Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Вывод документов XML с использованием CSS и XSL
Содержание
- 1. Вывод документов XML с использованием CSS и XSL
- 2. Цели занятияПрименение таблиц стилей типа CSS в
- 3. Таблицы стилей – 1Документ XML может быть
- 4. Таблицы стилей – 2Таблица стилей – это
- 5. Таблицы стилей – 3Некоторые таблицы стилей, предлагаемые
- 6. Использование CSS и XSLКаскадная таблица стилей,
- 7. XML и таблицы стилейДокументы XML – это
- 8. Работа с языками форматирования в XMLФайл XMLТаблицы стилей CSSXML + Браузер, понимающий CSSФорматиро-ванный документ
- 9. Вывод документа XML с помощью CSS –
- 10. Вывод документа XML с помощью CSS –
- 11. Правила стиля CSSСинтаксис для правил стилей в
- 12. Множественный селекторИспользуется для применения одного правила стиля
- 13. Контекстные селекторы – 1Помогает отличать друг от
- 14. Контекстные селекторы – 2Пример: Hello! there
- 15. Символы, используемые в CSS
- 16. Связывание CSS с XMLВ документе XML должны
- 17. Свойства и значенияЗначением свойства стиля CSS может
- 18. Цветовые значенияЦветовые значения, поддерживаемые в XML
- 19. Форматирование текстаСвойства CSS позволяют определить, какой шрифт
- 20. Форматирование текстаРазличные свойства шрифта, которые могут быть установлены:font-family(семейство шрифта)font-size(размер шрифта)font-style(стиль шрифта)font-weight(плотность шрифта)font-variant(видоизменение шрифта)Font (Шрифт)
- 21. Панели – 1Блоки текста могут быть помещены
- 22. Панели – 2Верхнее полеЛевое полеЗаполнение слеваЗаполнение справаПравое полеЗаполнение по верхней границеТекстЗаполнение по нижней границеНижнее поле
- 23. Поля, рамка и заполнениеmargin-top (верхнее поле)margin-bottom (нижнее
- 24. Управление макетомСвойства макета CSS могут управлять панелью
- 25. XSLXSL – это реализация таблиц стилей, созданная
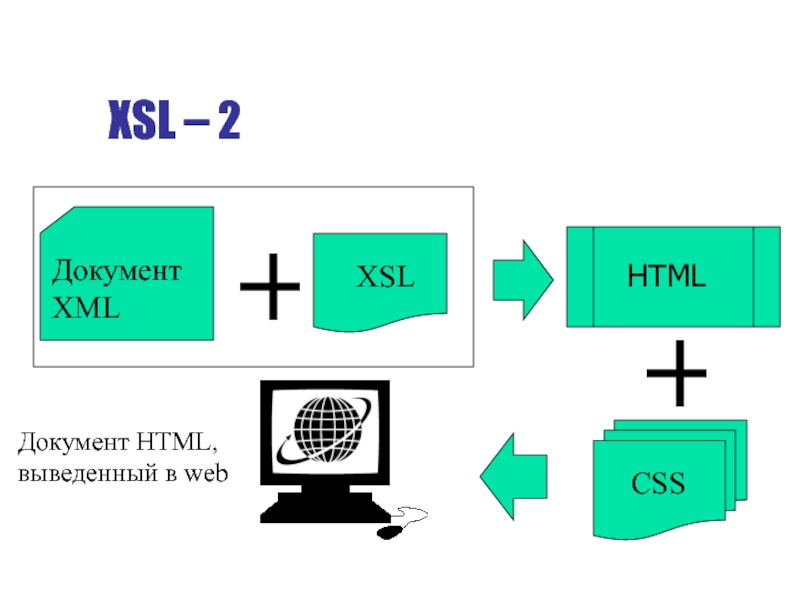
- 26. XSL – 2Документ XMLXSLДокумент HTML, выведенный в web
- 27. Пример использования XSL Код таблицы стилей XSL
- 28. Образцы (Patterns)Образцы, поддерживаемые в языке XSL:Sorting (Сортировка)Operators (Операторы)Filtering (Фильтрация)Письма после сортировки
- 29. СортировкаПо умолчанию сортировка выполняется в порядке возрастанияЗнак
- 30. ОператорыРазличные типы операторов, которые поддерживаются в XSL:/.///.//*@=/*/name*/*@*//name
- 31. Фильтрация и логические операторыОперации фильтрации могут содержать
- 32. ШаблоныИнструкции в таблице стилей XSL, которые управляют
- 33. Типы совпаденийСовпадениеСовпадение по имениСовпадение по предкуСовпадение по
- 34. Обработка выраженийXSL поддерживает пять типов выражений. Вот
- 35. Переключение стилейОстровки данных 1Документ XmlОстровки данных 2Островки данных 3
- 36. xsl:import и xsl:includeТаблицы стилей, созданные другими разработчиками,
- 37. Различия между XSL и CSS
- 38. Итоговый обзор – IXML является переносимым языком.
- 39. Итоговый обзор – IIXSL – это язык
- 40. Скачать презентанцию
Слайды и текст этой презентации
Слайд 2Цели занятия
Применение таблиц стилей типа CSS в документах XML
Преобразование документов
XML с помощью таблиц стилей типа XSL
документеСлайд 3Таблицы стилей – 1
Документ XML может быть выведен в различных
форматах на различные устройства вывода, такие, как компьютер, принтер и
т.д.Документ, который должен быть выведен
Слайд 4Таблицы стилей – 2
Таблица стилей – это набор инструкций для
вывода документов
Таблицы стилей
Данные
Уровень представления
Отделяет уровень представления от данных, содержащихся в
документеОдин документ XML может иметь несколько таблиц стилей
Слайд 5Таблицы стилей – 3
Некоторые таблицы стилей, предлагаемые на рынке:
CSS –
Каскадные таблицы стилей
XSL – Расширяемые таблицы стилей
DSSL – Document Style
Semantics and Specification Language (Язык семантических стилей и спецификаций документа)Слайд 6Использование CSS и XSL
Каскадная
таблица стилей,
используемая
для обработки
Видимость элемента
Позиции
и размеры элементов
Цвета и фон
Шрифт и текст
Пробелы
XSL используется для преобразования
документов, написанных на одном XML DTD, в другое DTD и для форматирования
Слайд 7XML и таблицы стилей
Документы XML – это обычные текстовые файлы
Таблицы
стилей используются для форматирования и просмотра документа XML
Для XML широко
используются два типа таблиц стилей :Cascading Style Sheets (CSS) – Каскадные таблицы стилей – расширение языка HTML
Extensible Style sheet Language (XSL) – Расширяемый язык таблиц стилей – специальный язык стилей для XML
Слайд 8Работа с языками форматирования в XML
Файл XML
Таблицы стилей CSS
XML +
Браузер, понимающий CSS
Форматиро-ванный документ
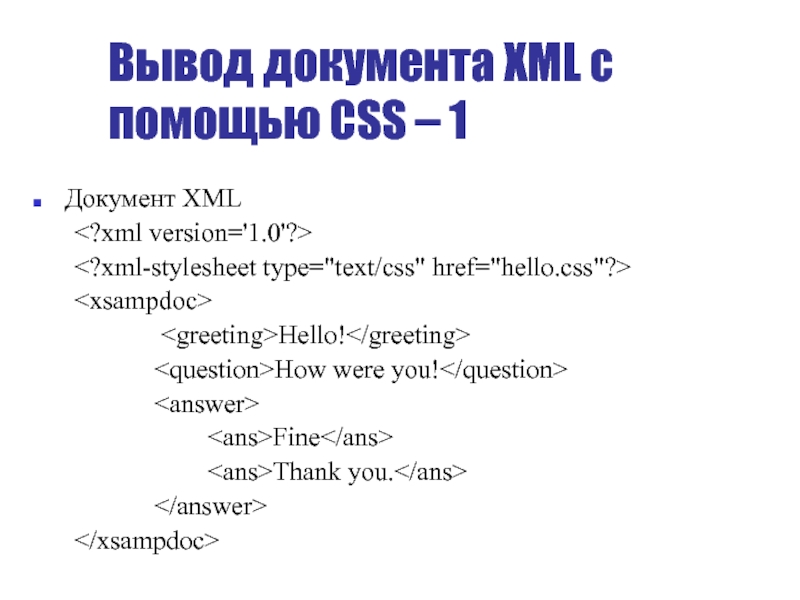
Слайд 9Вывод документа XML с помощью CSS – 1
Документ XML
type="text/css" href="/hello.css"?>
Hello!
How were you!
Слайд 10Вывод документа XML с помощью CSS – 2
xsampdoc
{ margin-top:.7in;
margin-bottom:
.7in;
margin-left:1.5in;
margin-right:1in;
color: navy;
background-color:white;
display: block }
greeting
{ display:block;
font-family: Arial,
Helvetica, sans-serif;font-size: 32pt;width: 30em;
color: red }
question
{ display:block;
font-size: x-large;
color: black; }
answer.ans
{ display: block;
font-size: 20pt;
color: blue
}
Документ CSS для документа XML
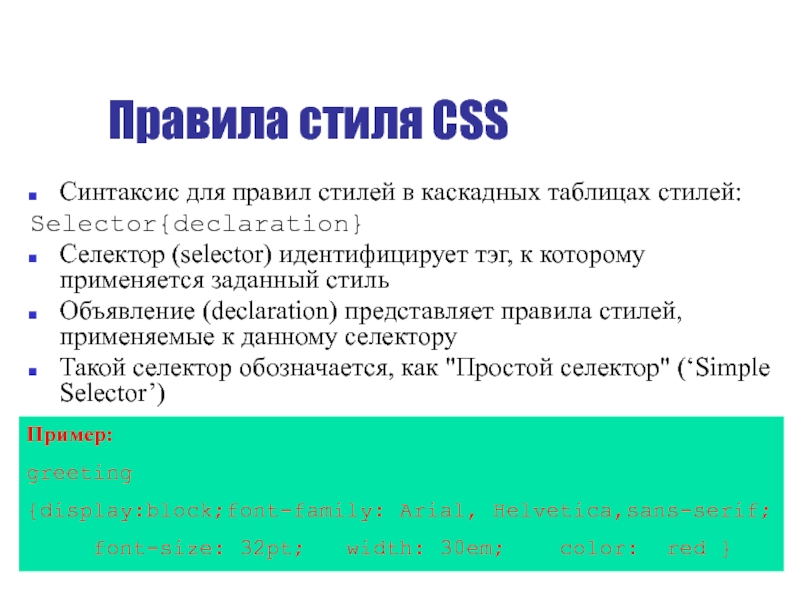
Слайд 11Правила стиля CSS
Синтаксис для правил стилей в каскадных таблицах стилей:
Selector{declaration}
Селектор
(selector) идентифицирует тэг, к которому применяется заданный стиль
Объявление (declaration) представляет
правила стилей, применяемые к данному селекторуТакой селектор обозначается, как "Простой селектор" (‘Simple Selector’)
Пример:
greeting
{display:block;font-family: Arial, Helvetica,sans-serif;
font-size: 32pt; width: 30em; color: red }
Слайд 12Множественный селектор
Используется для применения одного правила стиля к различным элементам
Синтаксис:
selector,selector…….{declaration}
Пример:
greeting,question
{font-family:
sans-serif;
font-size: 32pt; }
Правило стиля
Селектор 1
Селектор 2
Одно Правило
стиля использует и Селектор1, и Селектор2Слайд 13
Контекстные селекторы – 1
Помогает отличать друг от друга различные вхождения
одного тэга
MADE IN
U.S.A
tag (тэг)
Вхождение 1
Вхождение 2
Вхождение 1
tag([declaration]}
Вхождение 2
tag([declaration]}
Контекстный
селекторСлайд 14Контекстные селекторы – 2
Пример:
Hello! there
Finehere
Thank you.
Контекстные селекторы позволяют отличать разные вхождения
элемента greeting.extension{[declarations]}
answer.ans.extension{[declaration]}
Слайд 16Связывание CSS с XML
В документе XML должны быть организованы ссылки
на каскадные таблицы стилей
Для этого мы используем инструкции обработки
Синтаксис:
href=“url”?>Пример:
Слайд 17Свойства и значения
Значением свойства стиля CSS может быть строка, число
с единицей измерения, целое число или цветовое значение
Значения могут быть
абсолютными или относительными, наследуемыми или не наследуемымиПример абсолютного значения
P{margin-left:3cm;}
Создаётся поле в 3 сантиметра независимо от размера страницы
Пример относительного значения
P{margin-left:10%}
Создаётся поле шириной 10% от общей ширины страницы
Слайд 19Форматирование текста
Свойства CSS позволяют определить, какой шрифт следует использовать для
вывода элемента, размер и цвет текста
Ключевые слова и
используются в свойствах шрифта
xx-small
x-small
small
medium
larger
smaller
Слайд 20Форматирование текста
Различные свойства шрифта, которые могут быть установлены:
font-family
(семейство шрифта)
font-size
(размер шрифта)
font-style
(стиль
шрифта)
font-weight
(плотность шрифта)
font-variant
(видоизменение шрифта)
Font (Шрифт)
Слайд 21Панели – 1
Блоки текста могут быть помещены в панель
Для панелей
существуют три свойства:
Margins (Поля)
Border (Рамка)
Padding (Заполнение)
Расстояние между содержимым панели и
её границей называется заполнением (padding)Расстояние между рамкой и внешним краем смежной панели или между рамкой и содержащей её панелью называется её полями (margin)
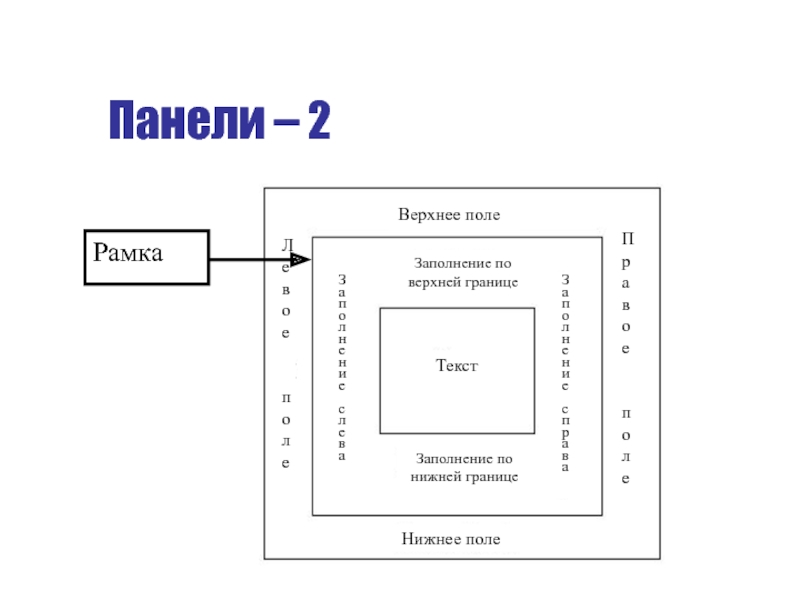
Слайд 22Панели – 2
Верхнее поле
Левое
поле
Заполнение
слева
Заполнение
справа
Правое
поле
Заполнение по верхней
границе
Текст
Заполнение по нижней границе
Нижнее поле
Слайд 23Поля, рамка и заполнение
margin-top (верхнее поле)
margin-bottom (нижнее поле)
margin-left (левое поле)
margin-right
(правое поле)
margin (поле)
Поля
Рамка
border-top (рамка сверху)
border-bottom (рамка снизу)
border-left (рамка слева)
border-right (рамка
справа)border (рамка)
padding-bottom (по нижней границе)
padding-top (по верхней границе)
padding-right (по правой границе)
padding-left (по левой границе)
padding (заполнение)
Заполнение
Панели
Свойство padding (заполнение) используется для определения расстояния или пространства между рамкой и содержимым панели.
Слайд 24Управление макетом
Свойства макета CSS могут управлять панелью на экране
Панели могут
перекрываться при использовании свойства z-index
Выводится абзац, который имеет размеры два
дюйма на один дюйм, а также полосу прокрутки. Слайд 25XSL
XSL – это реализация таблиц стилей, созданная специально для языка
XML.
Функциональные возможности XSL:
Предоставляет язык преобразования (XSLT)
XSL может быть использован,
как язык форматирования XSL может быть использован для сортировки и фильтрации
XSL может быть использован для поиска совпадений образцов, что может помочь нам при поиске записей
Слайд 27Пример использования XSL
Код таблицы стилей XSL
Icons In Cricket
Icons
In Cricket | Player | No. Of Catches | No. Of 100's | No. Of 50's |