Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Таблицы
Содержание
- 1. Таблицы
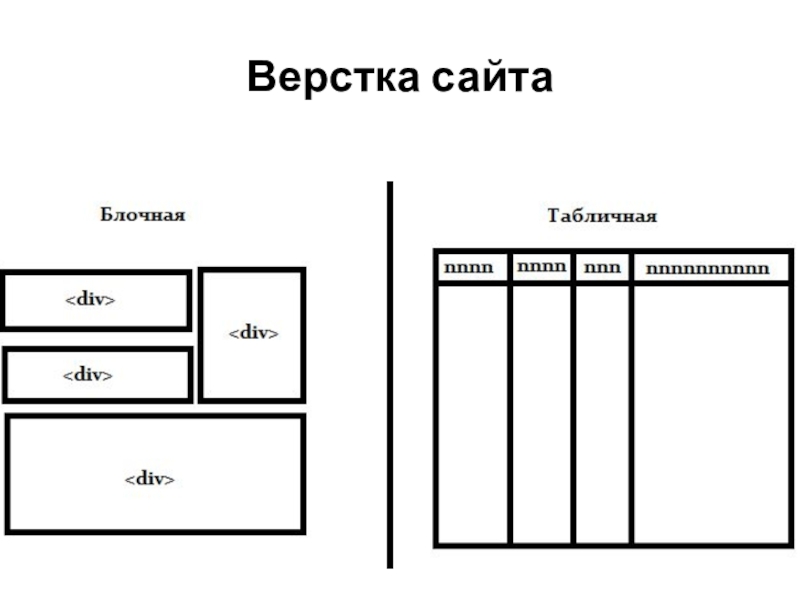
- 2. Верстка сайта
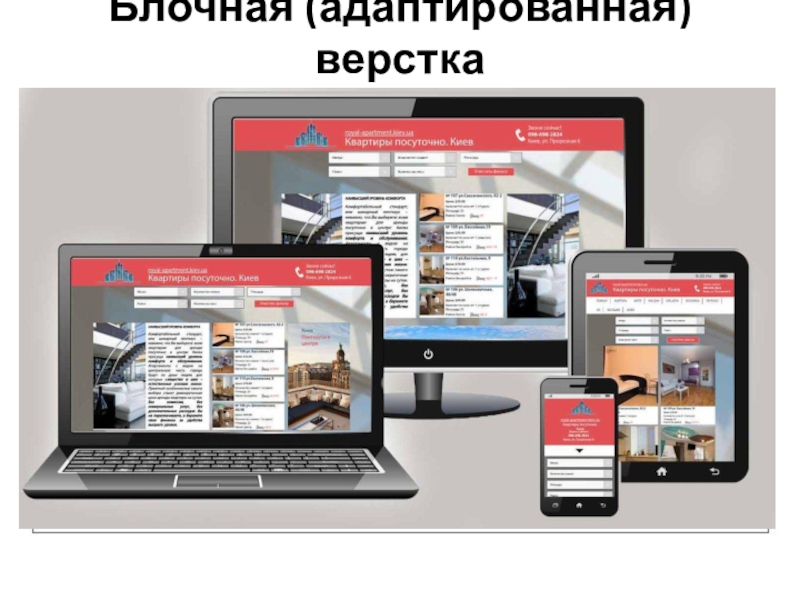
- 3. Блочная (адаптированная) верстка
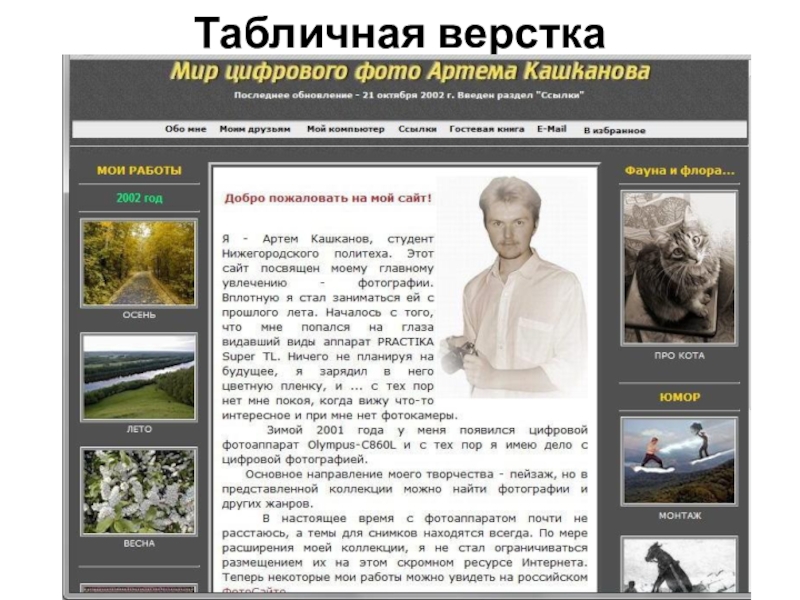
- 4. Табличная верстка
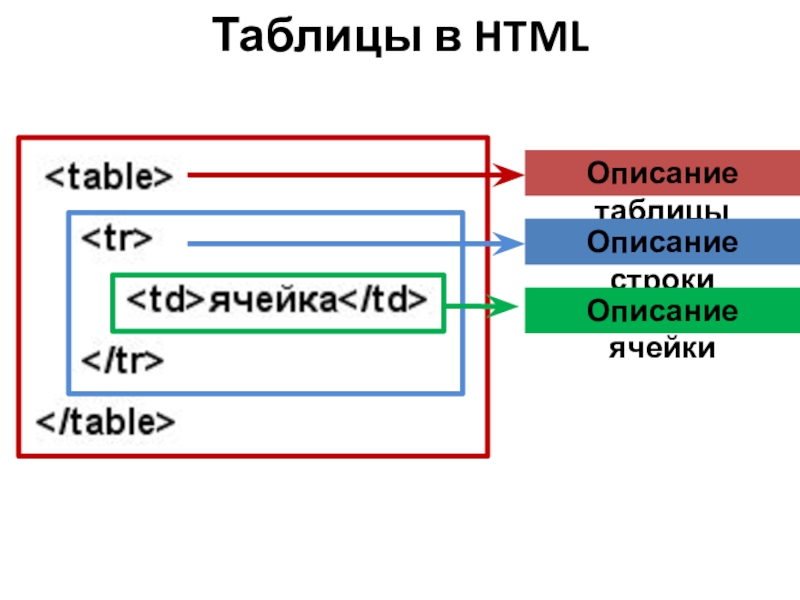
- 5. Описание таблицыОписание строкиОписание ячейкиТаблицы в HTML
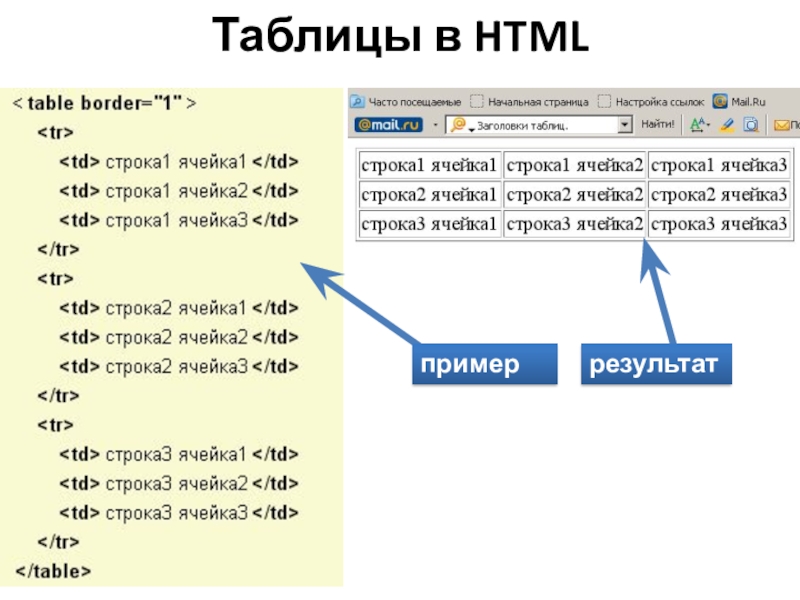
- 6. примеррезультатТаблицы в HTML
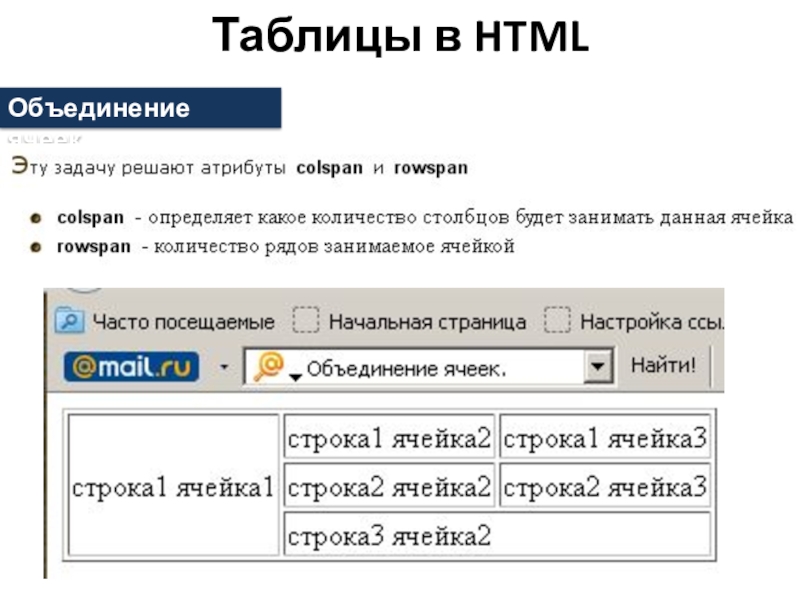
- 7. Объединение ячеек.Таблицы в HTML
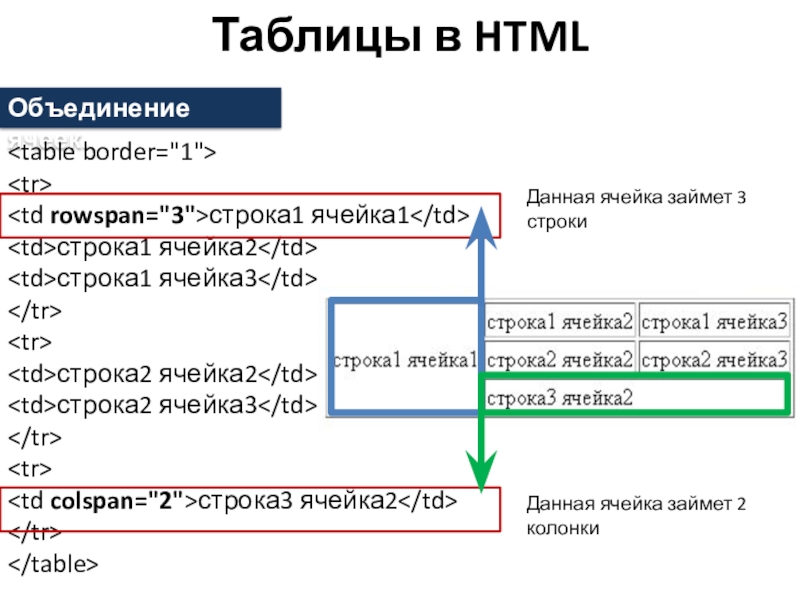
- 8. Объединение ячеек. строка1 ячейка1 строка1 ячейка2
- 9. Практическая работаУрок 9
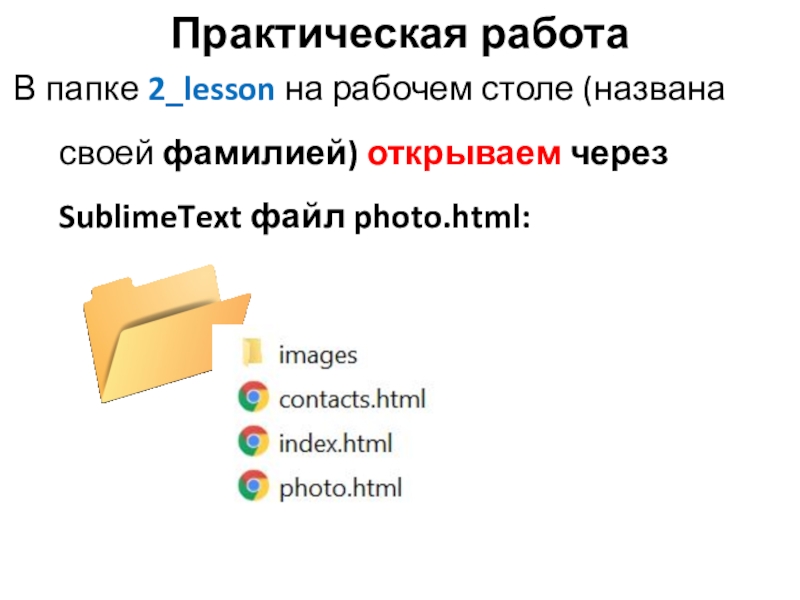
- 10. Практическая работаВ папке 2_lesson на рабочем столе (названа своей фамилией) открываем через SublimeText файл photo.html:
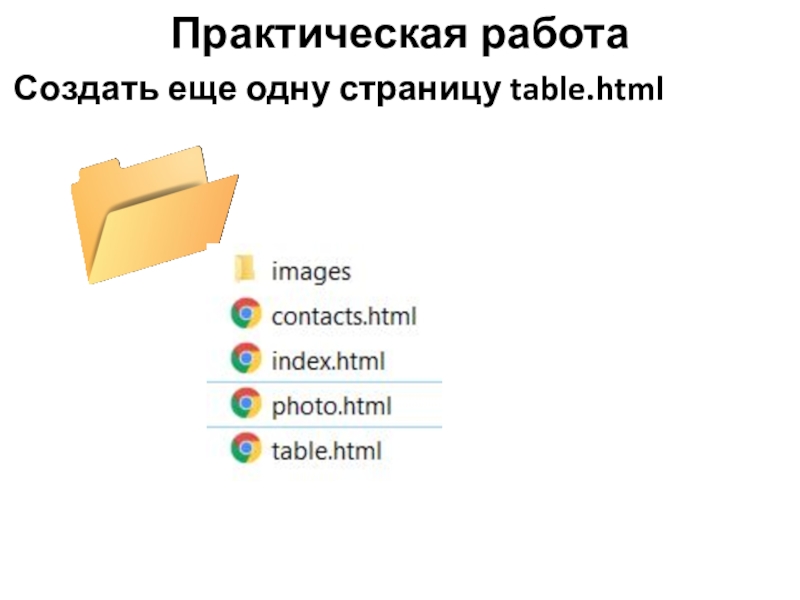
- 11. Практическая работаСоздать еще одну страницу table.html
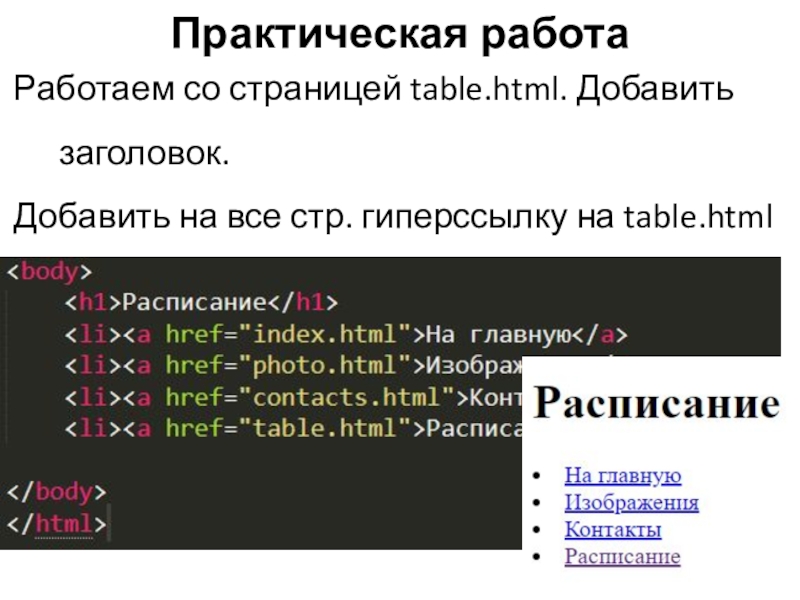
- 12. Практическая работаРаботаем со страницей table.html. Добавить заголовок.Добавить на все стр. гиперссылку на table.html
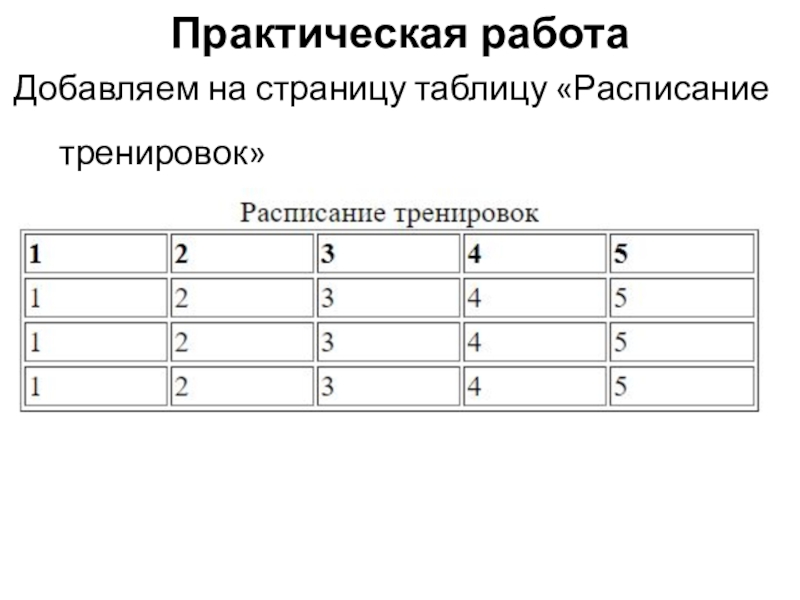
- 13. Практическая работаДобавляем на страницу таблицу «Расписание тренировок»
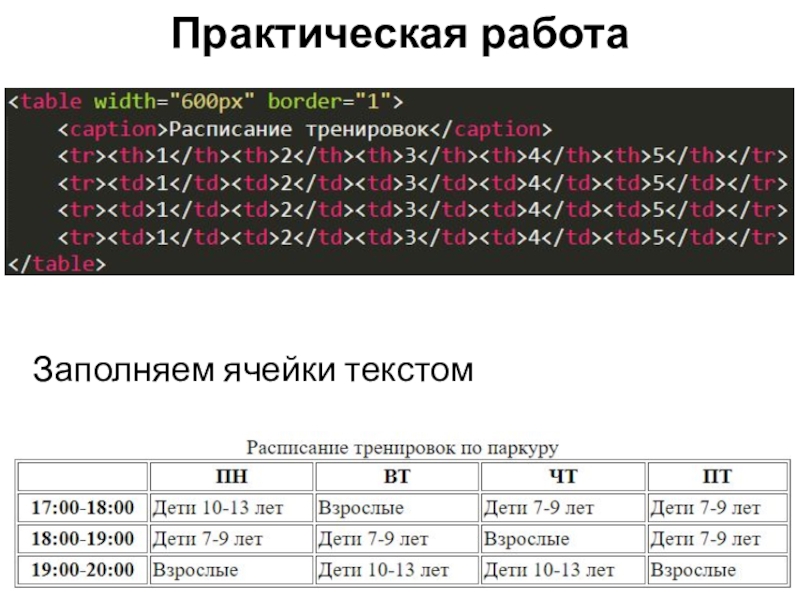
- 14. Практическая работаЗаполняем ячейки текстом
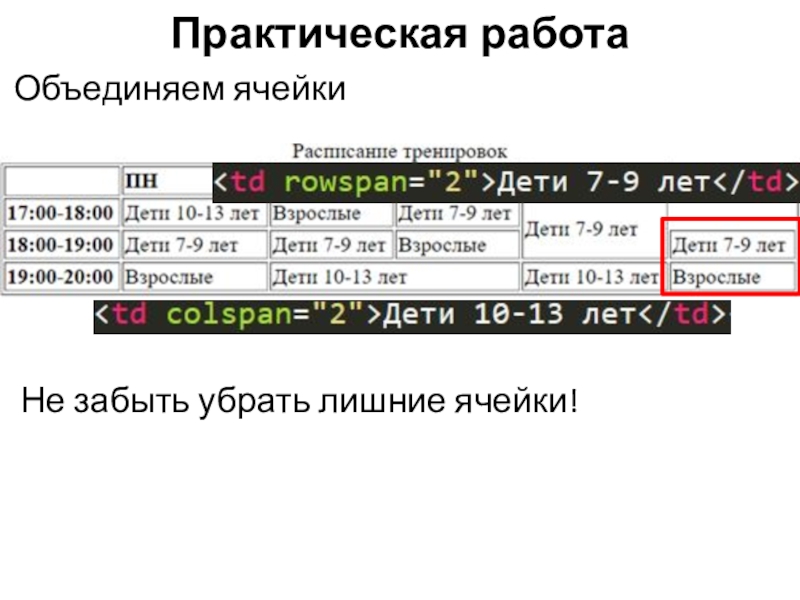
- 15. Практическая работаОбъединяем ячейкиНе забыть убрать лишние ячейки!
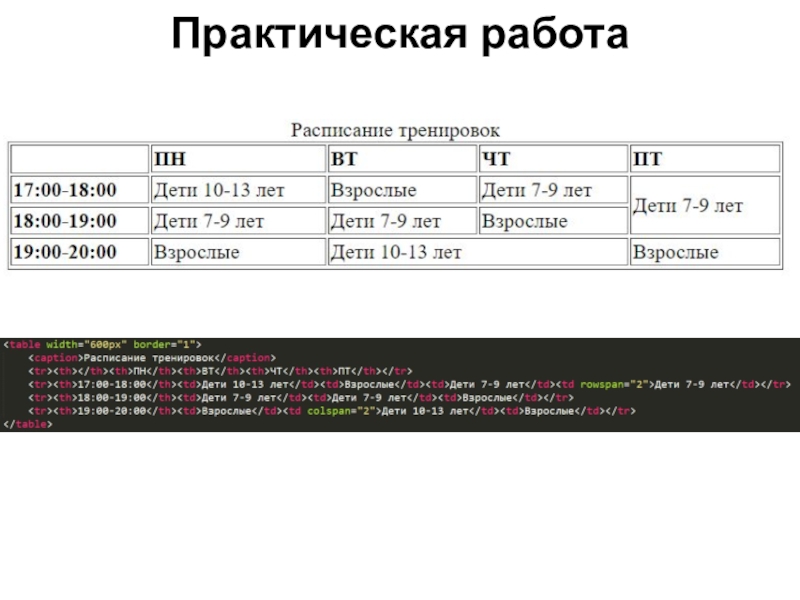
- 16. Практическая работа
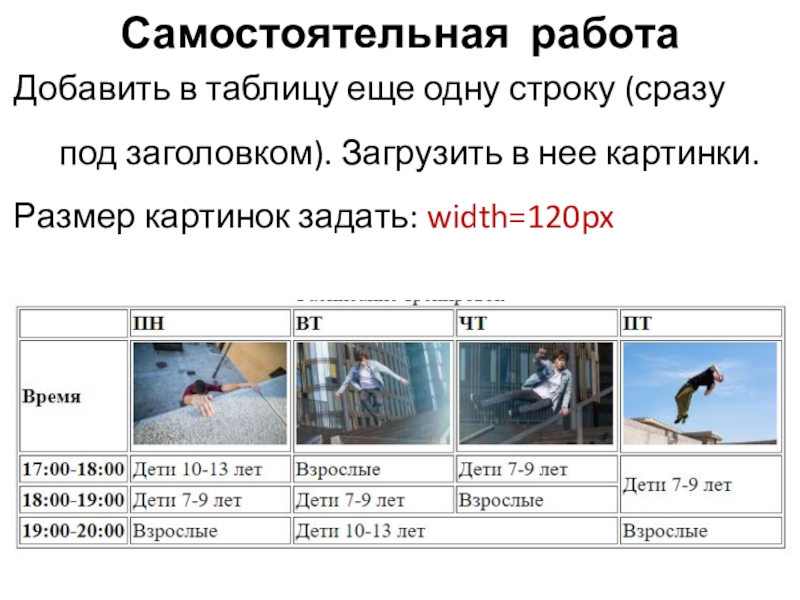
- 17. Самостоятельная работаДобавить в таблицу еще одну строку
- 18. Скачать презентанцию
Верстка сайта