Слайд 2Средства создания HTML-документов
Простейшие текстовые редакторы – Блокнот, Far Editor, Norton
Editor
Офисные программы, входящие в состав Microsoft Office (Word, PowerPoint)
Специализированные
HTML-редакторы – Homesite, Hotdog Professional, CoffeeCup HTML Editor ++
Редакторы визуального конструирования –Microsoft FrontPage, Adobe (Macromedia) Dreamweaver и др.
Слайд 3Общие сведения
HTML (HyperText Markup Language) – язык гипертекстовой разметки
HTML-документ включает:
Текстовое
содержимое страницы
Структура и формат страницы
Мультимедийные объекты
Гиперссылки
Слайд 4Синтаксис языка HTML
Объекты языка HTML:
Текст
Теги (управляющие конструкции)
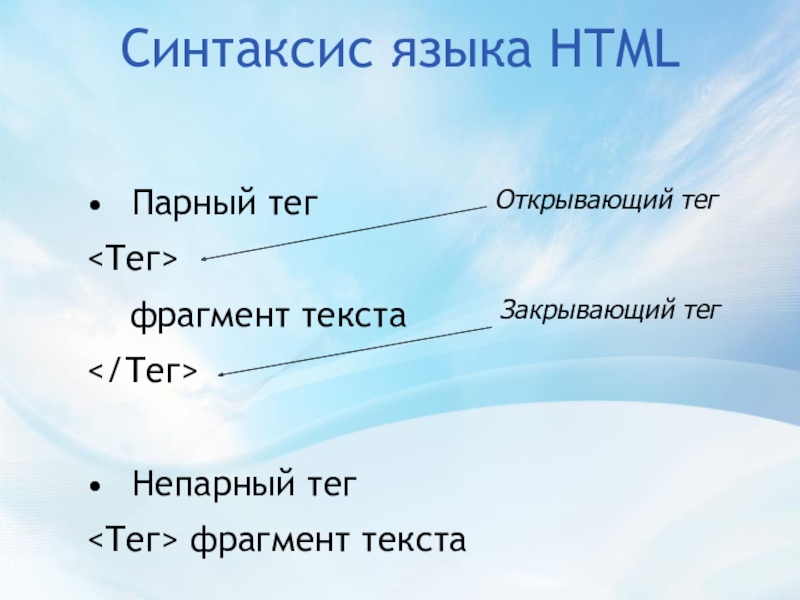
Слайд 5Синтаксис языка HTML
Парный тег
фрагмент текста
Непарный тег
фрагмент
текста
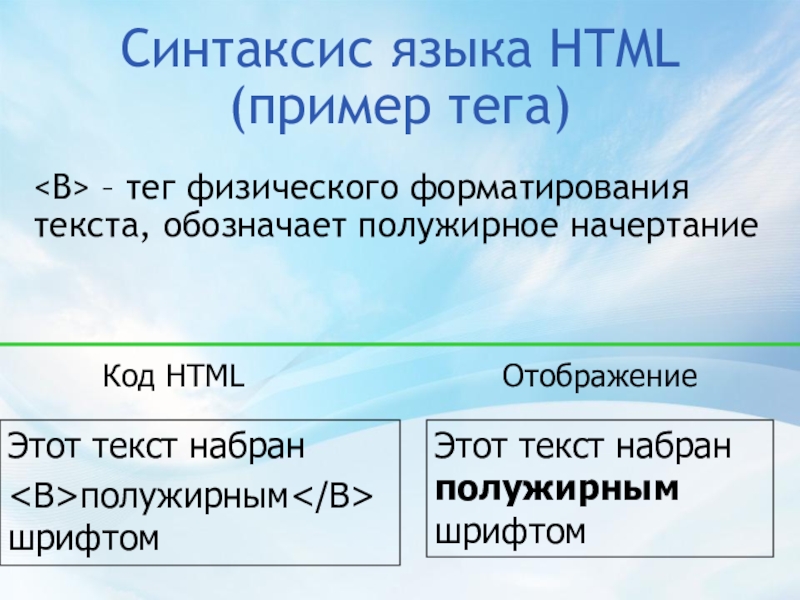
Слайд 6Синтаксис языка HTML
(пример тега)
– тег физического форматирования текста, обозначает
полужирное начертание
Этот текст набран
полужирным шрифтом
Код HTML
Этот текст набран полужирным
шрифтом
Отображение
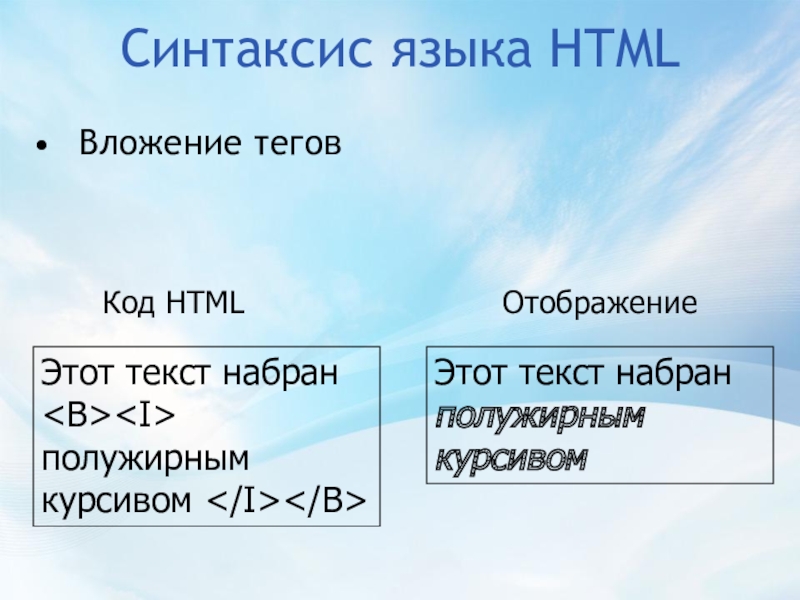
Слайд 7Синтаксис языка HTML
Вложение тегов
Этот текст набран полужирным курсивом
Код
HTML
Этот текст набран полужирным курсивом
Отображение
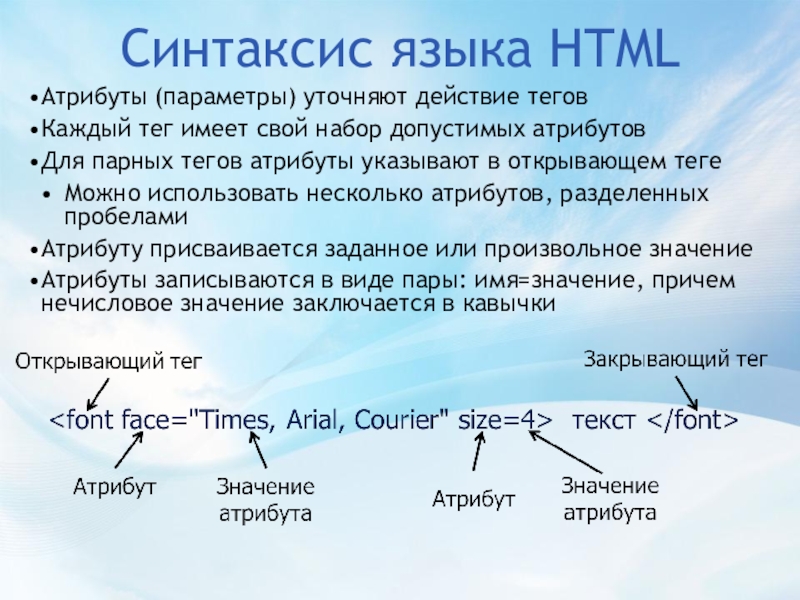
Слайд 8Синтаксис языка HTML
Атрибуты (параметры) уточняют действие тегов
Каждый тег имеет свой
набор допустимых атрибутов
Для парных тегов атрибуты указывают в открывающем теге
Можно
использовать несколько атрибутов, разделенных пробелами
Атрибуту присваивается заданное или произвольное значение
Атрибуты записываются в виде пары: имя=значение, причем нечисловое значение заключается в кавычки
Слайд 9Синтаксис языка HTML
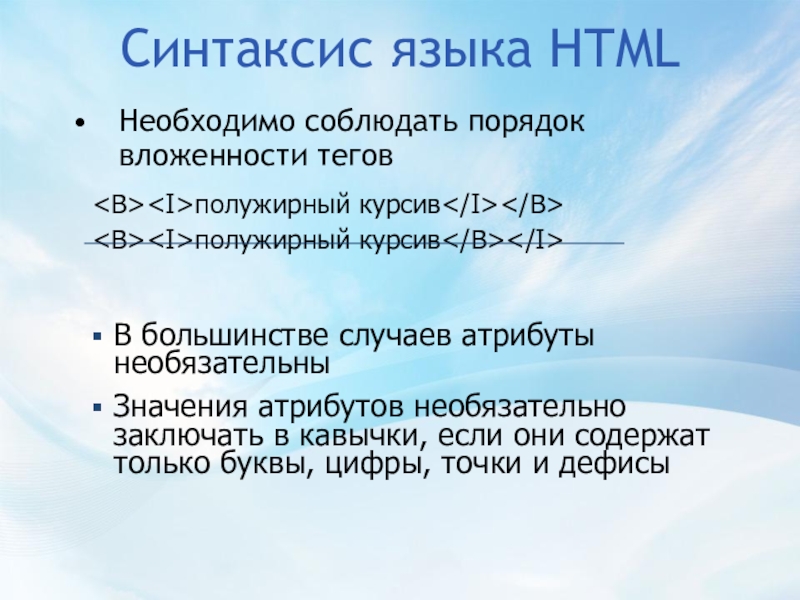
Необходимо соблюдать порядок вложенности тегов
полужирный курсив
полужирный курсив
В
большинстве случаев атрибуты необязательны
Значения атрибутов необязательно заключать в кавычки, если
они содержат только буквы, цифры, точки и дефисы
Слайд 10Синтаксис языка HTML
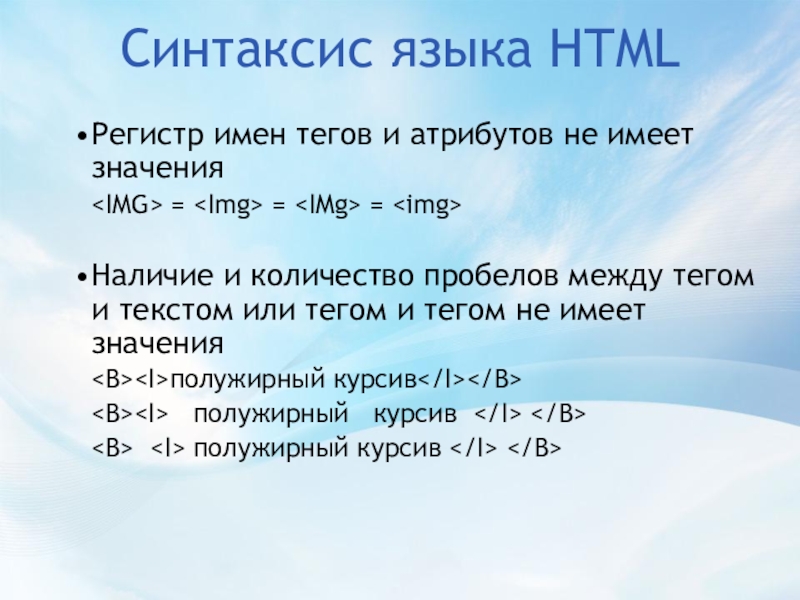
Регистр имен тегов и атрибутов не имеет значения
= = =
Наличие и количество пробелов между
тегом и текстом или тегом и тегом не имеет значения
полужирный курсив
полужирный курсив
полужирный курсив
Слайд 11Синтаксис языка HTML
!
Интерпретирует код HTML программа-браузер
Браузеры не проверяют правильность написания
кода HTML
Неправильно записанный код браузером игнорируется
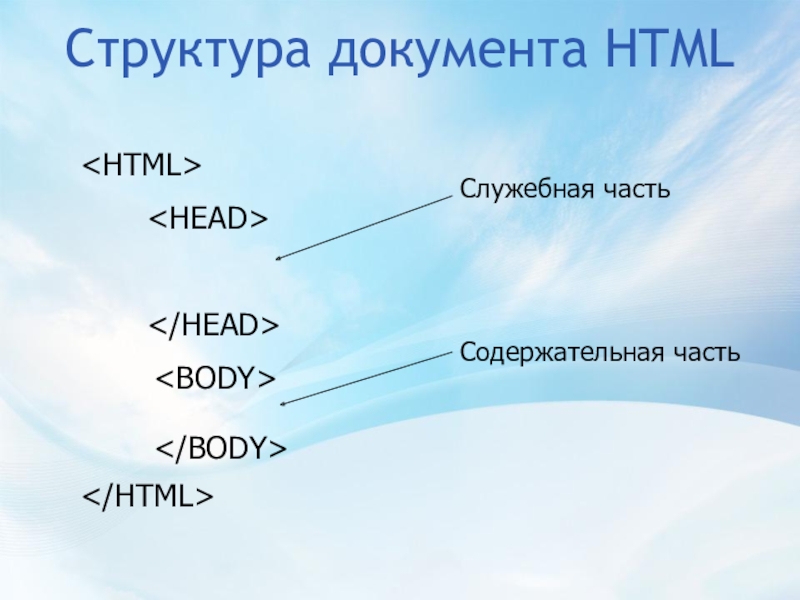
Слайд 13Служебная часть
документа HTML
Тег определяет текст заголовка Web-страницы
В отсутствие
этого тега в строке заголовка выводится (в зависимости от браузера):
No
title
Адрес загруженной страницы
Ничего
Сайт школы
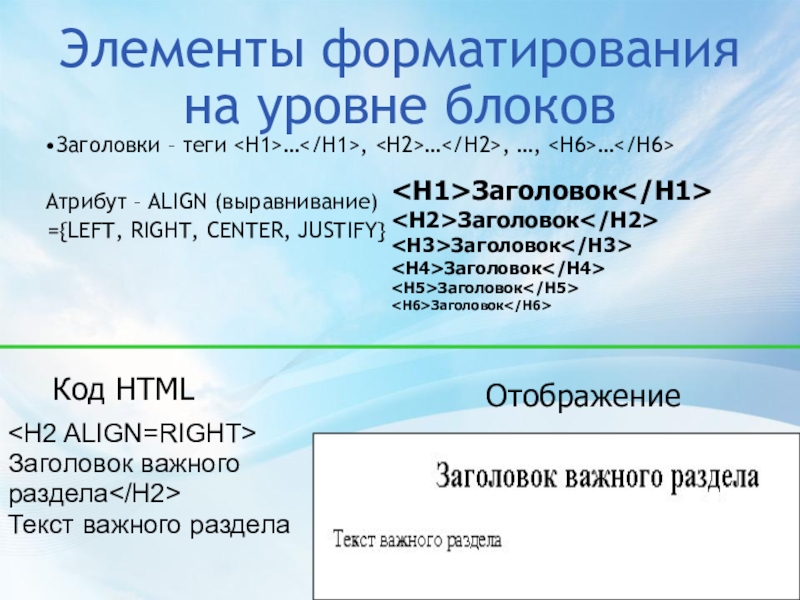
Слайд 14Элементы форматирования
на уровне блоков
Заголовки – теги …, …, …, …
Атрибут
– ALIGN (выравнивание)
={LEFT, RIGHT, CENTER, JUSTIFY}
Заголовок важного раздела
Текст важного раздела
Код HTML
Отображение
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
Заголовок
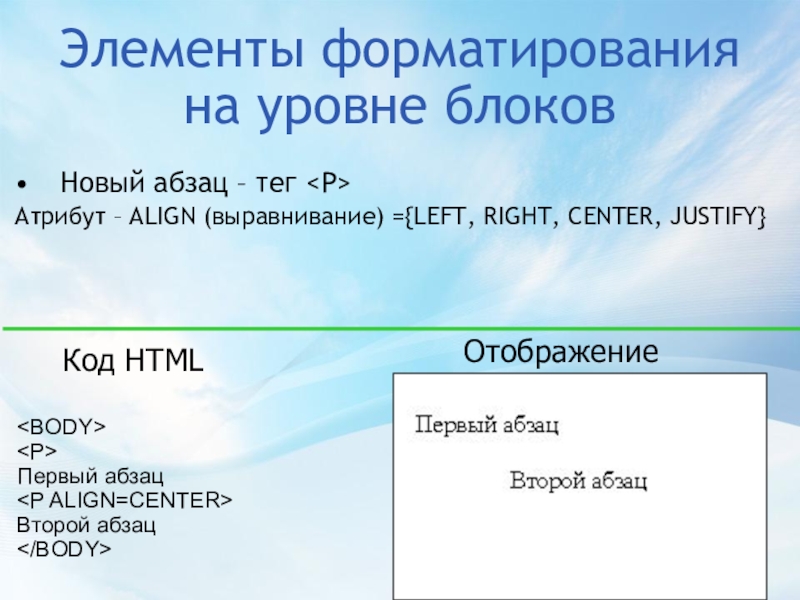
Слайд 15Элементы форматирования
на уровне блоков
Новый абзац – тег
Атрибут – ALIGN
(выравнивание) ={LEFT, RIGHT, CENTER, JUSTIFY}
Первый абзац
Второй абзац
Код HTML
Отображение
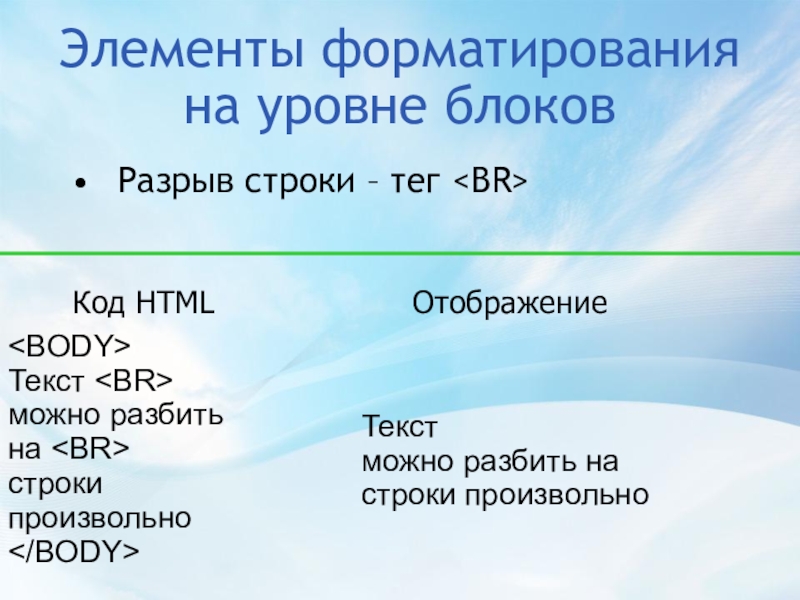
Слайд 16Элементы форматирования
на уровне блоков
Разрыв строки – тег
Текст
можно разбить на
cтроки произвольно
Текст
можно разбить
на
cтроки
произвольно
Код HTML
Отображение
Слайд 17Элементы форматирования
на уровне блоков
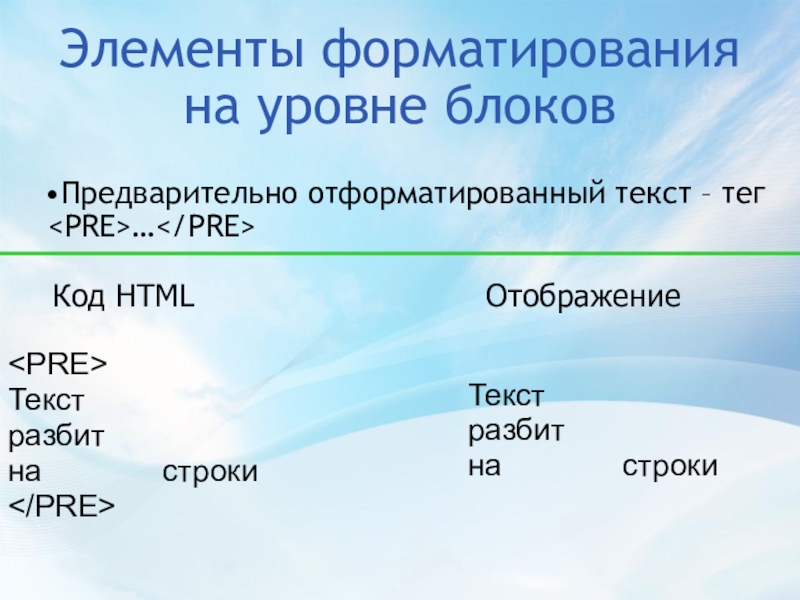
Предварительно отформатированный текст – тег …
Текст
разбит
на
строки
Код HTML
Отображение
Текст
разбит
на
строки
Слайд 18Физическое форматирование текста
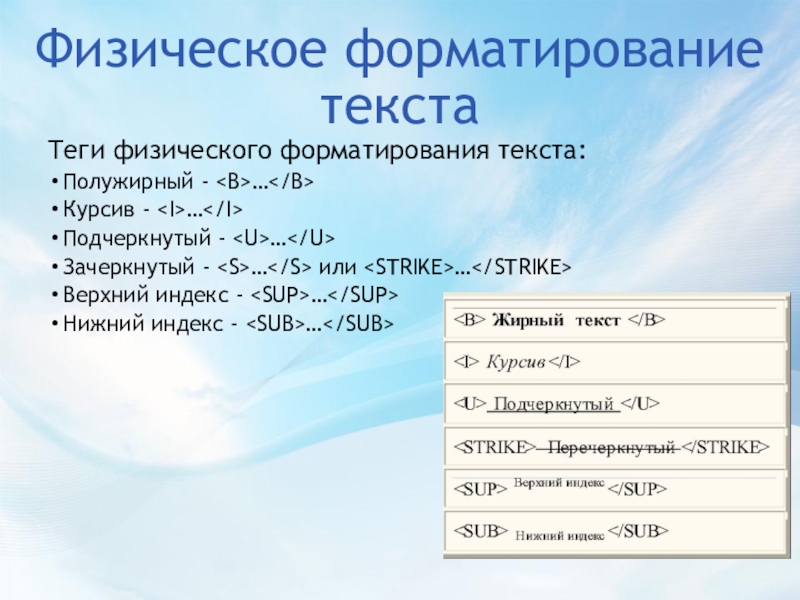
Теги физического форматирования текста:
Полужирный - …
Курсив - …
Подчеркнутый
- …
Зачеркнутый - … или …
Верхний индекс - …
Нижний индекс
- …
Слайд 19Элементы форматирования
на уровне блоков
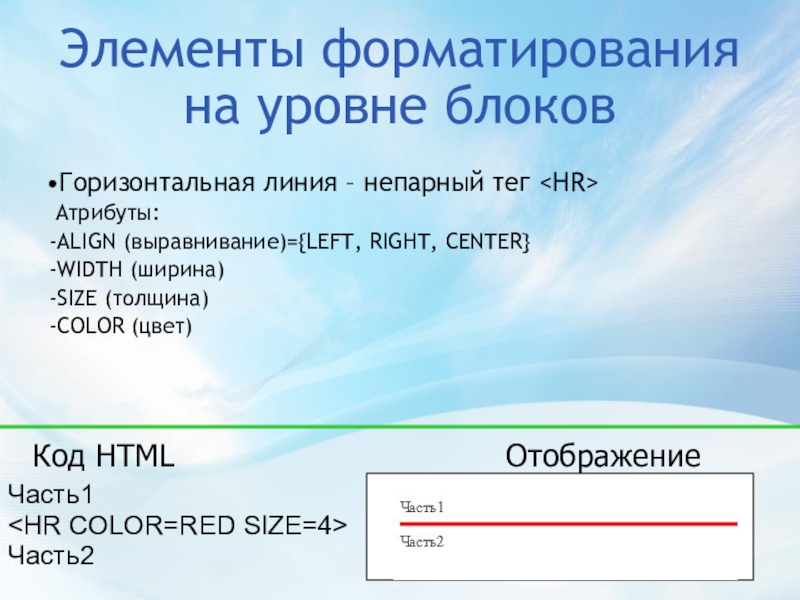
Горизонтальная линия – непарный тег
Атрибуты:
ALIGN (выравнивание)={LEFT, RIGHT, CENTER}
WIDTH (ширина)
SIZE (толщина)
COLOR (цвет)
Часть1
Часть2
Код HTML
Отображение
Слайд 20Физическое форматирование текста
Определение параметров фрагмента текста – тег …
Атрибуты:
COLOR -
цвет текста
FACE гарнитура шрифта
SIZE размер шрифта
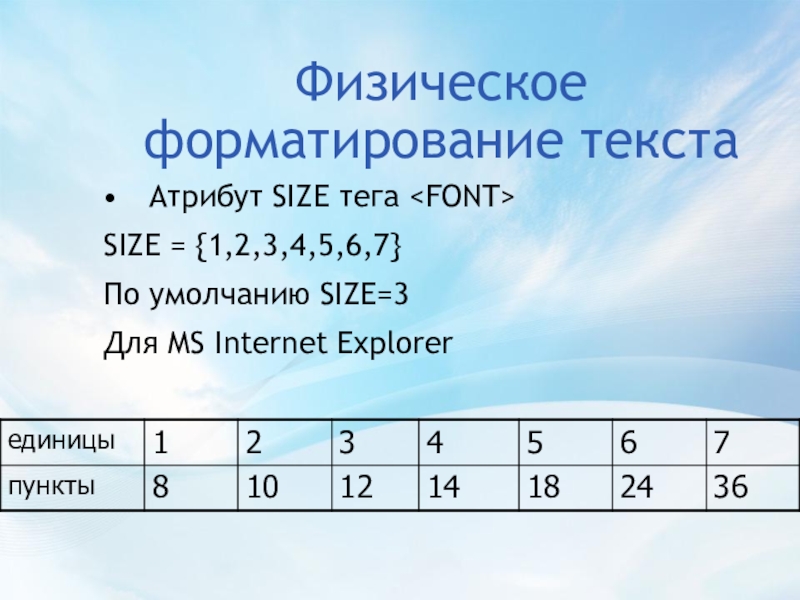
Слайд 21Физическое форматирование текста
Атрибут SIZE тега
SIZE = {1,2,3,4,5,6,7}
По умолчанию SIZE=3
Для
MS Internet Explorer
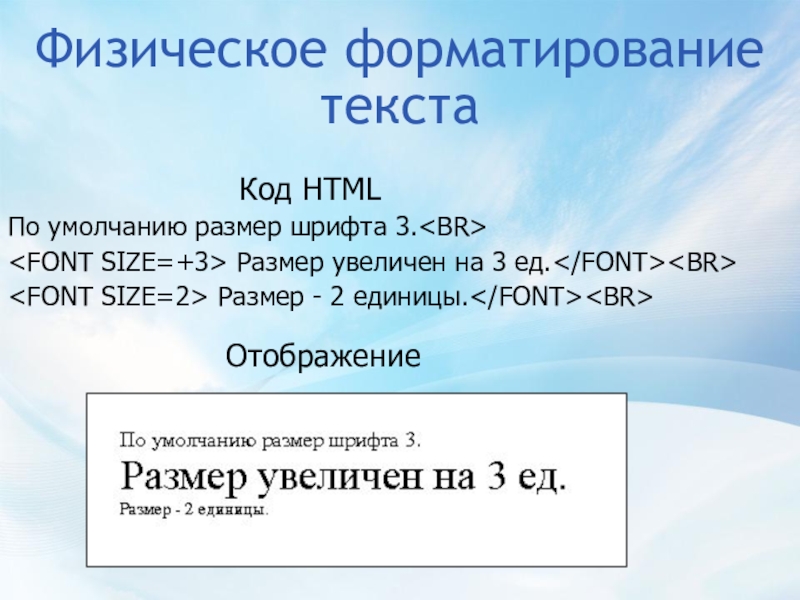
Слайд 22Физическое форматирование текста
По умолчанию размер шрифта 3.
Размер увеличен
на 3 ед.
Размер - 2 единицы.
Код HTML
Отображение
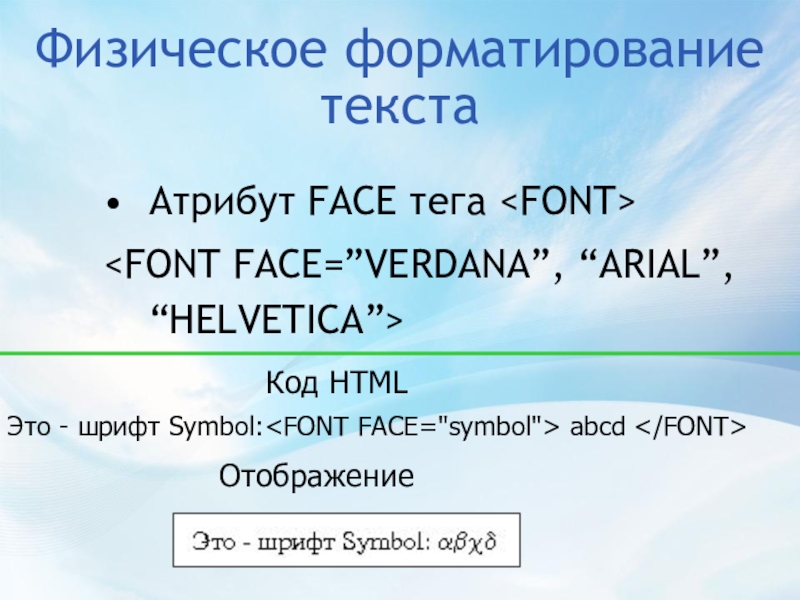
Слайд 23Физическое форматирование текста
Атрибут FACE тега
Это -
шрифт Symbol: abcd
Код HTML
Отображение
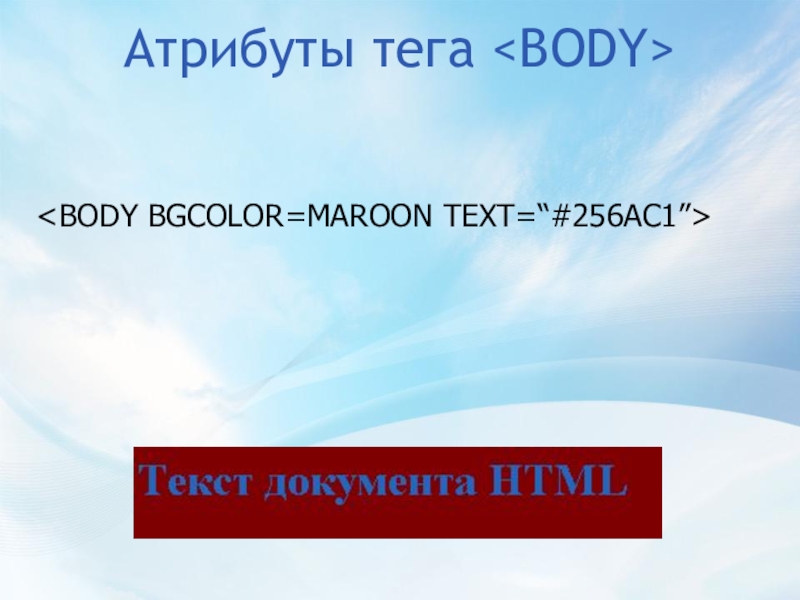
Слайд 24Атрибуты тега
BGCOLOR – цвет фона документа
BACKGROUND – фоновое изображение
TEXT
– цвет текста
LINK – цвет непросмотренной ссылки
VLINK – цвет просмотренной
ссылки
ALINK – цвет просматриваемой ссылки
Слайд 25Цвет в HTML
Способы указания цвета:
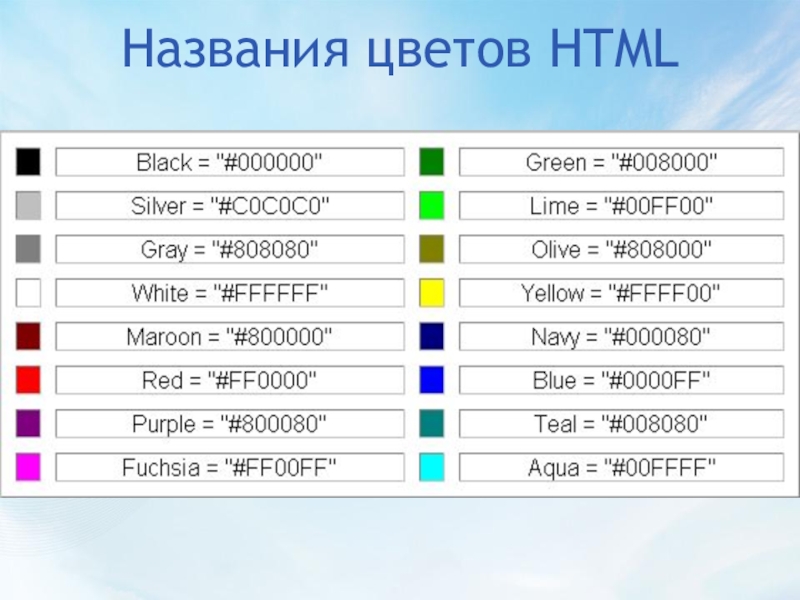
Название цвета
Схема RGB
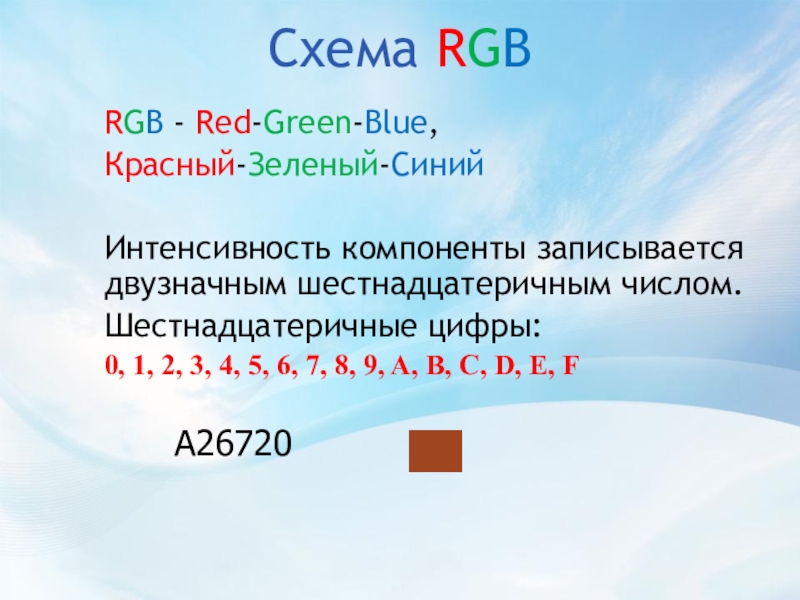
Слайд 27Схема RGB
RGB - Red-Green-Blue,
Красный-Зеленый-Синий
Интенсивность компоненты записывается двузначным шестнадцатеричным числом.
Шестнадцатеричные
цифры:
0, 1, 2, 3, 4, 5, 6, 7, 8, 9,
A, B, C, D, E, F
Слайд 29Бегущая строка
Атрибут direction – указывает направление движения:
Direction= right - слева
направо
Direction= left – справа налево
Внимание!
текст
Слайд 30Графика в HTML
Вставка графического изображения: тег (непарный)
Обязательный атрибут SRC
указывает адрес графического файла
Слайд 31Графика
Атрибуты тега
ALIGN - выравнивание текста относительно изображения
WIDTH и HEIGHT
– ширина и высота в пикселях или процентах от размеров
экрана
BORDER – толщина рамки вокруг изображения в пикселях
HSPACE и VSPACE – пустые поля вокруг изображения в пикселях
ALT – альтернативный текст
Слайд 32Графика
Альтернативный текст
MSIE отображает графику
MSIE не отображает графику
Слайд 33Гиперссылки
Указатель ссылки – тег …
Адресная часть ссылки – атрибут HREF
тега
Хотите ознакомиться с моей
биографией?
Зайдите на сайт
Гимназия 22
г.Минска
Пишите мне!
Слайд 34Гиперссылки
Указатель ссылки – изображение