Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Лекция18.ppt
Содержание
- 1. Лекция18.ppt
- 2. Создание WEB-документов
- 3. Размещение собственных материалов в Интернете включает два этапа: подготовку материалов; публикация материалов.
- 4. Подготовка материалов заключается в создании документов, имеющих
- 5. Создание Web-документовАвтономные Web-документы исполь-зуют язык HTML (Hypertext
- 6. Под разметкой понимается исполь-зование специальных кодов, легко
- 7. Поэтому язык HTML предназначен не для форматирования
- 8. Конкретное средство отображения доку-мента (браузер) выбирает свой
- 9. Управляющие конструкции языка HTML называются тегами и
- 10. Теги HTML бывают: парными; непарными.Непарные теги оказывают
- 11. Закрывающий тег отличается от открывающего наличием символа
- 12. Эффект применения тега может видоизменяться путем добавления
- 13. Способ применения некоторых атрибу-тов требует указания значения
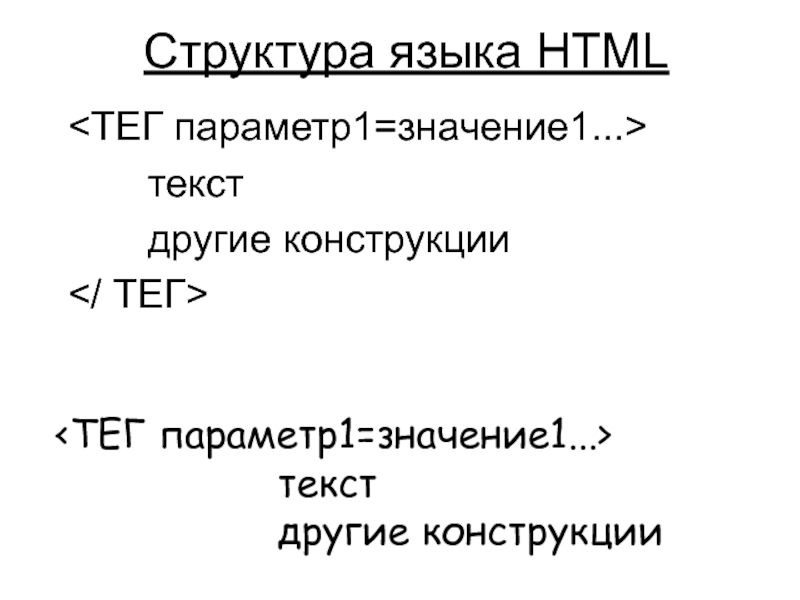
- 14. Структура языка HTMLтекстдругие конструкции
- 15. Применение языка HTML
- 16. 1.Структура документа HTML Все документы HTML имеют
- 17. Внутри документа выделяются два основных раздела: раздел
- 18. Основное содержание размещается в теле документа, которое
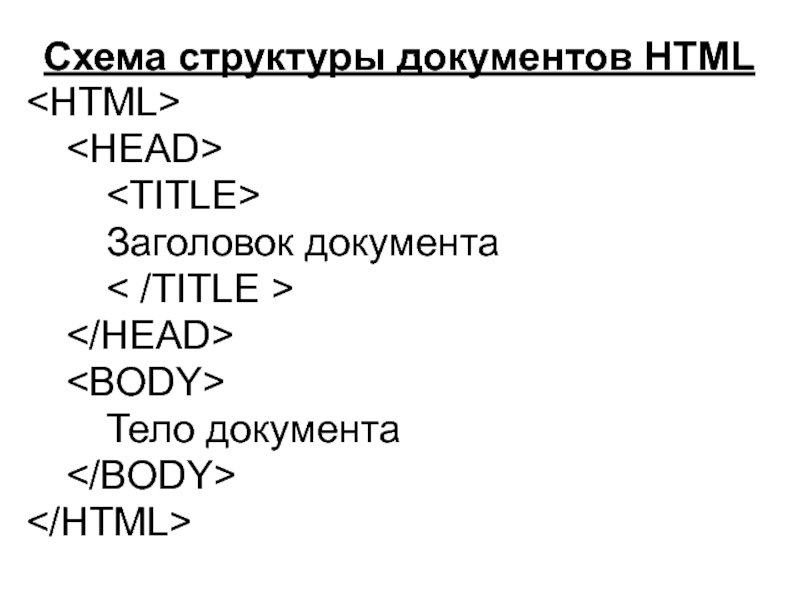
- 19. Схема структуры документов HTML Заголовок документа < /ТIТLЕ > Тело документа
- 20. 2. Элементы HTML Для парных тегов область
- 21. Для непарных тегов элемент совпадает с тегом,
- 22. Блочные элементы относятся к частям текста уровня
- 23. Правила вложения элементов:Элементы не должны пересекаться. Блочные
- 24. Строго говоря, все правила языка HTML можно
- 25. 3. Функциональные блочные элементы В большинстве документов основными функциональными элементами являются заголовки и абзацы.
- 26. Язык HTML поддерживает шесть уровней заголовков. Они
- 27. Следствием наличия специального тега, определяющего абзац, является
- 28. Элемент BODY текст документа
- 29. bgcolor - Определяет цвет фона для тела
- 30. vlink - Определяет цвет, который будет использоваться
- 31. Базовые цветаRGB(0-FF,0-FF,0-FF)
- 32. ПараграфЗаголовокГоризонтальная линейкаКонец строки Элементы форматирования на уровне блоков
- 33. Элементы задающие шрифт телетайпный текст стиль с
- 34. Элементы задающие шрифт текст size - Устанавливает
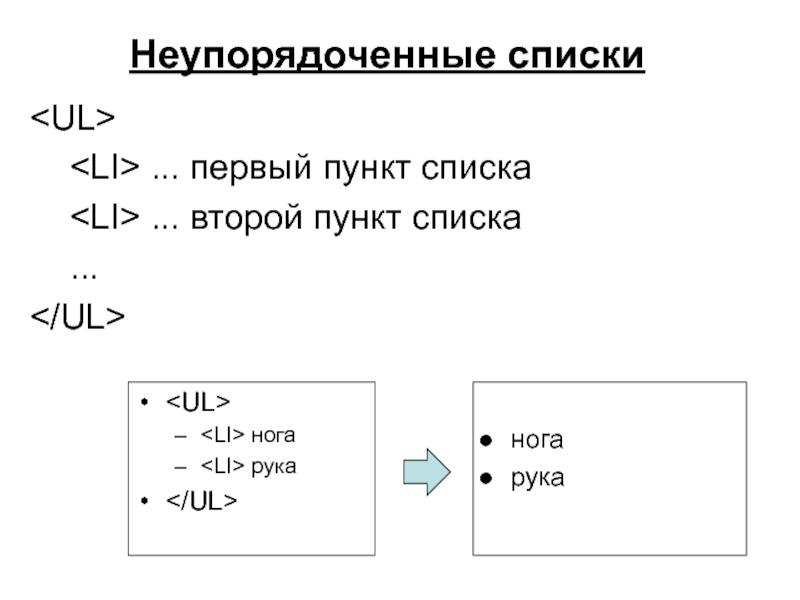
- 35. Неупорядоченные списки ... первый пункт списка ... второй пункт списка...
- 36. Упорядоченные списки ... первый пункт списка ... второй пункт списка...
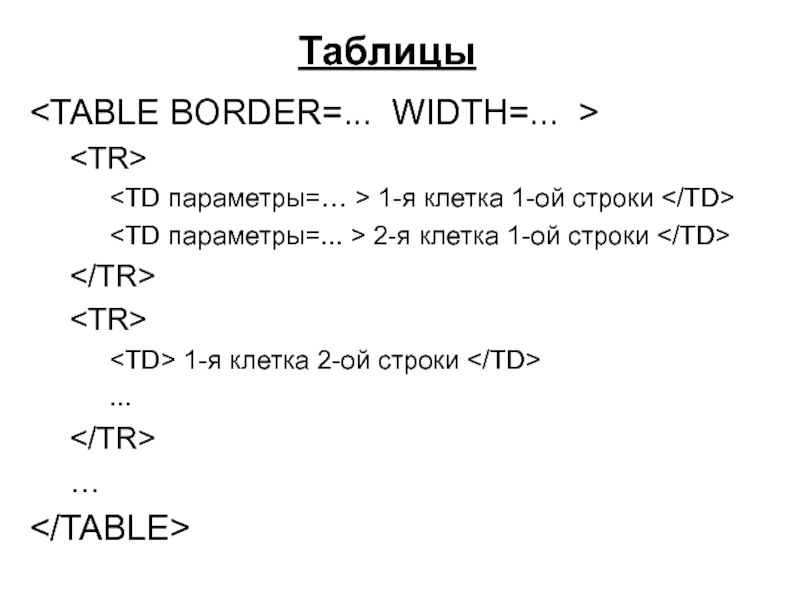
- 37. Таблицы 1-я клетка 1-ой строки 2-я
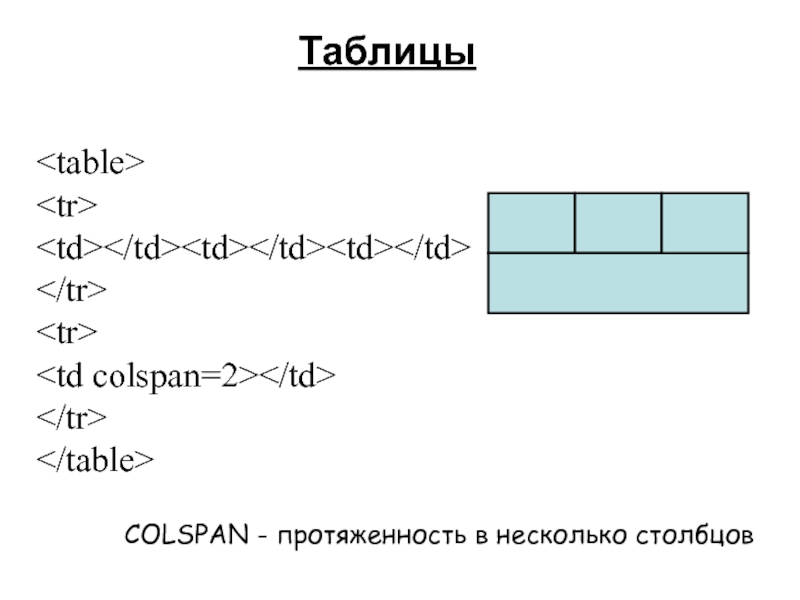
- 38. Таблицы COLSPAN - протяженность в несколько столбцов
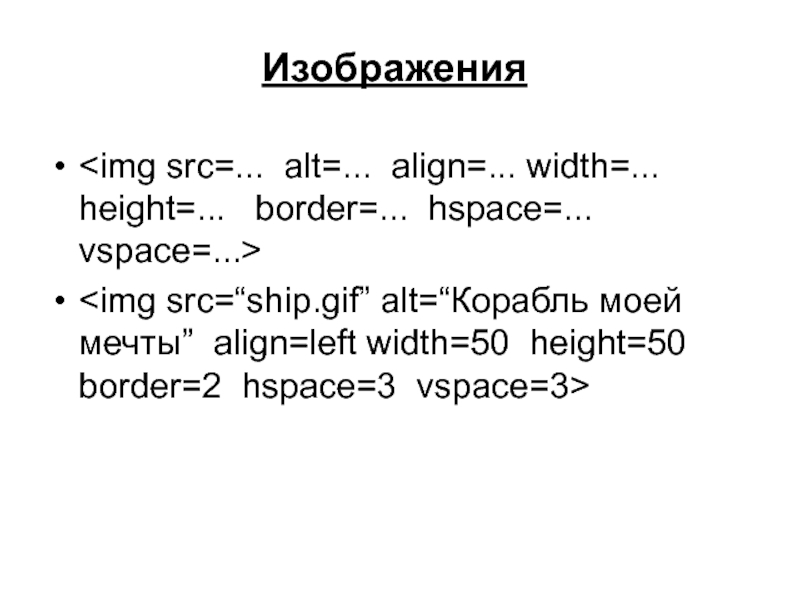
- 39. Изображения
- 40. ССЫЛКИтекст или указатель на изображение Ничего кораблик!!!
- 41. Frame
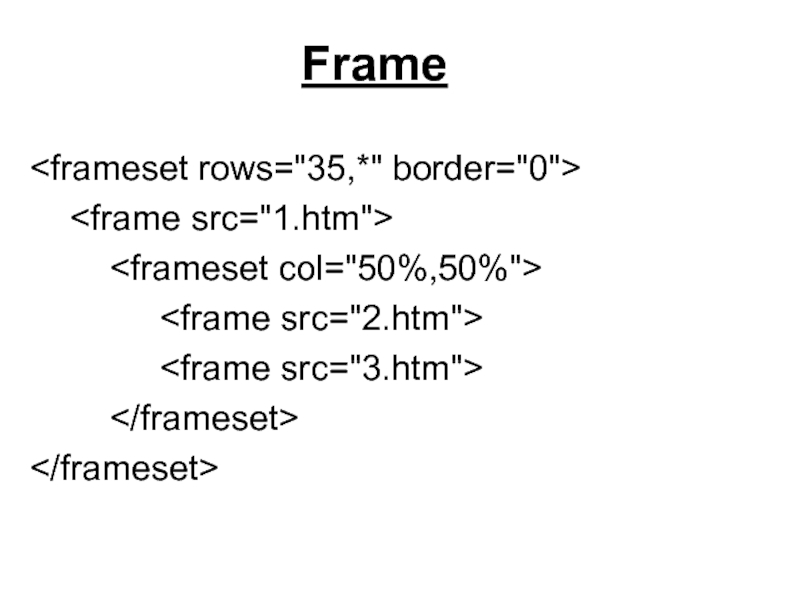
- 42. Frame
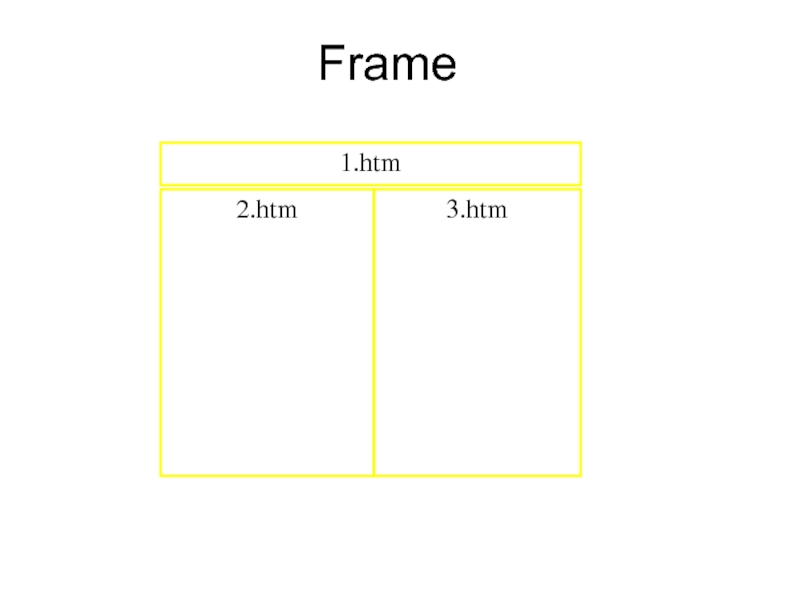
- 43. Frame
- 44. Скачать презентанцию
Создание WEB-документов
Слайды и текст этой презентации
Слайд 3Размещение собственных материалов в Интернете включает два этапа:
подготовку материалов;
публикация материалов.
Слайд 4Подготовка материалов заключается в создании документов, имеющих формат, принятый в
Интернете, то есть Web-страниц, написанных на языке HTML.
Публикация материалов,
то есть от-крытие к ним доступа, осуществляется после решения организационных во-просов, связанных с получением дис-кового пространства на Web-сервере для их размещения. Слайд 5Создание Web-документов
Автономные Web-документы исполь-зуют язык HTML (Hypertext Markup Language -
язык разметки гипер-текста).
Гипертекст, то есть расширенный текст, включает дополнительные элементы:
иллюстрации;ссылки;
вставные объекты.
Слайд 6Под разметкой понимается исполь-зование специальных кодов, легко отделяемых от смыслового
содержа-ния документа и используемых для реализации гипертекста.
Применение этих кодов подчиняется
строгим правилам, определяемым спецификацией языка HTML. Слайд 7Поэтому язык HTML предназначен не для форматирования документа, а для
его функциональной разметки.
Например, документы обычно начи-наются с заголовков. Свойство части
документа «быть заголовком» – это не особенность форматирования докумен-та, а характеристика его содержания.Слайд 8Конкретное средство отображения доку-мента (браузер) выбирает свой способ представления части
документа, опи-санной как заголовок.
Браузеры: Internet Explorer, Opera.
Слайд 9Управляющие конструкции языка HTML называются тегами и вставляются непосредственно в
текст документа.
Все теги заключаются в угловые скобки .
Сразу после открывающей
скобки помещается ключевое слово, определяющее тег, например .
Слайд 10Теги HTML бывают:
парными;
непарными.
Непарные теги оказывают воздействие на весь
документ или определяют разовый эффект в месте своего появления.
При использовании
парных тегов в документ добавляются открывающий и закрывающий теги, которые воздейст-вуют на часть документа, заключенную между ними. Слайд 11Закрывающий тег отличается от открывающего наличием символа «/»(косая черта) перед
ключевым словом (). Закрытие парных тегов выполняется так, чтобы соблюдались
правила вложения.<В>На этот текст воздействуют два тега
Слайд 12Эффект применения тега может видоизменяться путем добавления атрибутов.
В парных тегах
атрибуты добавляются только к открывающему тегу.
Атрибуты представляют собой дополни-тельные ключевые
слова, отделяемые от ключевого слова, определяющего тег, и от других атрибутов пробелами и размещаемые до завершающего тег символа « > ». Слайд 13Способ применения некоторых атрибу-тов требует указания значения атрибу-та.
Значение атрибута отделяется
от ключевого слова атрибута символом «=» (знак равенства) и заключается
в кавычки.Слайд 161.Структура документа HTML
Все документы HTML имеют одну и ту
же структуру, определяемую фиксиро-ванным набором тегов структуры.
Документ HTML всегда
должен начинаться с тега и заканчи-ваться соответствующим закрываю-щим тегом ().Слайд 17Внутри документа выделяются два основных раздела: раздел заголовков и тело
документа, — идущих именно в таком порядке.
Раздел заголовков содержит инфор-мацию,
описывающую документ в целом, и ограничивается тегами и . Раздел заголовков должен содержать общий заголовок документа, ограни-ченный парным тегом
Слайд 202. Элементы HTML
Для парных тегов область влияния определяется частью
документа между открывающим и закрывающим тегом. Такую часть документа рассматривают
как элемент языка HTML. Так, можно говорить об «элементе BODY», включающем тег , основное содержание документа и закрывающий тег . Весь документ HTML можно рассматривать как «элемент HTML ».Слайд 21Для непарных тегов элемент совпадает с тегом, который его определяет.
Большинство
элементов языка HTML описывает части содержания документа и помещается между
тегами и , то есть внутрь структурного элемента BODY. Такие элементы делят на:блочные;
текстовые.
Слайд 22Блочные элементы относятся к частям текста уровня абзаца.
Текстовые элементы
описывают свойства отдельных фраз и еще более мелких частей текста.
Слайд 23Правила вложения элементов:
Элементы не должны пересекаться.
Блочные элементы могут содержать
вложенные блочные и текстовые элементы.
Текстовые элементы могут содержать вложенные текстовые
элементы.Текстовые элементы не могут содержать вложенные блочные элементы.
Слайд 24Строго говоря, все правила языка HTML можно рассматривать исключительно как
«пожелания». Средство, используемое для отображения Web-документа, сделает все возможное, чтобы
истолковать разметку наиболее разумным образом. Тем не менее, гарантию правильного воспроизведения доку-мента дает только неукоснительное следование требованиям специфи-кации языка.Слайд 253. Функциональные блочные элементы
В большинстве документов основными функциональными элементами
являются заголовки и абзацы.
Слайд 26Язык HTML поддерживает шесть уровней заголовков. Они задаются при помощи
парных тегов от до . При отображении и Web-документа
на экране компьютера эти элементы показываются при помощи шрифтов разного размера.Обычные абзацы задаются с помощью парного тега <Р>. Язык HTML не содержит средств для создания абзацного отступа («красной строки»), поэтому при отображении на экране компьютера абзацы разделяются пустой строкой. Закрывающий тег рассматривается как необязательный. Подразумевается, что он стоит перед тегом, который задает начало очередного абзаца документа. Например:
<Н1>Заголовок
<Р>Первый абзац<Р>Второй абзац
<Н2>Заголовок второго уровня
Слайд 27Следствием наличия специального тега, определяющего абзац, является тот факт что
обычного символа конца строки, вводимого по нажатию клавиши ENTER, создания
абзацного отступа недостаточно. Язык HTML рассматривает символы конца строки и пробелы особым образом. Любая последовательность, состоящая только из пробелов и символов конца строки, при отображении документа рассматривается как одиночный пробел. Это, в частности, означает, что символ конца строки даже не осуществляет перехода на новую строку (для этой цели используется текстовый элемент, задаваемый непарным тегом). В качестве ограничителя абзацев может также использоваться горизонтальная линейка. Этот элемент задается непарным тегом
. При отображении документа на экране линейка разделяет части текста друг от друга. Ее длина и толщина задается атрибутами тега
.
Этот тег создает горизонтальную линейку шириной в 10 пикселов, занимающую половину ширины окна и расположенную справа.
Слайд 29bgcolor - Определяет цвет фона для тела документа.
text -
Определяет цвет, используемый при выводе на экран текста из данного
документа.link - Определяет цвет, который будет использоваться при выводе на экран текста из еще не выбранных вами гипертекстовых связей
Слайд 30vlink - Определяет цвет, который будет использоваться при выводе на
экран текста из уже проверенных вами гипертекстовых связей.
alink -
Задает цвет, которым будут выделяться в тексте гипертекстовые связки в тот момент, когда пользователь щелкает по ним клавишей мыши. background - Определяет адрес URL, откуда будет браться изображение для фона текущего документа.
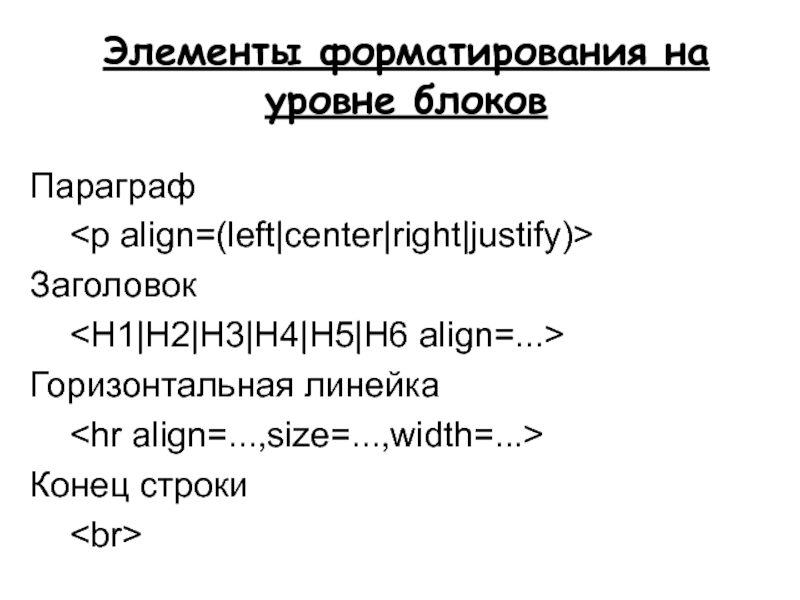
Слайд 32Параграф
Заголовок
Горизонтальная линейка
Конец строки
Элементы форматирования на уровне
блоков
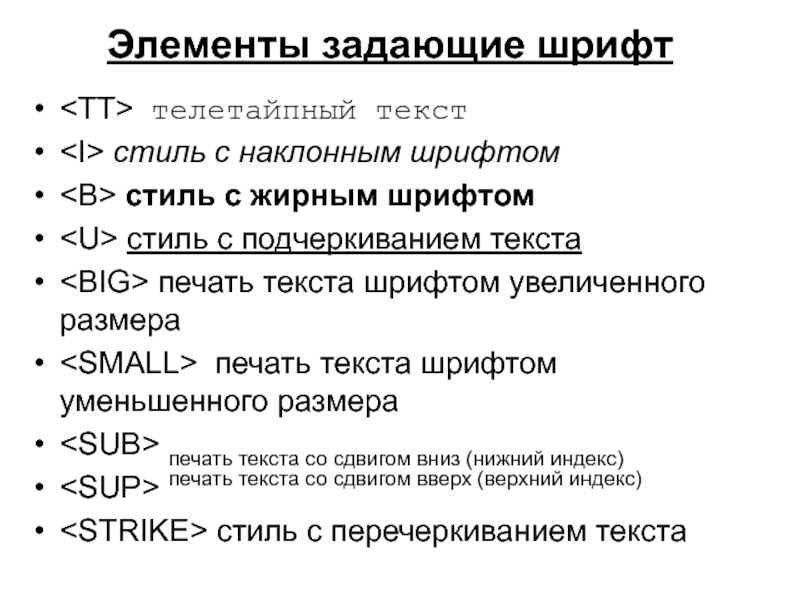
Слайд 33Элементы задающие шрифт
телетайпный текст
стиль с наклонным шрифтом
стиль с жирным шрифтом
стиль с подчеркиванием текста
печать текста шрифтом увеличенного размера
печать текста шрифтом уменьшенного размера
печать текста со сдвигом вниз (нижний индекс)
печать текста со сдвигом вверх (верхний индекс)
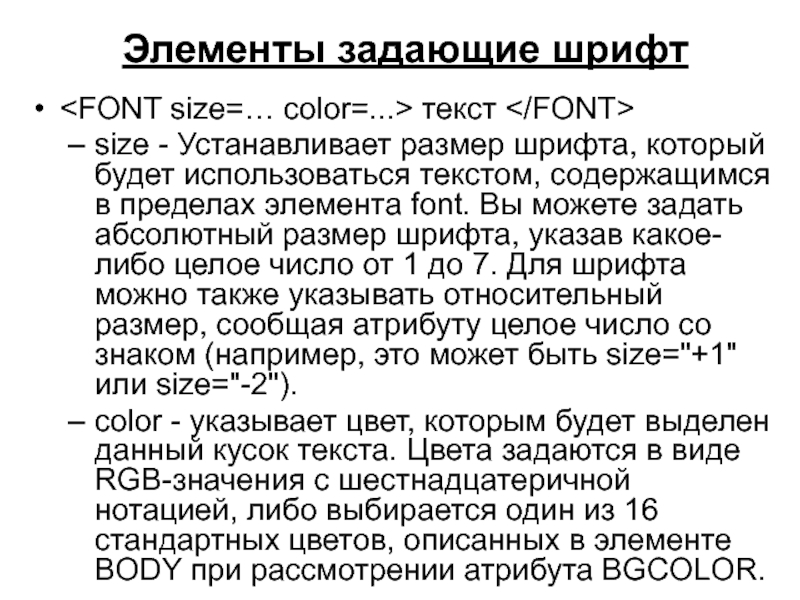
Слайд 34Элементы задающие шрифт
текст
size - Устанавливает размер
шрифта, который будет использоваться текстом, содержащимся в пределах элемента font.
Вы можете задать абсолютный размер шрифта, указав какое-либо целое число от 1 до 7. Для шрифта можно также указывать относительный размер, сообщая атрибуту целое число со знаком (например, это может быть size="+1" или size="-2").color - указывает цвет, которым будет выделен данный кусок текста. Цвета задаются в виде RGB-значения с шестнадцатеричной нотацией, либо выбирается один из 16 стандартных цветов, описанных в элементе BODY при рассмотрении атрибута BGCOLOR.
Слайд 39Изображения
src=“ship.gif” alt=“Корабль моей мечты” align=left width=50 height=50 border=2 hspace=3
vspace=3>Обратная связь
Если не удалось найти и скачать доклад-презентацию, Вы можете заказать его на нашем сайте. Мы постараемся найти нужный Вам материал и отправим по электронной почте. Не стесняйтесь обращаться к нам, если у вас возникли вопросы или пожелания:
Email: Нажмите что бы посмотреть