Разделы презентаций
- Разное
- Английский язык
- Астрономия
- Алгебра
- Биология
- География
- Геометрия
- Детские презентации
- Информатика
- История
- Литература
- Математика
- Медицина
- Менеджмент
- Музыка
- МХК
- Немецкий язык
- ОБЖ
- Обществознание
- Окружающий мир
- Педагогика
- Русский язык
- Технология
- Физика
- Философия
- Химия
- Шаблоны, картинки для презентаций
- Экология
- Экономика
- Юриспруденция
Введение в HTML, структура HTML-документа, форматирование текста
Содержание
- 1. Введение в HTML, структура HTML-документа, форматирование текста
- 2. Основные понятияWorld Wide Wеb (WWW) - это сеть документов, связанных о между собой гиперссылками.
- 3. Основные понятияWеb-сервер - это компьютер, на котором работает сервер-программа WWW.
- 4. Основные понятияWeb-страница – это отдельный документ, имеющий
- 5. Основные понятияГиперссылка - это некоторое ключевое слово
- 6. Основные понятияГипертекст – это текст, в котором
- 7. Основные понятияHTTP (Hyper Text Transfer Protocol) –
- 8. Основные понятияУнифицированный указатель ресурса URL (Uniformed Resource
- 9. Основные понятияWeb-сайт – совокупность web-документов (web-страниц), объединенных по какому-либо признаку (адресом сервера, темой, оформлением).
- 10. Основные понятияHTML (HyperText Markup Language) – язык
- 11. ТегТег – элемент языка разметки гипертекста. Для
- 12. ТегПример 1. Использование парных тегов (контейнера) Запись
- 13. ТегПример 3. Правильное сочетание тегов Запись
- 14. ГипертекстГипертекст – текст с управляющими элементами языка разметки гипертекста (тегами).
- 15. Структура документаHTML-документ состоит из двух разделов –
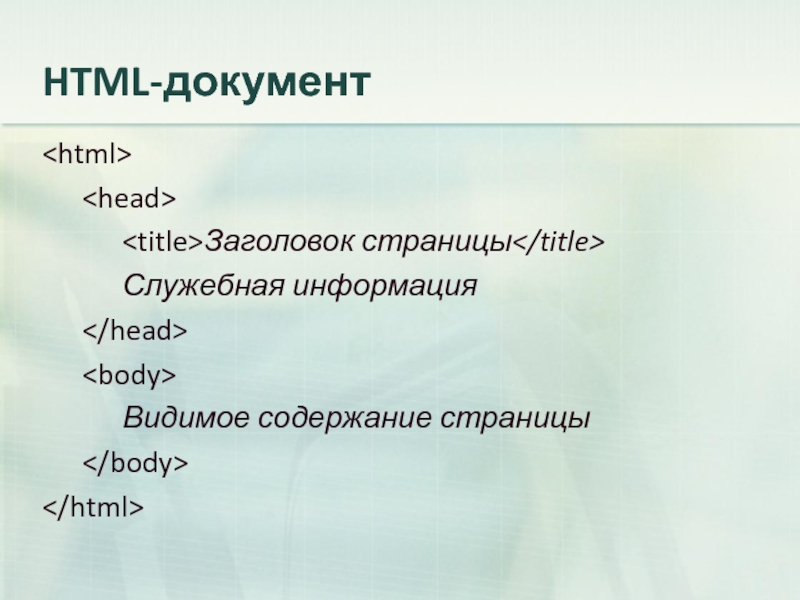
- 16. HTML-документ Заголовок страницы Служебная информация Видимое содержание страницы
- 17. Типы тегов:форматирование;верстка таблиц;верстка списков;формирование гиперссылок;вставка изображений.
- 18. Форматирование текстаФорматирование текста – средства его изменения,
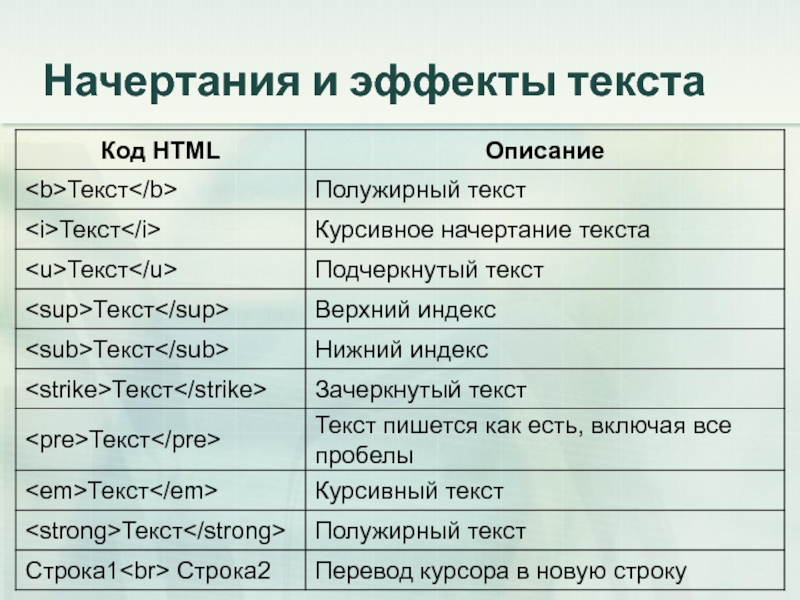
- 19. Начертания и эффекты текста
- 20. Начертания и эффекты текстаПример 1. Жирный курсивный
- 21. Задание 11) В программе «Блокнот» набрать следующий
- 22. Скачать презентанцию
Основные понятияWorld Wide Wеb (WWW) - это сеть документов, связанных о между собой гиперссылками.
Слайды и текст этой презентации
Слайд 2Основные понятия
World Wide Wеb (WWW) - это сеть документов, связанных
о между собой гиперссылками.
Слайд 4Основные понятия
Web-страница – это отдельный документ, имеющий собственный адрес, в
котором кроме текста содержатся специальные команды форматирования, а также встроенные
объекты (рисунки, аудио- и видеоклипы и др.). Каждая страница хранится в отдельном файле, имя которого имеет расширение htm или html.Слайд 5Основные понятия
Гиперссылка - это некоторое ключевое слово или объект в
документе, с которым связан указатель для перехода на другую страницу
в паутине.Слайд 6Основные понятия
Гипертекст – это текст, в котором содержаться ссылки на
другие документы или переходы внутри исходного документа. Это один из
основных способов размещения информации в глобальной сети Internet и родственных ей сетях intranet.Слайд 7Основные понятия
HTTP (Hyper Text Transfer Protocol) – протокол передачи гипертекста
для доступа к Web-страницам.
Браузер – специальная программа для просмотра Web-страницы
(например Internet Explorer, Mozilla Firefox, Opera и др.).Слайд 8Основные понятия
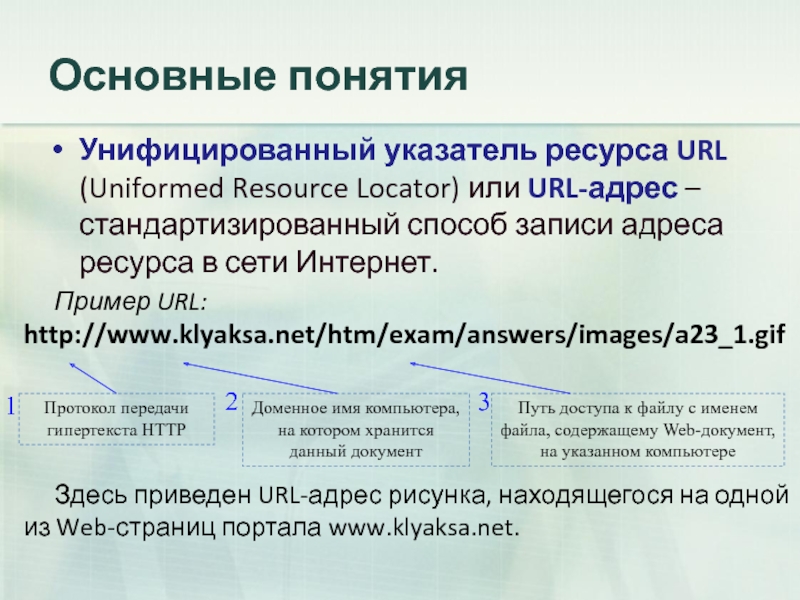
Унифицированный указатель ресурса URL (Uniformed Resource Locator) или URL-адрес
– стандартизированный способ записи адреса ресурса в сети Интернет.
Пример URL: http://www.klyaksa.net/htm/exam/answers/images/a23_1.gif
Здесь
приведен URL-адрес рисунка, находящегося на одной из Web-страниц портала www.klyaksa.net.Слайд 9Основные понятия
Web-сайт – совокупность web-документов (web-страниц), объединенных по какому-либо признаку
(адресом сервера, темой, оформлением).
Слайд 10Основные понятия
HTML (HyperText Markup Language) – язык гипертекстовой разметки.
Указания, записанные
на HTML, интерпретируются браузером. Обычно файл Веб-страницы имеет расширение .html
или .htm.Слайд 11Тег
Тег – элемент языка разметки гипертекста.
Для обозначения тегов используется угловые
скобки .
Виды тегов:
1) парные, которые выделяют блок текста,
также называются еще контейнером. Контейнер требует закрывающего тега, обозначаемого .2) одиночные.
Теги нечувствительны к регистру, поэтому запись и эквивалентна.
Слайд 12Тег
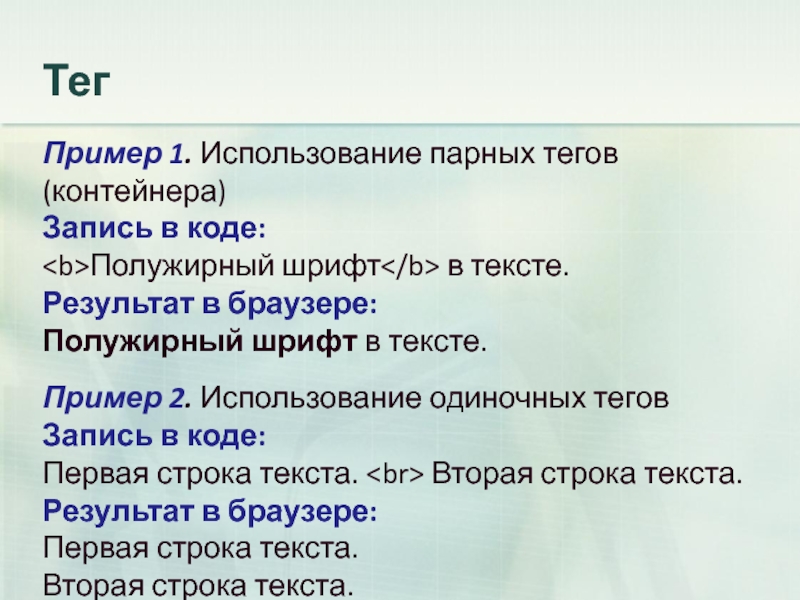
Пример 1. Использование парных тегов (контейнера)
Запись в коде:
Полужирный шрифт в
тексте.
Результат в браузере:
Полужирный шрифт в тексте.
Пример 2. Использование одиночных тегов
Запись в коде:
Первая строка текста. Вторая строка текста.
Результат в браузере:
Первая строка текста.
Вторая строка текста.
Слайд 13Тег
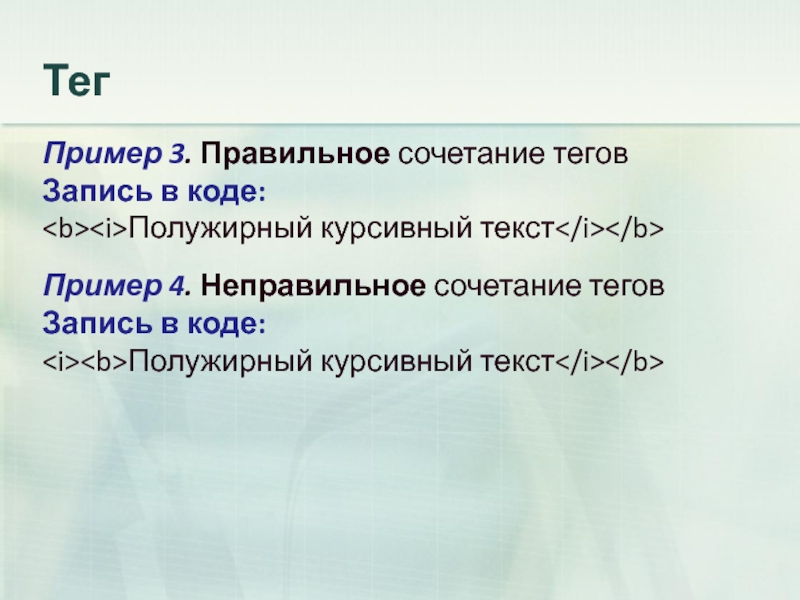
Пример 3. Правильное сочетание тегов
Запись в коде:
Полужирный курсивный текст
Пример
4. Неправильное сочетание тегов
Запись в коде:
Полужирный курсивный текст
Слайд 15Структура документа
HTML-документ состоит из двух разделов – заголовка (HEAD) и
тела документа (BODY).
Раздел заголовка документа (HEAD) определяет заголовок веб-страницы
и содержит служебную информацию.Раздел тела документа (BODY) хранит видимое содержание страницы.