Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Кадры анимации, операции над ними
Содержание
- 1. Кадры анимации, операции над ними
- 2. Анимация — это последовательное отображение похожих кадров друг
- 3. C чего начать Первым делом нужно определиться
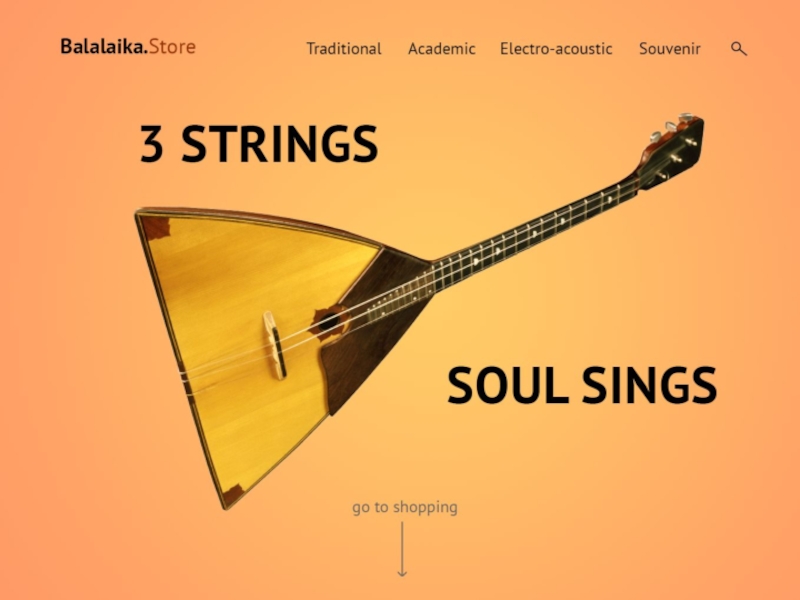
- 4. Слайд 4
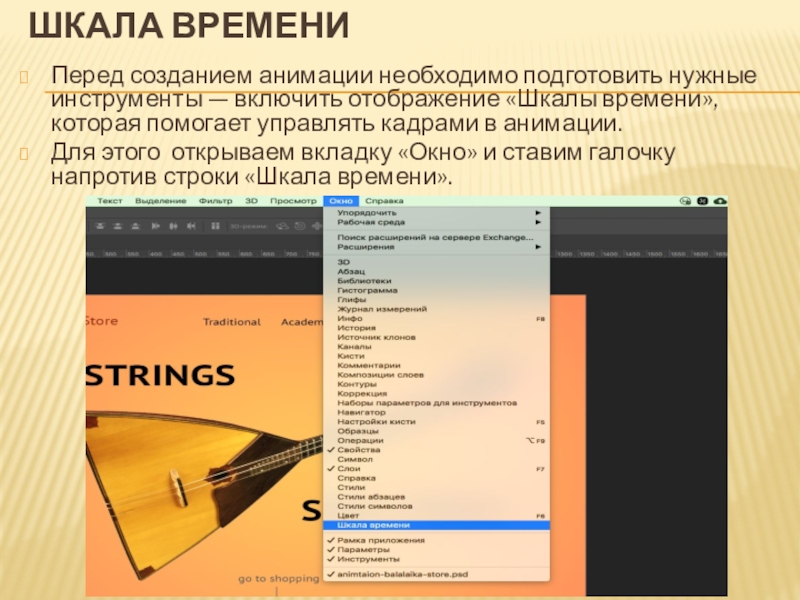
- 5. Шкала времени Перед созданием анимации необходимо подготовить
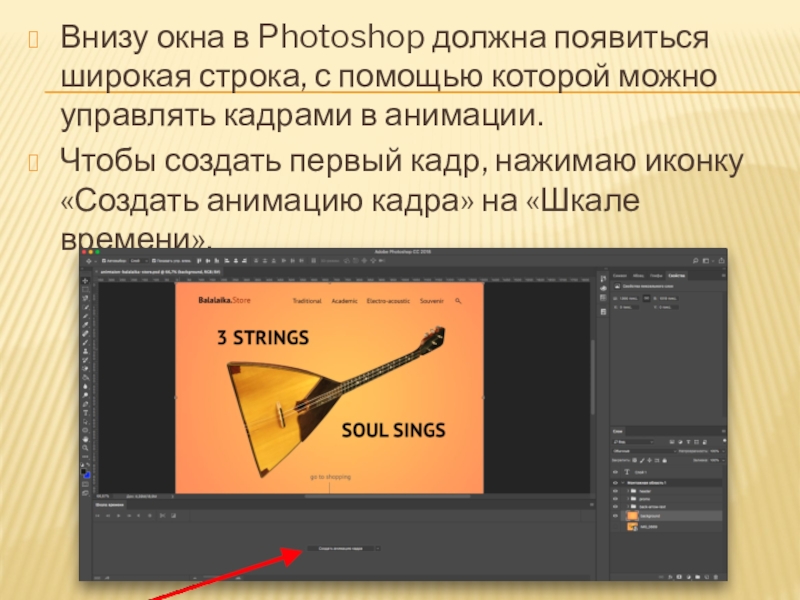
- 6. Внизу окна в Photoshop должна появиться широкая строка,
- 7. Промежуточные кадры В Photoshop элемент можно
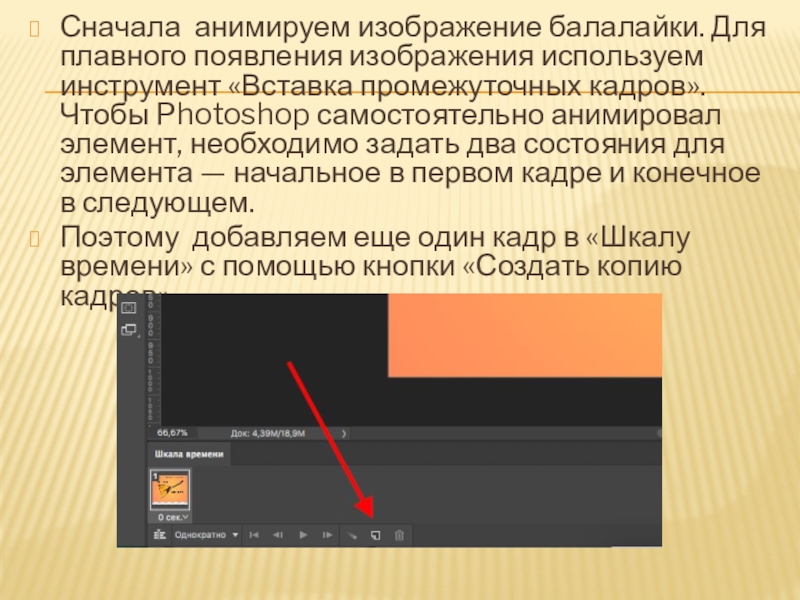
- 8. Сначала анимируем изображение балалайки. Для плавного появления
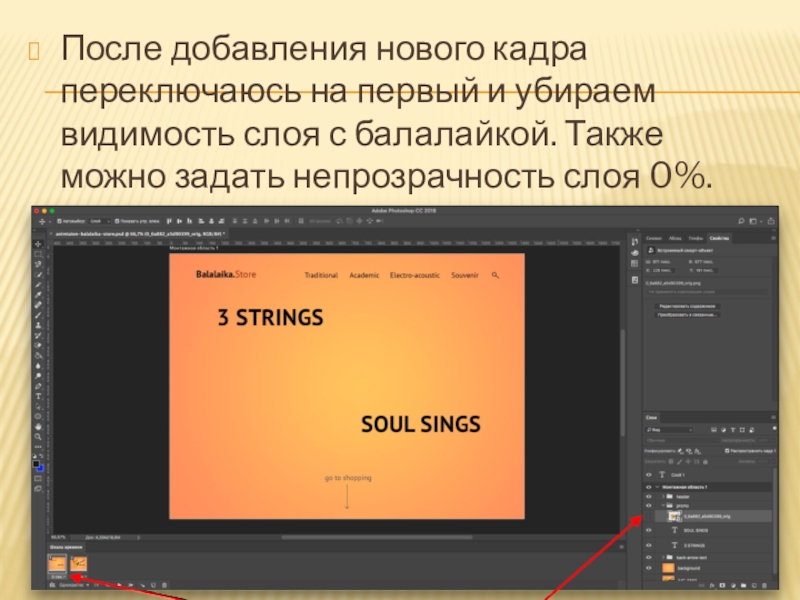
- 9. После добавления нового кадра переключаюсь на первый и убираем видимость слоя с балалайкой. Также можно задать непрозрачность слоя 0%.
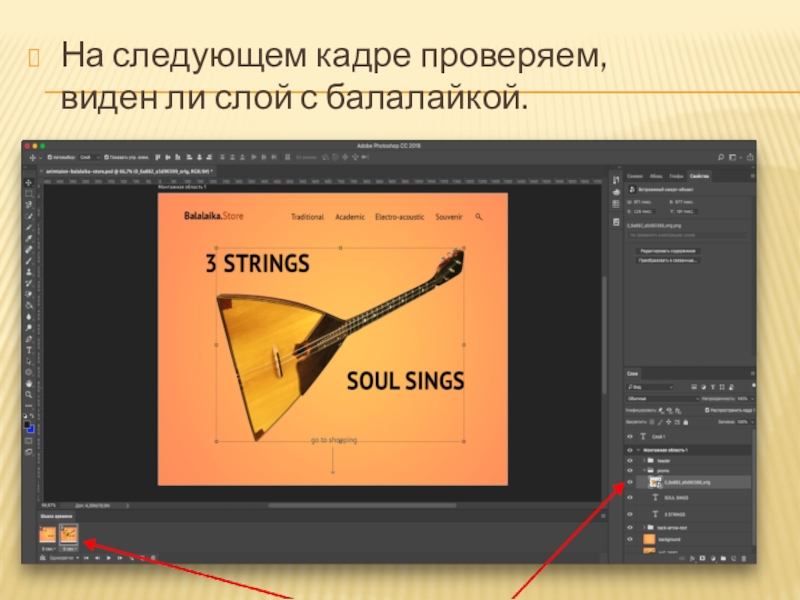
- 10. На следующем кадре проверяем, виден ли слой с балалайкой.
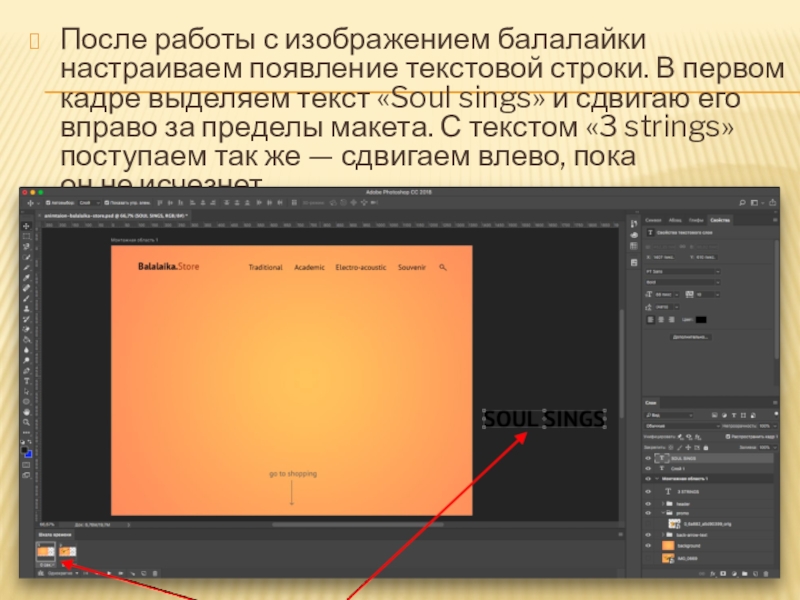
- 11. После работы с изображением балалайки настраиваем появление текстовой
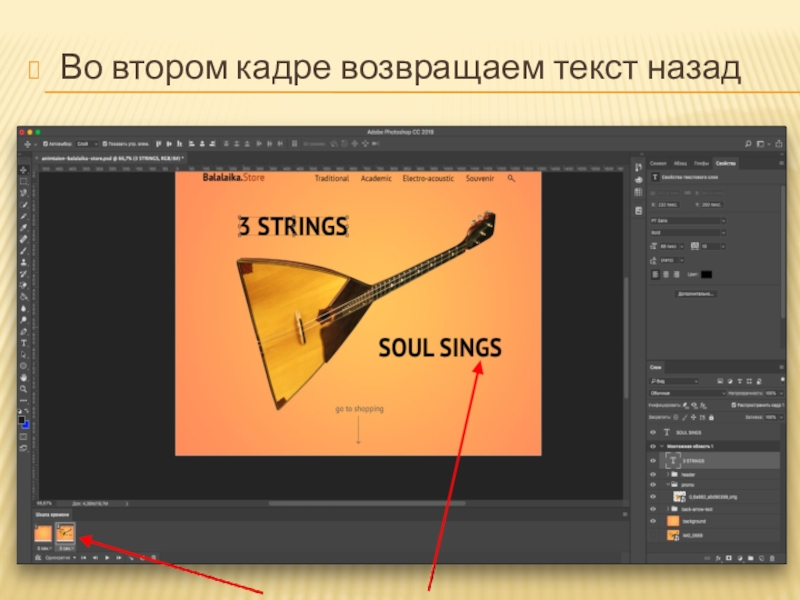
- 12. Во втором кадре возвращаем текст назад
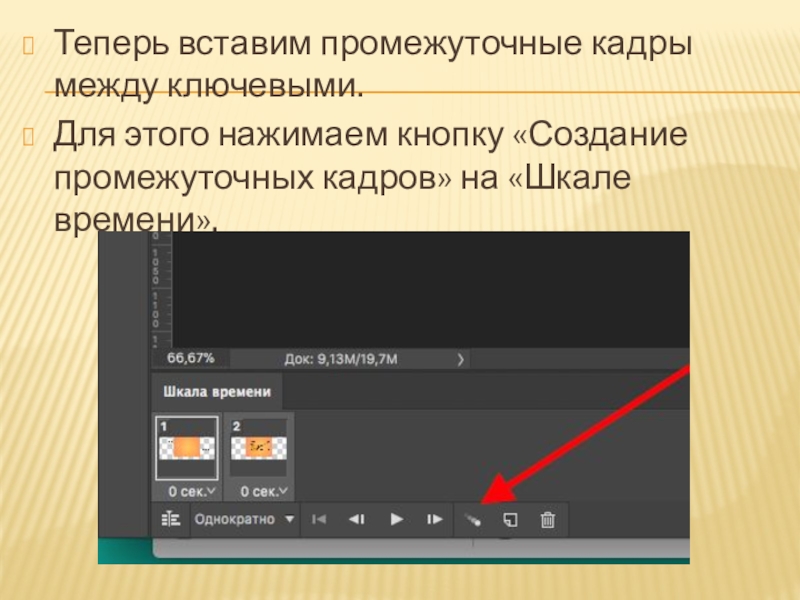
- 13. Теперь вставим промежуточные кадры между ключевыми.Для этого нажимаем кнопку «Создание промежуточных кадров» на «Шкале времени».
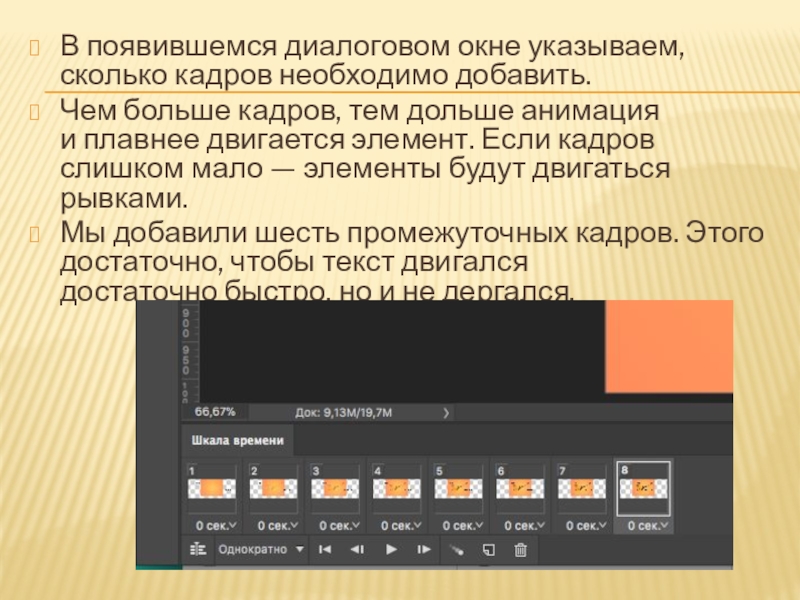
- 14. В появившемся диалоговом окне указываем, сколько кадров необходимо добавить.Чем
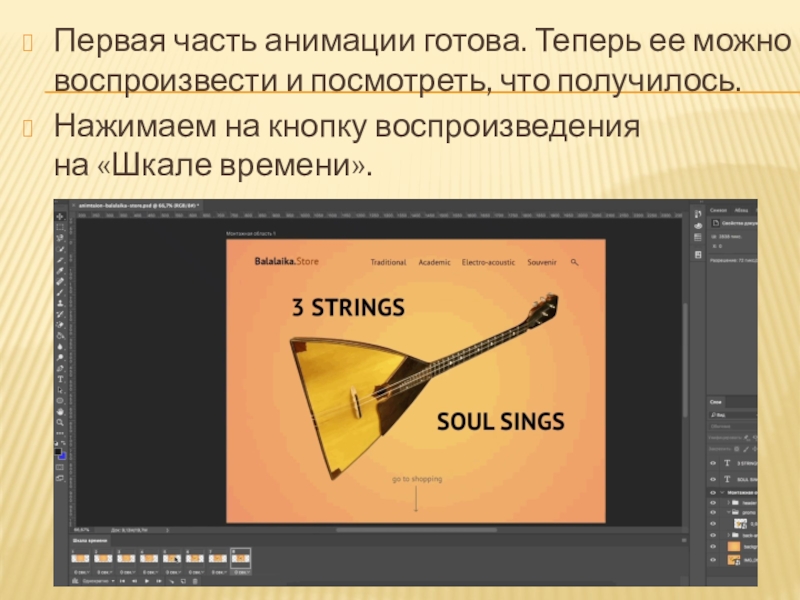
- 15. Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.Нажимаем на кнопку воспроизведения на «Шкале времени».
- 16. Вставка промежуточных кадров помогла быстро создать анимацию с плавным
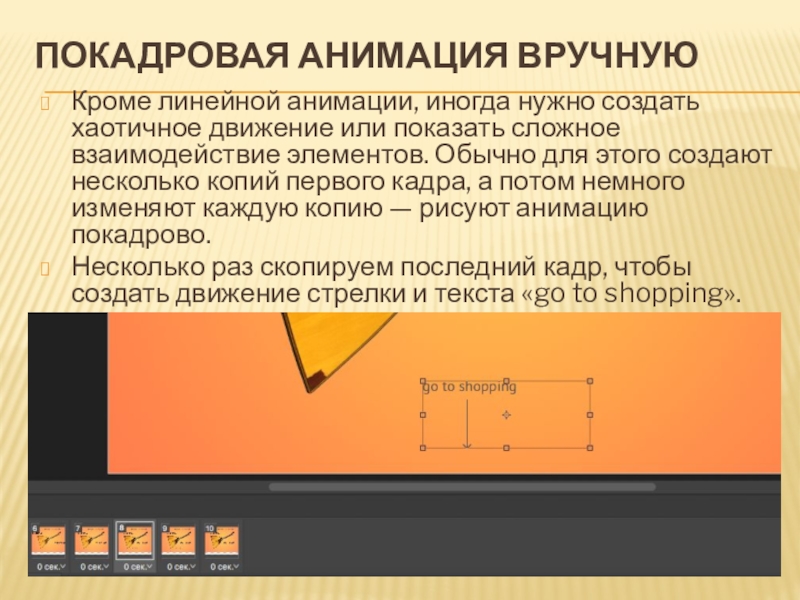
- 17. Покадровая анимация вручную Кроме линейной анимации, иногда нужно
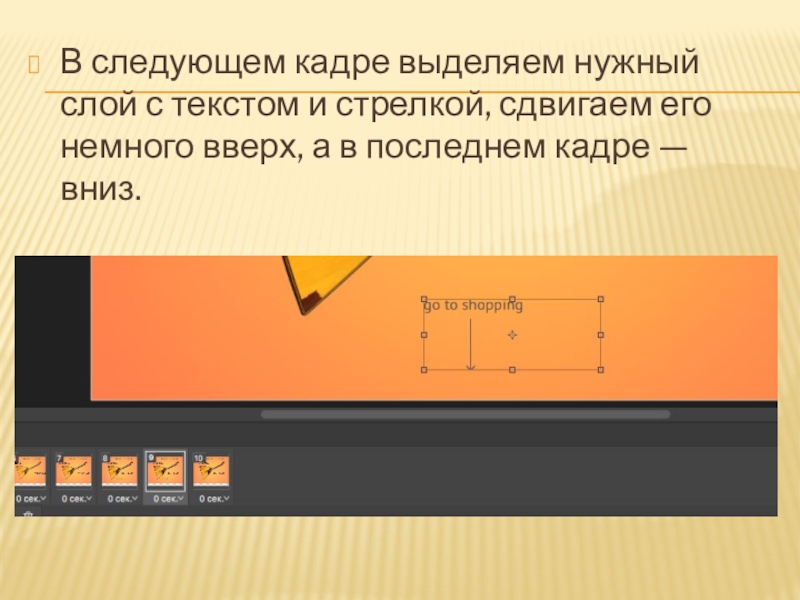
- 18. В следующем кадре выделяем нужный слой с текстом и стрелкой, сдвигаем его немного вверх, а в последнем кадре — вниз.
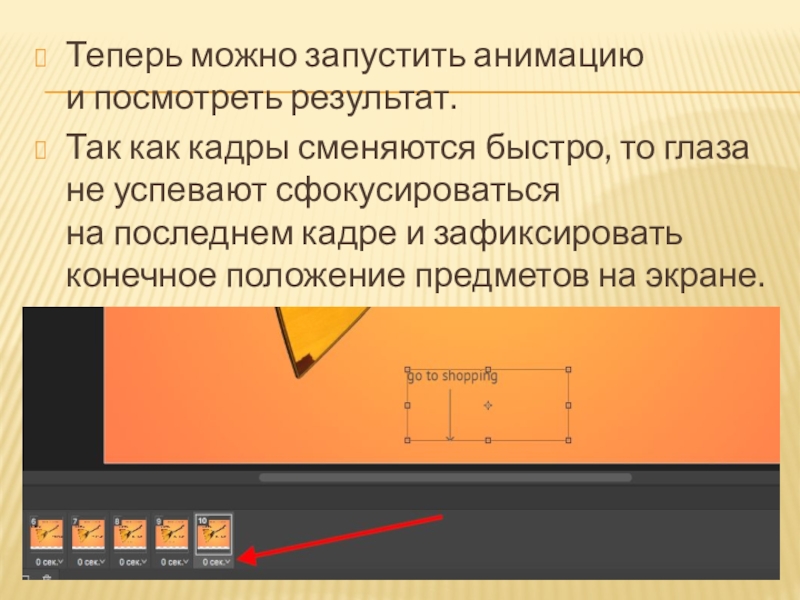
- 19. Теперь можно запустить анимацию и посмотреть результат.Так как
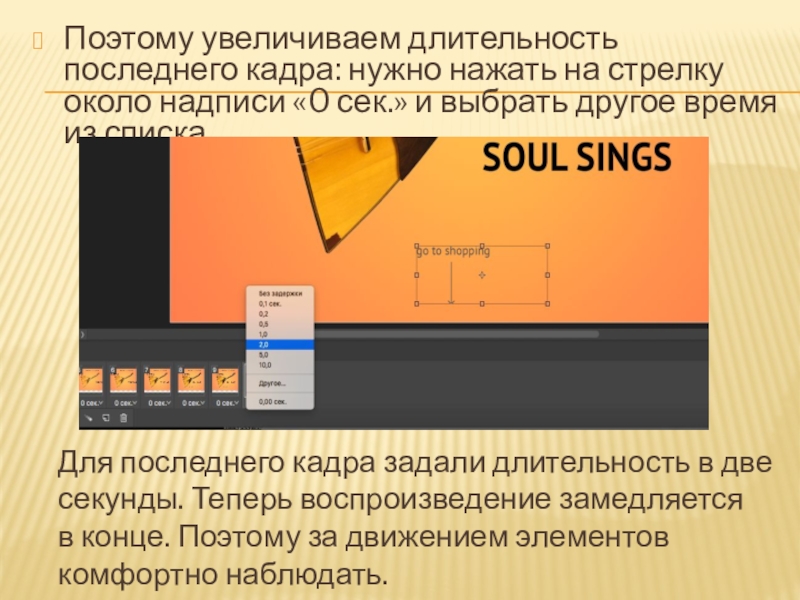
- 20. Поэтому увеличиваем длительность последнего кадра: нужно нажать на стрелку
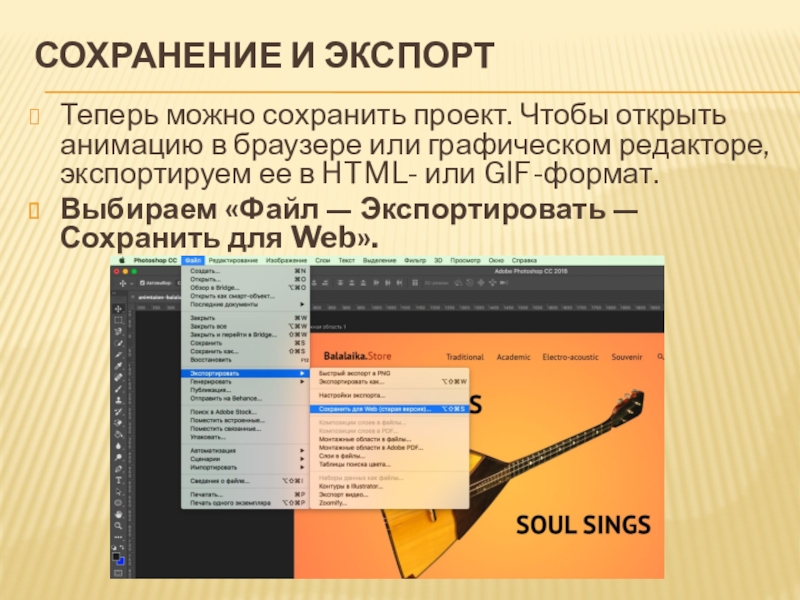
- 21. Сохранение и экспорт Теперь можно сохранить проект. Чтобы
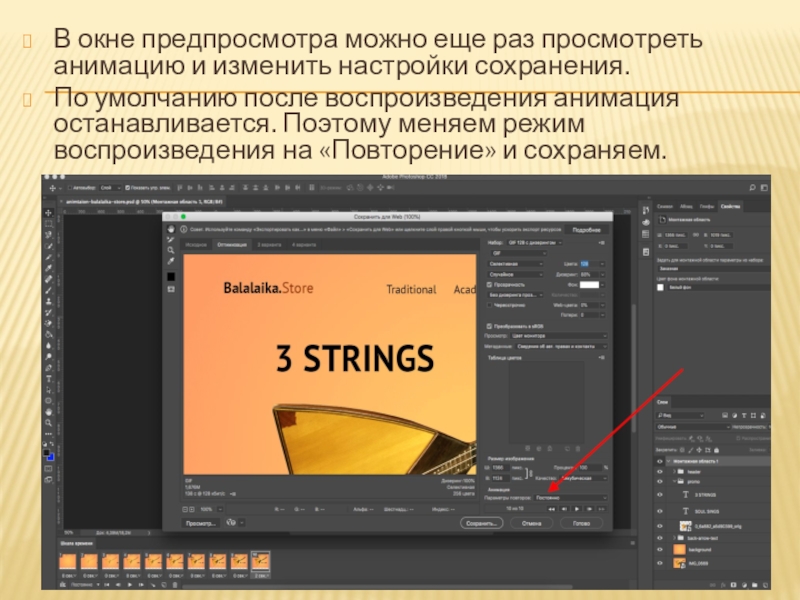
- 22. В окне предпросмотра можно еще раз просмотреть анимацию и изменить
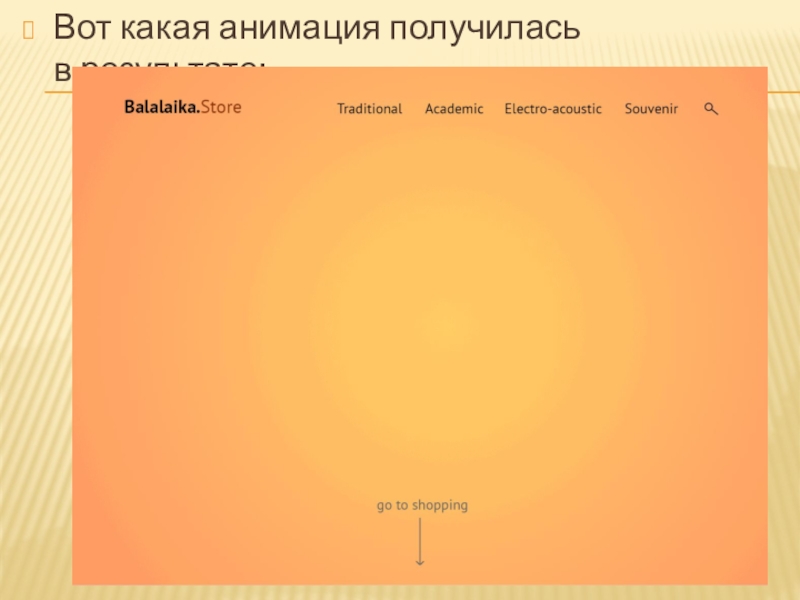
- 23. Вот какая анимация получилась в результате:
- 24. Заключение В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы. Удобно экспериментировать с результатом.
- 25. Повторим ключевые шаги. Чтобы создать анимацию, нужно:Открыть
- 26. Скачать презентанцию
Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр немного изменяется, поэтому кажется, что картинка движется.Чтобы создать простой веб-баннер или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства
Слайды и текст этой презентации
Слайд 2Анимация — это последовательное отображение похожих кадров друг за другом. Каждый кадр
немного изменяется, поэтому кажется, что картинка движется.
или презентацию, не обязательно разбираться со специальными программами. Для этого подойдут и встроенные средства Photoshop.Слайд 3C чего начать
Первым делом нужно определиться с тем, что мы будем анимировать
и какого результата планируем достичь.
Для создания анимации взяли один из ярких проектов
с Behance и перерисовали его в Photoshop. Выровняли по контент-сетке, подобрали размеры и поместили каждый элемент в отдельный слой. В результате появился отрисованный в PSD-формате первый экран сайта.
Слайд 5Шкала времени
Перед созданием анимации необходимо подготовить нужные инструменты — включить отображение
«Шкалы времени», которая помогает управлять кадрами в анимации.
Для этого открываем вкладку
«Окно» и ставим галочку напротив строки «Шкала времени».Слайд 6Внизу окна в Photoshop должна появиться широкая строка, с помощью которой можно
управлять кадрами в анимации.
Чтобы создать первый кадр, нажимаю иконку «Создать анимацию
кадра» на «Шкале времени».Слайд 7Промежуточные кадры
В Photoshop элемент можно анимировать несколькими способами:
Нарисовать
несколько кадров, вручную изменяя положение и свойства элементов. Если анимация достаточно
длинная, то прорисовка каждого кадра занимает много времени.Вставить промежуточные кадры. Необходимо вручную задать лишь состояния макета: в начале и в конце анимации. Необходимые кадры между этими состояниями добавит сам Photoshop. Этот способ подойдет, чтобы сделать постепенное появление и исчезновение объекта или показать его перемещение.
Слайд 8Сначала анимируем изображение балалайки. Для плавного появления изображения используем инструмент
«Вставка промежуточных кадров». Чтобы Photoshop самостоятельно анимировал элемент, необходимо задать
два состояния для элемента — начальное в первом кадре и конечное в следующем.Поэтому добавляем еще один кадр в «Шкалу времени» с помощью кнопки «Создать копию кадров».
Слайд 9После добавления нового кадра переключаюсь на первый и убираем видимость слоя с балалайкой.
Также можно задать непрозрачность слоя 0%.
Слайд 11После работы с изображением балалайки настраиваем появление текстовой строки. В первом кадре выделяем
текст «Soul sings» и сдвигаю его вправо за пределы макета. С текстом «3 strings»
поступаем так же — сдвигаем влево, пока он не исчезнет.Слайд 13Теперь вставим промежуточные кадры между ключевыми.
Для этого нажимаем кнопку «Создание
промежуточных кадров» на «Шкале времени».
Слайд 14В появившемся диалоговом окне указываем, сколько кадров необходимо добавить.
Чем больше кадров, тем
дольше анимация и плавнее двигается элемент. Если кадров слишком мало — элементы
будут двигаться рывками.Мы добавили шесть промежуточных кадров. Этого достаточно, чтобы текст двигался достаточно быстро, но и не дергался.
Слайд 15Первая часть анимации готова. Теперь ее можно воспроизвести и посмотреть, что получилось.
Нажимаем
на кнопку воспроизведения на «Шкале времени».
Слайд 16Вставка промежуточных кадров помогла быстро создать анимацию с плавным появлением и движением элементов.
Появление,
исчезновение и движение можно комбинировать друг с другом, чтобы добиться еще более
интересных эффектов.Слайд 17Покадровая анимация вручную
Кроме линейной анимации, иногда нужно создать хаотичное движение или
показать сложное взаимодействие элементов. Обычно для этого создают несколько копий
первого кадра, а потом немного изменяют каждую копию — рисуют анимацию покадрово.Несколько раз скопируем последний кадр, чтобы создать движение стрелки и текста «go to shopping».
Слайд 18В следующем кадре выделяем нужный слой с текстом и стрелкой, сдвигаем его немного
вверх, а в последнем кадре — вниз.
Слайд 19Теперь можно запустить анимацию и посмотреть результат.
Так как кадры сменяются быстро, то глаза
не успевают сфокусироваться на последнем кадре и зафиксировать конечное положение предметов на экране.
Слайд 20Поэтому увеличиваем длительность последнего кадра: нужно нажать на стрелку около надписи «0 сек.»
и выбрать другое время из списка.
Для последнего кадра задали длительность в две секунды. Теперь
воспроизведение замедляется в конце. Поэтому за движением элементов комфортно наблюдать.Слайд 21Сохранение и экспорт
Теперь можно сохранить проект. Чтобы открыть анимацию в браузере или
графическом редакторе, экспортируем ее в HTML- или GIF-формат.
Выбираем «Файл — Экспортировать — Сохранить для
Web».Слайд 22В окне предпросмотра можно еще раз просмотреть анимацию и изменить настройки сохранения.
По умолчанию после
воспроизведения анимация останавливается. Поэтому меняем режим воспроизведения на «Повторение» и сохраняем.
Слайд 24Заключение
В Photoshop просто создавать короткие интерактивные баннеры и презентации, анимировать отдельные элементы.
Удобно экспериментировать с результатом.
Слайд 25Повторим ключевые шаги. Чтобы создать анимацию, нужно:
Открыть или создать файл
Включить
отображение временной шкалы
Переключиться в покадровый режим
Указать первый кадр
Создать необходимую анимацию
Проверить перед
экспортомСохранить в формате GIF или HTML