Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Основные теги HTML
Содержание
- 1. Основные теги HTML
- 2. Язык HTMLHTML не является языком программирования, он
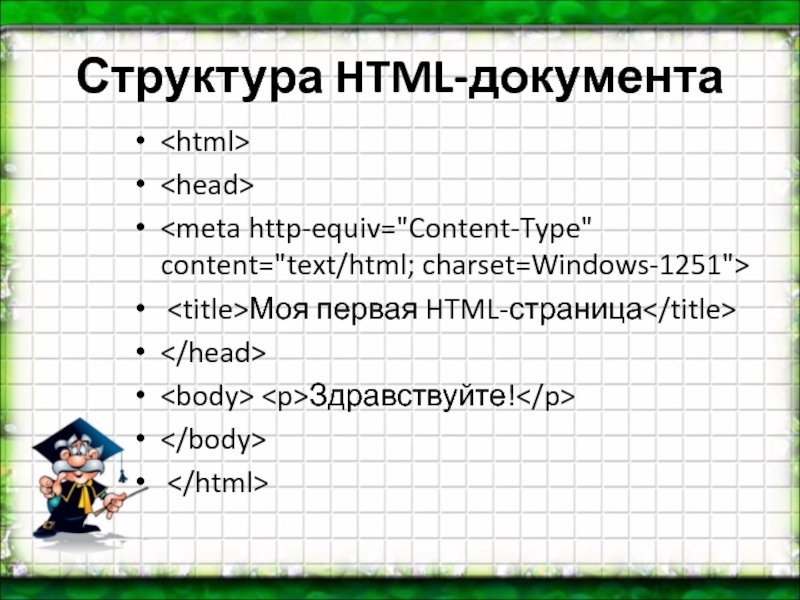
- 3. Структура HTML-документа Моя первая HTML-страница Здравствуйте!
- 4. Теги структуры Этот тег указывает на начало
- 5. Форматирование текстаАбзац Переход на новую строку Выделение
- 6. Рисунки на WEB-страничке - элемент для создания
- 7. Гиперссылки - один из самых важных
- 8. Таблицы Таблицы являются очень удобным средством форматирования
- 9. Полезные ссылкиУчебник по HTML http://infoschool.narod.ru/html/index.htmHTML справочник http://html.manual.ru/Как сделать сайт самому и бесплатно http://seodon.ru/kak-sdelat-sait/
- 10. Скачать презентанцию
Язык HTMLHTML не является языком программирования, он предназначен для разметки текстовых документов. HTML состоит из тегов.Основным назначением HTML тегов является указание области действия тех или иных правил разметки документов. Большая часть
Слайды и текст этой презентации
Слайд 2Язык HTML
HTML не является языком программирования, он предназначен для разметки
текстовых документов. HTML состоит из тегов.
указание области действия тех или иных правил разметки документов. Большая часть HTML тегов состоит из двух частей: открывающий тег <...> и закрывающий тег .Слайд 4Теги структуры
Этот тег указывает на начало HTML-документа
Этот тег
указывает на начало области заголовка Web-страницы.
Структура Web-страницы Элемент для
размещения заголовка Web-страницы. Строка отображается в заголовке окна броузера.Этот тег несет служебную информацию и не отображается в экране браузера. В данном случае идет речь о кодировке Web-странички. Вам достаточно лишь каждый раз вставлять этот тег в таком виде на свою страничку. Тогда ваша страничка будет использовать кодировку windows-1251, наиболее распространенную на сегодняшний день.
Конец области заголовка Web-страницы.
Начало собственно содержимого Web-страницы.
Конец содержимого Web-страницы.