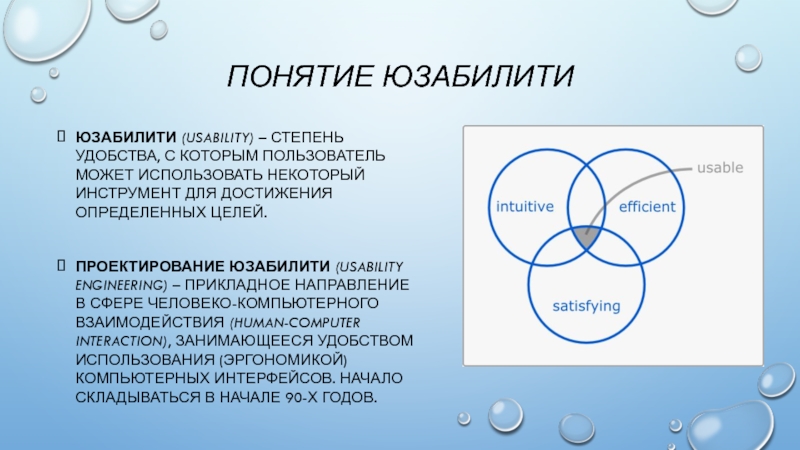
некоторый инструмент для достижения определенных целей.
Проектирование юзабилити (usability engineering) –
прикладное направление в сфере человеко-компьютерного взаимодействия (human-computer interaction), занимающееся удобством использования (эргономикой) компьютерных интерфейсов. Начало складываться в начале 90-х годов.Понятие юзабилити
























![Артикуляционная гимнастика для сонорных звуков
[ Л ], [ ЛЬ ]](/img/tmb/7/634309/040196417f1157c0edf34686463baed6-800x.jpg)