виде графических примитивов (геометрических контуров и линий).
Векторная графика не теряет
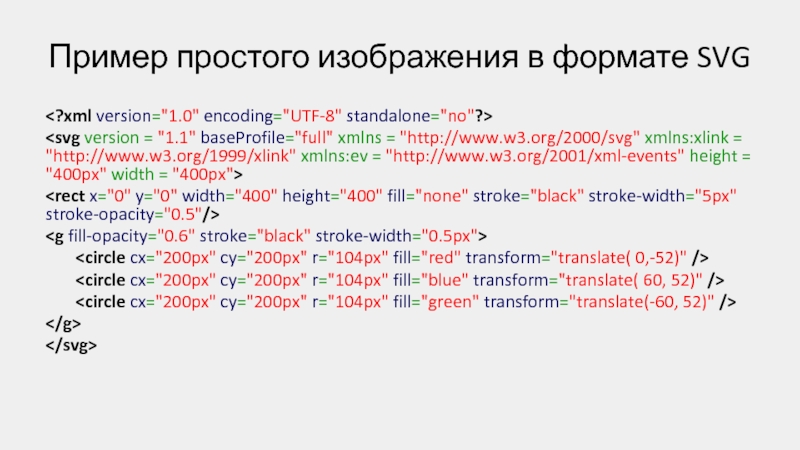
в качестве при масштабированииДля Web был разработан стандарт векторной графики SVG (Scalable Vector Graphics).

















![Векторная графика в Web Внедрение стилей circle { fill: #ffc; stroke: blue; stroke-width: 2; stroke-dasharray: 5 3 } ]]> Внедрение стилей circle { fill: #ffc; stroke: blue; stroke-width: 2; stroke-dasharray: 5 3 } ]]>](/img/thumbs/04484d0736000180b6dca89f16337c04-800x.jpg)