Слайд 1GUI. Simulink
Прикладные программные системы
Лекция №5
Слайд 2Создание GUI
Элементы GUI:
Push Button (кнопка)
Slider (слайдер)
Radio Button (радиокнопка)
Checkbox (флажок)
Edit Text
(поле ввода)
Static Text (нередактируемый текст)
Pop-up Menu (всплывающее меню)
Listbox (список с
возможностью выбора)
Toggle Button (переключатель)
Table (таблица)
Axes (оси — для построения графика)
Panel (панель)
Button Group (группа кнопок)
GUI = Graphical User Interface. Вызов мастера создания GUI:
>> guide;
Слайд 3Файл с функциями GUI
В паре с графической формой идёт файл
с функциями
Его можно открыть кнопкой на панели инструментов
Он содержит несколько
функций (тот случай, когда это возможно)
Некоторые можно редактировать, некоторые не стоит
Одним из аргументов почти каждой функции здесь является переменная handles
Она хранит хэндлы всех элементов, расположенных на форме
С ней можно работать точно так же, как и с хэндлами графиков — функциями set и get:
>> set(handles.button1, 'FontSize', 16);
Слайд 4Пример создания GUI (I)
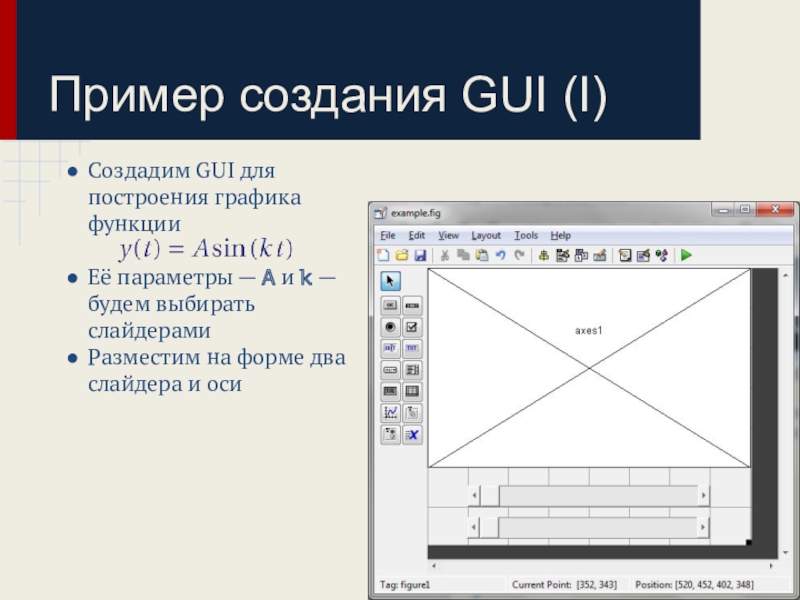
Создадим GUI для построения графика функции
Её параметры
— A и k — будем выбирать слайдерами
Разместим на форме
два слайдера и оси
Слайд 5Пример создания GUI (II)
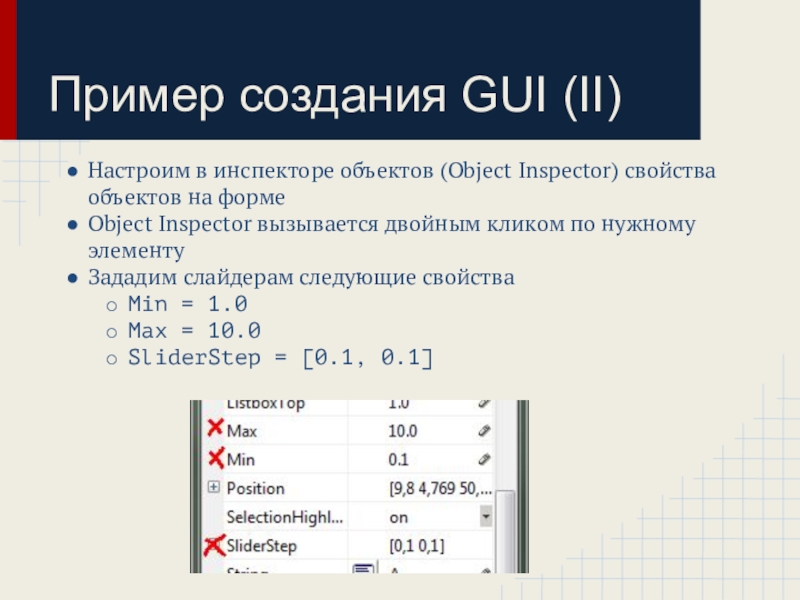
Настроим в инспекторе объектов (Object Inspector) свойства
объектов на форме
Object Inspector вызывается двойным кликом по нужному элементу
Зададим
слайдерам следующие свойства
Min = 1.0
Max = 10.0
SliderStep = [0.1, 0.1]
Слайд 6Callback-функции
У каждого активного элемента формы есть соответствующая ему Callback-функция
Callback-функция вызывается
при активации объекта
В случае со слайдерами такой активацией является изменение
положения бегунка
Для кнопок эта функция вызывается при нажатии
Типичная Callback-функция описывается так:
slider2_Callback(hObject, eventdata, handles)
hObject — это handle текущего объекта
eventdata — не используется
handles — структура, содержащая handle'ы для всех объектов на форме; каждое её поле поименовано в соответствии со свойством Tag объекта
например, handles.axes1
Слайд 7Пример создания GUI (III)
Теперь создадим следующую функцию и запишем её
в конец файла, сопровождающего форму:
function renew_plot(handles)
A = get(handles.slider1,
'Value');
k = get(handles.slider2, 'Value');
x = 0:0.01:2*pi;
y = A * sin(k * x);
plot(handles.axes1, x, y);
Эта функция будет принимать структуру handles
Обратите внимание на использование функции plot: теперь в ней первым аргументом стоит handle осей, расположенных на графике
Не завершайте функцию словом end
Слайд 8Пример создания GUI (IV)
Создадим теперь Callback-функцию для слайдеров
Выберем какой-нибудь слайдер
и в инспекторе объектов кликнем на кнопку напротив свойства 'Callback'
Откроется
файл, в котором появится Callback-функция
Впишем туда вызов написанной нами функции:
renew_plot(handles)
Повторим для второго слайдера ту же процедуру
Тем самым при каждом изменении позиции бегунка график будет строиться заново
Слайд 9Создание GUI без GUIDE
Можно создавать GUI программно
Любой GUI представляет собой
figure
Поэтому сначала нужно создать новую figure
Например, так:
>> f = figure('Visible',
'off', 'Position', [360,500,450,285]); % здесь f — это handle окна figure
окно создаётся невидимым и имеет заданный размер
Теперь требуется создать компоненты
Для этого существует функция uicontrol
Слайд 10Функция uicontrol
Аргументы функции — пары «'свойство', значение»
Пара 'Parent', figure_handle отвечает
за то, в каком окне появится компонент
По умолчанию — в
последнем активном окне
Пара 'Style', 'component_type' отвечает за тип компонента (кнопка, поле ввода и т.д.)
Все доступные типы компонентов перечислены в справке
Прочие свойства можно посмотреть в инспекторе объектов
Теперь создадим такое же окно, какое мы создавали в GUIDE, без использования редактора форм (см. приложенные файлы)
Слайд 12Что такое Simulink?
Simulink — это среда моделирования и расчёта различных
систем и процессов, таких как:
математические уравнения;
механические системы;
физические процессы;
информационные процессы;
электрические цепи;
системы
автоматики;
бизнес-процессы;
финансовые потоки;
системы биоинформатики;
интеллектуальные системы;
и многих других.
Слайд 13Simulink как среда
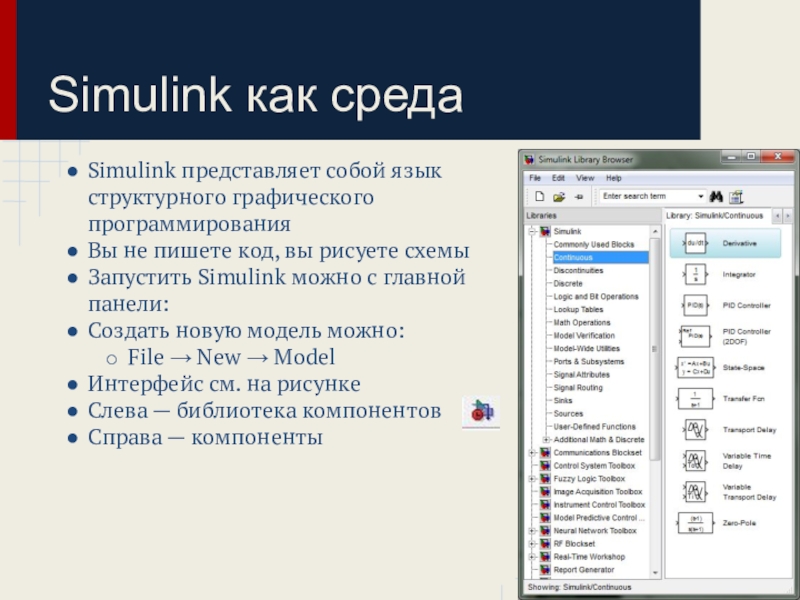
Simulink представляет собой язык структурного графического программирования
Вы не
пишете код, вы рисуете схемы
Запустить Simulink можно c главной панели:
Создать новую модель можно:
File → New → Model
Интерфейс см. на рисунке
Слева — библиотека компонентов
Справа — компоненты
Слайд 14Блоки Simulink
У блоков есть входы и выходы
Выходы соединяются со входами
Связи
показывают распространение сигналов
Блоки отвечают за обработку сигнала, полученного на входе,
и передачу результатов обработки на выход
Чаще всего используются следующие библиотеки блоков Simulink:
Continuous — интегрирование/дифференцирование и др.
Math Operations — алгебраические операции
Ports & Subsystems — компоновка схем в блоки
Signal Routing — объединение/разделение сигналов
Sinks — выходы
Sources — входы
Слайд 15Решение ОДУ (I)
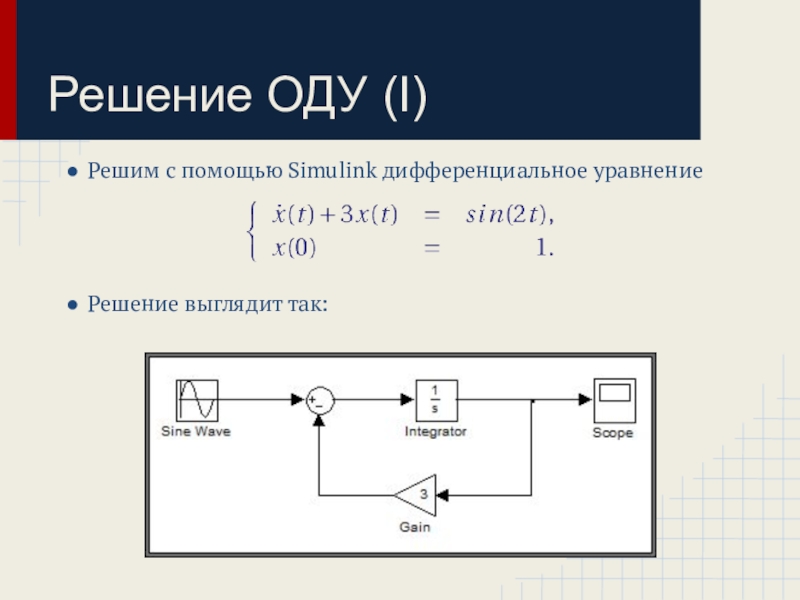
Решим с помощью Simulink дифференциальное уравнение
Решение выглядит так:
Слайд 16Решение ОДУ (II)
Для решения потребовались блоки:
Sources → Sine Wave
Sinks →
Scope
Continuous → Integrator
Math Operations → Sum, Gain
Начальные условия задаются в
свойствах блока Integrator
Парметры синусоиды — в блоке Sine Wave
Соединять блоки лучше от выхода ко входу (или к соединительной линии)
В приложении лежит модель реальной системы
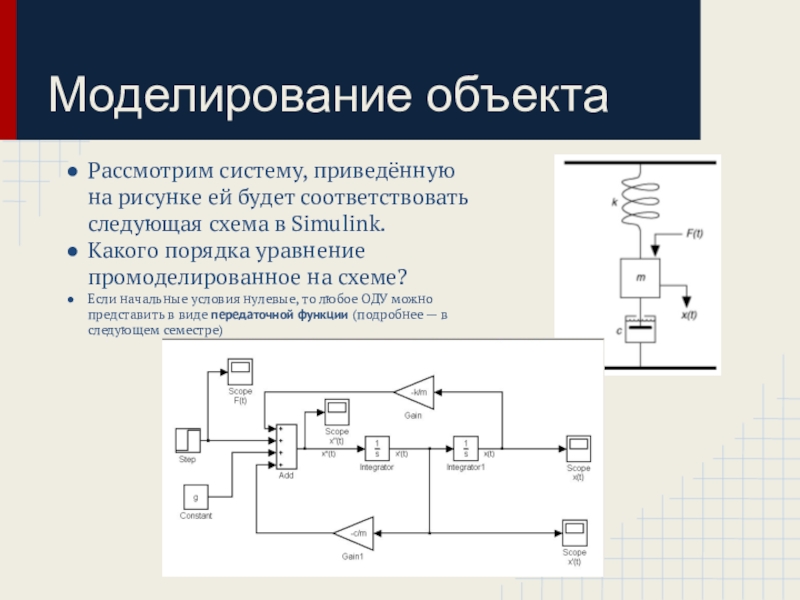
Слайд 17Моделирование объекта
Рассмотрим систему, приведённую на рисунке ей будет соответствовать следующая
схема в Simulink.
Какого порядка уравнение промоделированное на схеме?
Если начальные условия
нулевые, то любое ОДУ можно представить в виде передаточной функции (подробнее — в следующем семестре)