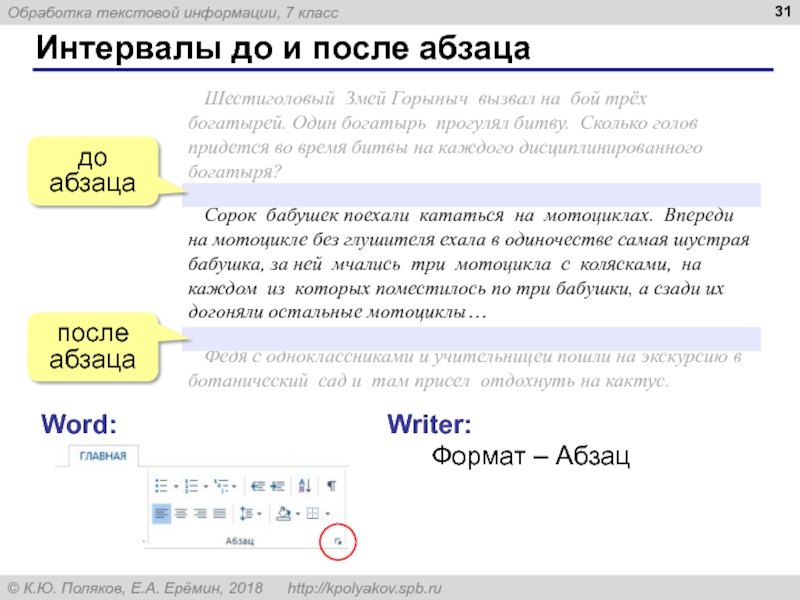
трёх богатырей. Один богатырь прогулял битву. Сколько голов придется во
время битвы на каждого дисциплинированного богатыря?
Сорок бабушек поехали кататься на мотоциклах. Впереди на мотоцикле без глушителя ехала в одиночестве самая шустрая бабушка, за ней мчались три мотоцикла с колясками, на каждом из которых поместилось по три бабушки, а сзади их догоняли остальные мотоциклы…
Федя с одноклассниками и учительницей пошли на экскурсию в ботанический сад и там присел отдохнуть на кактус.
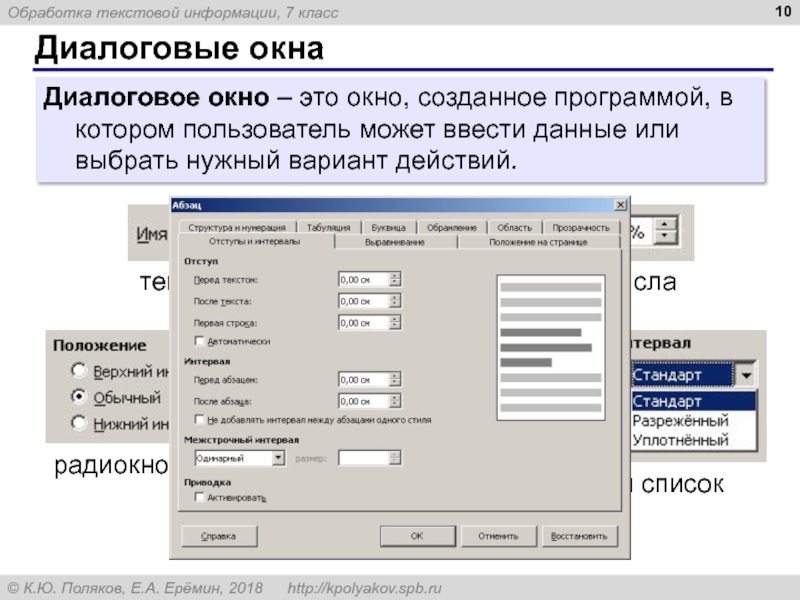
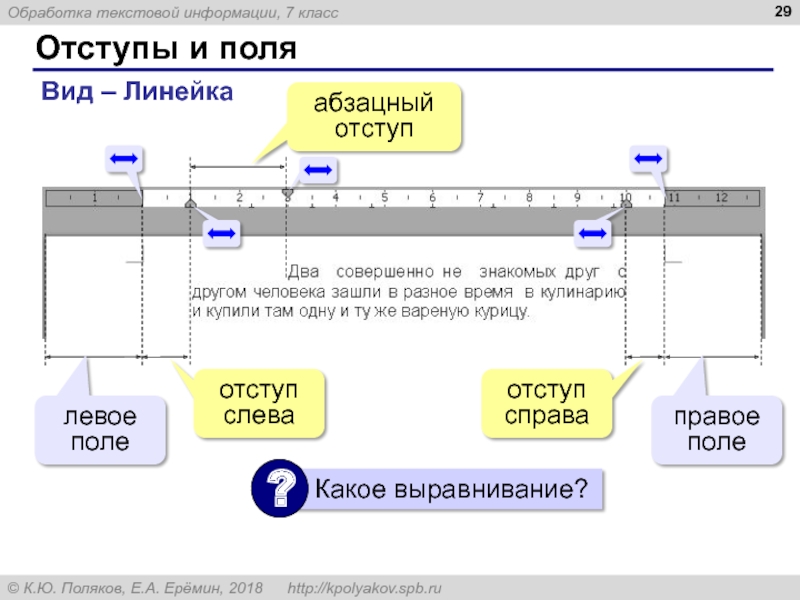
до абзаца
после абзаца
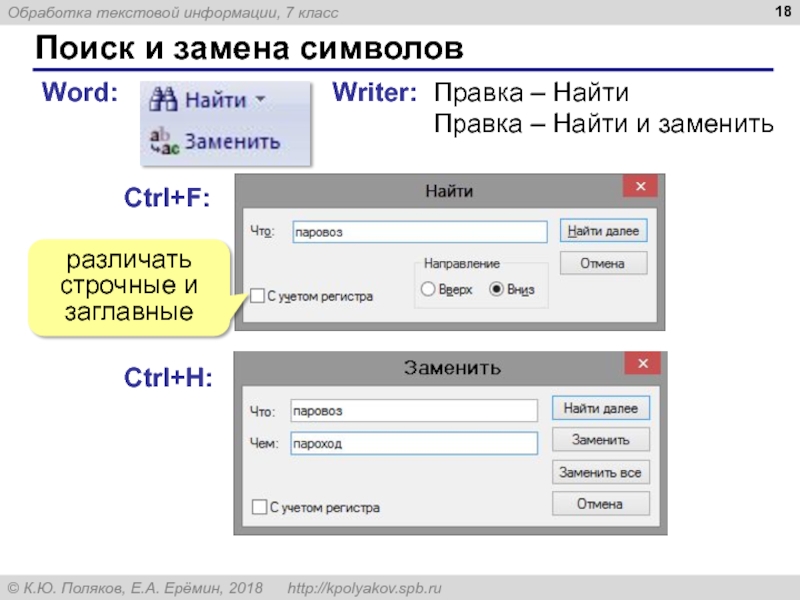
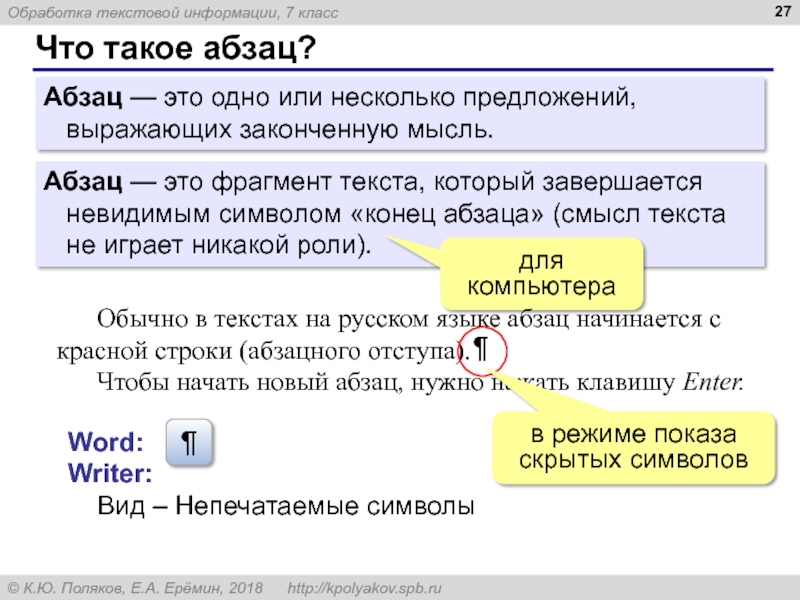
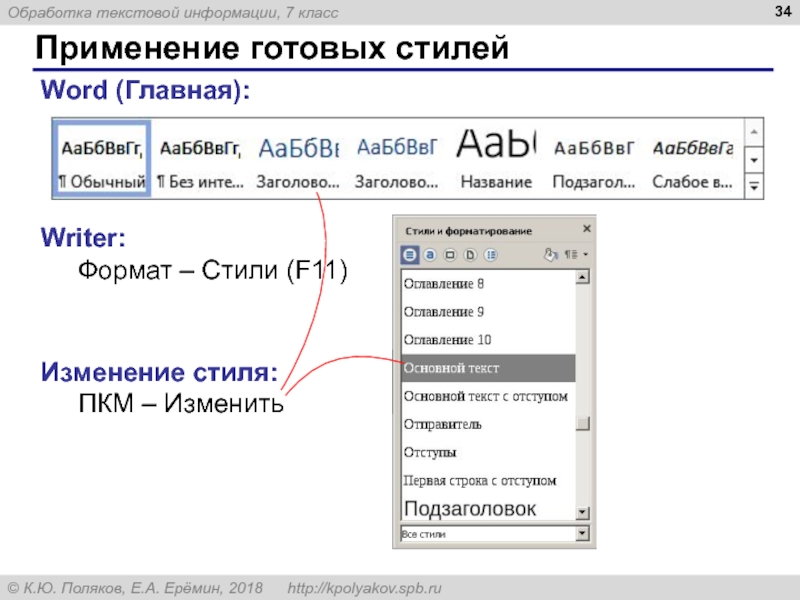
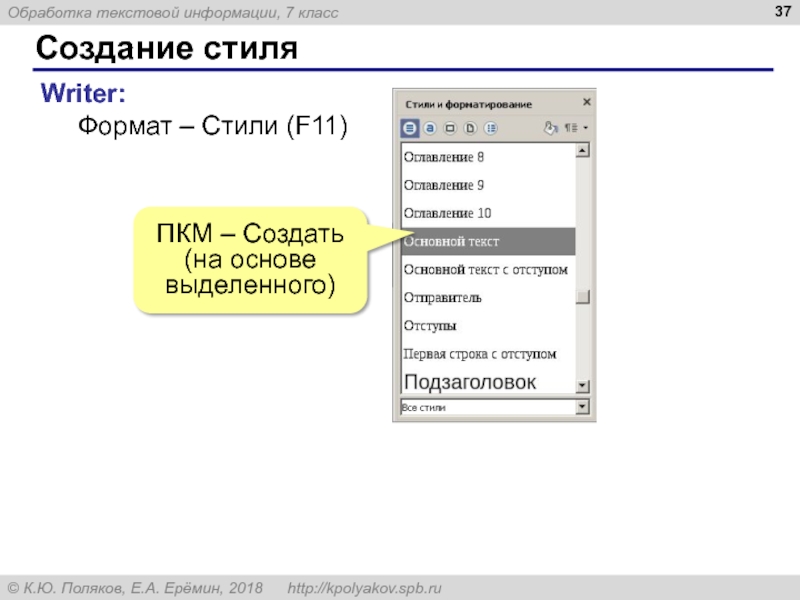
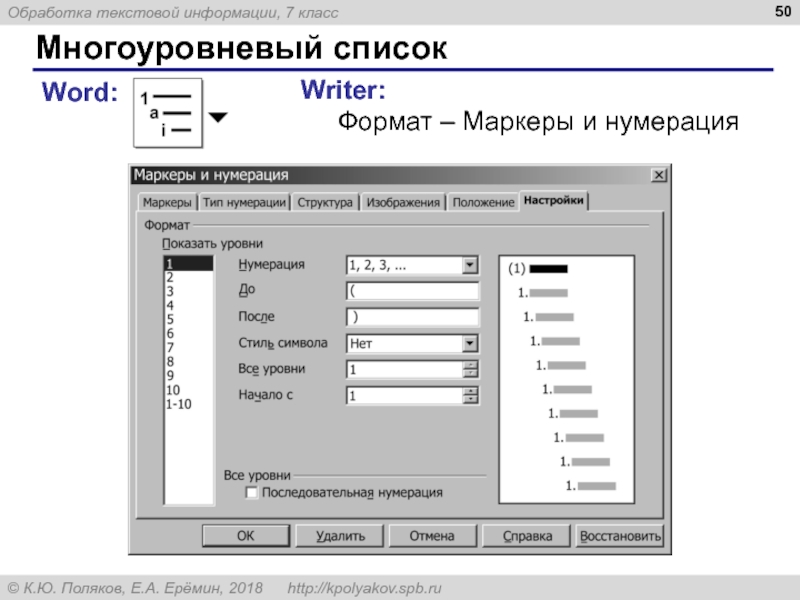
Writer:
Формат – Абзац