Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS_2.ppt
Содержание
- 1. CSS_2.ppt
- 2. Текстtext-indent – отступ первой строки (только для блочных элементов)Примерtext-indent: 15px;text-indent: 30%;
- 3. Текстtext-transform – преобразование текстаЗначенияcapitalize - первый символ
- 4. Текстletter-spacing – расстояние между символамиПримерletter-spacing: 4px;letter-spacing: normal;
- 5. Текстline-height – межстрочный интервалПримерыline-height: 1.5;line-height: 12px;line-height: 80%;line-height: normal;
- 6. Фонbackground-color – цвет фонаПримерbackground-color: #ff0000;background-color: red;
- 7. Фонbackground-image – фоновое изображениеПримерbackground-image: url("1.PNG");background-image: none;background-image: inherit;
- 8. Фонbackground-position – положение фонового изображенияПримерbackground-position: 20px 30px;background-position: 50% 100%;background-position: bottom right;
- 9. background-positiontop left = left top = 0%
- 10. Фонbackground-repeat – повторение фонового изображенияПримерbackground-repeat: repeat;background-repeat: no-repeat;background-repeat: repeat-x;background-repeat: repeat-y;
- 11. background-repeatbackground-repeat: Г В;Г – по горизонталиВ –
- 12. Фонbackground-attachment – поведение фонового изображения при прокруткеПримерbackground-attachment: scroll;background-attachment: fixed;
- 13. Спискиlist-style-type – вид нумерации или маркировки спискаМаркированный
- 14. СпискиНумерованный списокarmenian - традиционная армянская нумерация.decimal -
- 15. Спискиlist-style-position – расположение маркера относительно текстаПримерlist-style-position: outside;list-style-position: inside;
- 16. Спискиlist-style-image – изображение маркераПримерlist-style-image: url(1.png);list-style-image: none;
- 17. Спискиlist-style – все атрибуты спискаПримерlist-style: square outside;list-style: circle inside url(1.png);
- 18. Скачать презентанцию
Текстtext-indent – отступ первой строки (только для блочных элементов)Примерtext-indent: 15px;text-indent: 30%;
Слайды и текст этой презентации
Слайд 1Текст
text-decoration – оформление текста
Значения
blink - мигающий текст.
line-through - перечеркнутый
текст
- отменяет все эффектыСлайд 2Текст
text-indent – отступ первой строки (только для блочных элементов)
Пример
text-indent: 15px;
text-indent:
30%;
Слайд 3Текст
text-transform – преобразование текста
Значения
capitalize - первый символ каждого слова в
предложении будет заглавным. Остальные символы свой вид не меняют.
lowercase -
все символы текста становятся строчными (нижний регистр).uppercase - все символы текста становятся прописными (верхний регистр).
none - не меняет регистр символов.
Слайд 4Текст
letter-spacing – расстояние между символами
Пример
letter-spacing: 4px;
letter-spacing: normal;
Слайд 5Текст
line-height – межстрочный интервал
Примеры
line-height: 1.5;
line-height: 12px;
line-height: 80%;
line-height: normal;
Слайд 7Фон
background-image – фоновое изображение
Пример
background-image: url("1.PNG");
background-image: none;
background-image: inherit;
Слайд 8Фон
background-position – положение фонового изображения
Пример
background-position: 20px 30px;
background-position: 50% 100%;
background-position: bottom
right;
Слайд 9background-position
top left = left top = 0% 0% (в левом
верхнем углу)
top = top center = center top =
50% 0% (по центру вверху) right top = top right = 100% 0% (в правом верхнем углу)
left = left center = center left = 0% 50% (по левому краю и по центру)
center = center center = 50% 50% (по центру)
right = right center = center right = 100% 50% (по правому краю и по центру)
bottom left = left bottom = 0% 100% (в левом нижнем углу)
bottom = bottom center = center bottom = 50% 100% (по центру внизу)
bottom right = right bottom = 100% 100% (в правом нижнем углу)
Слайд 10Фон
background-repeat – повторение фонового изображения
Пример
background-repeat: repeat;
background-repeat: no-repeat;
background-repeat: repeat-x;
background-repeat: repeat-y;
Слайд 11background-repeat
background-repeat: Г В;
Г – по горизонтали
В – по вертикали
no-repeat –
без повторений
repeat – с повторениями
space - изображение повторяется столько раз,
чтобы полностью заполнить область; если это не удаётся, между картинками добавляется пустое пространство.round - изображение повторяется так, чтобы в области поместилось целое число рисунков; если это не удаётся сделать, то фоновые рисунки масштабируются.
Слайд 12Фон
background-attachment – поведение фонового изображения при прокрутке
Пример
background-attachment: scroll;
background-attachment: fixed;
Слайд 13Списки
list-style-type – вид нумерации или маркировки списка
Маркированный список
circle - маркер
в виде кружка.
disc - маркер в виде точки.
square - маркер
в виде квадрата.Слайд 14Списки
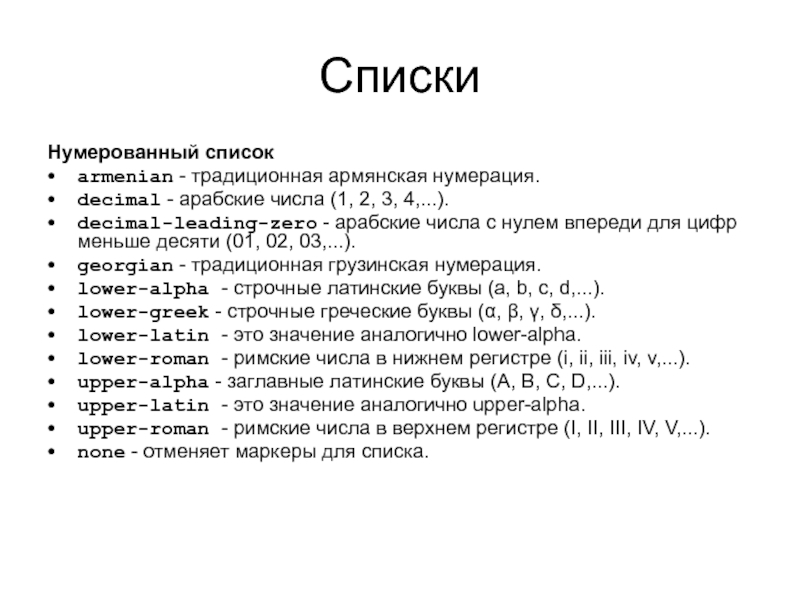
Нумерованный список
armenian - традиционная армянская нумерация.
decimal - арабские числа (1,
2, 3, 4,...).
decimal-leading-zero - арабские числа с нулем впереди для
цифр меньше десяти (01, 02, 03,...).georgian - традиционная грузинская нумерация.
lower-alpha - строчные латинские буквы (a, b, c, d,...).
lower-greek - строчные греческие буквы (α, β, γ, δ,...).
lower-latin - это значение аналогично lower-alpha.
lower-roman - римские числа в нижнем регистре (i, ii, iii, iv, v,...).
upper-alpha - заглавные латинские буквы (A, B, C, D,...).
upper-latin - это значение аналогично upper-alpha.
upper-roman - римские числа в верхнем регистре (I, II, III, IV, V,...).
none - отменяет маркеры для списка.