Слайд 1МУЛЬТИМЕДИА
БИБЛИОТЕК
СКД КазГИК 2019
Слайд 2КОМПЬЮТЕРНАЯ
ГРАФИКА
Это область информатики, занимающаяся проблемами получения различных изображений.
Слайд 3Виды графики
Результатами расчетов на первых компьютерах являлись длинные колонки чисел,
напечатанных на бумаге. Для того чтобы осознать полученные результаты, человек
брал бумагу, карандаши, линейки и другие чертежные инструменты и чертил графики, диаграммы, чертежи рассчитанных конструкций. Иначе говоря, человек вручную производил графическую обработку результатов вычислений. В графическом виде такие результаты становятся более наглядными и понятными. Таково уж свойство человеческой психики: наглядность — важнейшее условие для понимания.
Возникла идея поручить графическую обработку самой машине. Первоначально программисты научились получать рисунки в режиме символьной печати. На бумажных листах с помощью символов (звездочек, точек, крестиков, букв) получались рисунки, напоминающие мозаику.
Слайд 4Виды графики
С помощью символьной печати программисты умудрялись получать даже художественные
изображения. В редком компьютерном центре стены не украшались распечатками с
портретами Эйнштейна, репродукциями Джоконды и другой машинной живописью.
Затем появились специальные устройства для графического вывода на бумагу — графопостроители (другое название — плоттеры). С помощью такого устройства на лист бумаги чернильным пером наносятся графические изображения: графики, диаграммы, технические чертежи и пр. Для управления работой графопостроителей стали создавать специальное программное обеспечение.
Настоящая революция в компьютерной графике произошла с появлением графических дисплеев. На экране графического дисплея стало возможным получать рисунки и чертежи в таком же виде, как на бумаге с помощью карандашей, красок, чертежных инструментов.
Рисунок из памяти компьютера может быть выведен не только на экран, но и на бумагу с помощью принтера. Существуют принтеры цветной печати, дающие качество рисунков на уровне фотографии.
Приложения компьютерной графики очень разнообразны. Для каждого направления создается специальное программное обеспечение, которое называют графическими программами, или графическими пакетами.

Слайд 5Виды графики
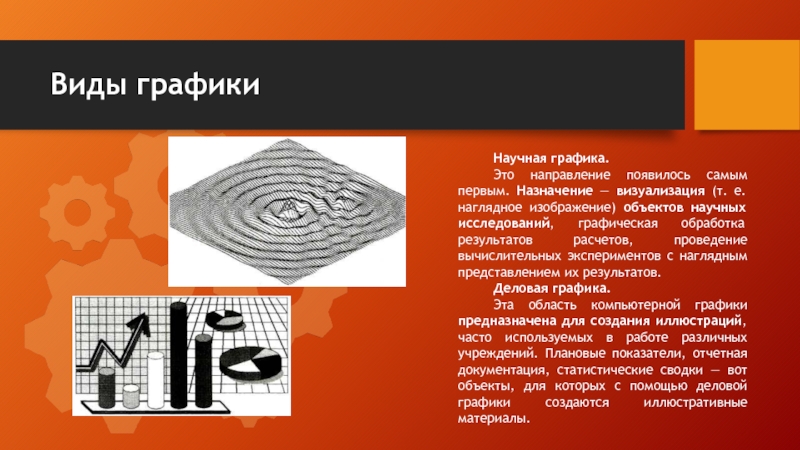
Научная графика.
Это направление появилось самым первым. Назначение — визуализация
(т. е. наглядное изображение) объектов научных исследований, графическая обработка результатов
расчетов, проведение вычислительных экспериментов с наглядным представлением их результатов.
Деловая графика.
Эта область компьютерной графики предназначена для создания иллюстраций, часто используемых в работе различных учреждений. Плановые показатели, отчетная документация, статистические сводки — вот объекты, для которых с помощью деловой графики создаются иллюстративные материалы.
Слайд 6Виды графики
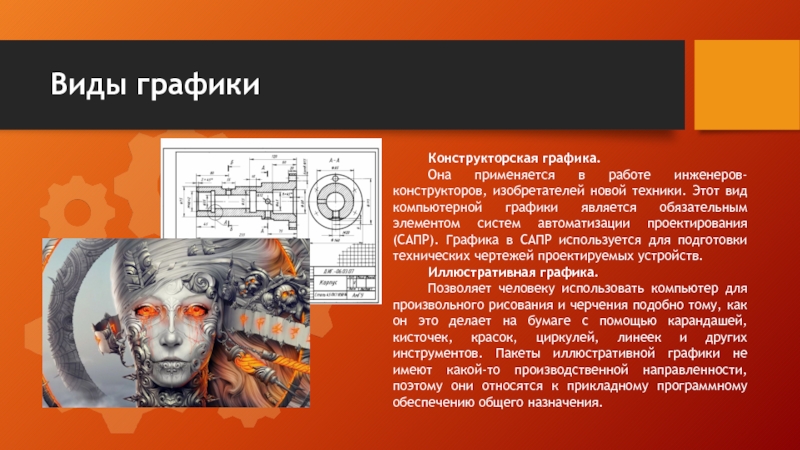
Конструкторская графика.
Она применяется в работе инженеров-конструкторов, изобретателей новой техники.
Этот вид компьютерной графики является обязательным элементом систем автоматизации проектирования
(САПР). Графика в САПР используется для подготовки технических чертежей проектируемых устройств.
Иллюстративная графика.
Позволяет человеку использовать компьютер для произвольного рисования и черчения подобно тому, как он это делает на бумаге с помощью карандашей, кисточек, красок, циркулей, линеек и других инструментов. Пакеты иллюстративной графики не имеют какой-то производственной направленности, поэтому они относятся к прикладному программному обеспечению общего назначения.
Слайд 7Виды графики
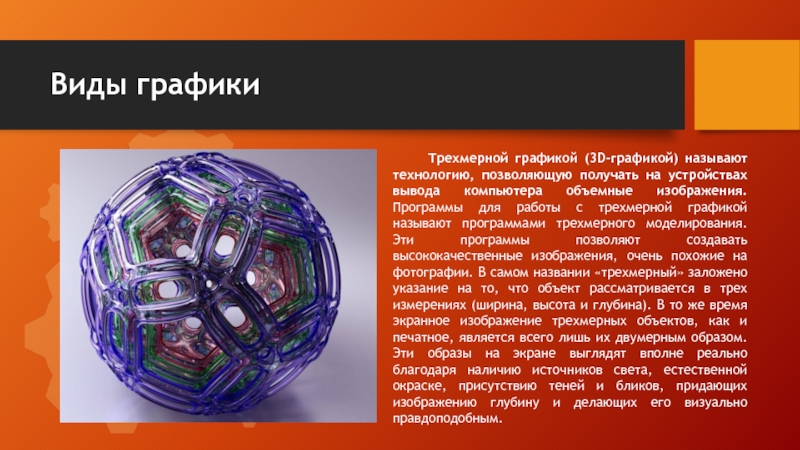
Трехмерной графикой (3D-графикой) называют технологию, позволяющую получать на устройствах
вывода компьютера объемные изображения. Программы для работы с трехмерной графикой
называют программами трехмерного моделирования. Эти программы позволяют создавать высококачественные изображения, очень похожие на фотографии. В самом названии «трехмерный» заложено указание на то, что объект рассматривается в трех измерениях (ширина, высота и глубина). В то же время экранное изображение трехмерных объектов, как и печатное, является всего лишь их двумерным образом. Эти образы на экране выглядят вполне реально благодаря наличию источников света, естественной окраске, присутствию теней и бликов, придающих изображению глубину и делающих его визуально правдоподобным.
Слайд 8КОМПЬЮТЕРНАЯ
ГРАФИКА
Все компьютерные системы работают с графикой в двух графических форматах
растровом (точечном) и векторном (объектном).
Слайд 9Растровая графика
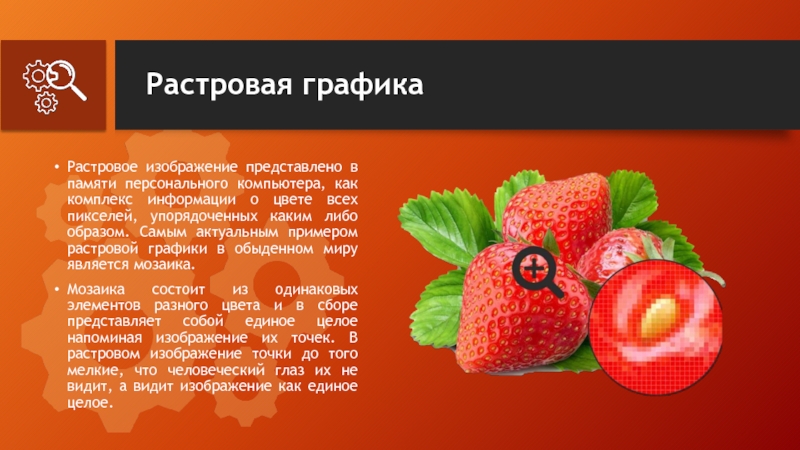
Растровое изображение представлено в памяти персонального компьютера, как комплекс
информации о цвете всех пикселей, упорядоченных каким либо образом. Самым
актуальным примером растровой графики в обыденном миру является мозаика.
Мозаика состоит из одинаковых элементов разного цвета и в сборе представляет собой единое целое напоминая изображение их точек. В растровом изображение точки до того мелкие, что человеческий глаз их не видит, а видит изображение как единое целое.
Слайд 10Растровая графика
Как уже сказали ранее – мозаика состоит из мельчайших
элементов – «пикселей».
Пиксель — это также наименьшая единица растрового изображения,
получаемого с помощью графических систем вывода информации (компьютерные мониторы, принтеры и т. д.). Разрешение такого устройства определяется горизонтальным и вертикальным размерами выводимого изображения в пикселях.
В английском языке – это аббревиатура: piXel – picture X element (мельчайший элемент картинки).
На основе этого формата работают 50-60 компьютерных систем, включая телевизионные, цифровое кино, множество гигантов игровой индустрии.
Слайд 11Векторная графика
Векторная графика – это перечень всех объектов (линий, фигуры
и т.д.) из которых состоит векторное изображение, каждому из объектов
в изображение определено, к какому из классов объектов он относится и принадлежит, также приведены определенные параметры для управления объектом.
Аналоги векторным изображениям в реальном мире подобрать не просто. Хотя, например может претендовать геометрия со своими фигурами или же инженерная графика так, как в проектирование каких либо узлов оборудования создаются чертежи, которые состоят из различных геометрических фигур и в итоге составляют единое целое (изображение).
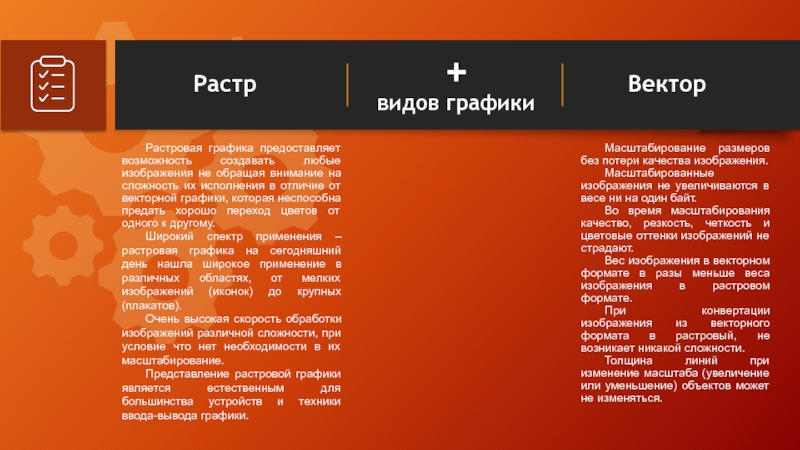
Слайд 12Растровая графика предоставляет возможность создавать любые изображения не обращая внимание
на сложность их исполнения в отличие от векторной графики, которая
неспособна предать хорошо переход цветов от одного к другому.
Широкий спектр применения – растровая графика на сегодняшний день нашла широкое применение в различных областях, от мелких изображений (иконок) до крупных (плакатов).
Очень высокая скорость обработки изображений различной сложности, при условие что нет необходимости в их масштабирование.
Представление растровой графики является естественным для большинства устройств и техники ввода-вывода графики.
Масштабирование размеров без потери качества изображения.
Масштабированные изображения не увеличиваются в весе ни на один байт.
Во время масштабирования качество, резкость, четкость и цветовые оттенки изображений не страдают.
Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
+
видов графики
Растр
Вектор

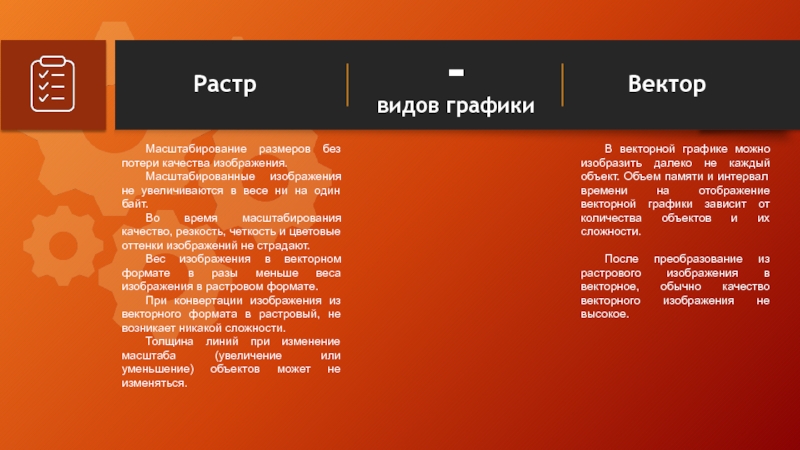
Слайд 13Масштабирование размеров без потери качества изображения.
Масштабированные изображения не увеличиваются
в весе ни на один байт.
Во время масштабирования качество,
резкость, четкость и цветовые оттенки изображений не страдают.
Вес изображения в векторном формате в разы меньше веса изображения в растровом формате.
При конвертации изображения из векторного формата в растровый, не возникает никакой сложности.
Толщина линий при изменение масштаба (увеличение или уменьшение) объектов может не изменяться.
В векторной графике можно изобразить далеко не каждый объект. Объем памяти и интервал времени на отображение векторной графики зависит от количества объектов и их сложности.
После преобразование из растрового изображения в векторное, обычно качество векторного изображения не высокое.
-
видов графики
Растр
Вектор
Слайд 14Различия в видах графики
Исходя из вышеуказанных недостатков хранить простые рисунки
рекомендуется не в сжатой растровой графике, а использовать векторную.
На сегодняшний
день наиболее популярными и востребованными графическими редакторами являются:
Редактор растровой графики: Adobe Photoshop, GIMP.
Редакторы векторной графики: CorelDraw и Adobe Illustrator.
Векторная и растровая графика хранится в определенных форматах изображения.
К самым популярным форматам векторной графики можно отнести: CDR, Ai, SVG.
К наиболее популярным форматам растровой графики можно отнести форматы: GIF, JPEG, PNG.
Иначе это называется – расширение файла, «контейнер».
Слайд 15Библиотечные форматы
представления цвета
Слайд 16Библиотечные форматы цвета
Цветовой формат – это способ представления цветов, используемый
при обработке, хранении, передаче и отображении графической информации. Различают три
вида цветовых форматов:
• табличный;
• библиотечный;
• пространственный (визуальный – фото, ТВ, цифра).
Каждый из этих форматов имеет свою сферу применения.
Слайд 17Библиотечные форматы цвета
Табличный формат
Основой табличного формата является введение ограничения на
количество цветов, используемых в изображении. При описании графической информации в
данном формате, вместе с графическим образом
растровых данных указывается таблица цветов или палитра (ColorMap, Color Index или Palette). Каждый элемент данной таблицы определяет цвет в формате RGB. Данные растра представляют собой ссылки наэлементы таблицы. Использование табличных, или индексированныхцветов, позволяет существенно уменьшить объем потока растровых графических данных.
По количеству цветов различают палитры следующих видов:
• монохромная: 1 бит/пиксель, или 1 bpp (bit per pixel);
• четырехцветная: 2 bpp;
• 16-цветная: 4 bpp;
• ахроматическая, или палитра в градациях серого цвета (grayscale):
8 bpp (256 цветов);
• цветная (8 bpp – 256 цветов);
На практике в цветовых таблицах больше 256 цветов не используется, так как при значении счетчика цветов более 255 для его хранения требуется уже не менее двух байт и вопрос о минимизации объема графических данных снимается.
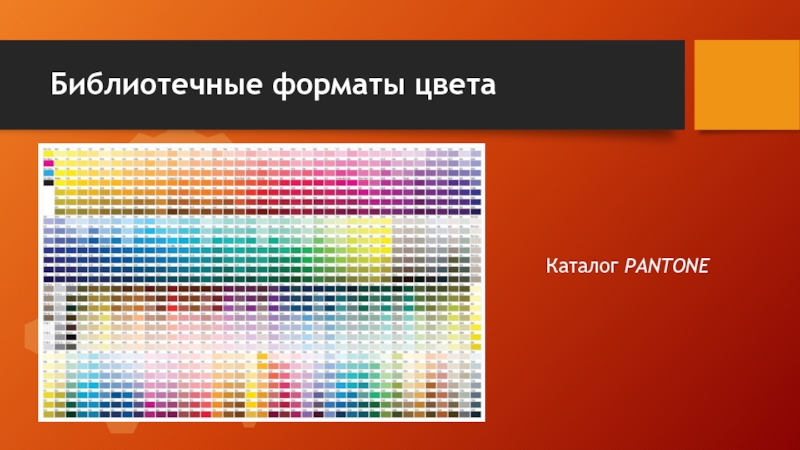
Слайд 18Библиотечные форматы цвета
Каталог PANTONE
Слайд 19Телевизионные форматы
представления цвета
Слайд 20ТВ форматы цвета
Телевизионные цветовые модели.(YIQ и YUV)
Первый стандарт на цветное
телевидение был принят в 1953 году в США на основании
предложений Комитета по телевизионным системам (NTSC – National Television Systems Committee). В этом стандарте использовалась цветовая модель YIQ, призванная совместить в одном телевизионном сигнале передачу цветных и черно-былых изображений.
При построении модели пространства YIQ учитывалась особенность человеческого зрения: глаз человека в большей степени реагирует на яркостную составляющую и в меньшей степени на цветовые характеристики. При этом человеческий глаз по-разному воспринимает разные части спектра.
Для передачи данного сигнала используется полоса в 6,1 МГц. Из них яркостной канал Y занимает 4 МГц, синфазный канал I – 1,5 МГц (по нему передаются цвета от оранжевого до голубого), интегрированный канал Q – 0,6 МГц (по нему передаются цвета от пурпурного до зеленого).
Слайд 21ТВ форматы цвета
За пределами территории США применяются альтернативные телевизионные стандарты
- PAL и SECAM, которые используют иной принцип кодирования и
несколько иную цветовую модель – YUV.
В телевизионном стандарте VHS используется единый канал, по которому передается вся информация о цвете и синхронизации. Такой канал называется композитным. В настоящее время получает распространение новый стандарт S-VHS (Super VHS) – компонентный сигнал, в котором сигналы яркости ( Y ) и цветности ( V+U ) разнесены по разным каналам. Благодаря этому появилась возможность раздельной обработки и сжатия цветовых данных.
В профессиональных студийных системах Betacam запись цветового преобразования ведется в формате RGB, при этом каждый цвет передается по своему каналу.
Слайд 23Анимация
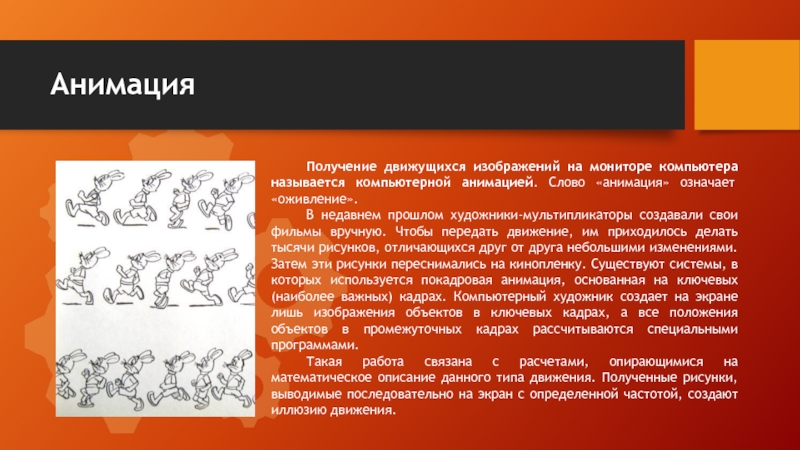
Получение движущихся изображений на мониторе компьютера называется компьютерной анимацией. Слово
«анимация» означает «оживление».
В недавнем прошлом художники-мультипликаторы создавали свои фильмы
вручную. Чтобы передать движение, им приходилось делать тысячи рисунков, отличающихся друг от друга небольшими изменениями. Затем эти рисунки переснимались на кинопленку. Существуют системы, в которых используется покадровая анимация, основанная на ключевых (наиболее важных) кадрах. Компьютерный художник создает на экране лишь изображения объектов в ключевых кадрах, а все положения объектов в промежуточных кадрах рассчитываются специальными программами.
Такая работа связана с расчетами, опирающимися на математическое описание данного типа движения. Полученные рисунки, выводимые последовательно на экран с определенной частотой, создают иллюзию движения.
Слайд 24Анимация
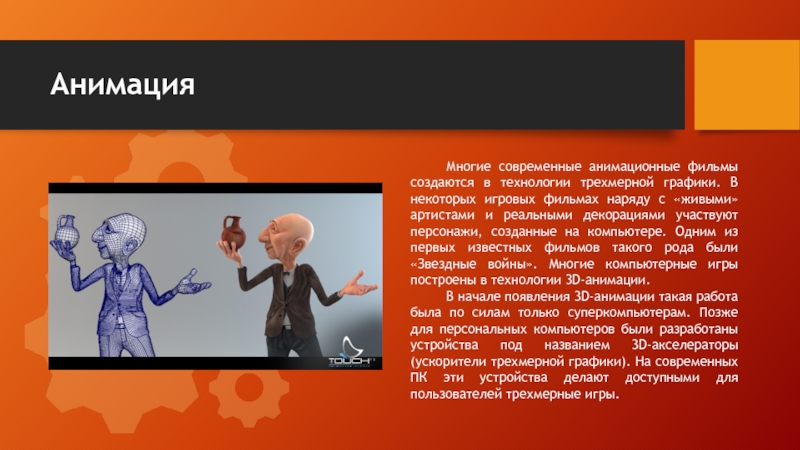
Многие современные анимационные фильмы создаются в технологии трехмерной графики. В
некоторых игровых фильмах наряду с «живыми» артистами и реальными декорациями
участвуют персонажи, созданные на компьютере. Одним из первых известных фильмов такого рода были «Звездные войны». Многие компьютерные игры построены в технологии 3D-анимации.
В начале появления 3D-анимации такая работа была по силам только суперкомпьютерам. Позже для персональных компьютеров были разработаны устройства под названием 3D-акселераторы (ускорители трехмерной графики). На современных ПК эти устройства делают доступными для пользователей трехмерные игры.
Слайд 25Анимация
С момента появлениея простейшей анимации было придумано широкое разнообразие видов
и стилей.
Рассмотрим 5 основных видов:
Традиционная анимация
2D векторная анимация
3D компьютерная анимация
Моушн
графика
Кукольная анимация
Слайд 26Анимация
В основе кинематографа, телевидения и мультипликации лежит то, что зрительная
система человека воспринимает набор отдельных изображений (кадров), подаваемых с достаточно
высокой скоростью, как непрерывное движение (данное свойство зрительной системы человека называется persistence of vision). Соответственно, задача при рендеринге анимации заключается в построении набора отдельных кадров для показа их зрителю с достаточной частотой.
В кинематографе обычно используется частота в 24 (16) кадра в секунду. Слишком низкая частота показа кадров может привести к тому, что человек перестанет воспринимать движение, а вместо этого будет просто видеть набор отдельных кадров.
В ходе анимации отдельные параметры строящихся изображений (кадров) изменяются от кадра к кадру. В принципе, можно изменять практически любой параметр, но обычно изменяют лишь небольшое число параметров — положение и ориентацию объектов в пространстве. Так, простейшим примером анимации будет обычное перемещение объекта с сохранением его формы.
Слайд 27Анимация
Еще одним важным элементом, применяемым с истоков анимации, является использование
ключевых кадров {keyframe). Обычно ведущие художники-аниматоры рисовали не все кадры
анимации, а лишь некоторые, отстоящие один от другого на несколько кадров и называемые ключевыми. Все промежуточные изображения рисовали уже обычные художники, используя ключевые кадры как основу.
Для анимации в большинстве случаев гораздо удобнее представлять используемые объекты в векторной форме, а не растровой.
Для задания векторных представлений активно используются различные сплайновые кривые. За счет их применения точная форма объектов обычно определяется небольшим числом контрольных точек.
Таким образом, анимация подобных объектов сводится к анимации этих контрольных точек, т.е. передвижению их с течением времени.Соответственно, аниматор задает положение этих точек в ключевых кадрах, а все остальные положения контрольных точек получаются путем интерполяции значений в ключевых точках с использованием различных типов сплайнов. При этом можно перемещать слои один относительно другого, а также приближаться и удаляться к виртуальной камере.

Слайд 28Классическая и вектораня анимация
В производстве двухмерных мультфильмов, иногда называемая cel-анимацией,
обычно используется много специализированных (и довольно сложных) пакетов, но описанные
базовые принципы позволяют строить простейшие двухмерные мультфильмы с применением стандартных средств и инструментов.
Библиотека Qt (как и ряд других библиотек) поддерживает рендеринг объектов в формате .svg (Scalable Vector Graphics). Это векторный формат хранения объектов и их анимации. Управляя точками, на которых построены данные объекты, можно их анимировать. В результате можно построить ряд не очень сложных анимаций.
Также анимацию с помощью объектов, заданных в формате .svg, можно реализовать и в обычном веб-браузере, используя язык javascript для управления анимацией.
Для получения качественной анимации большое значение имеет правильный выбор способов интерполяции для перемещения контрольных точек и самих объектов. При этом важную роль играет не только сама кривая, вдоль которой двигается точка, но и скорость, с которой она двигается в различные моменты времени.
Часто встречается способ движения точки вдоль кривой, когда движение начинается и заканчивается в состоянии покоя (ease in/ ease out), нет мгновенных скачков скорости и положения.

Слайд 29Motion design (Моушн дизайн)
Motion design (Моушн дизайн)
Применяется для:
анимирования логотипов;
создания информационных
видеороликов и тьюториалов;
рекламных роликов бренда или продукта;
телевизионных промо и даже
названий фильмов.
Процесс создания Motion Design зависит от используемых программ, поскольку программное обеспечение для редактирования видео часто имеет разные пользовательские интерфейсы или настройки.
В основном для создания используют After Effects и Cinema 4D.
Motion Design обычно включает в себя анимацию изображений, текстов или видеоклипов с использованием ключевого кадрирования, которое движется, чтобы создать плавное движение между кадрами.
Слайд 303D компьютерная анимация
При работе с трехмерной компьютерной анимацией у нас
есть объекты, расположенные в трехмерном пространстве, различные источники света, виртуальная
камера, которая все это снимает. Также могут применяться различные специальные эффекты.
При этом анимируется все из вышеперечисленного: и камера, и источники света могут передвигаться вдоль заданных кривых (изменяя при этом при необходимости скорость движения). При движении может изменяться точка, на которую направлена камера (она также может двигаться вдоль некоторой кривой). Все такие кривые расположены в трехмерном пространстве.
Для объектов анимация становится более сложной, если они не просто перемещаются в пространстве, а могут изменять при этом свою ориентацию в пространстве, а также свою форму.
Простейшим способом анимации объектов, заданных посредством набора треугольников, является анимация с использованием ключевых кадров. Для этого в каждом из ключевых кадров явно задаются положения всех вершин треугольников, а в промежутке между ключевыми кадрами происходит интерполяция положения вершин.
Сегодня 3Д графика – это наиболее востребованный вид графики с рекламе, ТВ, масс-медиа и пр.

Слайд 31Stop motion (Кукольная анимация)
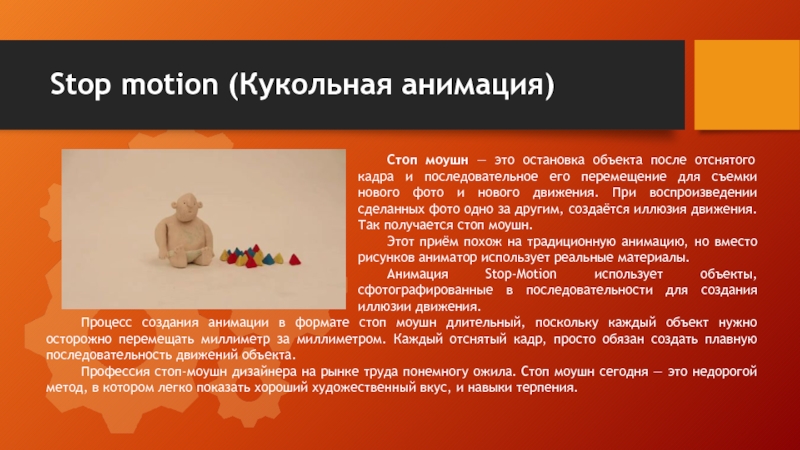
Стоп моушн — это остановка объекта после
отснятого кадра и последовательное его перемещение для съемки нового фото
и нового движения. При воспроизведении сделанных фото одно за другим, создаётся иллюзия движения. Так получается стоп моушн.
Этот приём похож на традиционную анимацию, но вместо рисунков аниматор использует реальные материалы.
Анимация Stop-Motion использует объекты, сфотографированные в последовательности для создания иллюзии движения.
Процесс создания анимации в формате стоп моушн длительный, поскольку каждый объект нужно осторожно перемещать миллиметр за миллиметром. Каждый отснятый кадр, просто обязан создать плавную последовательность движений объекта.
Профессия стоп-моушн дизайнера на рынке труда понемногу ожила. Стоп моушн сегодня — это недорогой метод, в котором легко показать хороший художественный вкус, и навыки терпения.
Слайд 32Типы анимации
GIF (с расширением файла, .gif) — это формат файла
изображения, который анимируется путем объединения нескольких других изображений или кадров
в один. В отличие от формата JPEG (.jpg), GIF обычно используют алгоритм сжатия, называемый кодировкой LZW, который не ухудшает качество изображения и позволяет легко хранить файл в байтах.
Cinemagraphy
Если вы еще не слышали о cinemagraphy, то 100% сталкивались с ней в Интернете. Синемаграфия — это «живые картинки», но более сложные, чем анимированные GIF (у хорошо сделанной cinemagraphy не видно стыка начала и конца). Другими словами — это изящное сочетание статики и динамики. Изюминка сinemagraphy заключается в том, что на таких картинках есть одно, согласованное и сосредоточенное движение, которое рисует картину или рассказывает историю.
Слайд 33Типы анимации
Где используется этот тип анимации?
Как правило - в социальных сетях.
Синемаграфия
и гиф-анимация хорошо работает в рекламе, она моментально привлекает внимание и собирает
много переходов на сайт.
Для Instagram нужно экспортировать синемаграфию в формате видео. Ролик должен быть не менее 3 секунд. Пролистывая ленту сработает автопуск и Instagram автоматом зациклит видео.
Для Facebook и ВКонтакте тоже нужно делать экспорт в видео.
Слайд 34Типы анимации
Анимэ — это японская анимация, которая отличается от других видов необычной
и характерной манерой прорисовки персонажей и фонов. Как правило это
рисованная или созданная компьютером форма искусства. Фактически аниме является фантастическим миром, который включает в себя персонажей с большими глазами, растрепанными прическами прическами и необычным чувством моды.
Анимэ сегодня — это процветающая индустрия в Японии, которая включает такие жанры как:
детские мультфильмы;
комедия и драма;
фантастика;
научная фантастика;
экшн;
спорт и история.
…. и много других. Все это под разные целевые аудитории.
Слайд 35ЛИТЕРАТУРА
1. Преображенский П.В., Шостак В.И., Балашевич Л.И. Световые повреждения глаз.
- Л.: Медицина, 1986, - 200с.
2. Красновский А.А. Механизм образования
и роль синглетного кислорода в фотобиологических процессах - В кн. Молекулярные механизмы биологического действия оптического излучения. - М.: Наука, 1988, - 23-37с.
3. Черницкий Е.А., Воробей А.В. Фотосенсибилизированные повреждения биологических мембран - В кн. Молекулярные механизмы биологического действия оптического излучения. - М.: Наука, 1988, - 102-131с.
4. Островский М.А., Федорович И.Б. Механизмы повреждающего действия света на фоторецепторы сетчатки глаза. - Физиология человека, 1982, т. 8, N 4, - 572-577с.
5. Зуева М.В., Иванина Т.А. Повреждающее действие видимого света на сетчатку в эксперименте (электрофизиологические и электронномикроскопические исследования). - Вестник офтальмологии, 1980, N 4, - 48-51с.
6. Заварзин А.А. Курс гистологии и микроскопической анатомии. - Л.: Медгиз, 1938, - 631с.
7. Популярная медицинская энциклопедия. - М.: Советская энциклопедия, 1965, 1040с.
Слайд 37МУЛЬТИМЕДИА
БИБЛИОТЕК
СКД КазГИК 2019