Слайд 1Кодирование
графической информации
Учитель информатики МОУ гимназии №9 г.о.Тольятти
Микина О.А.
Слайд 2Содержание
Формы представления современной графики
Пространственная дискретизация
Разрешающая способность монитора
Принцип формирования растровых изображений
Системы
кодирования цвета
Кодирование цветных растровых изображений
Принцип формирования векторных изображений
Принцип формирования
фрактальных изображений
Решение задач
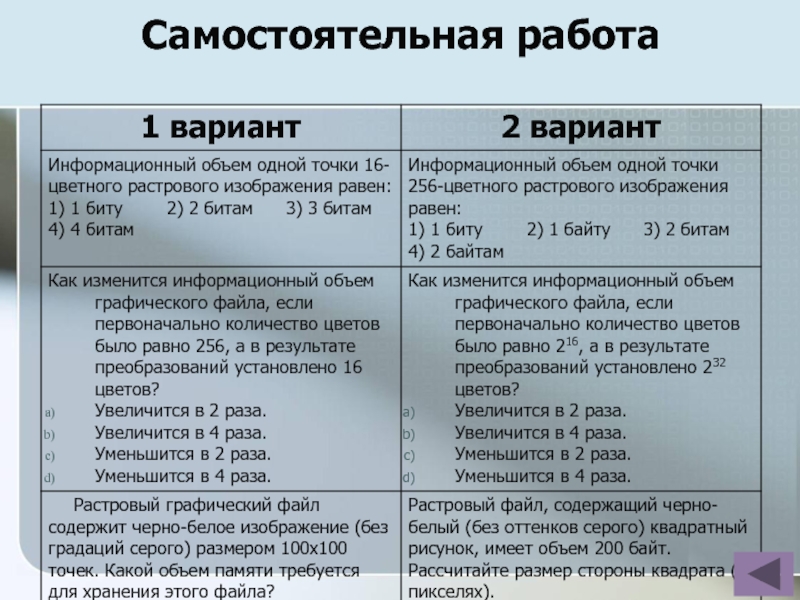
Самостоятельная работа
Методы сжатия графических данных
Различные форматы графических файлов
Практическая работа
Слайд 3Формы представления
современной графики
Изображение, напечатанное при помощи струйного принтера или
созданное на компьютере, состоящее из отдельных точек разного цвета.
Аналоговая
(непрерывная)
Дискретная
(цифровая)
Примеры
Живописное полотно,
цвет которого изменяется непрерывно.
Слайд 4Человечеством придуман уникальный прибор с целью сохранения уникальных произведений изобразительного
искусства, позволяющий преобразовывать аналоговую информацию в дискретную.
Как называется этот
прибор?
Сканер
Слайд 5Сканер - это устройство, преобразующее аналоговую форму изображения в дискретную.
Качество
отсканированного изображения зависит от разрешающей способности сканера (1200х2400 dpi). Сканирование
производится путем перемещения полоски светочувствительных элементов вдоль изображения.
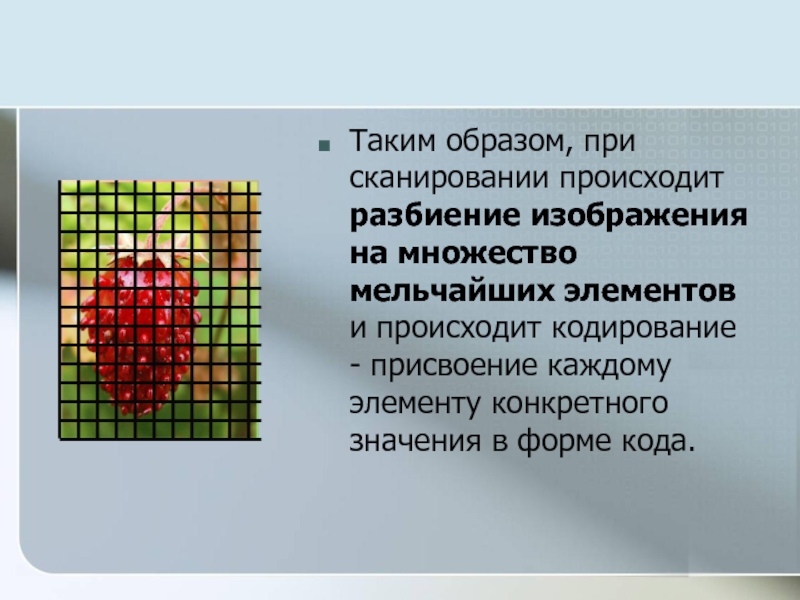
Слайд 6Таким образом, при сканировании происходит разбиение изображения на множество мельчайших
элементов и происходит кодирование - присвоение каждому элементу конкретного значения
в форме кода.
Слайд 7 Это преобразование, когда все изображение разбивается на отдельные точки,
каждому элементу ставится в соответствие код его цвета.
010
100
Пространственная дискретизация
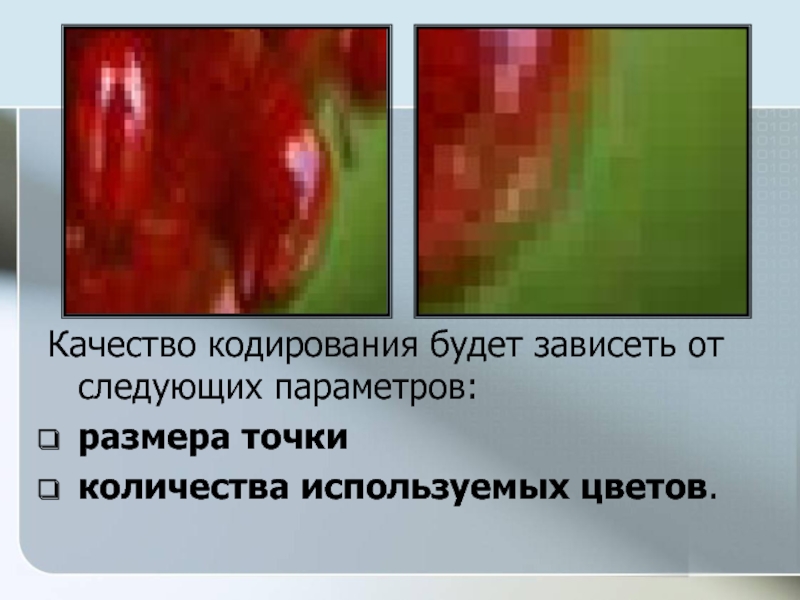
Слайд 8Качество кодирования будет зависеть от следующих параметров:
размера точки
количества
используемых цветов.
Слайд 9Создание и хранение цифровых графических объектов возможно в нескольких видах:
в
виде векторного,
фрактального
растрового изображения.
Для каждого вида используется
свой способ кодирования графической информации.
Слайд 10Качество изображения на экране монитора определяется его разрешающей способностью
Разрешающая способность
монитора определяется максимальным количеством отдельных точек, которые он может генерировать.
Она измеряется числом точек в горизонтальных строках, расположенных рядами по вертикали.
Слайд 11Чем выше разрешающая способность монитора, тем выше качество изображения.
В современных
ПК в основном используют следующие разрешающие способности экрана:
Разрешающая способность
дисплея определяется видеокартой и программным обеспечением, работающим с этим устройством.
640 Х 480,
800 Х 600,
1024 Х 768,
1280 Х 1024 точки.
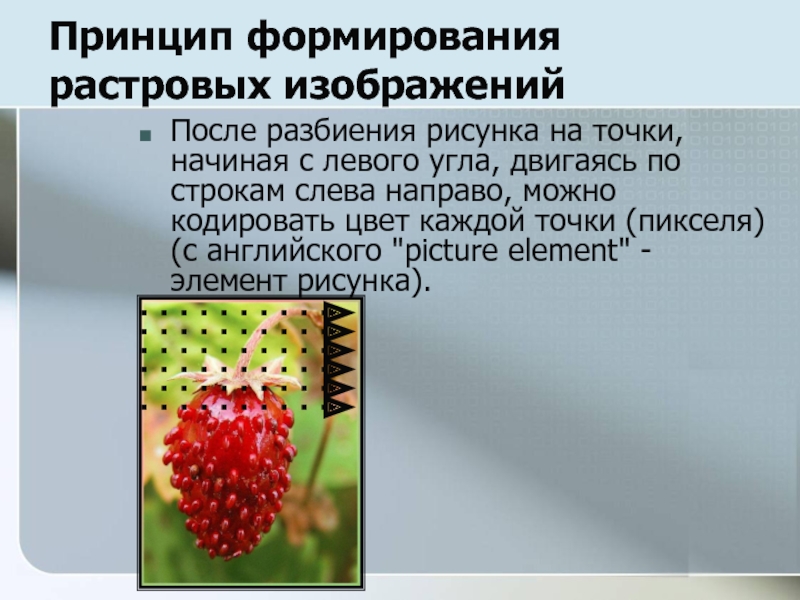
Слайд 12Принцип формирования
растровых изображений
После разбиения рисунка на точки, начиная с
левого угла, двигаясь по строкам слева направо, можно кодировать цвет
каждой точки (пикселя) (с английского "picture element" - элемент рисунка).
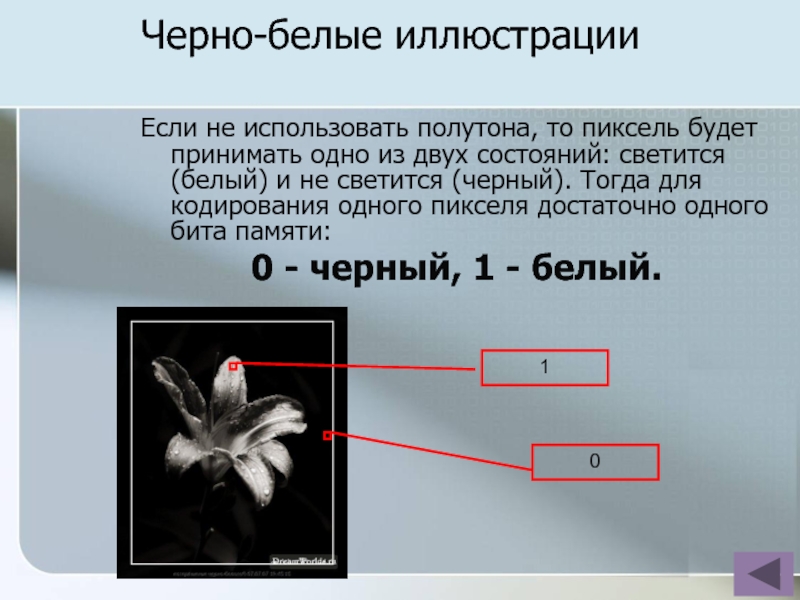
Слайд 13Черно-белые иллюстрации
Если не использовать полутона, то пиксель будет принимать одно
из двух состояний: светится (белый) и не светится (черный). Тогда
для кодирования одного пикселя достаточно одного бита памяти:
0 - черный, 1 - белый.
0
1
Слайд 14Цветные изображения
Применяют несколько систем кодирования цвета:
HSB,
RGB,
CMYK.
При
кодировании цветных изображений используется соответственно большее количество бит на один
пиксель.
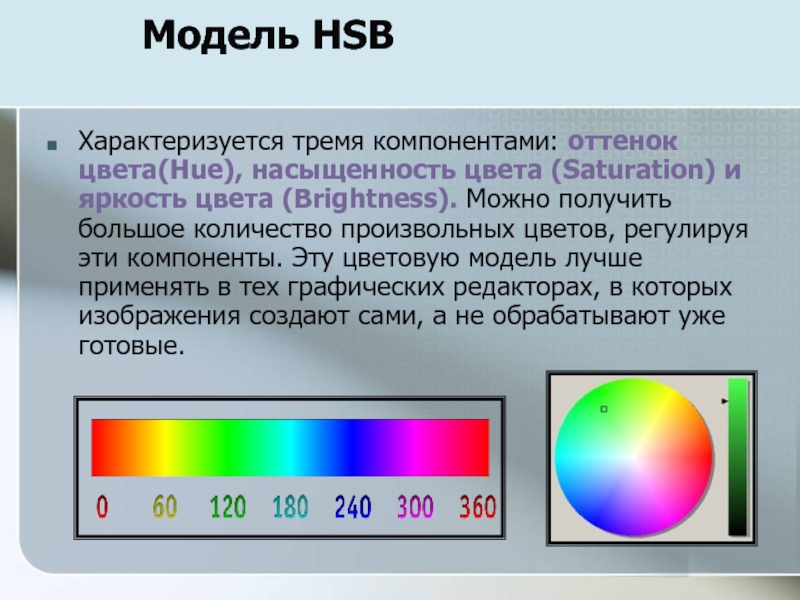
Слайд 15Модель HSB
Характеризуется тремя компонентами: оттенок цвета(Hue), насыщенность цвета (Saturation) и
яркость цвета (Brightness). Можно получить большое количество произвольных цветов, регулируя
эти компоненты. Эту цветовую модель лучше применять в тех графических редакторах, в которых изображения создают сами, а не обрабатывают уже готовые.
Слайд 16Метод RGB
Принцип заключается в следующем: известно, что любой цвет можно
представить в виде комбинации трех цветов: красного (Red, R), зеленого
(Green, G), синего (Blue, B). Другие цвета и их оттенки получаются за счет наличия или отсутствия этих. Данная цветовая модель является аддитивной, то есть любой цвет можно получить сочетание основных цветов в различных пропорциях.
Слайд 17Принцип метода CMYK
Эта цветовая модель используется при подготовке публикаций к
печати. Каждому из основных цветов ставится в соответствие дополнительный цвет
- Cyan, Magenta, Yellow, BlacК (дополняющий основной до белого).
Значит, дополнительными цветами для красного является голубой (Cyan,C) = зеленый + синий = белый – красный.
Причем принцип декомпозиции произвольного цвета на составляющие можно применять как для основных, так и для дополнительных, то есть любой цвет можно представить или в виде суммы красной, зеленой, синей составляющей или же в виде суммы голубой, пурпурной, желтой составляющей.
В основном такой метод принят в полиграфии. Но там еще используют черный цвет (BlacК, так как буква В уже занята синим цветом, то обозначают буквой K). Это связано с тем, что наложение друг на друга дополнительных цветов не дает чистого черного цвета.
Слайд 18Если на кодирование пикселя предоставить
3 бита, то мы можем
составить
8 комбинаций цвета.
Слайд 194-разрядная кодировка пикселя:
3 бита основных цветов + 1 бит
интенсивности
позволяет увеличить количество используемых цветов до 16. Последний бит управляет
яркостью трех базовых цветов одновременно (интенсивностью трех электронных пучков).
Например, если в 8-цветной палитре код 110 обозначает синий цвет
То в 16-цветной палитре:
0110 – синий
0010 – ярко-синий
0111 – ярко -голубой
Слайд 20При раздельном управлении интенсивностью основных цветов количество получаемых цветов увеличивается.
Так для получения палитры в 24 бита на каждый цвет
выделяется по 8 бит, то есть возможны 256 уровней интенсивности.
Слайд 21Двоичный код
256-цветной палитры
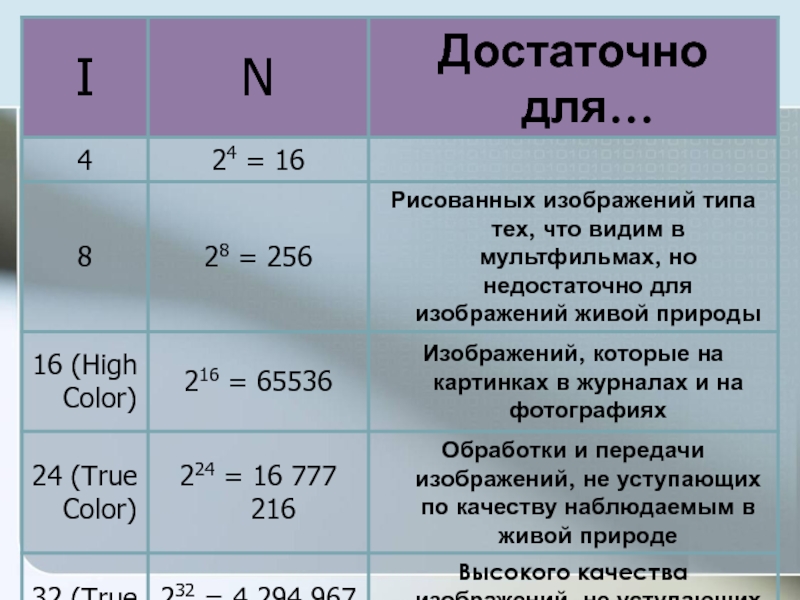
Слайд 22Соответствие
между количеством отображаемых цветов (N) и
количеством бит для
их кодировки, глубиной цвета (I)
находится по формуле:
N =
2I.
Слайд 24Двоичный код изображения, выводимого на экран, хранится в видеопамяти.
Видеопамять -
это электронное энергозависимое запоминающее устройство. Размер видеопамяти зависит от разрешающей
способности дисплея и количества цветов. Её объем определяется как результат произведения разрешающей способности на размер кода пикселя, т.е. на глубину цвета.
V = X * Y * I.
Слайд 25Размер графического файла = произведению общего количества пикселей на информационный
объем одной точки (глубину цвета).
V = X * Y *
I
Аналогично вычисляется размер (объем) растрового изображения.
X
Y
Слайд 26Принцип формирования векторных изображений
Векторное изображение - это графический объект,
состоящий из элементарных отрезков и дуг.
Базовым элементом изображения является
линия.
Как и любой объект, она обладает свойствами: формой (прямая, кривая), толщиной, цветом, начертанием (пунктирная, сплошная). Замкнутые линии имеют свойство заполнения (или другими объектами, или выбранным цветом). Все прочие объекты векторной графики составляются из линий.
Слайд 27При кодировании векторного изображения хранится не само изображение объекта, а
координаты точек, используя которые программа всякий раз воссоздает изображение заново.
Кроме того, описание цветовых характеристик не сильно увеличивает размер файла.
Поэтому объем памяти очень мал по сравнению с точечной графикой (растровой).
Слайд 28Информация о векторном изображении кодируется как обычная буквенно-цифровая и обрабатывается
специальными программами - CorelDraw, Adobe Illustrator, а также векторизаторами (трассировщиками)
- специализированными пакетами преобразования растровых изображений в векторные.
Слайд 29Принцип формирования фрактальных изображений
Фрактальная графика основывается на математических вычислениях, как
и векторная. Но в отличии от векторной ее базовым элементом
является сама математическая формула. Это приводит к тому, что в памяти компьютера не хранится никаких объектов и изображение строится только по уравнениям.
Слайд 30Решение задач
Информационный объем одной точки черно-белого растрового изображения равен:
1 биту
2 битам
1 байту
2 байтам
Растровый газетный рисунок содержит 4 цвета: черный, темно-серый, светло-серый, белый. Сколько бит понадобится для двоичного кодирования цвета?
1)1 бит
2)2 бита
3)3 бита
4)4 бита
Слайд 31Решение задач
После изменения свойств рабочего стола монитор приобрёл разрешение 1024
х 768 точек и получил возможность отображать 65 536 цветов.
Какой объем видеопамяти занимает текущее изображение рабочего стола?
3 Мбайт 3) 1,5 Мбайт
12 Мбайт 4) 24 Мбайт
Объем изображения, размером 40х50 пикселей, составляет 2000 байт. Изображение использует:
1) 8 цветов; 2) 256 цветов;3)16777216 цветов.