содержащий гиперссылки.
Гипермедиа-документ – документ, включающий текст, рисунки, звуки, видео, в
котором любой элемент может быть гиперссылкой.WWW (World Wide Web) – «всемирная паутина», служба Интернет для обмена информацией в виде гипертекста (и гипермедиа).
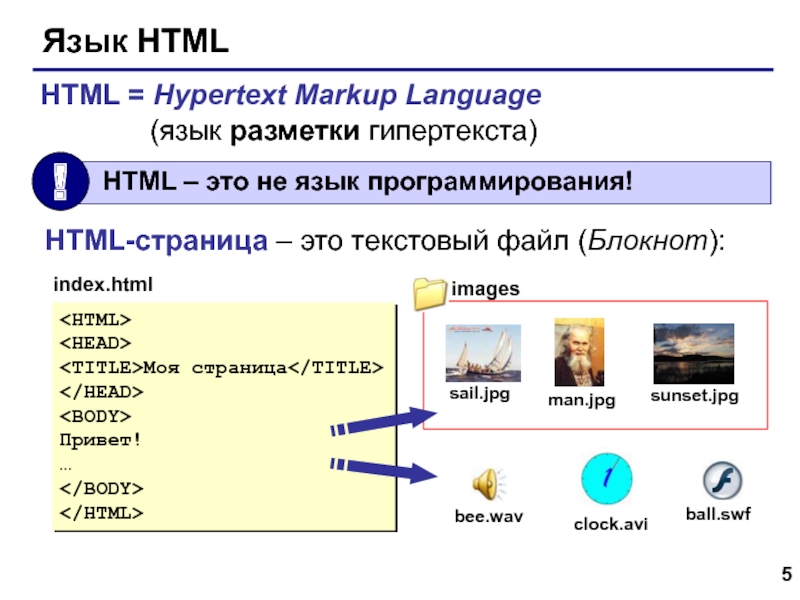
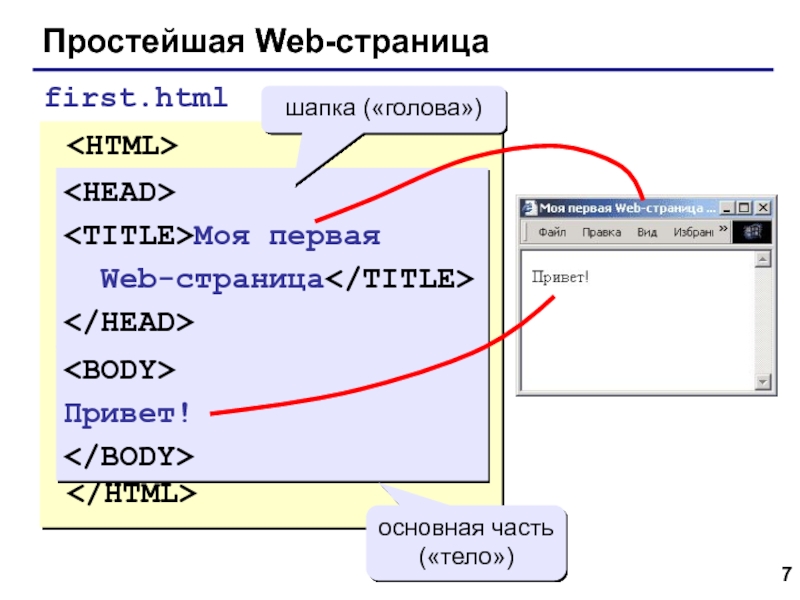
Web-страница – текстовый файл, в котором описано размещение материала на экране.
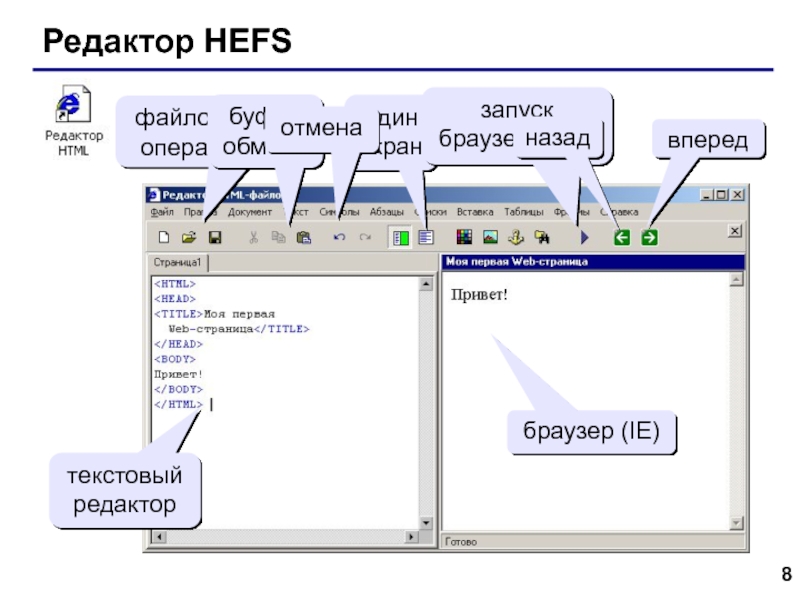
Браузер – программа для просмотра Web-страниц на экране (Internet Explorer, Mozilla Firefox, Opera).