание
- 1. CSS-трансформации.ppt
- 2. Атрибут transform-moz-transform для Firefox -webkit-transform для Chrome
- 3. Поворот блокаtransform: rotate(45deg);transform: rotate(-30deg);transform: rotate(135deg);transform: rotate(-270deg);transform: rotate(360deg);
- 4. Масштабирование блокаtransform: scale(1.5);transform: scale(0.7);transform: scaleX(3);transform: scaleY(0.2);
- 5. Скосtransform: skew(30deg, 20deg);transform: skew(-15deg, -50deg);
- 6. Смещениеtransform: translate(30px, 20px);transform: translate(-15px, -50px);
- 7. Переходы (transition)transition-property - свойство, на которое распространяется
- 8. Переходы (transition)transition-duration – длительность анимацииtransition-duration: 1s;transition-duration: 100s;
- 9. Переходы (transition)transition-delay – задержка после которой начнется анимацияtransition-delay: 1s;transition-delay: 100s;
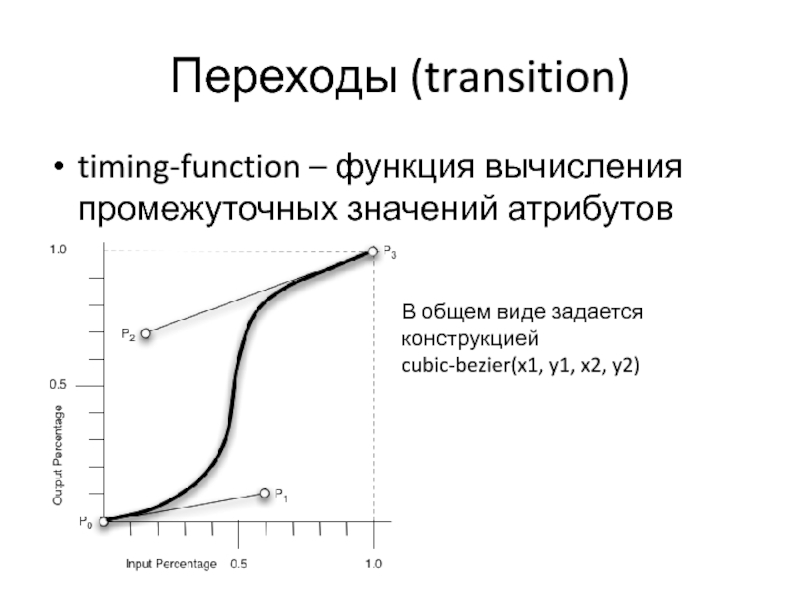
- 10. Переходы (transition)timing-function – функция вычисления промежуточных значений атрибутовВ общем виде задается конструкциейcubic-bezier(x1, y1, x2, y2)
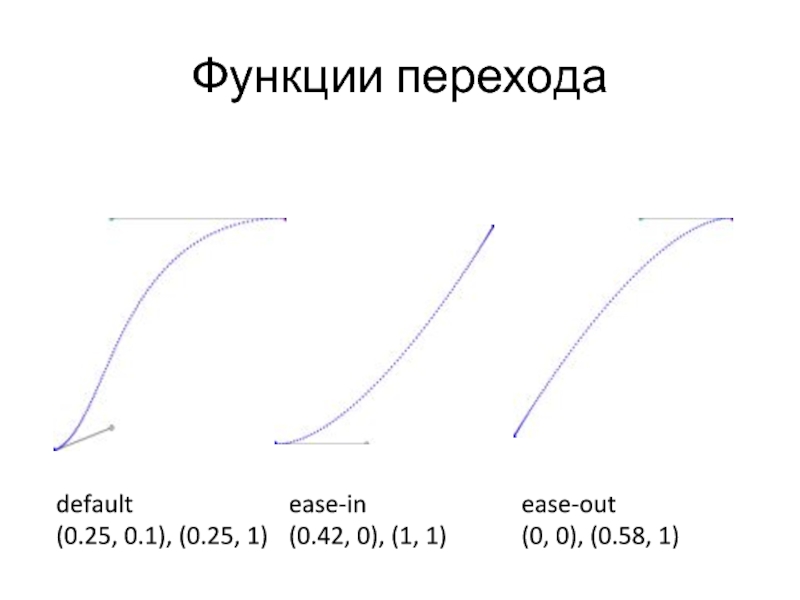
- 11. Функции перехода
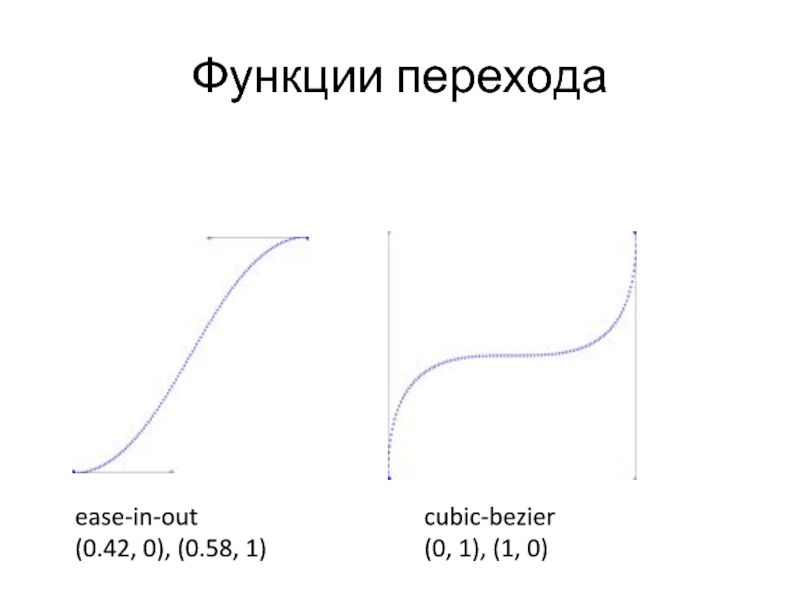
- 12. Функции перехода
- 13. Скачать презентанцию
Атрибут transform-moz-transform для Firefox -webkit-transform для Chrome и Safari -o-transform для Opera -ms-transform для Internet Explorer 9+