Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Селекторы атрибутов
Содержание
- 1. Селекторы атрибутов
- 2. Селекторы атрибутовПо значению атрибута[атрибут=“значение”] { … }Пример[href=“1.html”] {…}…
- 3. Селекторы атрибутовНачинается с определенного значения[атрибут^=“значение”] { … }Пример[href^=“1”] {…}…
- 4. Селекторы атрибутовЗаканчивается на определенное значение[атрибут$=“значение”] { … }Пример[href$=“.html”] {…}…
- 5. Селекторы атрибутовСодержит текст[атрибут*=“значение”] { … }Пример[href*=“html”] {…}………………
- 6. Селекторы атрибутовСодержит значение (одно из разделенных пробелами)[атрибут~=“значение”] { … }Пример[class~=“redText”] {…}……………
- 7. Селекторы атрибутовНачинается со значения, после которого идёт дефис[атрибут|=“значение”] { … }Пример[lang|=“en”] { } …
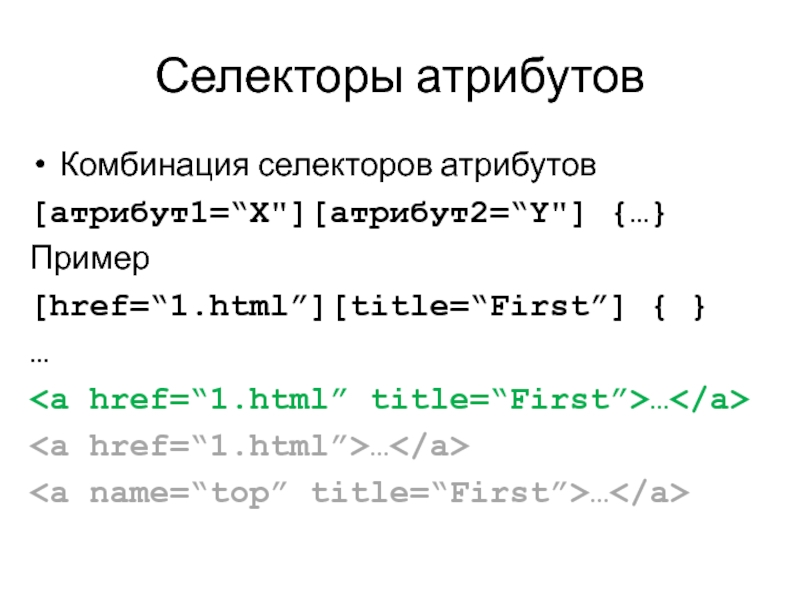
- 8. Селекторы атрибутовКомбинация селекторов атрибутов[атрибут1=“X"][атрибут2=“Y"] {…} Пример[href=“1.html”][title=“First”] { } …………
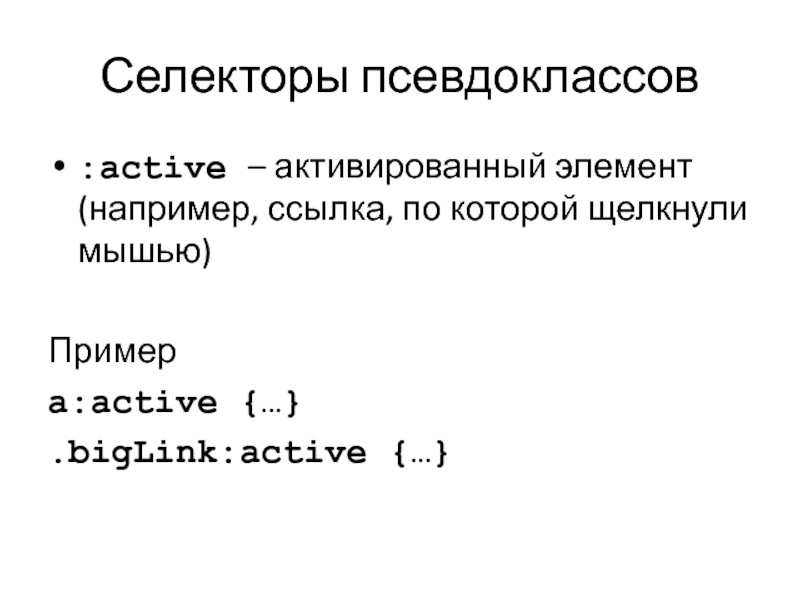
- 9. Селекторы псевдоклассов:active – активированный элемент (например, ссылка, по которой щелкнули мышью)Примерa:active {…}.bigLink:active {…}
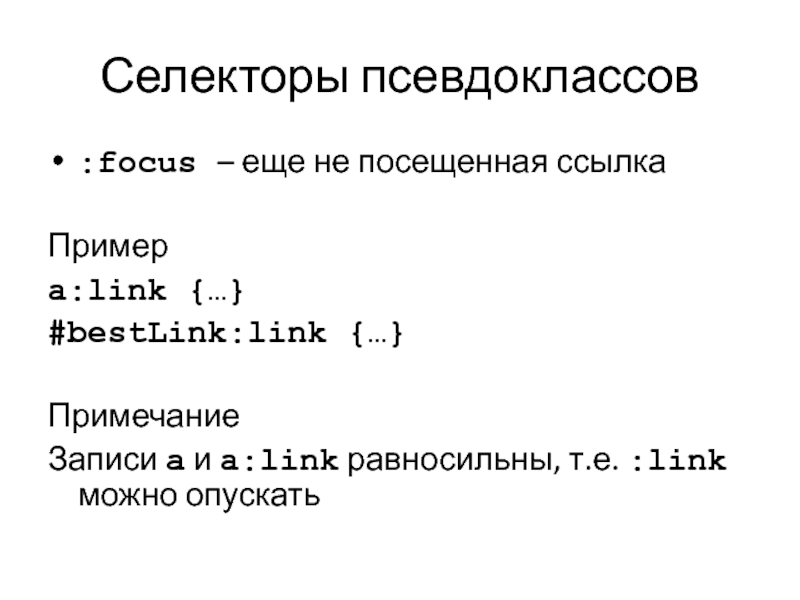
- 10. Селекторы псевдоклассов:focus – еще не посещенная ссылкаПримерa:link
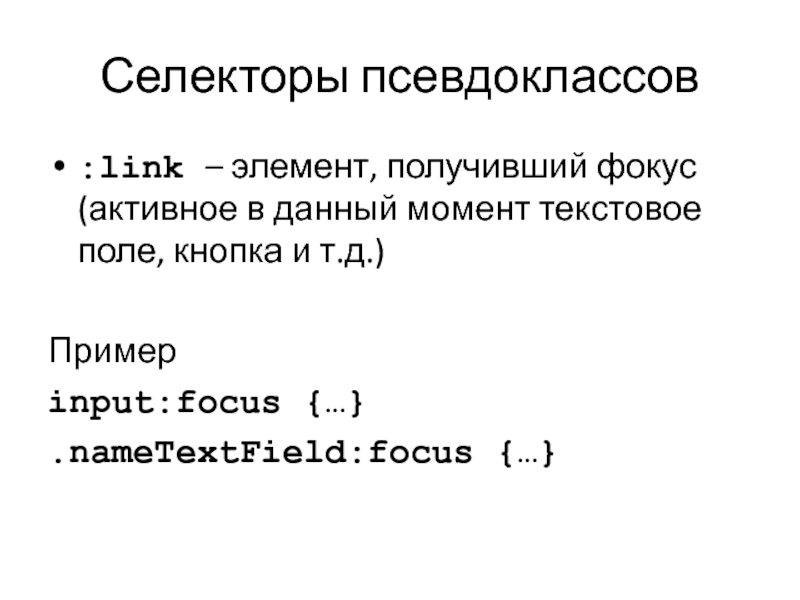
- 11. Селекторы псевдоклассов:link – элемент, получивший фокус (активное
- 12. Селекторы псевдоклассов:hover – элемент, на который наведен указатель мышиПримерa:hover {…}table .activeCell:hover {…}
- 13. Селекторы псевдоклассов:visited – посещенные ссылкиПримерa:visited {…}a.menuLink:visited {…}
- 14. Селекторы псевдоклассов:first-child – первый дочерний элемент элемента-родителяПримерdiv:first-child { } …
- 15. Селекторы псевдоклассов:first-letter – первый символ текста внутри элементаПримерdiv:first-letter { } …абвгдеёжз ийклмнопр
- 16. Селекторы псевдоклассов:first-line – первая строка текста внутри
- 17. Селекторы псевдоклассов:first-of-type – первый дочерний элемент такого же типаПримерtr:first-of-type {…}… 1 1
- 18. Скачать презентанцию
Селекторы атрибутовПо значению атрибута[атрибут=“значение”] { … }Пример[href=“1.html”] {…}…
![Презентация на тему Селекторы атрибутовПо наличию атрибута[атрибут] { … }Пример[href] {…}… Селекторы атрибутовПо наличию атрибута[атрибут] { … }Пример[href] {…}…](/img/thumbs/d975746616a0e14bb94b013201ff7a65-800x.jpg)
![Селекторы атрибутов Селекторы атрибутовПо значению атрибута[атрибут=“значение”] { … }Пример[href=“1.html”] {…}… Селекторы атрибутовПо значению атрибута[атрибут=“значение”] { … }Пример[href=“1.html”] {…}…](/img/thumbs/7808d37a81e8dcf38b8bca8f22d238be-800x.jpg)
![Селекторы атрибутов Селекторы атрибутовНачинается с определенного значения[атрибут^=“значение”] { … }Пример[href^=“1”] {…}… Селекторы атрибутовНачинается с определенного значения[атрибут^=“значение”] { … }Пример[href^=“1”] {…}…](/img/thumbs/ce1e462d2ca364724c1b731cf320b149-800x.jpg)
![Селекторы атрибутов Селекторы атрибутовЗаканчивается на определенное значение[атрибут$=“значение”] { … }Пример[href$=“.html”] {…}… Селекторы атрибутовЗаканчивается на определенное значение[атрибут$=“значение”] { … }Пример[href$=“.html”] {…}…](/img/thumbs/33c844614f3df7f6d5027dd80ec316c2-800x.jpg)
![Селекторы атрибутов Селекторы атрибутовСодержит текст[атрибут*=“значение”] { … }Пример[href*=“html”] {…}……………… Селекторы атрибутовСодержит текст[атрибут*=“значение”] { … }Пример[href*=“html”] {…}………………](/img/thumbs/c97b6661b93ec3e23f42b1288beb07cc-800x.jpg)
![Селекторы атрибутов Селекторы атрибутовСодержит значение (одно из разделенных пробелами)[атрибут~=“значение”] { … }Пример[class~=“redText”] {…}…………… Селекторы атрибутовСодержит значение (одно из разделенных пробелами)[атрибут~=“значение”] { … }Пример[class~=“redText”] {…}……………](/img/thumbs/3122df6f240c9add2ade46dbe374e376-800x.jpg)
![Селекторы атрибутов Селекторы атрибутовНачинается со значения, после которого идёт дефис[атрибут|=“значение”] { … }Пример[lang|=“en”] { } … Селекторы атрибутовНачинается со значения, после которого идёт дефис[атрибут|=“значение”] { … }Пример[lang|=“en”] { } …](/img/thumbs/1080ac169428efb8ad56fb2164ff83f0-800x.jpg)