Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Лекция
Содержание
- 1. Лекция
- 2. Цели урока:
- 3. - это раздел информатики, в котором изучают вопросы получения графических изображений с помощью ЭВМ. Компьютерная графика
- 4. Различают несколько видов компьютерной графики: РастроваяВекторнаяФрактальная3D Они отличаются
- 5. Растровая графикаИзображение представляется в виде набора окрашенных
- 6. Основной элемент растрового изображения - точкаЕсли изображение
- 7. В простейшем случае (черно-белое изображение без градаций
- 8. Глубина цвета Глубина цвета – количество битов,
- 9. Цветные изображения могут иметь различную глубину цвета
- 10. Решите задачу:Ответ: 3 битаОтвет: 4 битаОтвет: 8 бит=1 байт
- 11. Растр (от англ. raster) – представление
- 12. Основные проблемы при работе с растровой графикойБольшие
- 13. Форматы файлов растровой графикиОткройте Информационную систему «Единое
- 14. Графический редактор - - это компьютерная программа
- 15. Растровые графические редакторы Наилучшее средство обработки фотографий
- 16. Слайд 16
- 17. GIMP — свободный графический редактор, который поддерживает
- 18. Редактор растровой графики Paint
- 19. Недостатки растрового изображения
- 20. РАСТРОВЫЙ РИСУНОК УВЕЛИЧЕНЫЙ РАСТРОВЫЙ РИСУНОК
- 21. В векторных графических редакторах изображение состоит из
- 22. Векторная графикаПредназначена для создания иллюстраций с применением
- 23. Сложные объекты векторной графики при увеличении можно рассматривать более подробно
- 24. Достоинства векторного изображения
- 25. Векторные графические редакторыCorel DrawAdobe IllustratorMicromedia FreehandInscape и
- 26. Программа Inscape
- 27. Программные средства для работы с фрактальной графикой
- 28. Изображение строится по уравнению или по системе
- 29. 3D-графикаТрёхмерная графика (3D (от англ. 3 Dimensions — «3 измерения») Graphics, Три измерения изображения) — раздел компьютерной
- 30. Программные средства для работы с 3D-графикойAutodesk 3ds MaxAutodesk MayaAutodesk SoftimageHoudiniModoLightWave 3D
- 31. Области применения компьютерной графики Научная графикаНаглядное изображение объектов научных исследованийСтруктура воды под микроскопомСхема лазерного рентгеновского микроскопа
- 32. Деловая графикаИллюстрация цифровых отчетных данных
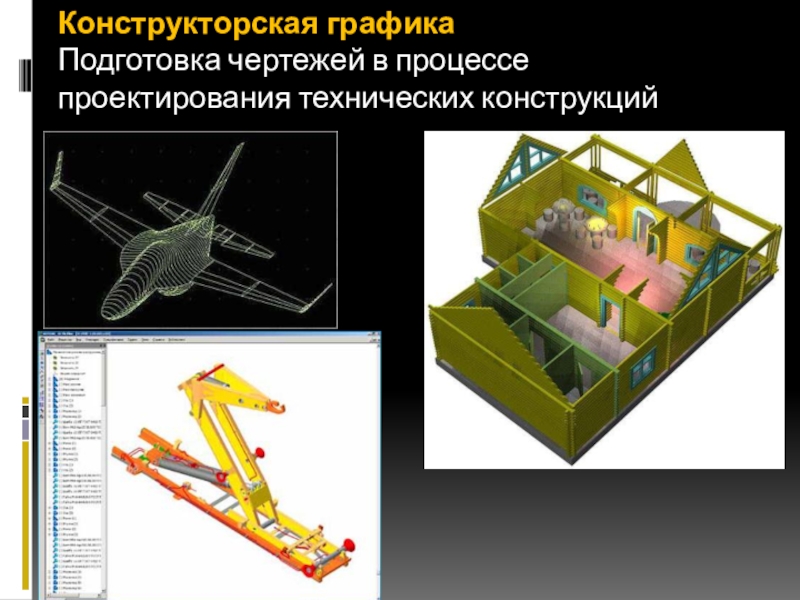
- 33. Конструкторская графикаПодготовка чертежей в процессе проектирования технических конструкций
- 34. Иллюстративная графикаРисование с помощью компьютера
- 35. Художественная графикаСоздание мультфильмов, компьютерных игр….
- 36. Рекламная графикаСоздание рекламных роликов, рекламной продукции
- 37. Компьютерная анимация- это получение движущихся изображений на дисплее
- 38. Мультимедиа–это объединение высококачественного изображения на экране компьютера со звуковым сопровождением.
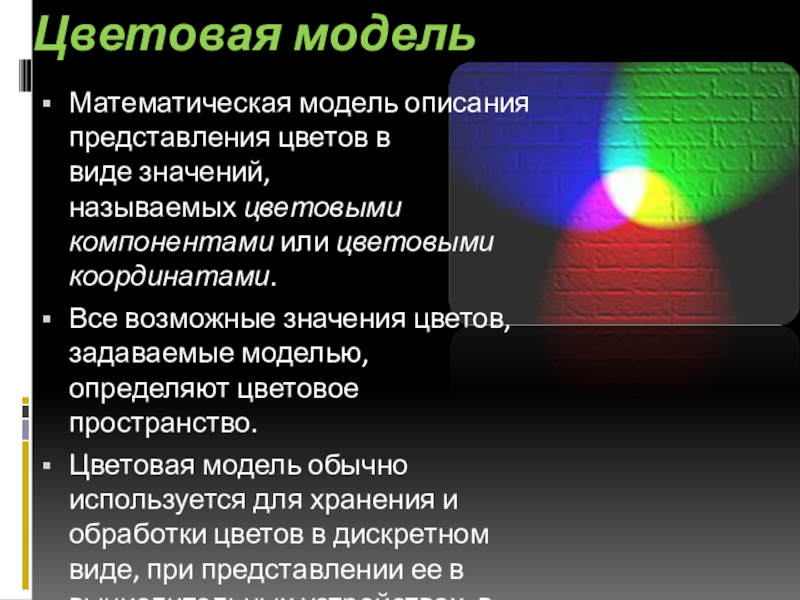
- 39. Цветовая модельМатематическая модель описания представления цветов в виде значений, называемых цветовыми компонентами или цветовыми
- 40. Устройства вывода ДисплейПринтеры (матричные, лазерные, струйные)
- 41. Скачать презентанцию
Цели урока:
Слайды и текст этой презентации
Слайд 3- это раздел информатики, в котором изучают вопросы получения графических
изображений с помощью ЭВМ
.
Компьютерная графика
Слайд 4Различают несколько видов компьютерной графики:
Растровая
Векторная
Фрактальная
3D
Они отличаются принципами формирования изображения при
отображении на экране монитора или при печати на бумаге.
Слайд 5Растровая графика
Изображение представляется в виде набора окрашенных точек (пикселей).
Применяется
при разработке электронных (мультимедийных) и полиграфических изданий.
Слайд 6Основной элемент растрового изображения - точка
Если изображение экранное, то точка
называется пикселем.
Пиксел (пиксель) - (от англ. picture element – элемент
картинки) – наименьший элемент растрового изображения.Разрешение изображения выражает количество точек в единице длины (dpi – количество точек на дюйм).
Слайд 7В простейшем случае (черно-белое изображение без градаций серого цвета). Каждая
точка экрана может иметь лишь два состояния – «черная» или
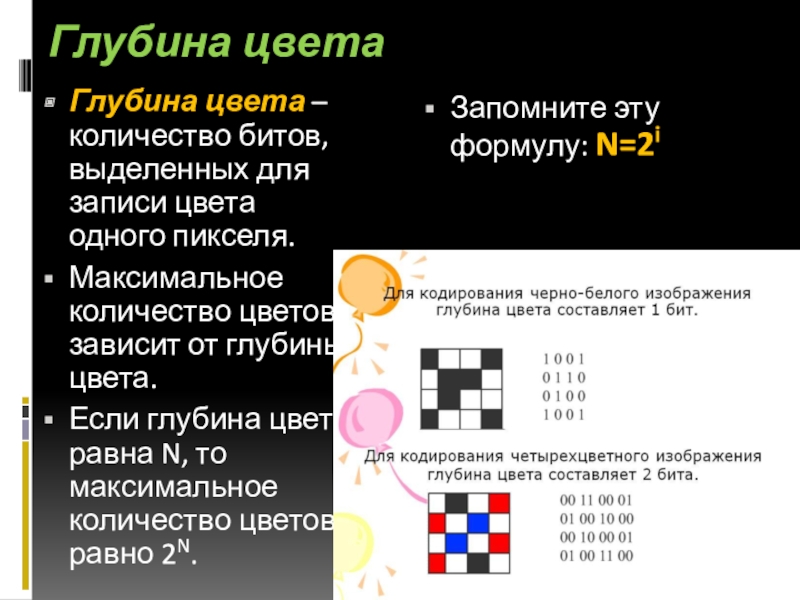
«белая», т.е. для хранения ее состояния необходим 1 бит.Слайд 8Глубина цвета
Глубина цвета – количество битов, выделенных для записи цвета
одного пикселя.
Максимальное количество цветов зависит от глубины цвета.
Если глубина
цвета равна N, то максимальное количество цветов равно 2N. Запомните эту формулу: N=2i
Слайд 9Цветные изображения могут иметь различную глубину цвета (бит на точку
4, 8, 16, 24). Каждый цвет можно рассматривать как возможные
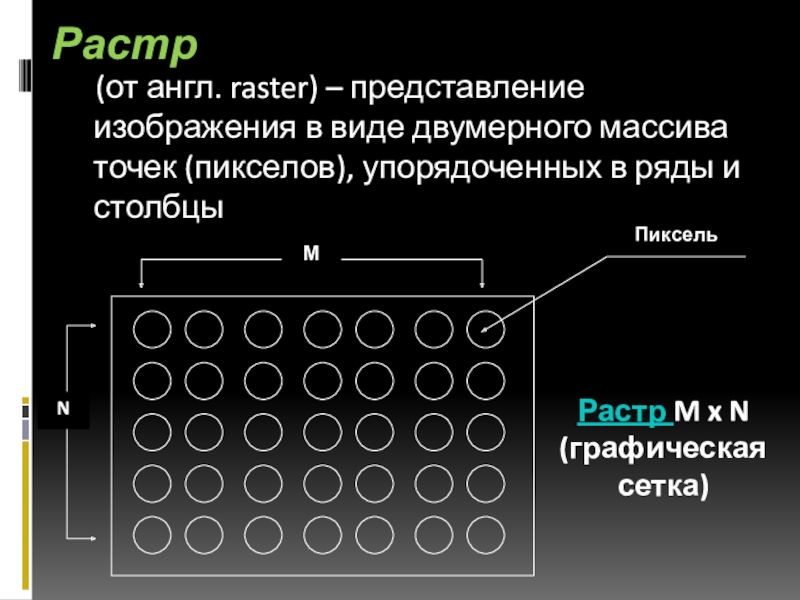
состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора.Слайд 11Растр
(от англ. raster) – представление изображения в виде
двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
Растр M
x N
(графическая сетка)
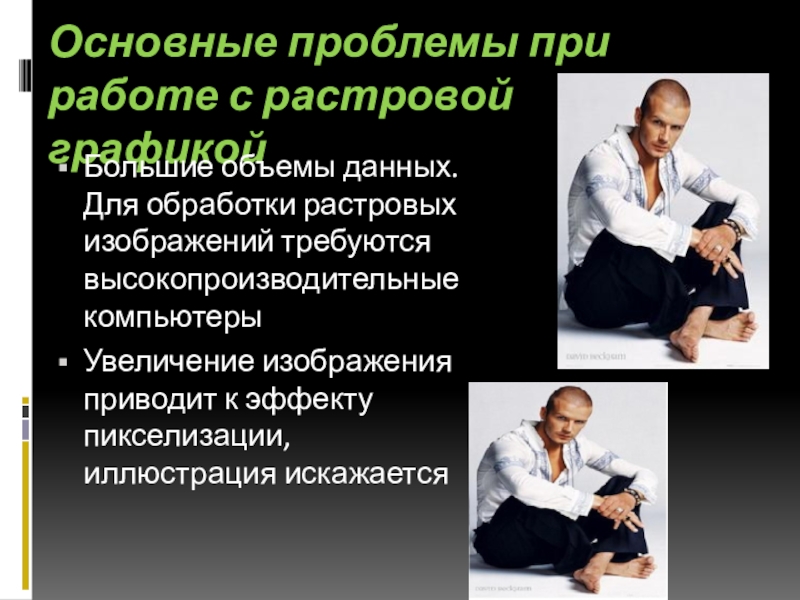
Слайд 12Основные проблемы при работе с растровой графикой
Большие объемы данных. Для
обработки растровых изображений требуются высокопроизводительные компьютеры
Увеличение изображения приводит к эффекту
пикселизации, иллюстрация искажаетсяСлайд 13Форматы файлов растровой графики
Откройте Информационную систему «Единое окно доступа к
образовательным ресурсам» [Электронный ресурс]: портал. – Режим доступа http://window.edu.ru/resource/402/47402
Задание. Запишите
форматы файлов растровой графики и их особенностиСлайд 14Графический редактор
- - это компьютерная программа для обработки графической
информации, которая предназначена для создания и редактирования виртуальных графических объектов.
Слайд 15Растровые графические редакторы
Наилучшее средство обработки фотографий и рисунков, т.к.
растровые изображения обеспечивают высокую точность передачи градаций цветов и полутонов.
Среди
растровых графических редакторов есть:простые, например, стандартное приложение Paint
мощные профессиональные графические системы, например Adobe Photoshop и Corel Paint Shop Pro X.
Слайд 17GIMP
— свободный графический редактор, который поддерживает больше тридцати форматов
изображений.
В программе есть огромный спектр инструментов для цветокоррекции и
обработки любых фотографий и изображений.Слайд 21В векторных графических редакторах
изображение состоит из геометрических фигур, у которых
есть размер, расположение, цвет и т.д.
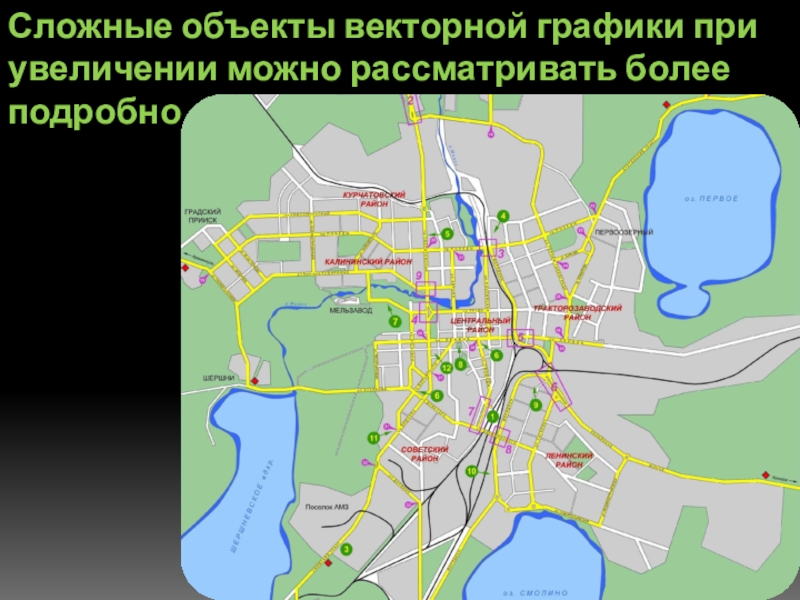
При увеличении векторных рисунков
они не искажаются и не распадаются на точки – в этом преимущество векторной графики перед растровой. Используя возможности векторных редакторов делают коллажи, вырезая элементы из фотографий и открыток.
Векторное изображение имеет меньший объем, чем растровое.
Слайд 22Векторная графика
Предназначена для создания иллюстраций с применением шрифтов и простейших
геометрических объектов
Основной элемент - контур (линия)
Векторный метод – это
метод представления изображения в виде совокупности отрезков и дуг и т. д. В данном случае вектор – это набор данных, характеризующих какой-либо объект.
Форматы файлов:
.wmf
.eps
.cdr
Слайд 25Векторные графические редакторы
Corel Draw
Adobe Illustrator
Micromedia Freehand
Inscape и др.
Такие средства широко
используют в рекламных агентствах, дизайнерских бюро, редакциях и издательствах.
Слайд 27Программные средства для работы с фрактальной графикой
Предназначены для автоматической
генерации изображений путем математических расчетов.
Создание фрактальной художественной композиции состоит не
в рисовании или оформлении, а в программировании.Слайд 28Изображение строится по уравнению или по системе уравнений, поэтому ничего,
кроме формулы, хранить не надо.
Изменив коэффициенты в уравнении, можно
получить совершенно другую картину.Способность фрактальной графики моделировать образы живой природы вычислительным путем часто используют для автоматической генерации необычных иллюстраций.












![Лекция Форматы файлов растровой графикиОткройте Информационную систему «Единое окно доступа к образовательным Форматы файлов растровой графикиОткройте Информационную систему «Единое окно доступа к образовательным ресурсам» [Электронный ресурс]: портал. – Режим](/img/tmb/7/618861/98944603d937ad6d76bc4e36cadb2f2b-800x.jpg)