Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
introductory_lesson
Содержание
- 1. introductory_lesson
- 2. Front-end developer
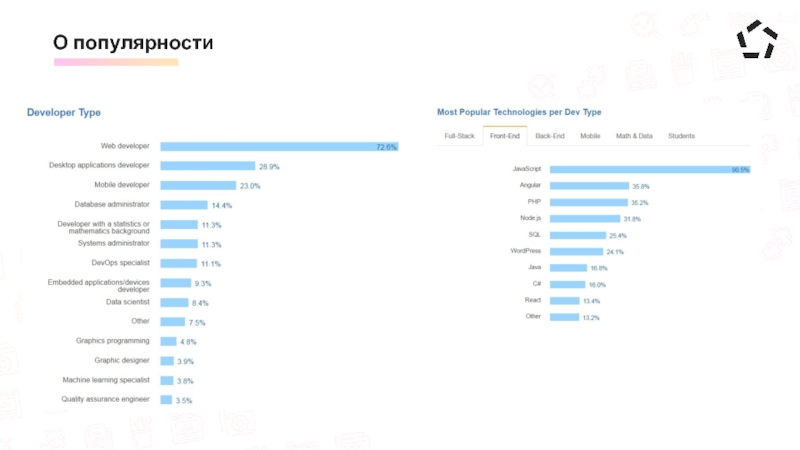
- 3. О популярности
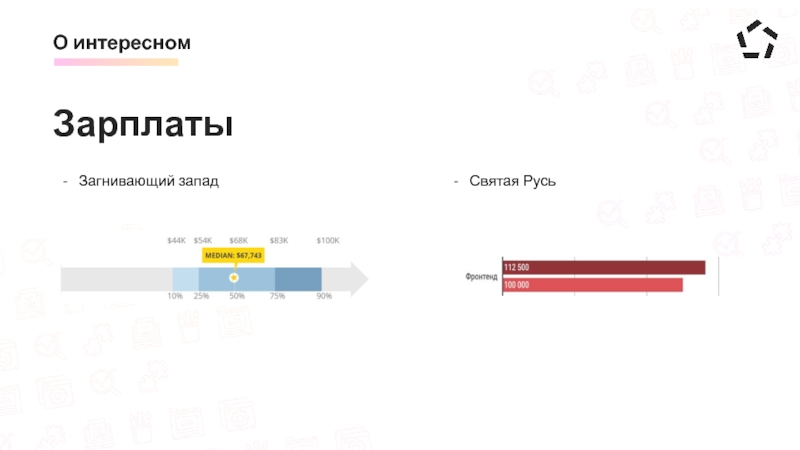
- 4. О интересномЗарплатыЗагнивающий западСвятая Русь
- 5. Боец узкого фронтаЗнает HTML, CSS и немного JS (Jquery)Создает landing pageВерстает по макетуВерстальщик
- 6. Знает HTML, CSS, JS Разбирается во фреймворках
- 7. ЧТО БУДЕМ ИЗУЧАТЬ МЫ
- 8. ЧТО БУДЕМ ИЗУЧАТЬ МЫHard skills Как писать
- 9. ЧТО БУДЕМ ИЗУЧАТЬ МЫ
- 10. РУБРИКАЭТО НАДО
- 11. РУБРИКА ВОЗМОЖНО НО НЕ ФАКТПрепроцессоры (Sass)BootstrapGRID / FLEXJQuery / React JSКросс-браузерная и кросс-платформенная разработка
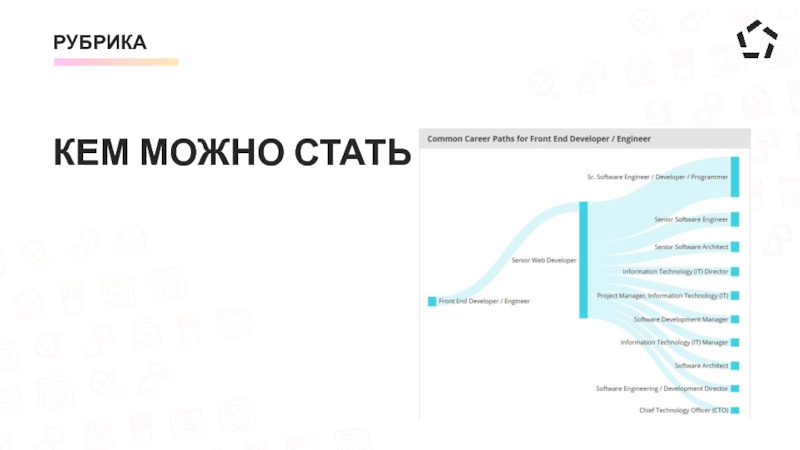
- 12. РУБРИКА КЕМ МОЖНО СТАТЬ
- 13. ИНСТРУМЕНТЫ РАЗРАБОТЧИКА
- 14. ИНСТРУМЕНТЫ РАЗРАБОТЧИКА РЕДАКТОР КОДАБлокнотAtomVisual Studio CodeSublime TextBracketsNotepad ++Coda
- 15. ИНСТРУМЕНТЫ РАЗРАБОТЧИКА ПЛАГИНЫEmmetLinterColor-PickerFile-iconsProject-managerMinimapPigmentshighlight-selectedAuto-save
- 16. Цель курсаОбучение основамКомандная разработкаСоздание своего портфолио
- 17. Скачать презентанцию
Front-end developer
Слайды и текст этой презентации
Слайд 6Знает HTML, CSS, JS
Разбирается во фреймворках и библиотеках
Умеет работать
с препроцессорами
Разрабатывает интерфейсы и создает приложения
Может делать SQL
запросыУмеет в адаптивную, кроссбраузерную, адаптивную и отзывчивую верстку
Умеет работать с GIT
Front-end developer