return showDetail
? this.renderDetail(currentId)
: this.renderList(currentId);
}renderDetail(id) {
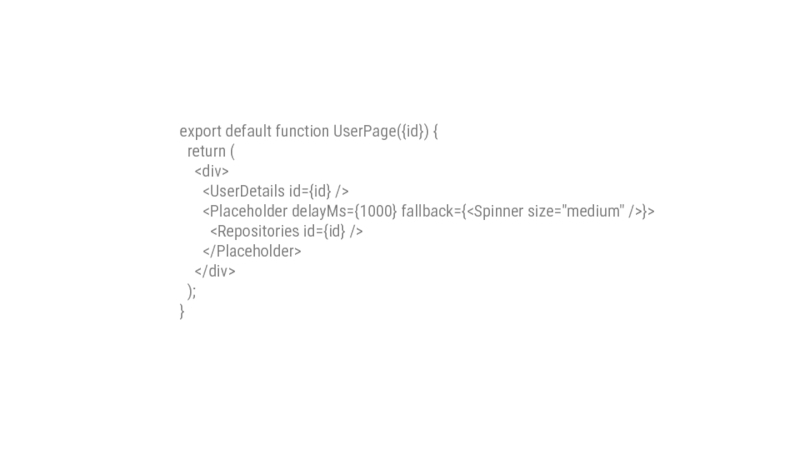
return (
);
}
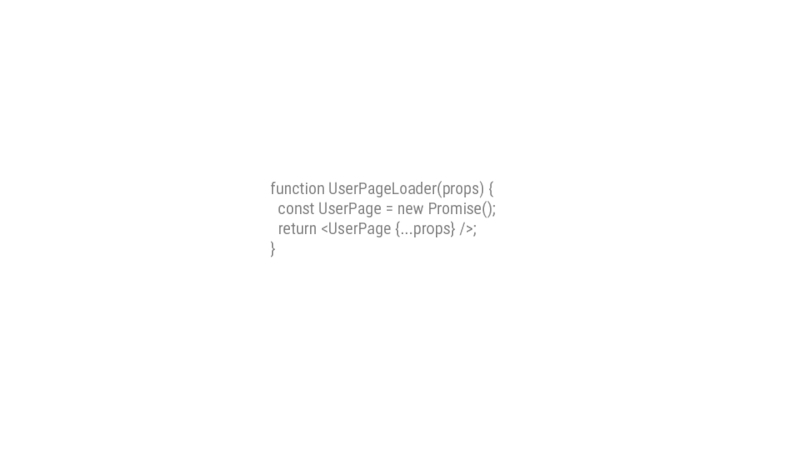
function UserPageLoader(props) {
const UserPage = UserPageResource.read(cache).default;
return
}


































![Асинхронный рендеринг компонентов delete Vue.options.components['data-loader']; Vue.component('data-loader', function (resolve, reject) { Store.getDataFromStore( Router.url.split('/')[1] delete Vue.options.components['data-loader']; Vue.component('data-loader', function (resolve, reject) { Store.getDataFromStore( Router.url.split('/')[1] ).then( (dataFromBl)=> {](/img/thumbs/f3dce3ab633b6dc7e29d9a47a4a9f129-800x.jpg)