Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
CSS_селекторы.ppt
Содержание
- 1. CSS_селекторы.ppt
- 2. Селекторы атрибутовПо значению атрибута[атрибут=“значение”] { … }Пример[href=“1.html”] {…}…
- 3. Селекторы атрибутовНачинается с определенного значения[атрибут^=“значение”] { … }Пример[href^=“1”] {…}…
- 4. Селекторы атрибутовЗаканчивается на определенное значение[атрибут$=“значение”] { … }Пример[href$=“.html”] {…}…
- 5. Селекторы атрибутовСодержит текст[атрибут*=“значение”] { … }Пример[href*=“html”] {…}………………
- 6. Селекторы атрибутовСодержит значение (одно из разделенных пробелами)[атрибут~=“значение”] { … }Пример[class~=“redText”] {…}……………
- 7. Селекторы атрибутовНачинается со значения, после которого идёт дефис[атрибут|=“значение”] { … }Пример[lang|=“en”] { } …
- 8. Селекторы атрибутовКомбинация селекторов атрибутов[атрибут1=“X"][атрибут2=“Y"] {…} Пример[href=“1.html”][title=“First”] { } …………
- 9. Селекторы псевдоклассов:active – активированный элемент (например, ссылка, по которой щелкнули мышью)Примерa:active {…}.bigLink:active {…}
- 10. Селекторы псевдоклассов:focus – еще не посещенная ссылкаПримерa:link
- 11. Селекторы псевдоклассов:link – элемент, получивший фокус (активное
- 12. Селекторы псевдоклассов:hover – элемент, на который наведен указатель мышиПримерa:hover {…}table .activeCell:hover {…}
- 13. Селекторы псевдоклассов:visited – посещенные ссылкиПримерa:visited {…}a.menuLink:visited {…}
- 14. Селекторы псевдоклассов:first-child – первый дочерний элемент элемента-родителяПримерdiv:first-child { } …
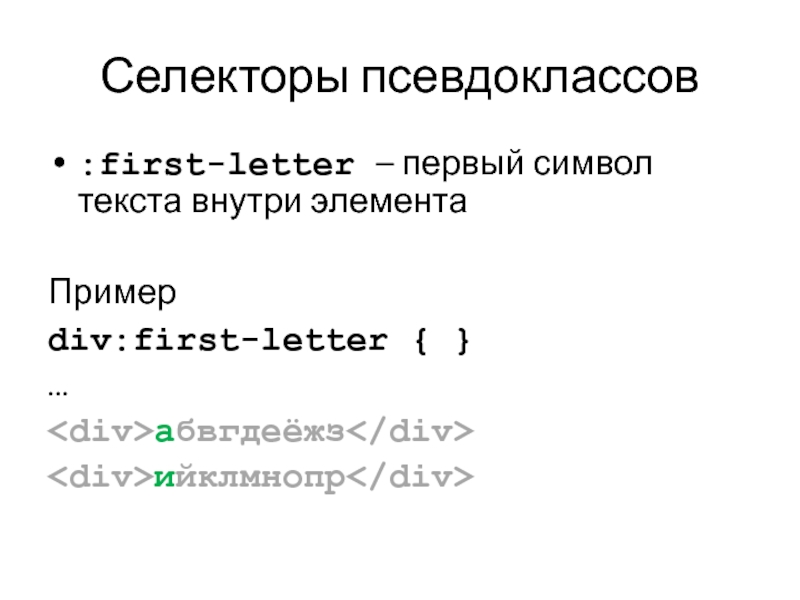
- 15. Селекторы псевдоклассов:first-letter – первый символ текста внутри элементаПримерdiv:first-letter { } …абвгдеёжз ийклмнопр
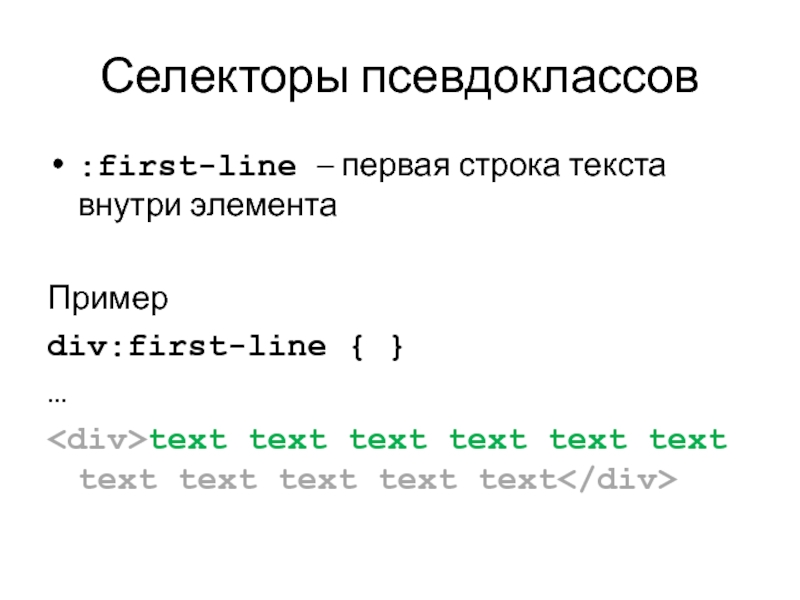
- 16. Селекторы псевдоклассов:first-line – первая строка текста внутри
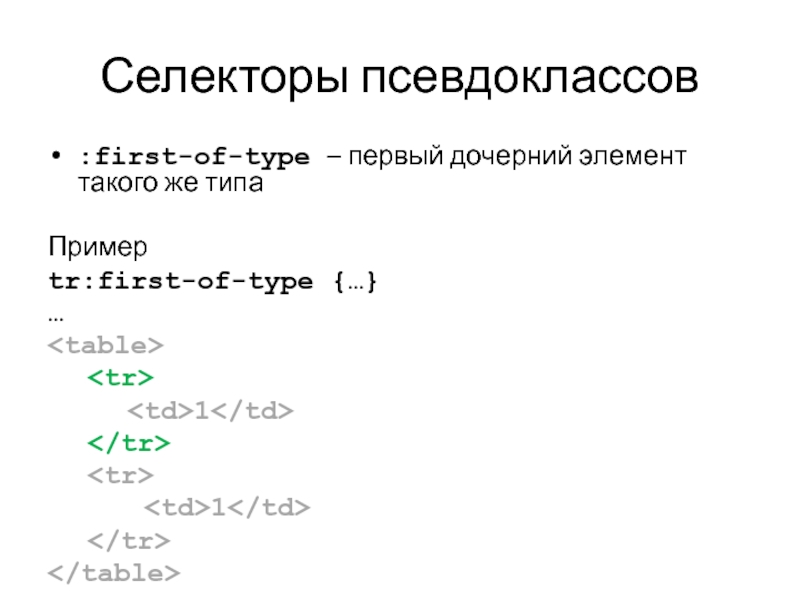
- 17. Селекторы псевдоклассов:first-of-type – первый дочерний элемент такого же типаПримерtr:first-of-type {…}… 1 1
- 18. Скачать презентанцию
Селекторы атрибутовПо значению атрибута[атрибут=“значение”] { … }Пример[href=“1.html”] {…}…
![Презентация на тему Селекторы атрибутовПо наличию атрибута[атрибут] { … }Пример[href] {…}… Селекторы атрибутовПо наличию атрибута[атрибут] { … }Пример[href] {…}…](/img/thumbs/4aa1924b9d41e6f71ccc75d59ba54bf4-800x.jpg)
![CSS_селекторы.ppt Селекторы атрибутовПо значению атрибута[атрибут=“значение”] { … }Пример[href=“1.html”] {…}… Селекторы атрибутовПо значению атрибута[атрибут=“значение”] { … }Пример[href=“1.html”] {…}…](/img/thumbs/abd74923da3e8ffbcda0f306681d9b1a-800x.jpg)
![CSS_селекторы.ppt Селекторы атрибутовНачинается с определенного значения[атрибут^=“значение”] { … }Пример[href^=“1”] {…}… Селекторы атрибутовНачинается с определенного значения[атрибут^=“значение”] { … }Пример[href^=“1”] {…}…](/img/thumbs/3ce8602acc93babe0a63d4585a935660-800x.jpg)
![CSS_селекторы.ppt Селекторы атрибутовЗаканчивается на определенное значение[атрибут$=“значение”] { … }Пример[href$=“.html”] {…}… Селекторы атрибутовЗаканчивается на определенное значение[атрибут$=“значение”] { … }Пример[href$=“.html”] {…}…](/img/thumbs/7c68cf320b6b6ba73d5b2db42e394428-800x.jpg)
![CSS_селекторы.ppt Селекторы атрибутовСодержит текст[атрибут*=“значение”] { … }Пример[href*=“html”] {…}……………… Селекторы атрибутовСодержит текст[атрибут*=“значение”] { … }Пример[href*=“html”] {…}………………](/img/thumbs/bb93c02e0edeff049d2859b0ff1a70e7-800x.jpg)
![CSS_селекторы.ppt Селекторы атрибутовСодержит значение (одно из разделенных пробелами)[атрибут~=“значение”] { … }Пример[class~=“redText”] {…}…………… Селекторы атрибутовСодержит значение (одно из разделенных пробелами)[атрибут~=“значение”] { … }Пример[class~=“redText”] {…}……………](/img/thumbs/dbd531d870e89038436df2e7c901324a-800x.jpg)
![CSS_селекторы.ppt Селекторы атрибутовНачинается со значения, после которого идёт дефис[атрибут|=“значение”] { … }Пример[lang|=“en”] { } … Селекторы атрибутовНачинается со значения, после которого идёт дефис[атрибут|=“значение”] { … }Пример[lang|=“en”] { } …](/img/thumbs/42ce102f151e6424660794b47966fc50-800x.jpg)