Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Объекты и функции
Содержание
- 1. Объекты и функции
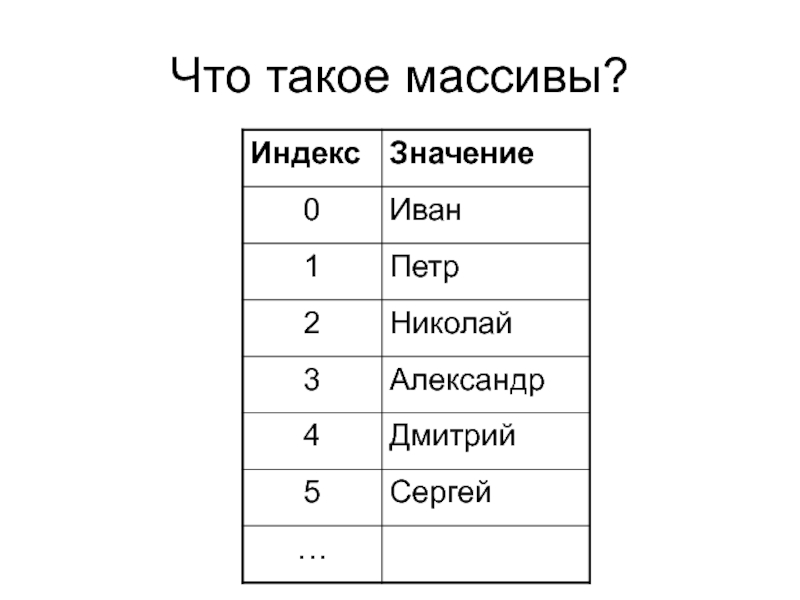
- 2. Что такое массивы?
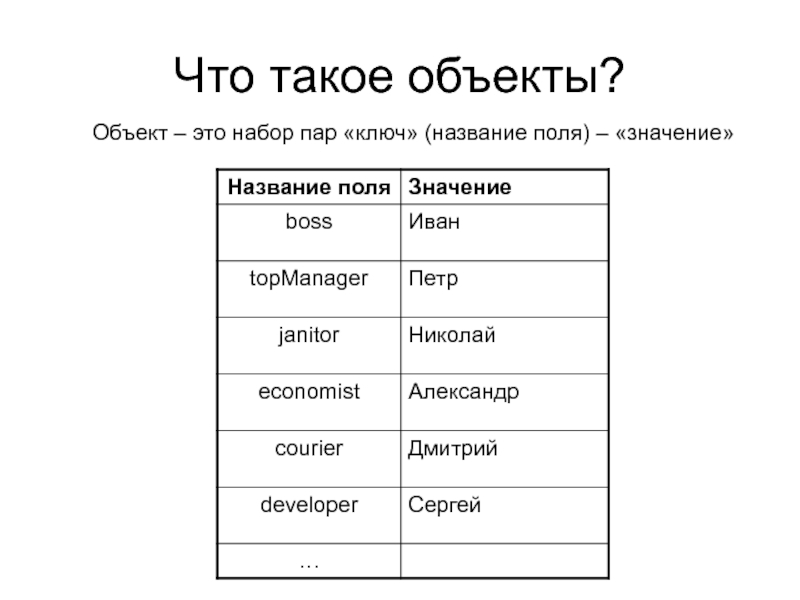
- 3. Что такое объекты?Объект – это набор пар «ключ» (название поля) – «значение»
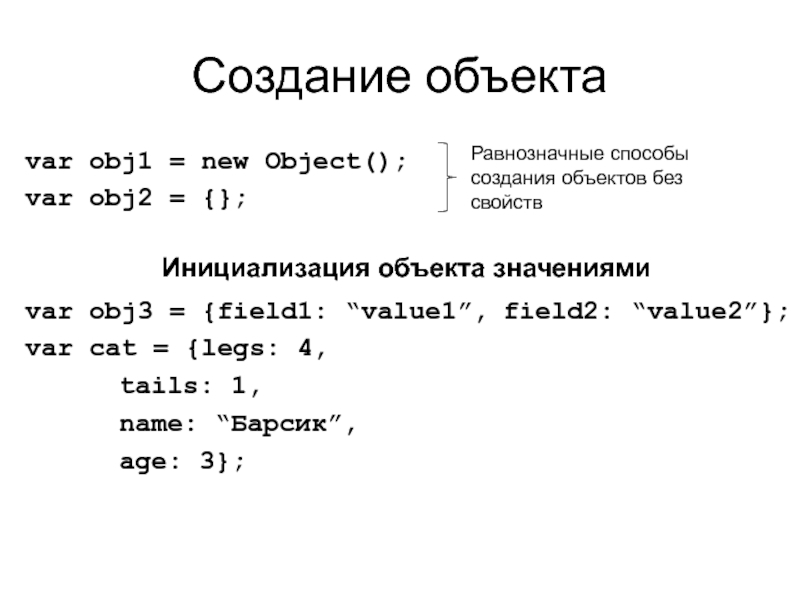
- 4. Создание объектаvar obj1 = new Object();var obj2
- 5. Обращение к полям объекта (чтение)var cat =
- 6. Обращение к полям объекта (запись)var cat =
- 7. Обращение к полям объекта (альтернативный синтаксис)var cat
- 8. Обращение к полям объектаvar cat = {legs:
- 9. Обход элементов массиваvar arr = [1, 3,
- 10. Обход свойств и значений объектаvar cat =
- 11. Функции
- 12. Объявление функцииfunction имя_функции(аргументы){тело функции}Примерfunction sayHello(){ alert(“Hello!”);}function sum(a, b){ return a + b;}
- 13. Вызов объявленной функцииfunction sayHello(){ alert(“Hello!”);}function sum(a, b){ return a
- 14. Вызов функции с другим количеством аргументовfunction alertArguments(a,b,c){ alert(a
- 15. Неопределенное количество аргументовПеред входом в тело функции
- 16. Что такое функция?Функции в JavaScript – экземпляры
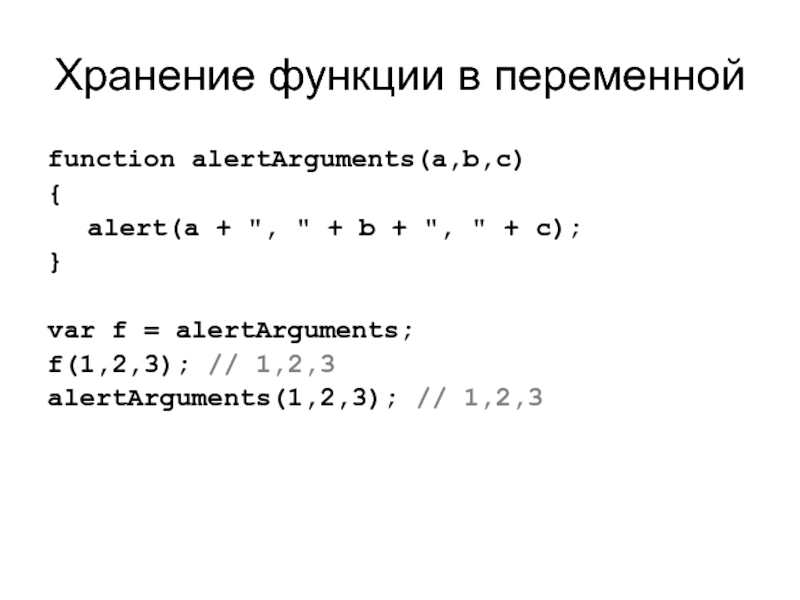
- 17. Хранение функции в переменнойfunction alertArguments(a,b,c){ alert(a + ",
- 18. Передача функции в качестве аргумента другой функцииfunction sayHello(){ alert(“Hello!”);}function sayGoodbye(){ alert(“Goodbye!”);}function callFunction(f){ f();}callFunction(sayHello); // Hello!callFunction(sayGoodbye); // Goodbye!
- 19. «Анонимные» функцииvar x = function(){ alert(“Вызов анонимной функции!”);};x();
- 20. Особенности именованных и анонимных функцийsayGoodbye(); //ОШИБКА! sayGoodbye – не функцияvar sayGoodbye = function(){ alert("Goodbye!");};sayHello(); // Hello!function sayHello(){ alert("Hello!");}
- 21. Скачать презентанцию
Что такое массивы?
Слайды и текст этой презентации
Слайд 4Создание объекта
var obj1 = new Object();
var obj2 = {};
var obj3
= {field1: “value1”, field2: “value2”};
var cat = {legs: 4,
tails: 1,
name: “Барсик”,age: 3};
Равнозначные способы создания объектов без свойств
Инициализация объекта значениями
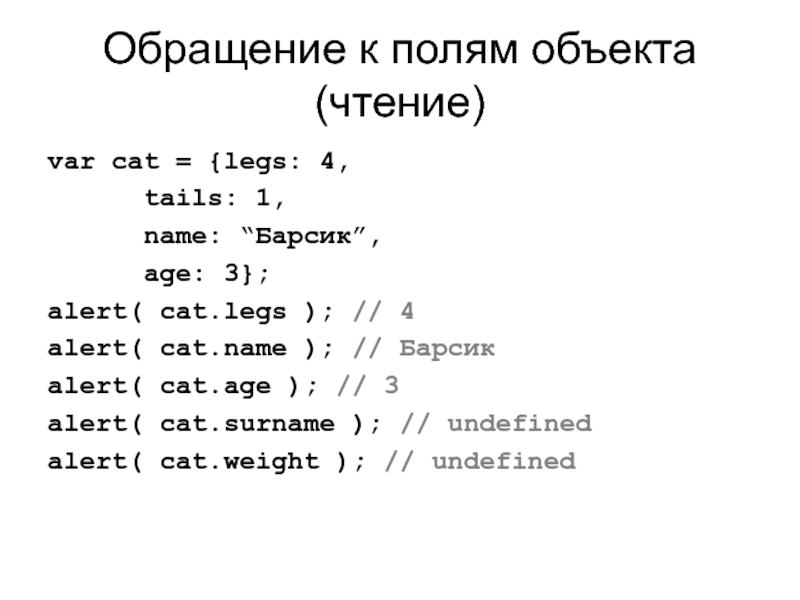
Слайд 5Обращение к полям объекта (чтение)
var cat = {legs: 4,
tails:
1,
name: “Барсик”,
age: 3};
alert( cat.legs ); // 4
alert( cat.name
); // Барсикalert( cat.age ); // 3
alert( cat.surname ); // undefined
alert( cat.weight ); // undefined
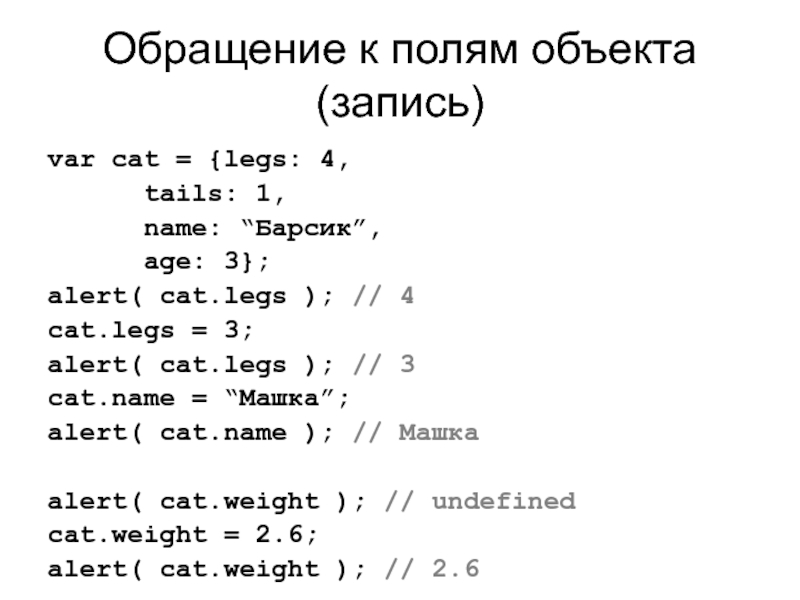
Слайд 6Обращение к полям объекта (запись)
var cat = {legs: 4,
tails:
1,
name: “Барсик”,
age: 3};
alert( cat.legs ); // 4
cat.legs =
3;alert( cat.legs ); // 3
cat.name = “Машка”;
alert( cat.name ); // Машка
alert( cat.weight ); // undefined
cat.weight = 2.6;
alert( cat.weight ); // 2.6
Слайд 7Обращение к полям объекта (альтернативный синтаксис)
var cat = {legs: 4,
tails: 1,
name: “Барсик”,
age: 3};
alert( cat[“name”] ); // Барсик
alert(
cat[“tails”] ); // 1cat[“age”] = 4;
alert( cat[“age”] ); // 4
alert( cat.age ); // 4
alert(cat["age"] === cat.age); // true
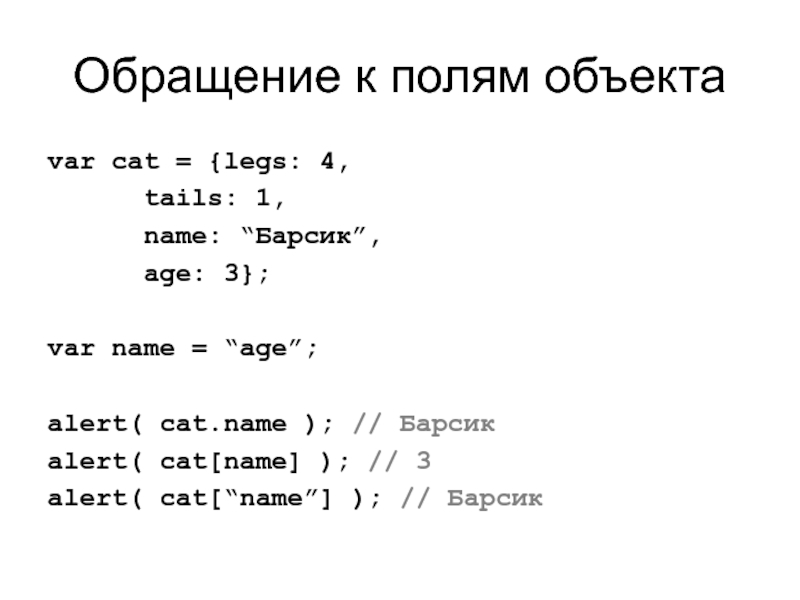
Слайд 8Обращение к полям объекта
var cat = {legs: 4,
tails: 1,
name: “Барсик”,
age: 3};
var name = “age”;
alert( cat.name ); //
Барсикalert( cat[name] ); // 3
alert( cat[“name”] ); // Барсик
Слайд 9Обход элементов массива
var arr = [1, 3, 5, 7, 9,
122, 2424];
//привычный способ
for(var i = 0; i < arr.length; i++)
{
alert(arr[i]);
}
//новый
способfor(var i in arr)
{
alert(arr[i]);
}
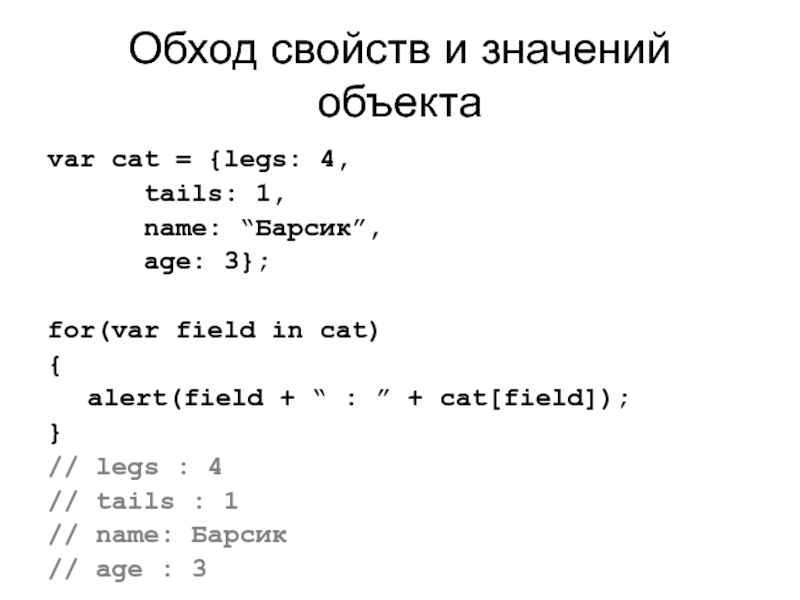
Слайд 10Обход свойств и значений объекта
var cat = {legs: 4,
tails:
1,
name: “Барсик”,
age: 3};
for(var field in cat)
{
alert(field +
“ : ” + cat[field]);}
// legs : 4
// tails : 1
// name: Барсик
// age : 3
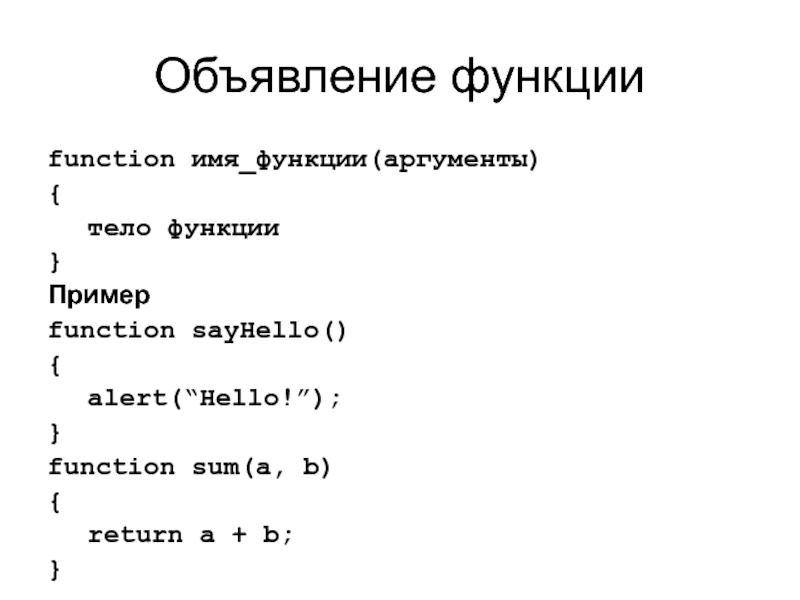
Слайд 12Объявление функции
function имя_функции(аргументы)
{
тело функции
}
Пример
function sayHello()
{
alert(“Hello!”);
}
function sum(a, b)
{
return a + b;
}
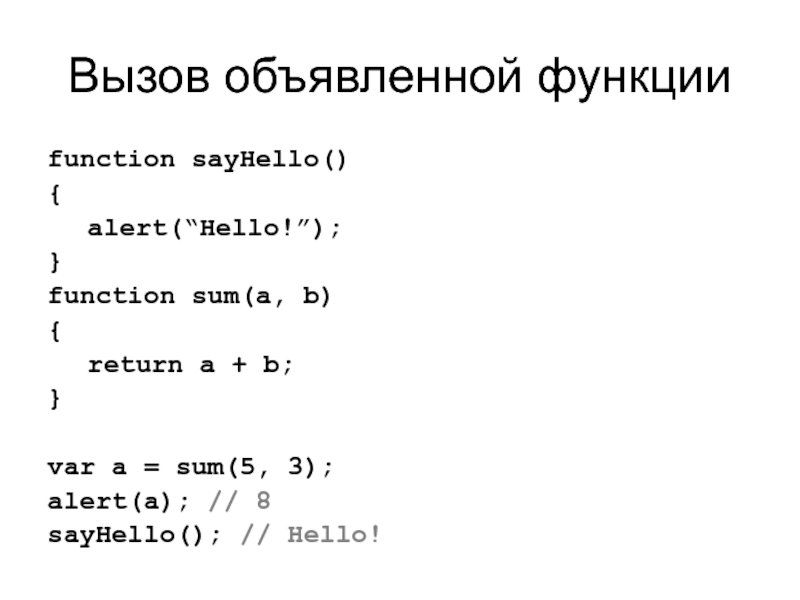
Слайд 13Вызов объявленной функции
function sayHello()
{
alert(“Hello!”);
}
function sum(a, b)
{
return a + b;
}
var a
= sum(5, 3);
alert(a); // 8
sayHello(); // Hello!
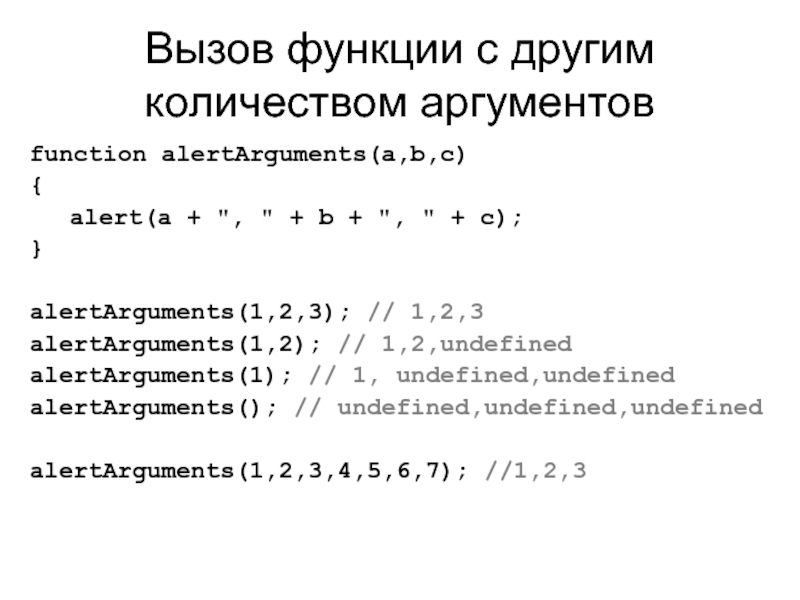
Слайд 14Вызов функции с другим количеством аргументов
function alertArguments(a,b,c)
{
alert(a + ", "
+ b + ", " + c);
}
alertArguments(1,2,3); // 1,2,3
alertArguments(1,2); //
1,2,undefinedalertArguments(1); // 1, undefined,undefined
alertArguments(); // undefined,undefined,undefined
alertArguments(1,2,3,4,5,6,7); //1,2,3
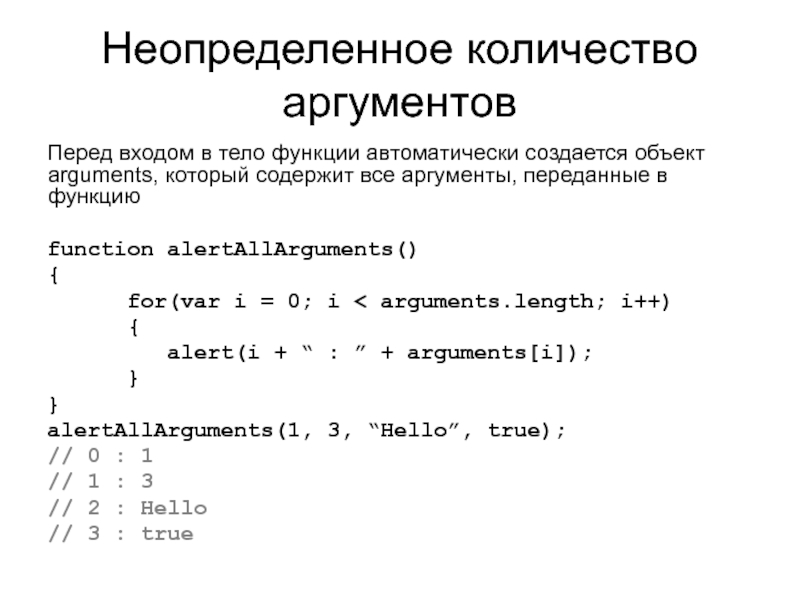
Слайд 15Неопределенное количество аргументов
Перед входом в тело функции автоматически создается объект
arguments, который содержит все аргументы, переданные в функцию
function alertAllArguments()
{
for(var i
= 0; i < arguments.length; i++){
alert(i + “ : ” + arguments[i]);
}
}
alertAllArguments(1, 3, “Hello”, true);
// 0 : 1
// 1 : 3
// 2 : Hello
// 3 : true
Слайд 16Что такое функция?
Функции в JavaScript – экземпляры встроенного класса Function
Следовательно,
функции могут передаваться в качестве аргументов других функций, записываться в
переменные и т.д. (аналогично любым другим типам данных)Слайд 17Хранение функции в переменной
function alertArguments(a,b,c)
{
alert(a + ", " + b
+ ", " + c);
}
var f = alertArguments;
f(1,2,3); // 1,2,3
alertArguments(1,2,3);
// 1,2,3
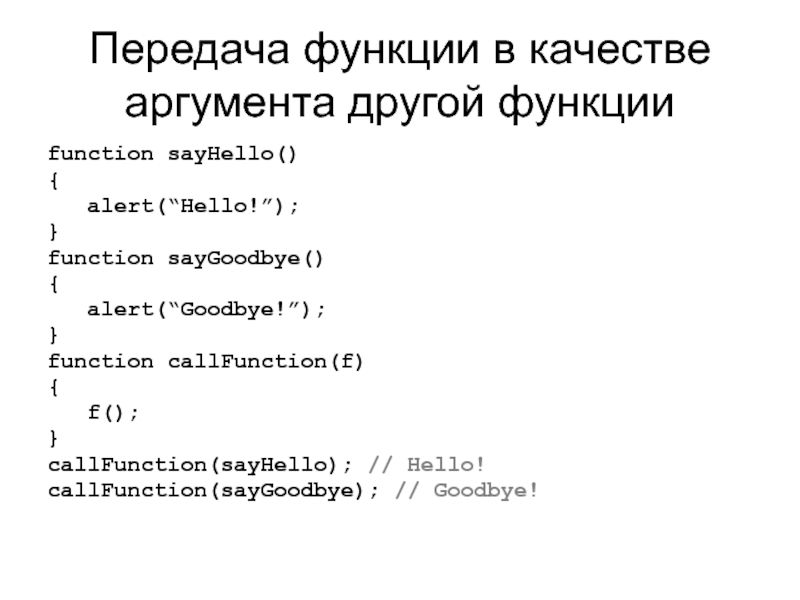
Слайд 18Передача функции в качестве аргумента другой функции
function sayHello()
{
alert(“Hello!”);
}
function sayGoodbye()
{
alert(“Goodbye!”);
}
function callFunction(f)
{
f();
}
callFunction(sayHello);
// Hello!
callFunction(sayGoodbye); // Goodbye!
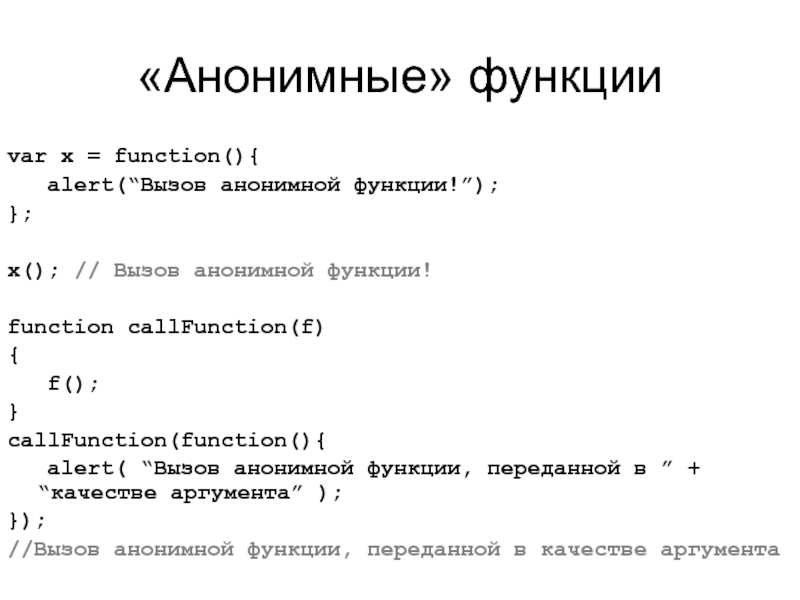
Слайд 19«Анонимные» функции
var x = function(){
alert(“Вызов анонимной функции!”);
};
x(); // Вызов анонимной
функции!
function callFunction(f)
{
f();
}
callFunction(function(){
alert( “Вызов анонимной функции, переданной в ” +
“качестве аргумента” );});
//Вызов анонимной функции, переданной в качестве аргумента
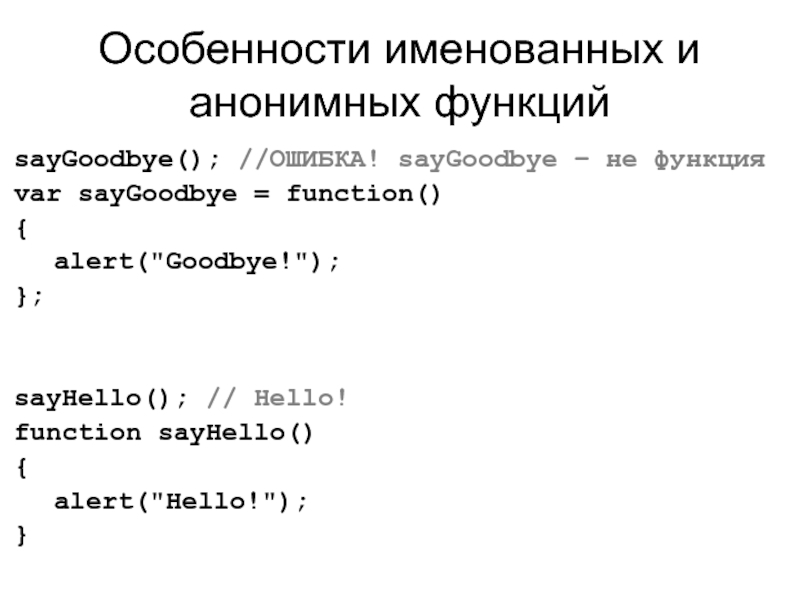
Слайд 20Особенности именованных и анонимных функций
sayGoodbye(); //ОШИБКА! sayGoodbye – не функция
var
sayGoodbye = function()
{
alert("Goodbye!");
};
sayHello(); // Hello!
function sayHello()
{
alert("Hello!");
}
Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть






![Объекты и функции Обращение к полям объекта (альтернативный синтаксис)var cat = {legs: 4, tails: Обращение к полям объекта (альтернативный синтаксис)var cat = {legs: 4, tails: 1, name: “Барсик”, age: 3};alert( cat[“name”]](/img/thumbs/3b8791d8e334b8d5f1fc9ca5c3fe0851-800x.jpg)

![Объекты и функции Обход элементов массиваvar arr = [1, 3, 5, 7, 9, 122, Обход элементов массиваvar arr = [1, 3, 5, 7, 9, 122, 2424];//привычный способfor(var i = 0; i](/img/thumbs/5655aa5472cabf0f56dea41846bf61a8-800x.jpg)