Слайд 3Презентация «PascalABC.NET. 3D-графика. Модуль Graph3D»
Слайд
3D-примитивы и их конструирующие функции
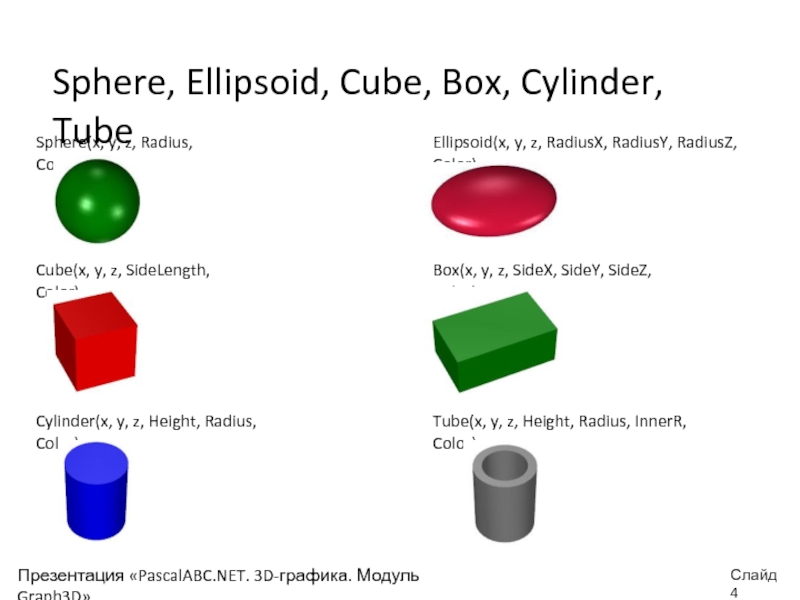
Sphere(x,
y, z, Radius, Color)
Ellipsoid(x, y, z, RadiusX, RadiusY, RadiusZ, Color)
Cube(x,
y, z, SideLength, Color) Box(x, y, z, SideX, SideY, SideZ, Color) Cylinder(x, y, z, Height, Radius, Color)
Tube(x, y, z, Height, Radius, InnerRadius, Color)
Cone(x, y, z, Height, Radius, Color)
Prism(x, y, z, Sides, Height, Radius, Color) Pyramid(x, y, z, Sides, Height, Radius, Color) Torus(x, y, z, Diameter, TubeDiameter, Color) Teapot(x, y, z, Color)
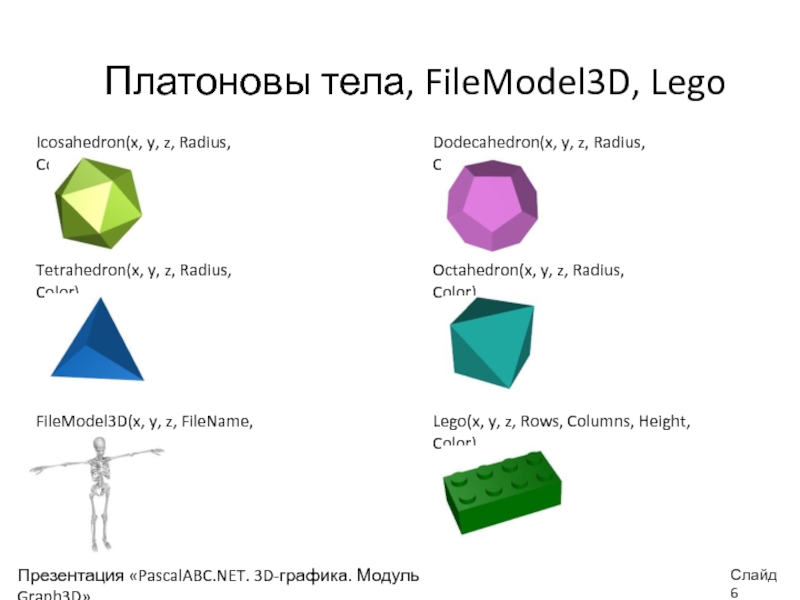
Arrow(x, y, z, vx, vy, vz, Color) Icosahedron(x, y, z, Radius, Color) Dodecahedron(x, y, z, Radius, Color)
Tetrahedron(x, y, z, Radius, Color) Octahedron(x, y, z, Radius, Color) FileModel3D(x, y, z, FileName, Color) Lego(x, y, z, col, r, h, Color)
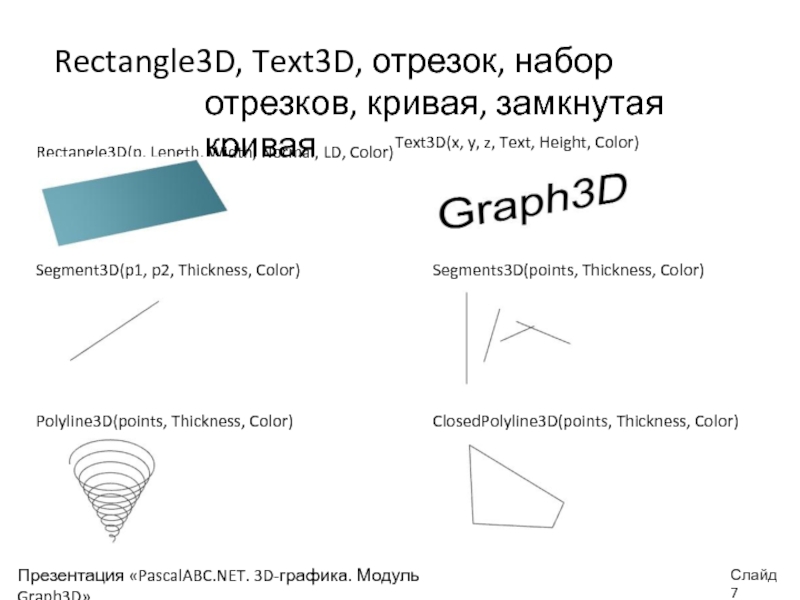
Rectangle3D(p: Point3D, Length, Width: real, Normal, LengthDirection: Vector3D, Color)
Text3D(x, y, z, Text, Height, Color)
Segment3D(p1, p2: Point3D, Thickness, Color) Segments3D(points: sequence of Point3D, Thickness, Color) Polyline3D(points: sequence of Point3D, Thickness, Color) ClosedPolyline3D(points: sequence of Point3D, Thickness, Color)

Слайд 8Позиция и перемещение 3D-объекта
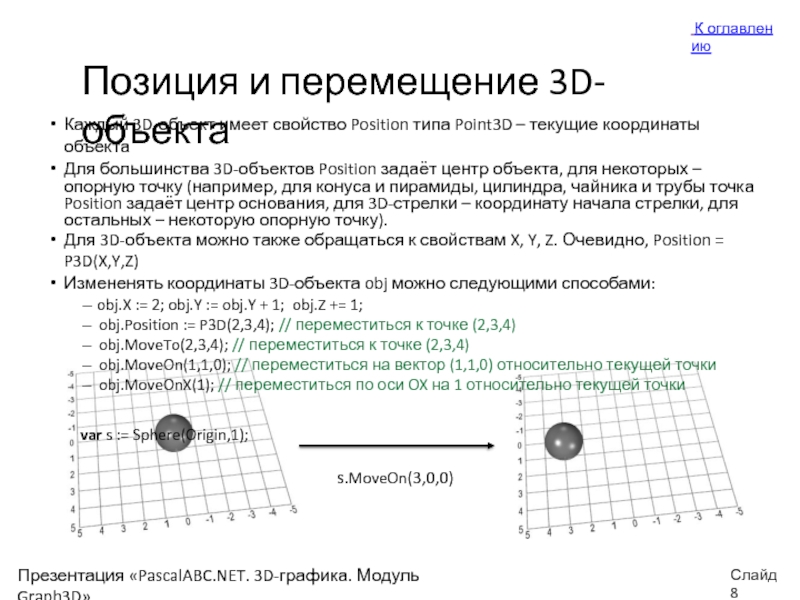
Каждый 3D-объект имеет свойство Position типа Point3D
– текущие координаты объекта
Для большинства 3D-объектов Position задаёт центр объекта,
для некоторых – опорную точку (например, для конуса и пирамиды, цилиндра, чайника и трубы точка Position задаёт центр основания, для 3D-стрелки – координату начала стрелки, для остальных – некоторую опорную точку).
Для 3D-объекта можно также обращаться к свойствам X, Y, Z. Очевидно, Position = P3D(X,Y,Z)
Измененять координаты 3D-объекта obj можно следующими способами:
– obj.X := 2; obj.Y := obj.Y + 1; obj.Z += 1;
obj.Position := P3D(2,3,4); // переместиться к точке (2,3,4)
obj.MoveTo(2,3,4); // переместиться к точке (2,3,4)
obj.MoveOn(1,1,0); // переместиться на вектор (1,1,0) относительно текущей точки
obj.MoveOnX(1); // переместиться по оси OX на 1 относительно текущей точки
var s := Sphere(Origin,1);
s.MoveOn(3,0,0)
Презентация «PascalABC.NET. 3D-графика. Модуль Graph3D»
Слайд
К оглавлен ию
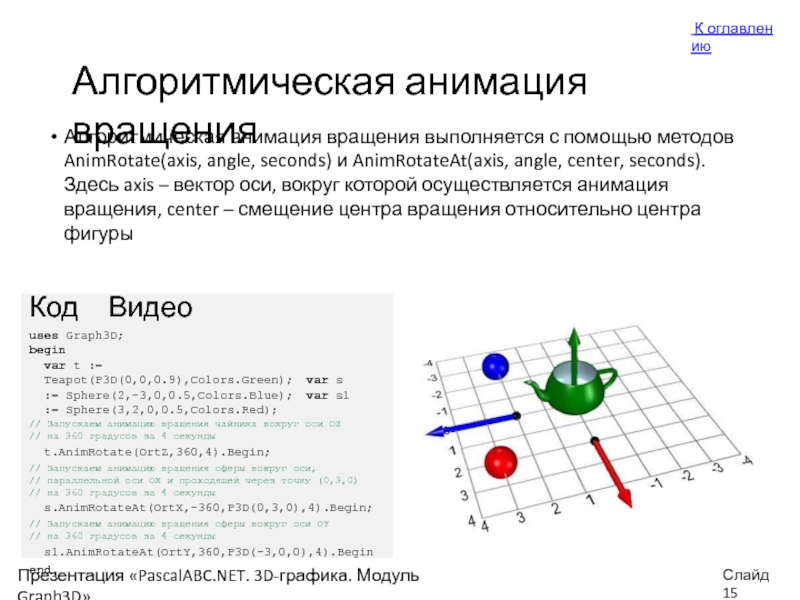
Слайд 15Алгоритмическая анимация вращения
К оглавлен ию
Алгоритмическая анимация вращения выполняется с
помощью методов AnimRotate(axis, angle, seconds) и AnimRotateAt(axis, angle, center, seconds).
Здесь axis – вектор оси, вокруг которой осуществляется анимация вращения, center – смещение центра вращения относительно центра фигуры
Код Видео
uses Graph3D;
begin
var t := Teapot(P3D(0,0,0.9),Colors.Green); var s := Sphere(2,-3,0,0.5,Colors.Blue); var s1 := Sphere(3,2,0,0.5,Colors.Red);
// Запускаем анимацию вращения чайника вокруг оси OZ
// на 360 градусов за 4 секунды
t.AnimRotate(OrtZ,360,4).Begin;
// Запускаем анимацию вращения сферы вокруг оси,
// параллельной оси OX и проходящей через точку (0,3,0)
// на 360 градусов за 4 секунды
s.AnimRotateAt(OrtX,-360,P3D(0,3,0),4).Begin;
// Запускаем анимацию вращения сферы вокруг оси OY
// на 360 градусов за 4 секунды
s1.AnimRotateAt(OrtY,360,P3D(-3,0,0),4).Begin
end.
Презентация «PascalABC.NET. 3D-графика. Модуль Graph3D»
Слайд
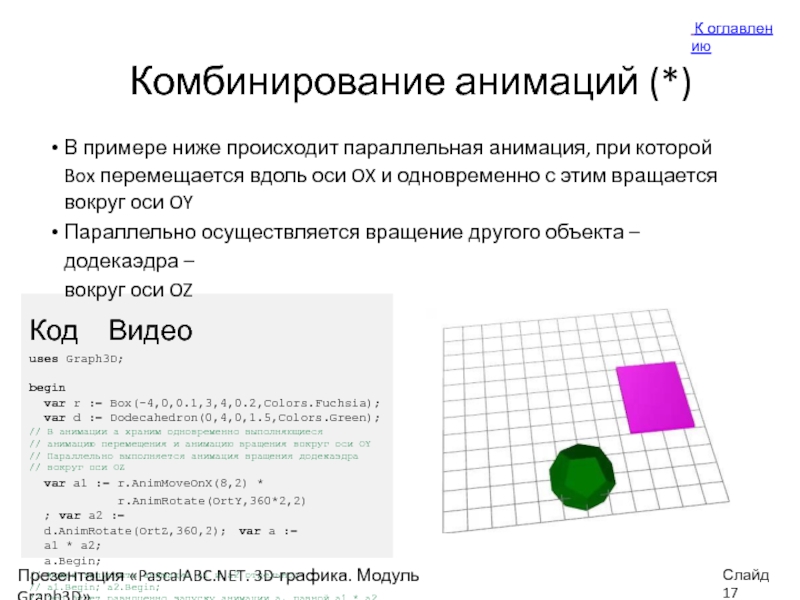
Слайд 17Комбинирование анимаций (*)
В примере ниже происходит параллельная анимация, при которой
Box перемещается вдоль оси OX и одновременно с этим вращается
вокруг оси OY
Параллельно осуществляется вращение другого объекта – додекаэдра –
вокруг оси OZ
Код Видео
uses Graph3D;
begin
var r := Box(-4,0,0.1,3,4,0.2,Colors.Fuchsia);
var d := Dodecahedron(0,4,0,1.5,Colors.Green);
// В анимации a храним одновременно выполняющиеся
// анимацию перемещения и анимацию вращения вокруг оси OY
// Параллельно выполняется анимация вращения додекаэдра
// вокруг оси OZ
var a1 := r.AnimMoveOnX(8,2) *
r.AnimRotate(OrtY,360*2,2); var a2 := d.AnimRotate(OrtZ,360,2); var a := a1 * a2;
a.Begin;
// Можно запустить анимации a1 и a2 отдельно:
// a1.Begin; a2.Begin;
// Это будет равноценно запуску анимации a, равной a1 * a2
end.
К оглавлен ию
Презентация «PascalABC.NET. 3D-графика. Модуль Graph3D»
Слайд
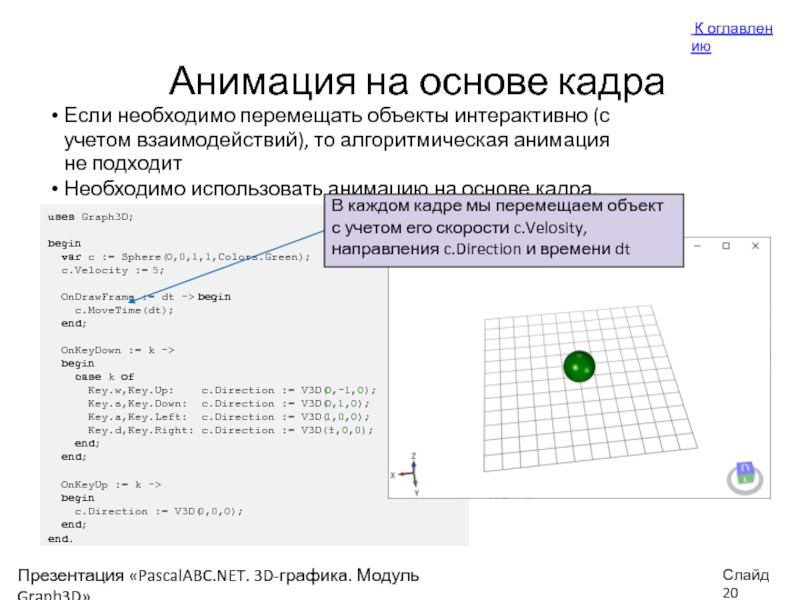
Слайд 20Анимация на основе кадра
Если необходимо перемещать объекты интерактивно (с учетом
взаимодействий), то алгоритмическая анимация не подходит
Необходимо использовать анимацию на основе
кадра. Только она
обеспечивает плавность
К оглавлен ию
uses Graph3D;
begin
var c := Sphere(0,0,1,1,Colors.Green); c.Velocity := 5;
OnDrawFrame := dt -> begin
c.MoveTime(dt);
end;
OnKeyDown := k ->
begin
case k of Key.w,Key.Up: Key.s,Key.Down: Key.a,Key.Left:
c.Direction := V3D(0,-1,0); c.Direction := V3D(0,1,0); c.Direction := V3D(1,0,0);
Key.d,Key.Right: c.Direction := V3D(-1,0,0);
end;
end;
OnKeyUp := k ->
begin
c.Direction := V3D(0,0,0);
end;
end.
В каждом кадре мы перемещаем объект с учетом его скорости c.Velosity, направления c.Direction и времени dt
Презентация «PascalABC.NET. 3D-графика. Модуль Graph3D»
Слайд 20