Слайд 32019
px – абсолютные пиксели, к которым привязаны и потому не
нужны mm, cm, pt и pc. Используется для максимально конкретного
и точного задания размеров.
em – задаёт размер относительно шрифта родителя, можно относительно конкретных символов: "x"(ex) и "0"(ch), используется там, где нужно упростить масштабирование компоненты.
pt – Точки традиционно используются в печатных изданиях (т.е. для всего, что печатается на бумаге). Одна точка равняется 1/72 дюйма. Точки очень похожи на пиксели тем, что они имеют фиксированный размер и их нельзя увеличить/уменьшить.
% – относительно такого же свойства родителя (как правило, но не всегда), используется для ширин, высот и так далее, без него никуда, но надо знать, относительно чего он считает проценты.
vw, vh, vmin, vmax – относительно размера экрана. Их основное преимущество – в том, что любые размеры, которые в них заданы, автоматически масштабируются при изменении размеров окна.
Слайд 4 background-size масштабирует фоновое изображение согласно заданным размерам.
Синтаксис
background-size: [ |
| auto] {1,2} | cover | contain
Значения
Задает размер в
любых доступных для CSS единицах — пикселы (px), сантиметры (cm), em и др.
<проценты> Задает размер фоновой картинки в процентах от ширины или высоты элемента.
auto если задано одновременно для ширины и высоты (auto auto), размеры фона остаются исходными; если только для одной стороны картинки (100px auto), то размер вычисляется автоматически исходя из пропорций картинки.
cover масштабирует изображение с сохранением пропорций так, чтобы его ширина или высота равнялась ширине или высоте блока.
contain масштабирует изображение с сохранением пропорций таким образом, чтобы картинка целиком поместилась внутрь блока.
2019
ДОПОЛНЕНИЕ
Слайд 52019
ШРИФТЫ
font универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта
и текста.
Синтаксис
font: font-style||font-variant||font-weight font-size font-family.
В качестве обязательных значений свойства
font указывается размер шрифта и его семейство.
Остальные значения являются опциональными и задаются при желании.
Слайд 62019
caption шрифт для текста элементов форм вроде кнопок.
icon шрифт для
текста под иконками.
menu шрифт, применяемый в меню.
message-box шрифт для диалоговых
окон.
small-caption шрифт для подписей к небольшим элементам управления.
status-bar шрифт для строки состояния окон.
Слайд 72019
font-style определяет начертание шрифта — обычное, курсивное или наклонное.
Синтаксис
font-style: normal
| italic | oblique
Значения
normal обычное начертание текста. (по умолчанию).
italic
курсивное начертание.
oblique наклонное начертание. Курсив и наклонный шрифт при всей их похожести не одно и то же. Курсив — это специальный шрифт имитирующий рукописный, наклонный же образуется путем наклона обычных знаков вправо.
font-variant определяет, как нужно представлять строчные буквы — оставить их без модификаций или делать их все прописными уменьшенного размера. Такой способ изменения символов называется капителью.
Синтаксис
font-variant: normal | small-caps
Значения
normal оставляет регистр символов исходным, заданным по умолчанию.
small-caps модифицирует все строчные символы как заглавные уменьшенного размера.
Слайд 82019
font-weight устанавливает насыщенность шрифта. Значение устанавливается от 100 до 900
с шагом 100. Сверхсветлое начертание, которое может отобразить браузер, имеет
значение 100, а сверхжирное — 900. Нормальное начертание шрифта (которое установлено по умолчанию) эквивалентно 400, стандартный полужирный текст — значению 700.
Синтаксис
font-weight: bold|bolder|lighter|normal|100|200|300|400|500|600|700|800|900
Значения
Насыщенность шрифта задаётся с помощью ключевых слов:
bold — полужирное начертание.
normal — нормальное начертание. (по умолчанию).
Также допустимо использовать условные единицы от 100 до 900.
Значения bolder и lighter изменяют жирность относительно насыщенности родителя, соответственно, в большую и меньшую сторону.
Слайд 92019
font-size определяет размер шрифта элемента.
Синтаксис
font-size: абсолютный размер | относительный размер
| значение | проценты
Значения
Для задания абсолютного размера используются следующие
значения: xx-small, x-small, small, medium (по умолчанию), large, x-large, xx-large.
Размер шрифта в CSS и HTML
CSS xx-small x-small small medium large x-large xx-large
HTML 1 2 3 4 5 6 7
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берется размер шрифта родительского элемента. Отрицательные значения не допускаются.
Слайд 102019
font-family устанавливает семейство шрифта, которое будет использоваться для оформления текста
содержимого.
Список шрифтов может включать одно или несколько названий, разделенных
запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки.
Когда браузер встречает первый шрифт в списке, он проверяет его наличие на компьютере пользователя.
Если такого шрифта нет, берется следующее имя из списка и также анализируется на присутствие.
Поэтому несколько шрифтов увеличивает вероятность, что хотя бы один из них будет обнаружен на клиентском компьютере.
Заканчивают список обычно ключевым словом, которое описывает тип шрифта — serif, sans-serif, cursive, fantasy или monospace.
Таким образом, последовательность шрифтов лучше начинать с экзотических типов и заканчивать обобщенным именем, которое задает вид начертания.
Синтаксис
font-family: имя шрифта, …, имя шрифта
Слайд 112019
Значения
Любое количество имен шрифтов, разделенных запятыми. Универсальные семейства шрифтов:
serif —
шрифты с засечками (антиквенные), типа Times;
sans-serif — рубленные шрифты (шрифты
без засечек или гротески), типичный представитель — Arial;
cursive — курсивные шрифты;
fantasy — декоративные шрифты;
monospace — моноширинные шрифты, ширина каждого символа в таком семействе одинакова (шрифт Courier).
Слайд 122019
text-decoration добавляет оформление текста в виде его подчеркивания, перечеркивания, линии
над текстом и мигания. Одновременно можно применить более одного стиля,
перечисляя значения через пробел.
Синтаксис
text-decoration: line-through || overline || underline | none
Значения
line-through создает перечеркнутый текст (пример).
overline линия проходит над текстом (пример).
underline устанавливает подчеркнутый текст (пример).
none отменяет все эффекты, в том числе и подчеркивания у ссылок, которое задано по умолчанию.
Слайд 132019
text-align определяет горизонтальное выравнивание текста в пределах элемента.
Синтаксис
text-align: center |
justify | left | right | start | end
Значения
center выравнивание
текста по центру.
justify выравнивание по ширине, что означает одновременное выравнивание по левому и правому краю.
left выравнивание текста по левому краю. (по умолчанию)
right выравнивание текста по правому краю. auto не изменяет положение элемента.
start аналогично значению left, если текст идёт слева направо и right, когда текст идёт справа налево.
end аналогично значению right, если текст идёт слева направо и left, когда текст идёт справа налево.
Слайд 142019
text-indent устанавливает величину отступа первой строки блока текста (например, для
абзаца ). Воздействия на все остальные строки не оказывается. Допускается
отрицательное значение для создания выступа первой строки, но следует проверить, чтобы текст не выходил за пределы окна браузера.
Синтаксис
text-indent: <значение> | <проценты>
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При задании значения в процентах, отступ первой строки вычисляется в зависимости от ширины блока. Допустимо использовать отрицательные значения, но при этом в разных браузерах возможно появление ошибок.
Слайд 152019
text-shadow добавляет тень к тексту, а также устанавливает её параметры:
цвет тени, смещение относительно надписи и радиус размытия.
Синтаксис
text-shadow: none
| тень, …, тень
где тень: <сдвиг по x> <сдвиг по y> <радиус размытия> <цвет>
Значения
none отменяет добавление тени. (по умолчанию).
цвет тени в любом доступном CSS формате. По умолчанию цвет тени совпадает с цветом текста. Необязательный параметр.
сдвиг по x смещение тени по горизонтали относительно текста. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное — влево. Обязательный параметр.
сдвиг по y смещение тени по вертикали относительно текста. Также допустимо использовать отрицательное значение, которое поднимает тень выше текста. Обязательный параметр.
радиус задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0. Учтите, что алгоритм сглаживания в браузерах обычно разный, поэтому вид тени может несколько различаться в зависимости от заданных параметров сглаживания.
Первая тень перекрывает остальные тени.

Слайд 162019
text-transform управляет преобразованием текста элемента в заглавные или прописные символы.
Когда значение отлично от none, регистр исходного текста будет изменен.
Синтаксис
text-transform:
capitalize | lowercase | uppercase | none
Значения
capitalize первый символ каждого слова в предложении будет заглавным. Остальные символы свой вид не меняют.
lowercase все символы текста становятся строчными (нижний регистр).
uppercase все символы текста становятся прописными (верхний регистр).
none не меняет регистр символов. (по умолчанию).
Слайд 172019
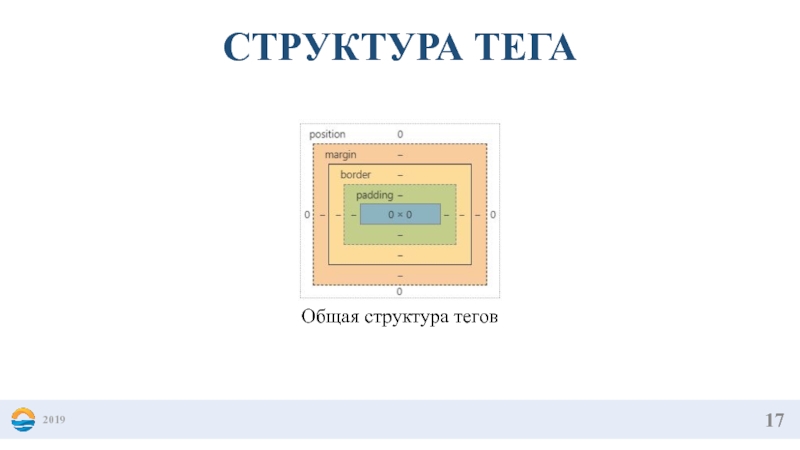
СТРУКТУРА ТЕГА
Общая структура тегов
Слайд 192019
margin устанавливает величину отступа от каждого края элемента.
Синтаксис
margin: [значение |
проценты | auto] {1,4}
Значения
Разрешается использовать одно, два, три или
четыре значения, разделяя их между собой пробелом.
Величину отступов можно указывать в пикселах (px), процентах (%) или других допустимых для CSS единицах. Значение может быть, как положительным, так и отрицательным числом.
auto указывает, что размер отступов будет автоматически рассчитан браузером.
Дополнительные указатели:
margin-top, margin-bottom, margin-left, margin-right.
Слайд 202019
border позволяет одновременно установить толщину, стиль и цвет границы вокруг
элемента.
border: border-width || border-style || border-color
Дополнительные значения:
border-top, border-bottom, border-left, border-right.
border-width
определяет толщину границы.
Синтаксис
border-width: [значение | thin | medium | thick] {1,4}
Значения
Три переменные — thin (2 пиксела), medium (4 пиксела) и thick (6 пикселов) задают толщину границы. Для более точного значения, толщину можно указывать в пикселах или других единицах.
Слайд 212019
border-style для управления ее видом предоставляется несколько значений.
Синтаксис
border-style: [none
| hidden | dotted | dashed | solid | double
| groove | ridge | inset | outset] {1,4}
Значения
Их названия и результат действия представлен
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Слайд 222019
border-collapse устанавливает, как отображать границы вокруг ячеек таблицы.
Синтаксис
border-collapse: collapse |
separate
Значения
collapse линия между ячейками отображается только одна, также игнорируется
значение атрибута cellspacing.
separate вокруг каждой ячейки отображается своя собственная рамка, в местах соприкосновения ячеек показываются сразу две линии.
border-radius делает края закругленными.
Слайд 232019
padding устанавливает значение полей вокруг содержимого элемента.
Синтаксис
padding: [значение | проценты]
{1, 4}
Дополнительные значения:
padding-top, padding-bottom, padding-left, padding-right.
width устанавливает ширину блочных
или заменяемых элементов.
height устанавливает высоту блочных или заменяемых элементов.
max-width устанавливает максимальную ширину элемента.
max-height устанавливает максимальную высоту элемента.
min-width устанавливает минимальную ширину элемента.
min-height задает минимальную высоту элемента.
Слайд 242019
box-shadow добавляет тень к элементу. Допускается использовать несколько теней, указывая
их параметры через запятую, при наложении теней первая тень в
списке будет выше, последняя ниже. Если для элемента задается радиус скругления через свойство border-radius, то тень также получится с закругленными уголками. CSS3.
Синтаксис
box-shadow: none | <тень>, …, <тень>
где <тень>: inset <сдвиг по x> <сдвиг по y> <радиус размытия> <растяжение> <цвет>
Значения
none отменяет добавление тени. (по умолчанию).
inset тень выводится внутри элемента. Необязательный параметр.
сдвиг по x смещение тени по горизонтали относительно элемента. Положительное значение этого параметра задает сдвиг тени вправо, отрицательное — влево. Обязательный параметр.
сдвиг по y смещение тени по вертикали относительно элемента. Положительное значение задает сдвиг тени вниз, отрицательное — вверх. Обязательный параметр.
размытие задает радиус размытия тени. Чем больше это значение, тем сильнее тень сглаживается, становится шире и светлее. Если этот параметр не задан, по умолчанию устанавливается равным 0, тень при этом будет четкой, а не размытой.
растяжение положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Если этот параметр не задан, по умолчанию устанавливается 0, при этом тень будет того же размера, что и элемент.
цвет тени в любом доступном CSS формате, по умолчанию тень черная. Необязательный параметр.

Слайд 252019
box-sizing применяется для изменения алгоритма расчета ширины и высоты элемента.
CSS3.
Синтаксис
box-sizing: content-box | border-box | padding-box
Значения
content-box основывается на стандартах CSS,
при этом свойства width и height задают ширину и высоту контента и не включают в себя значения отступов, полей и границ.
border-box свойства width и height включают в себя значения полей и границ, но не отступов (margin). Эта модель используется браузером Internet Exporer в режиме несовместимости.
padding-box свойства width и height включают в себя значения полей, но не отступов (margin) и границ (border).
Слайд 262019
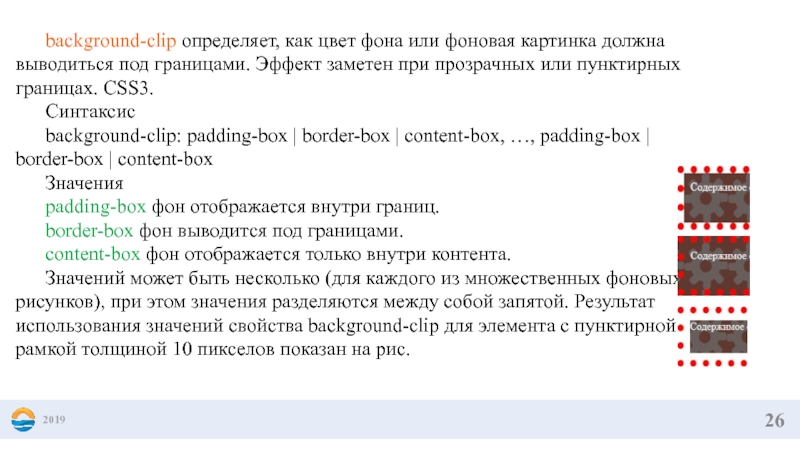
background-clip определяет, как цвет фона или фоновая картинка должна выводиться
под границами. Эффект заметен при прозрачных или пунктирных границах. CSS3.
Синтаксис
background-clip:
padding-box | border-box | content-box, …, padding-box | border-box | content-box
Значения
padding-box фон отображается внутри границ.
border-box фон выводится под границами.
content-box фон отображается только внутри контента.
Значений может быть несколько (для каждого из множественных фоновых рисунков), при этом значения разделяются между собой запятой. Результат использования значений свойства background-clip для элемента с пунктирной рамкой толщиной 10 пикселов показан на рис.
Слайд 272019
z-index любые позиционированные элементы на веб-странице могут накладываться друг на
друга в определенном порядке, имитируя тем самым третье измерение, перпендикулярное
экрану.
Синтаксис
z-index: число | auto
Значения
В качестве значения используются целые числа (положительные, отрицательные и ноль). Чем больше значение, тем выше находится элемент по сравнению с теми элементами, у которых оно меньше. При равном значении z-index, на переднем плане находится тот элемент, который в коде HTML описан ниже.



![201 9
ШРИФТЫ. СТРУКТУРА ТЕГА
ИНФОРМАЦИОННО-ТЕХНОЛОГИЧЕСКИЙ МОДУЛЬ
БФУ имени И background-size масштабирует фоновое изображение согласно заданным размерам. Синтаксис background-size: [ | | auto] background-size масштабирует фоновое изображение согласно заданным размерам. Синтаксис background-size: [ | | auto] {1,2} | cover | contain Значения Задает](/img/thumbs/1e22fb99d9be26ba685b31588910b5b9-800x.jpg)














![201 9
ШРИФТЫ. СТРУКТУРА ТЕГА
ИНФОРМАЦИОННО-ТЕХНОЛОГИЧЕСКИЙ МОДУЛЬ
БФУ имени И 2019 margin устанавливает величину отступа от каждого края элемента. Синтаксис margin: [значение | проценты 2019 margin устанавливает величину отступа от каждого края элемента. Синтаксис margin: [значение | проценты | auto] {1,4} Значения Разрешается использовать одно,](/img/thumbs/bd77b4171fc408cc19c3934237aadbad-800x.jpg)



![201 9
ШРИФТЫ. СТРУКТУРА ТЕГА
ИНФОРМАЦИОННО-ТЕХНОЛОГИЧЕСКИЙ МОДУЛЬ
БФУ имени И 2019 padding устанавливает значение полей вокруг содержимого элемента. Синтаксис padding: [значение | проценты] {1, 2019 padding устанавливает значение полей вокруг содержимого элемента. Синтаксис padding: [значение | проценты] {1, 4} Дополнительные значения: padding-top, padding-bottom, padding-left, padding-right. width](/img/thumbs/ebbf40b7c2f28760489b248ad588cad5-800x.jpg)