Слайд 2Что это?
JavaScript-фреймворк с открытым исходным кодом. Предн азначен для разработки
одностраничных приложений.
Его цель — расширение браузерных приложений на основе MVC-шаблона,
а также упрощение тестирования и разработки.
Фреймворк работает с HTML, содержащим дополнительные пользовательские атрибуты, которые описываются директивами, и связывает ввод или вывод области страницы с моделью, представляющей собой обычные переменные JavaScript.
Значения этих переменных задаются вручную или извлекаются из статических или динамических JSON-данных.
Слайд 3Когда создан
AngularJS разработан в 2009 году Мишко Хевери и Адамом
Абронсом в Brat Tech LLC как программное обеспечение позади сервиса
хранения JSON-данных, измеряющихся мегабайтами, для облегчения разработки корпоративных приложений.
Google продолжает развивать и поддерживать библиотеку с другими сотрудниками Google Игорем Минаром и Войта Джином.
Слайд 4Философия
AngularJS спроектирован с убеждением, что декларативное программирование лучше всего подходит
для построения пользовательских интерфейсов и описания программных компонентов, в то
время как императивное программирование отлично подходит для описания бизнес-логики.
Фреймворк адаптирует и расширяет традиционный HTML, чтобы обеспечить двустороннюю привязку данных для динамического контента, что позволяет автоматически синхронизировать модель и представление. В результате AngularJS уменьшает роль DOM-манипуляций и улучшает тестируемость.
Слайд 5Цели
Отделение DOM-манипуляции от логики приложения, что улучшает тестируемость кода.
Отношение к
тестированию как к важной части разработки. Сложность тестирования напрямую зависит
от структурированности кода.
Разделение клиентской и серверной стороны, что позволяет вести разработку параллельно.
Проведение разработчика через весь путь создания приложения: от проектирования пользовательского интерфейса, через написание бизнес-логики, к тестированию.
Слайд 6Фишка
Angular придерживается MVC-шаблона проектирования и поощряет слабую связь между представлением,
данными и логикой компонентов. Используя внедрение зависимости, Angular переносит на
клиентскую сторону такие классические серверные службы, как видозависимые контроллеры. Следовательно, уменьшается нагрузка на сервер и веб-приложение становится легче.
Работа с директивами: с помощью директив AngularJS можно создавать пользовательские HTML-теги и атрибуты, чтобы добавить поведение некоторым элементам
Слайд 7Что такое директива
Директивы — это ключевая особенность AngularJS.
С помощью
директив можно добавлять новое поведение существующим HTML элементам, можно создавать
новые компоненты. Примерами директив, добавляющих новое поведения для существующих HTML элементов, могут служить input, select, textarea в связке с ngModel, required и т.п.
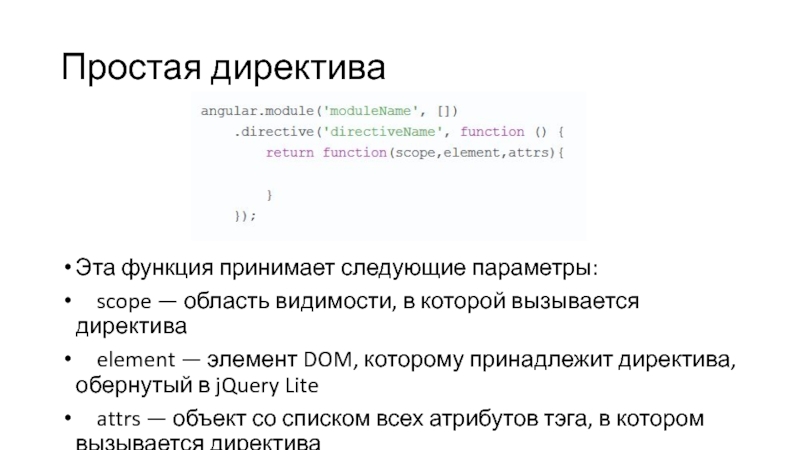
Слайд 8Простая директива
Эта функция принимает следующие параметры:
scope — область
видимости, в которой вызывается директива
element — элемент DOM,
которому принадлежит директива, обернутый в jQuery Lite
attrs — объект со списком всех атрибутов тэга, в котором вызывается директива
Слайд 9Популярные директивы
ng-app
Объявляет элемент корневым для приложения.[9]
ng-bind
Автоматически
заменяет текст HTML-элемента на значение переданного выражения.
ng-model
То же
что и ng-bind, только обеспечивает двустороннее связывание данных.[10] Изменится содержимое элемента, ангуляр изменит и значение модели. Изменится значение модели, ангуляр изменит текст внутри элемента.
ng-class
Определяет классы для динамической загрузки.
ng-controller
Определяет JavaScript-контроллер для вычисления HTML-выражений в соответствии с MVC.[11]
ng-repeat
Создает экземпляр DOM для каждого элемента из коллекции.[12]
ng-show и ng-hide
Показывает или скрывает элемент в зависимости от значения логического выражения.
ng-switch
Создает экземпляр шаблона из множества вариантов, в зависимости от значения выражения.
ng-view
Базовая директива, отвечает за обработку маршрутов[13], которые принимают JSON перед отображением шаблонов, управляемых указанными контроллерами.
ng-if
Удаляет или создает часть DOM-дерева в зависимости от значения выражения. Если значение выражения, назначенного ngIf, равно false, элемент удаляется из DOM, иначе — вновь клонированный элемент вставляется в DOM
![Angular JS Популярные директивыng-app Объявляет элемент корневым для приложения.[9]ng-bind Автоматически заменяет текст HTML-элемента Популярные директивыng-app Объявляет элемент корневым для приложения.[9]ng-bind Автоматически заменяет текст HTML-элемента на значение переданного выражения.ng-model](/img/thumbs/6cd6da3d5650d79985983164d8a271ae-800x.jpg)
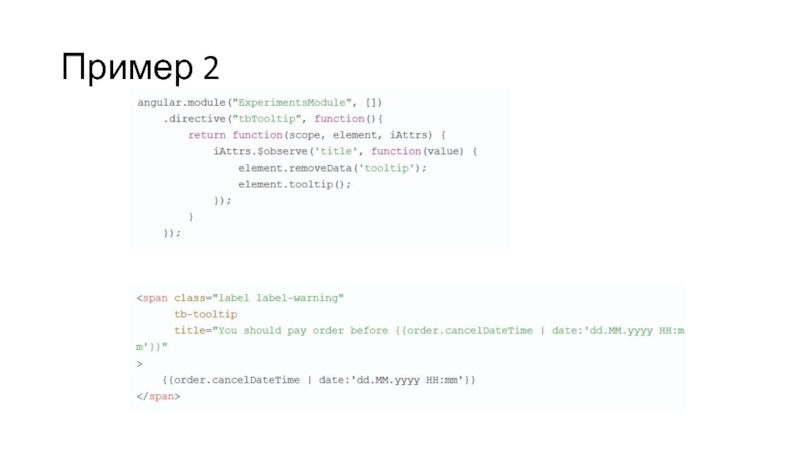
Слайд 11Что происходит
В данном примере создается новый модуль ExperimentsModule.
У него нет
зависимостей.
В этом модуле создается директива tbTooltip.
За названием директивы идет фабричная
функция, которая должна вернуть описание директивы. В общем случае описание представляет собой объект, полный список полей которого приведен в документации.
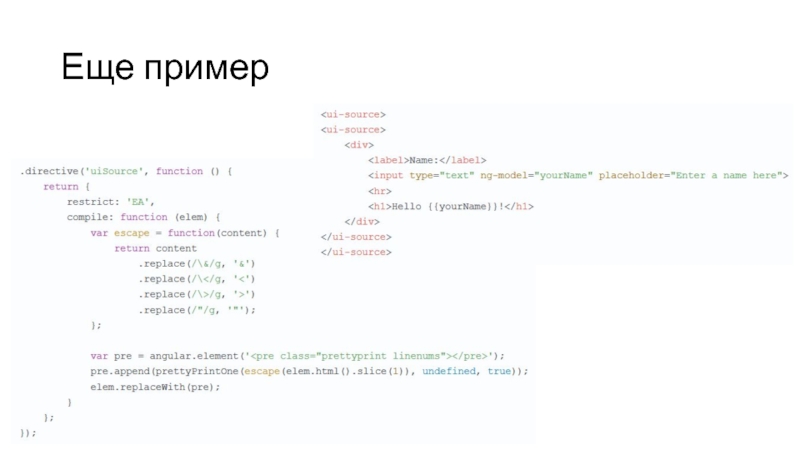
Слайд 14Что происходит
Директива для подсветки кода с использованием google-code-prettify. Необходимо, чтобы
внутреннее содержимое этой директивы не компилировалось и не линковалось, а
просто было обработано google-code-prettify.
Данная директива уже реализована через конфигурационный объект. Рассмотрим директиву построчно.
restrict: 'EA',
Директива может использоваться как элемент и как атрибут. В общем случае варианты применения кодируются как 'EACM'. Можно создать директиву, которая может использоваться как элемент 'E', атрибут 'A', класс 'C', комментарий 'M'.
Слайд 15terminal: true,
Означает, что приоритет на котором объявлена эта директива будет
последним приоритетом исполнения. Т.е. будут выполнены только директивы приоритетом выше
и с таким же. С таким же приоритетом будут выполнены все директивы, т.к. в рамках одного приоритета порядок исполнения директив не определен.
Слайд 16compile: function (elem) {
...
}
На этапе компиляции мы извлекаем содержимое элемента,
обрабатываем спецсимволы, заменяя их на мнемоники, результат обрабатываем google-code-prettify, обрамляем это все тегом pre и заменяем исходный элемент получившимся.
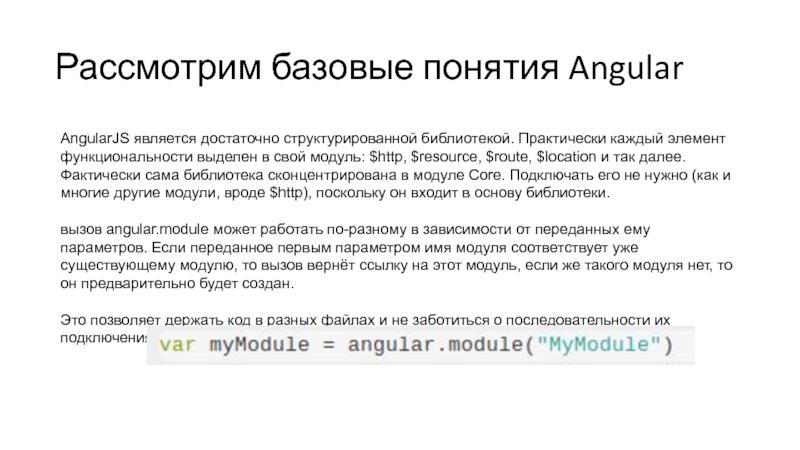
Слайд 18Рассмотрим базовые понятия Angular
AngularJS является достаточно структурированной библиотекой. Практически каждый
элемент функциональности выделен в свой модуль: $http, $resource, $route, $location
и так далее. Фактически сама библиотека сконцентрирована в модуле Core. Подключать его не нужно (как и многие другие модули, вроде $http), поскольку он входит в основу библиотеки.
вызов angular.module может работать по-разному в зависимости от переданных ему параметров. Если переданное первым параметром имя модуля соответствует уже существующему модулю, то вызов вернёт ссылку на этот модуль, если же такого модуля нет, то он предварительно будет создан.
Это позволяет держать код в разных файлах и не заботиться о последовательности их подключения/склейки. Достаточно лишь в начале каждого файла написать:
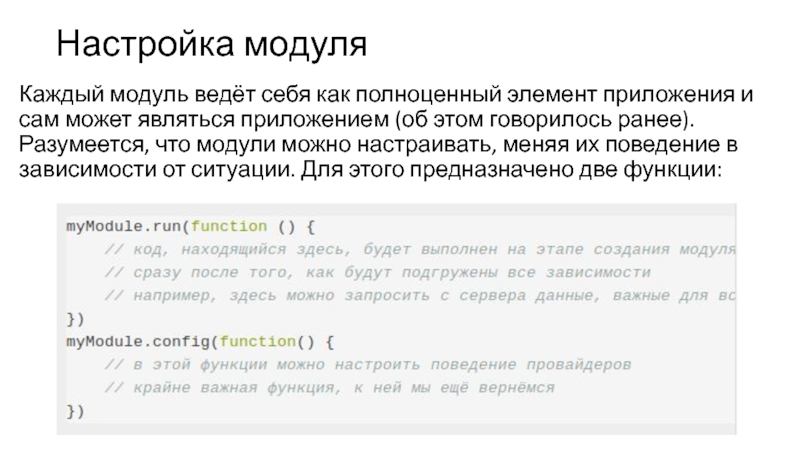
Слайд 19Настройка модуля
Каждый модуль ведёт себя как полноценный элемент приложения и
сам может являться приложением (об этом говорилось ранее). Разумеется, что
модули можно настраивать, меняя их поведение в зависимости от ситуации. Для этого предназначено две функции:
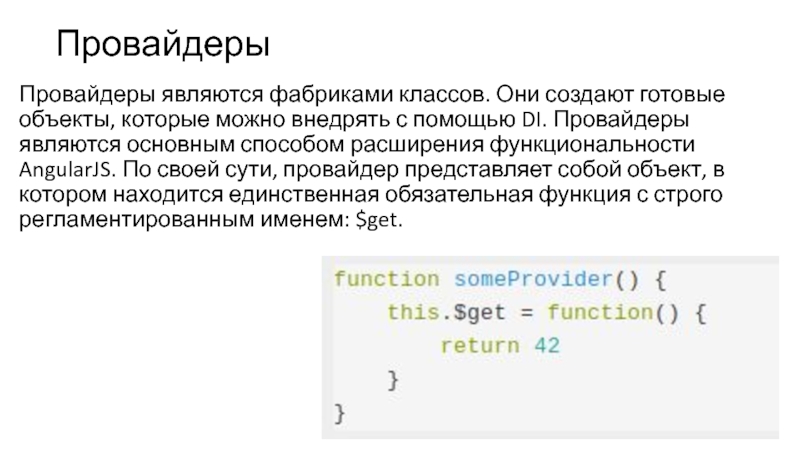
Слайд 20Провайдеры
Провайдеры являются фабриками классов. Они создают готовые объекты, которые можно
внедрять с помощью DI. Провайдеры являются основным способом расширения функциональности
AngularJS. По своей сути, провайдер представляет собой объект, в котором находится единственная обязательная функция с строго регламентированным именем: $get.
Слайд 21Провайдеры
Помимо того, провайдер может включать любые методы, с помощью которых
можно настроить создание объектов. Объекты, создаваемые провайдером, обычно называются сервисы.
Функция
$get вызывается инъектором в процессе внедрения зависимостей. Поэтому если написать её тем или иным способом, то можно получить разные результаты: например, всякий раз будет создаваться новый объект, а может и отдаваться ссылка на один и тот же общий. Второй вариант широко применяется для обмена данными между разными частями приложения/модуля.
Для доступа к самому провайдеру следует добавить к имени сервиса слово Provider. Например, $httpProvider.
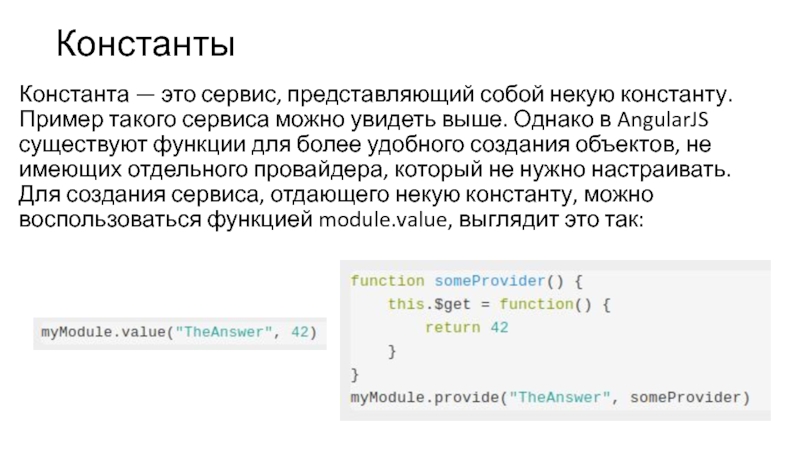
Слайд 22Константы
Константа — это сервис, представляющий собой некую константу. Пример такого
сервиса можно увидеть выше. Однако в AngularJS существуют функции для
более удобного создания объектов, не имеющих отдельного провайдера, который не нужно настраивать. Для создания сервиса, отдающего некую константу, можно воспользоваться функцией module.value, выглядит это так:
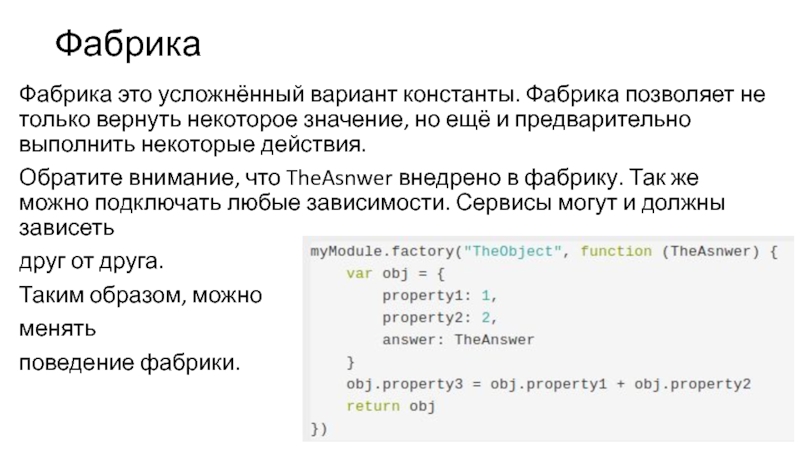
Слайд 23Фабрика
Фабрика это усложнённый вариант константы. Фабрика позволяет не только вернуть
некоторое значение, но ещё и предварительно выполнить некоторые действия.
Обратите внимание,
что TheAsnwer внедрено в фабрику. Так же можно подключать любые зависимости. Сервисы могут и должны зависеть
друг от друга.
Таким образом, можно
менять
поведение фабрики.








![Angular JS Популярные директивыng-app Объявляет элемент корневым для приложения.[9]ng-bind Автоматически заменяет текст HTML-элемента Популярные директивыng-app Объявляет элемент корневым для приложения.[9]ng-bind Автоматически заменяет текст HTML-элемента на значение переданного выражения.ng-model](/img/thumbs/6cd6da3d5650d79985983164d8a271ae-800x.jpg)