Слайд 12Пример
Моя страница
Заголовок 1
Привет!
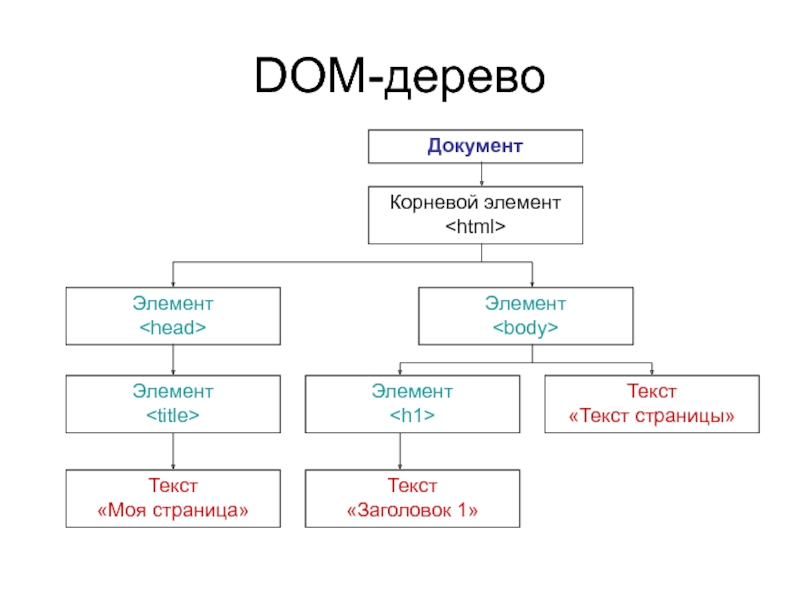
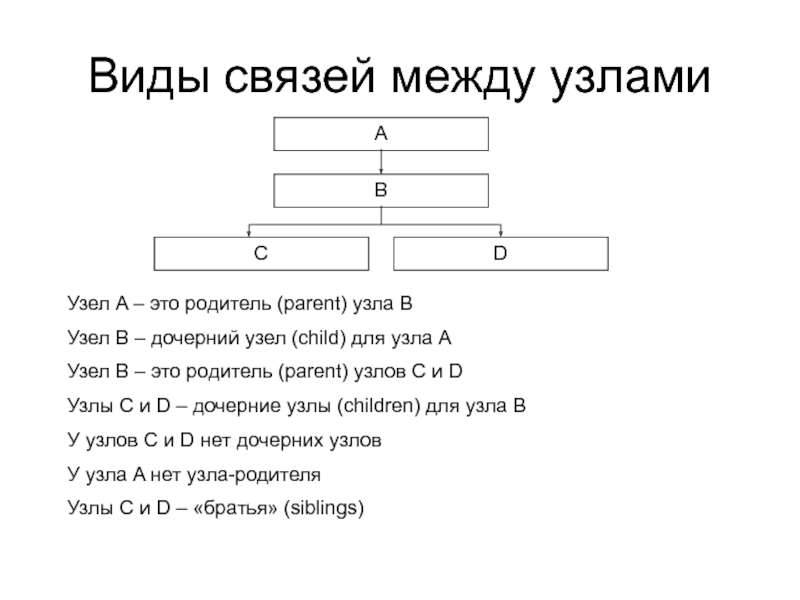
- корневой узел. Является родителем узлов
и .
Узлы и являются «братьями» (siblings) друг для друга и дочерними узлами для .
Узел является единственным дочерним элементом для узла <head>. Узел <head> является родителем узла <title>.<br>Узлы <h1> и <p> являются «братьями» (siblings) друг для друга и дочерними узлами для <body>.<br><br> </div>
<div class="image">
<a href="/img/thumbs/21ba5aa709835e4e9256d3bfb5fafef2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример Моя страница Заголовок 1 Привет! - корневой узел. Является родителем узлов и .Узлы и являются «братьями» (siblings) друг для друга и дочерними узлами для .Узел является единственным дочерним элементом для узла . Узел является родителем узла .Узлы и являются «братьями» (siblings) друг для друга и дочерними узлами для ."><img src="/img/thumbs/21ba5aa709835e4e9256d3bfb5fafef2-800x.jpg" title="DOM.ppt Пример Моя страница Заголовок" alt="Пример Моя страница Заголовок 1 Привет!"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide13">
<h2><a href="/img/thumbs/f836a743164ec0c436725a0071c16f6a-800x.jpg" target="_blank">Слайд 13</a>Пример<br>
<br> Моя страница<br>
<br> Заголовок 1<br>
<br> Привет!<br></h2>
<div class="text">
<h3>
<br>Текстовый узел «Моя страница» является дочерним для узла</h3>
<title>.<br>Текстовый узел «Заголовок 1» является дочерним для узла <h1>.<br>Текстовый узел «Привет!» является дочерним для узла <p>.<br>Текстовые узлы «Заголовок 1» и «Привет!» НЕ ЯВЛЯЕЮТСЯ «братьями» (siblings), т.к. у них не один родитель.<br><br> </div>
<div class="image">
<a href="/img/thumbs/f836a743164ec0c436725a0071c16f6a-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример Моя страница Заголовок 1 Привет! Текстовый узел «Моя страница» является дочерним для узла .Текстовый узел «Заголовок 1» является дочерним для узла .Текстовый узел «Привет!» является дочерним для узла .Текстовые узлы «Заголовок 1» и «Привет!» НЕ ЯВЛЯЕЮТСЯ «братьями» (siblings), т.к. у них не один родитель."><img src="/img/thumbs/f836a743164ec0c436725a0071c16f6a-800x.jpg" title="DOM.ppt Пример Моя страница Заголовок" alt="Пример Моя страница Заголовок 1 Привет!"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide14">
<h2><a href="/img/thumbs/bd5e564ba7e3ce7614fa5b9fe1d2eff7-800x.jpg" target="_blank">Слайд 14</a>DOM+JavaScript<br>В JavaScript доступ к объектной модели документа можно получить через</h2>
<div class="text">
<h3>объект document<br></h3>
</div>
<div class="image">
<a href="/img/thumbs/bd5e564ba7e3ce7614fa5b9fe1d2eff7-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="DOM+JavaScriptВ JavaScript доступ к объектной модели документа можно получить через объект document"><img src="/img/thumbs/bd5e564ba7e3ce7614fa5b9fe1d2eff7-800x.jpg" title="DOM.ppt DOM+JavaScriptВ JavaScript доступ к объектной модели документа можно получить через объект document" alt="DOM+JavaScriptВ JavaScript доступ к объектной модели документа можно получить через объект document"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide15">
<h2><a href="/img/thumbs/7f9ca1d6eded92b18f9a588e4398c487-800x.jpg" target="_blank">Слайд 15</a>Обращение к элементу по его идентификатору<br>Метод getElementById(id) объекта document возвращает</h2>
<div class="text">
<h3>один объект, описывающий элемент (узел) с переданным в метод идентификатором.<br><br>var</h3>
mainBlock = document.getElementById(“main”);<br>…<br><div id=“main”>…</div><br><br><br><br> </div>
<div class="image">
<a href="/img/thumbs/7f9ca1d6eded92b18f9a588e4398c487-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Обращение к элементу по его идентификаторуМетод getElementById(id) объекта document возвращает один объект, описывающий элемент (узел) с переданным в метод идентификатором.var mainBlock = document.getElementById(“main”);……"><img src="/img/thumbs/7f9ca1d6eded92b18f9a588e4398c487-800x.jpg" title="DOM.ppt Обращение к элементу по его идентификаторуМетод getElementById(id) объекта document возвращает один" alt="Обращение к элементу по его идентификаторуМетод getElementById(id) объекта document возвращает один объект, описывающий элемент (узел) с переданным"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide16">
<h2><a href="/img/thumbs/f2586d040fea728e8e6e0c54a62e3c50-800x.jpg" target="_blank">Слайд 16</a>Обращение к элементам одного типа<br>Метод getElementsByTagName(tagName) возвращает объекты, описывающие ВСЕ</h2>
<div class="text">
<h3>теги с переданным в метод названием<br><br>var links = document.getElementsByTagName(“a”);<br></h3>
</div>
<div class="image">
<a href="/img/thumbs/f2586d040fea728e8e6e0c54a62e3c50-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Обращение к элементам одного типаМетод getElementsByTagName(tagName) возвращает объекты, описывающие ВСЕ теги с переданным в метод названиемvar links = document.getElementsByTagName(“a”);"><img src="/img/thumbs/f2586d040fea728e8e6e0c54a62e3c50-800x.jpg" title="DOM.ppt Обращение к элементам одного типаМетод getElementsByTagName(tagName) возвращает объекты, описывающие ВСЕ теги" alt="Обращение к элементам одного типаМетод getElementsByTagName(tagName) возвращает объекты, описывающие ВСЕ теги с переданным в метод названиемvar links"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide17">
<h2><a href="/img/thumbs/03fe8d9cc9e2279526bef2d288412ce2-800x.jpg" target="_blank">Слайд 17</a>Обращение к элементам с одинаковым классом<br>Метод getElementsByClassName(tagName) возвращает объекты, описывающие</h2>
<div class="text">
<h3>ВСЕ элементы с переданным в метод названием класса<br><br>var redElements =</h3>
document.getElementsByClassName(“redElement”);<br> </div>
<div class="image">
<a href="/img/thumbs/03fe8d9cc9e2279526bef2d288412ce2-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Обращение к элементам с одинаковым классомМетод getElementsByClassName(tagName) возвращает объекты, описывающие ВСЕ элементы с переданным в метод названием классаvar redElements = document.getElementsByClassName(“redElement”);"><img src="/img/thumbs/03fe8d9cc9e2279526bef2d288412ce2-800x.jpg" title="DOM.ppt Обращение к элементам с одинаковым классомМетод getElementsByClassName(tagName) возвращает объекты, описывающие ВСЕ" alt="Обращение к элементам с одинаковым классомМетод getElementsByClassName(tagName) возвращает объекты, описывающие ВСЕ элементы с переданным в метод названием"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide18">
<h2><a href="/img/thumbs/0aac3b22dca41148481366ef41b21a55-800x.jpg" target="_blank">Слайд 18</a>Пример<br>//получаем главный блок по его id<br>var mainBlock = document.getElementById(“main”);<br>//получаем все</h2>
<div class="text">
<h3>ссылки внутри главного блока<br>var linksInsideMain = mainBlock.getElementsByTagName(“a”);<br>//получаем все ссылки на</h3>
странице<br>var allLinks = document.getElementsByTagName(“a”);<br><br><br> </div>
<div class="image">
<a href="/img/thumbs/0aac3b22dca41148481366ef41b21a55-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Пример//получаем главный блок по его idvar mainBlock = document.getElementById(“main”);//получаем все ссылки внутри главного блокаvar linksInsideMain = mainBlock.getElementsByTagName(“a”);//получаем все ссылки на страницеvar allLinks = document.getElementsByTagName(“a”);"><img src="/img/thumbs/0aac3b22dca41148481366ef41b21a55-800x.jpg" title="DOM.ppt Пример//получаем главный блок по его idvar mainBlock = document.getElementById(“main”);//получаем все ссылки" alt="Пример//получаем главный блок по его idvar mainBlock = document.getElementById(“main”);//получаем все ссылки внутри главного блокаvar linksInsideMain = mainBlock.getElementsByTagName(“a”);//получаем"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide19">
<h2><a href="/img/thumbs/671c181d55526c6943ca230eb06b267e-800x.jpg" target="_blank">Слайд 19</a>Основные свойства узлов<br>Каждый узел обладает свойством nodeName, которое доступно только</h2>
<div class="text">
<h3>для чтения и содержит:<br> Название тега (для узлов-элементов)<br> Название атрибута</h3>
(для узлов-атрибутов)<br> «#text» (для текстовых узлов)<br> «#document» (для узла-документа)<br> </div>
<div class="image">
<a href="/img/thumbs/671c181d55526c6943ca230eb06b267e-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Основные свойства узловКаждый узел обладает свойством nodeName, которое доступно только для чтения и содержит: Название тега (для узлов-элементов) Название атрибута (для узлов-атрибутов) «#text» (для текстовых узлов) «#document» (для узла-документа)"><img src="/img/thumbs/671c181d55526c6943ca230eb06b267e-800x.jpg" title="DOM.ppt Основные свойства узловКаждый узел обладает свойством nodeName, которое доступно только для" alt="Основные свойства узловКаждый узел обладает свойством nodeName, которое доступно только для чтения и содержит: Название тега (для"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide20">
<h2><a href="/img/thumbs/256b1b492388f5579259d8392ca0650f-800x.jpg" target="_blank">Слайд 20</a>Основные свойства узлов<br>Каждый узел обладает свойством nodeValue, которое содержит:<br> undefined</h2>
<div class="text">
<h3>(для узлов-элементов)<br> Для текстовых узлов – сам текст<br> Значение атрибута</h3>
(для узла-атрибута)<br> </div>
<div class="image">
<a href="/img/thumbs/256b1b492388f5579259d8392ca0650f-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Основные свойства узловКаждый узел обладает свойством nodeValue, которое содержит: undefined (для узлов-элементов) Для текстовых узлов – сам текст Значение атрибута (для узла-атрибута)"><img src="/img/thumbs/256b1b492388f5579259d8392ca0650f-800x.jpg" title="DOM.ppt Основные свойства узловКаждый узел обладает свойством nodeValue, которое содержит: undefined (для" alt="Основные свойства узловКаждый узел обладает свойством nodeValue, которое содержит: undefined (для узлов-элементов) Для текстовых узлов – сам"></a>
</div>
<hr>
</div>
<div class="descrip" id="slide21">
<h2><a href="/img/thumbs/2e7eb34cb3ff7d9c175a13498bc343c5-800x.jpg" target="_blank">Слайд 21</a>Основные свойства узлов<br>Каждый элемент обладает свойством innerHTML, которое позволяет получать</h2>
<div class="text">
<h3>и изменять его содержимое (в виде строки)<br><br>
A
var p =</h3>
document.getElementById("p1");<br> alert(p.innerHTML);<br> p.innerHTML=“B";
</script>
</body>
</html> <br> </div>
<div class="image">
<a href="/img/thumbs/2e7eb34cb3ff7d9c175a13498bc343c5-800x.jpg" class="js_fancybox" data-fancybox="slides" data-caption="Основные свойства узловКаждый элемент обладает свойством innerHTML, которое позволяет получать и изменять его содержимое (в виде строки) A var p = document.getElementById("p1"); alert(p.innerHTML); p.innerHTML=“B"; "><img src="/img/thumbs/2e7eb34cb3ff7d9c175a13498bc343c5-800x.jpg" title="DOM.ppt Основные свойства узловКаждый элемент обладает свойством innerHTML, которое позволяет получать и" alt="Основные свойства узловКаждый элемент обладает свойством innerHTML, которое позволяет получать и изменять его содержимое (в виде строки)"></a>
</div>
<hr>
</div>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-448123-10 -->
<div id="yandex_rtb_R-A-448123-10"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-448123-10",
renderTo: "yandex_rtb_R-A-448123-10",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
<div class="url" id="download"><a href="/uncategorized/1508796770_DOMppt/download">Скачать презентацию</a></div>
</div>
<div class="right">
<div class="banners">
<div class="custom" >
<!-- Yandex.RTB R-A-448123-2 -->
<div id="yandex_rtb_R-A-448123-2"></div>
<script type="text/javascript">
(function(w, d, n, s, t) {
w[n] = w[n] || [];
w[n].push(function() {
Ya.Context.AdvManager.render({
blockId: "R-A-448123-2",
renderTo: "yandex_rtb_R-A-448123-2",
async: true
});
});
t = d.getElementsByTagName("script")[0];
s = d.createElement("script");
s.type = "text/javascript";
s.src = "//an.yandex.ru/system/context.js";
s.async = true;
t.parentNode.insertBefore(s, t);
})(this, this.document, "yandexContextAsyncCallbacks");
</script></div>
</div>
<div class="list related">
<h2>Похожие презентации</h2>
<div class="wrapper">
<a href="/uncategorized/karbonovye-kisloty-">
<img src="/img/thumbs/1beb2eb1d993936ff82df5ed80777e5b-800x.jpg" alt="Карбоновые кислоты">
<span class="desc">
<span>Карбоновые кислоты</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 313</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/strelov-ilya-sergeevich">
<img src="/img/tmb/6/581811/430d54eeae336b9d1c3d029fbb7c7027-800x.jpg" alt="Стрелов Илья Сергеевич">
<span class="desc">
<span>Стрелов Илья Сергеевич</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 261</span>
</span>
</a>
</div>
<div class="custom" >
<!-- Yandex.RTB R-A-448123-12 -->
<script>window.yaContextCb.push(()=>{
Ya.Context.AdvManager.render({
type: 'fullscreen',
blockId: 'R-A-448123-12'
})
})</script></div>
<div class="wrapper">
<a href="/uncategorized/3-mnogoobrazie-chelovecheskoy-deyatelnosti">
<img src="/img/thumbs/2b68b4cdd8e8dd792fc734642b25dd48-800x.jpg" alt="§3. Многообразие человеческой деятельности">
<span class="desc">
<span>§3. Многообразие человеческой деятельности</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 469</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/tema-uroka-formirovanie-edinyh-gosudarstv-v-1">
<img src="/img/thumbs/0f0a6f02b5ae2553968c344da8445f95-800x.jpg" alt="Тема урока: Формирование единых государств в Европе и России">
<span class="desc">
<span>Тема урока: Формирование единых государств в Европе и России</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 583</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/dlya-podgotovki-k-oge-po-russkomu-yazyku-9-klass-zadanie-7-sposoby-podchinitelnoy-svyazi-v-slovosochetaniyah">
<img src="/img/thumbs/482d50f1d1fef6422d74350e35c626ec-800x.jpg" alt="Для подготовки к ОГЭ по русскому языку 9 класс - Задание 7 «Способы подчинительной связи в словосочетаниях»">
<span class="desc">
<span>Для подготовки к ОГЭ по русскому языку 9 класс - Задание 7 «Способы подчинительной связи в словосочетаниях»</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 400</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/vneshnee-i-vnutrennee-stroenie-reptiliy">
<img src="/img/tmb/7/626059/ea74c094585e0dbaaf361cfd98ac2b65-800x.jpg" alt="Внешнее и внутреннее строение рептилий">
<span class="desc">
<span>Внешнее и внутреннее строение рептилий</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 392</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/modelirovanie-kak-metod-poznaniyamodelirovanie-i-formalizatsiya-4">
<img src="/img/tmb/6/574898/8cdbf5807b7858e1f48ec954443d61e6-800x.jpg" alt="МОДЕЛИРОВАНИЕ КАК МЕТОД ПОЗНАНИЯ
МОДЕЛИРОВАНИЕ И ФОРМАЛИЗАЦИЯ">
<span class="desc">
<span>МОДЕЛИРОВАНИЕ КАК МЕТОД ПОЗНАНИЯ
МОДЕЛИРОВАНИЕ И ФОРМАЛИЗАЦИЯ</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 210</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/tema-uroka-formy-myshleniya">
<img src="/img/thumbs/0ad5f02ca2fad33ba7dea86adb45045f-800x.jpg" alt="Тема урока: Формы мышления">
<span class="desc">
<span>Тема урока: Формы мышления</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 305</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/deyatelnost-kak-sposob-sushchestvovaniya-lyudey">
<img src="/img/thumbs/011056edf51b4cfdc9c6b4d33d7f9943-800x.jpg" alt="Деятельность как способ существования людей">
<span class="desc">
<span>Деятельность как способ существования людей</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 750</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/igrovye-tehnologii-11">
<img src="/img/thumbs/43a97aa31ce0e338c39bce83b7fac7b5-800x.jpg" alt="Игровые технологии">
<span class="desc">
<span>Игровые технологии</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 267</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/dlya-biznesa">
<img src="/img/tmb/7/633939/d64c0ac8cfef129df19571202b228730-800x.jpg" alt="ДЛЯ БИЗНЕСА">
<span class="desc">
<span>ДЛЯ БИЗНЕСА</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 269</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/zaporozhskiy-gosudarstvennyy-meditsinskiy-universitetkafedra-patologicheskoy-1">
<img src="/img/thumbs/95d202344342803b0b50ea91c28871ae-800x.jpg" alt="Запорожский государственный медицинский университет
Кафедра патологической">
<span class="desc">
<span>Запорожский государственный медицинский университет
Кафедра патологической</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 322</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/pr-prodvizhenie-proekta">
<img src="/img/tmb/6/510616/efaf776fb7fa101f841f2b45ff49b1e6-800x.jpg" alt="PR -продвижение проекта">
<span class="desc">
<span>PR -продвижение проекта</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 473</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/ao-meditsinskiy-universitet-astana-15">
<img src="/img/thumbs/1f3ceba19321fbae6e35551fc9ba9b97-800x.jpg" alt="АО Медицинский Университет Астана">
<span class="desc">
<span>АО Медицинский Университет Астана</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 373</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/uhazhivanie-pecheniyasputnik-zdorovya1sosnovaya-pyltsa-dlya-pecheni">
<img src="/img/thumbs/ad88dc413a33b1e89d08f3b070a18fdb-800x.jpg" alt="Ухаживание печения,
спутник здоровья
1
Сосновая пыльца для печени">
<span class="desc">
<span>Ухаживание печения,
спутник здоровья
1
Сосновая пыльца для печени</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 253</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/shifrovalnye-mashiny">
<img src="/img/thumbs/3649ce727a37a78d68880cae2d76b762-800x.jpg" alt="Шифровальные Машины">
<span class="desc">
<span>Шифровальные Машины</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 432</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/proverkadomashnegozadaniya-274">
<img src="/img/thumbs/3932a8b49a50bd84b510e14458b93a6e-800x.jpg" alt="Проверка
домашнего
задания">
<span class="desc">
<span>Проверка
домашнего
задания</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 259</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/semeynye-istorii-velikoy-pobedy-1">
<img src="/img/tmb/6/570973/8a4c59a1e7e23e909037e9fdf1297757-800x.jpg" alt="Семейные истории Великой Победы">
<span class="desc">
<span>Семейные истории Великой Победы</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 283</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/komanda-sovershennyy-genom">
<img src="/img/thumbs/bd94626e4f57f258fd54d568fa58d7f3-800x.jpg" alt="Команда Совершенный Геном">
<span class="desc">
<span>Команда Совершенный Геном</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 259</span>
</span>
</a>
</div>
<div class="wrapper">
<a href="/uncategorized/kompyute-vred-ili-polza">
<img src="/img/thumbs/5ddd24a7e896d1ecb69c1e879fd4025f-800x.jpg" alt="Компьюте - вред или польза?">
<span class="desc">
<span>Компьюте - вред или польза?</span>
<span class="views"><i class="fa fa-eye" aria-hidden="true"></i> 417</span>
</span>
</a>
</div>
<div class="clear"></div>
</div>
</div>
</div>
</div>
</div>
<div class="container bottom">
<div>
<div class="call_back">
<h4><i class="fas fa-bullhorn"></i>Обратная связь</h4>
<p>Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:</p>
<p>Email: <a href="#" class="js_hidden_email" data-address="abusetheslide" data-domain="ya.ru">Нажмите что бы посмотреть</a> </p> </div>
<div class="links">
</div>
<div class="whatis">
<h4><i class="fa fa-info text-red"></i>Что такое TheSlide.ru?</h4>
<p>Это сайт презентации, докладов, проектов в PowerPoint. Здесь удобно хранить и делиться своими презентациями с другими пользователями.</p>
<hr />
<p><a href="/privacy">Для правообладателей</a></p>
<a href="https://metrika.yandex.ru/stat/?id=48768281&from=informer" target="_blank" rel="nofollow"><img src="https://informer.yandex.ru/informer/48768281/3_1_FFFFFFFF_EFEFEFFF_0_pageviews" style="width:88px; height:31px; border:0;" alt="Яндекс.Метрика" title="Яндекс.Метрика: данные за сегодня (просмотры, визиты и уникальные посетители)" class="ym-advanced-informer" data-cid="48768281" data-lang="ru" /></a>
<!--LiveInternet counter-->
<script type="text/javascript">
document.write("<a href='//www.liveinternet.ru/click' "+
"target=_blank><img src='//counter.yadro.ru/hit?t16.2;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+
";h"+escape(document.title.substring(0,150))+";"+Math.random()+
"' alt='' title='LiveInternet: показано число просмотров за 24"+
" часа, посетителей за 24 часа и за сегодня' "+
"border='0' width='88' height='31'><\/a>")
</script>
<!--/LiveInternet-->
</div>
<div class="clear"></div>
</div>
</div>
<script src="/templates/presentation/js/script.js?2f7a446f4c1827ed407306caac7b976b"></script>
</body>
</html>