на стороне клиента, так и на стороне браузера.
Интерпретируемый язык. Его
интерпретатор обычно встроен в браузер.Основное назначение – определять «динамическое» поведение страниц при загрузке (формирование страницы перед ее открытием) и при работе пользователя со страницей.
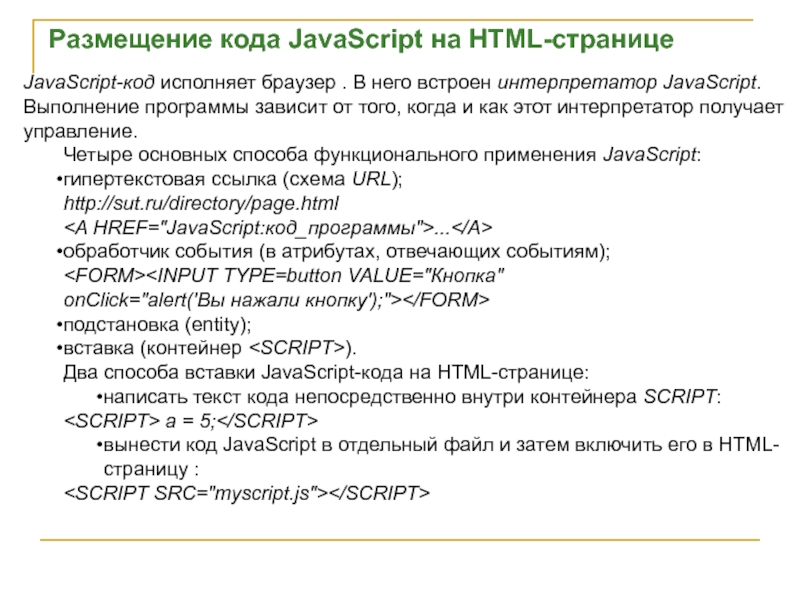
Текст на Javascript может быть вложен в HTML-страницу непосредственно или находиться в отдельном файле (как CSS).
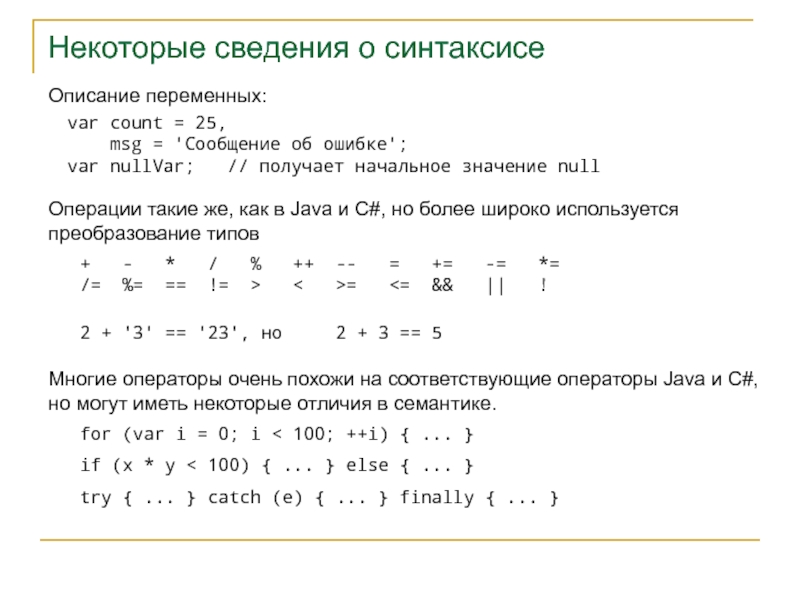
Похож на языки Java и C# синтаксически, но сильно отличается от них по внутреннему содержанию.
Области использования Javascript:
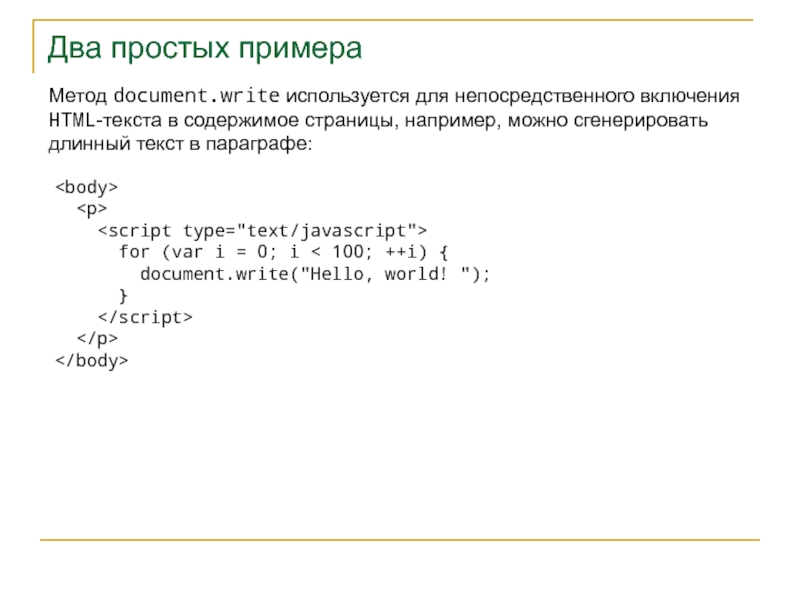
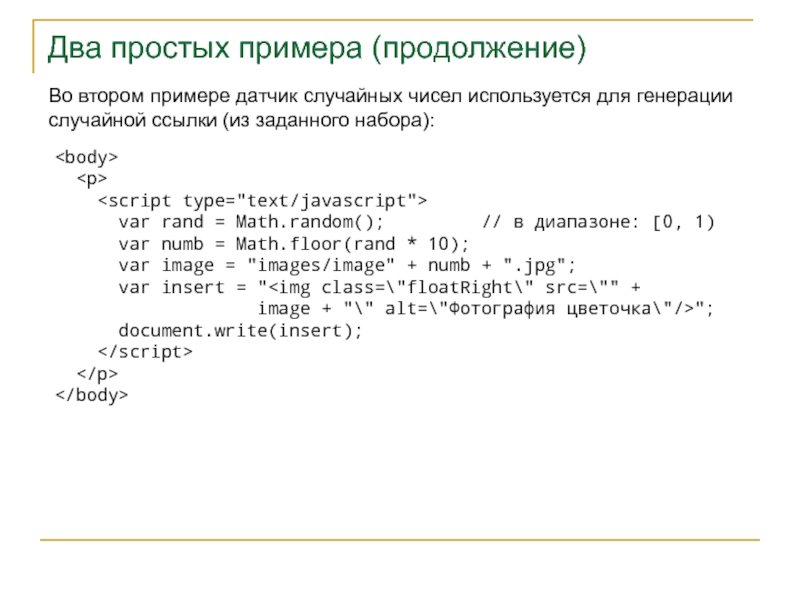
Динамическое создание документа с помощью сценария.
Проверка заполнения полей форм HTML до передачи на сервер.
Создание динамических HTML страниц совместно с CSS и DOM.
Основная идея Javascript:
Возможность изменения значений атрибутов HTML-контейнеров и свойств
среды отображения в процессе просмотра HTML-страницы пользователем.