Слайд 1ИСПОЛНЯЕМЫЕ ТЭГИ. ПСЕВДОКЛАССЫ
Слайд 22019
ДОПОЛНЕНИЕ
… устанавливает форму на веб-странице. Форма предназначена для обмена данными
между пользователем и сервером. Область применения форм не ограничена отправкой
данных на сервер, с помощью клиентских скриптов можно получить доступ к любому элементу формы, изменять его и применять по своему усмотрению. Документ может содержать любое количество форм, но одновременно на сервер может быть отправлена только одна форма. По этой причине данные форм должны быть независимы друг от друга.
Синтаксис
Слайд 32019
Атрибуты
accept-charset устанавливает кодировку, в которой сервер может принимать и обрабатывать
данные.
action адрес программы или документа, который обрабатывает данные формы.
autocomplete включает
автозаполнение полей формы.
enctype способ кодирования данных формы.
method метод протокола HTTP.
name имя формы.
novalidate отменяет встроенную проверку данных формы на корректность ввода.
target имя окна или фрейма, куда обработчик будет загружать возвращаемый результат.
Слайд 42019
ИСПОЛНЯЕМЫЕ ТЭГИ
… зависит от присутствия атрибутов name или href, тем
самым устанавливает ссылку или якорь. Якорем называется закладка внутри страницы,
которую можно указать в качестве цели ссылки. При использовании ссылки, которая указывает на якорь, происходит переход к закладке внутри веб-страницы.
Синтаксис
... ...
Слайд 52019
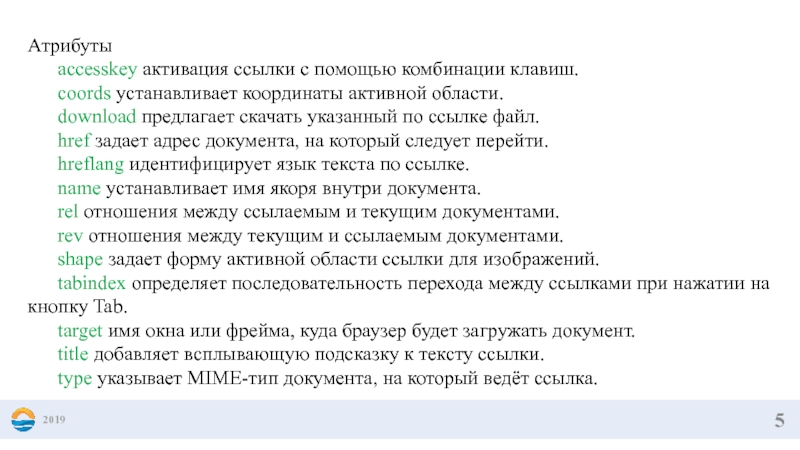
Атрибуты
accesskey активация ссылки с помощью комбинации клавиш.
coords устанавливает координаты активной
области.
download предлагает скачать указанный по ссылке файл.
href задает адрес документа,
на который следует перейти.
hreflang идентифицирует язык текста по ссылке.
name устанавливает имя якоря внутри документа.
rel отношения между ссылаемым и текущим документами.
rev отношения между текущим и ссылаемым документами.
shape задает форму активной области ссылки для изображений.
tabindex определяет последовательность перехода между ссылками при нажатии на кнопку Tab.
target имя окна или фрейма, куда браузер будет загружать документ.
title добавляет всплывающую подсказку к тексту ссылки.
type указывает MIME-тип документа, на который ведёт ссылка.
Слайд 92019
Атрибуты
accept устанавливает фильтр на типы файлов, которые вы можете отправить
через поле загрузки файлов.
accesskey переход к элементу с помощью комбинации
клавиш.
align определяет выравнивание изображения.
alt альтернативный текст для кнопки с изображением.
autocomplete включает или отключает автозаполнение.
autofocus устанавливает фокус в поле формы.
border толщина рамки вокруг изображения.
checked предварительно активированный переключатель или флажок.
disabled блокирует доступ и изменение элемента.
form связывает поле с формой по её идентификатору.
formaction определяет адрес обработчика формы.
formenctype устанавливает способ кодирования данных формы при их отправке на сервер.
Слайд 102019
formmethod сообщает браузеру каким методом следует передавать данные формы на
сервер.
formnovalidate отменяет встроенную проверку данных на корректность.
formtarget определяет окно или
фрейм в которое будет загружаться результат, возвращаемый обработчиком формы.
list указывает на список вариантов, которые можно выбирать при вводе текста.
max верхнее значение для ввода числа или даты.
maxlength максимальное количество символов разрешенных в тексте.
min нижнее значение для ввода числа или даты.
multiple позволяет загрузить несколько файлов одновременно.
name имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
pattern устанавливает шаблон ввода.
placeholder выводит подсказывающий текст.
Слайд 112019
readonly устанавливает, что поле не может изменяться пользователем.
required обязательное для
заполнения поле.
size ширина текстового поля.
src адрес графического файла для поля
с изображением.
step шаг приращения для числовых полей.
tabindex определяет порядок перехода между элементами с помощью клавиши Tab.
type сообщает браузеру, к какому типу относится элемент формы.
value значение элемента.
Слайд 122019
Пункт1 позволяет создать элемент интерфейса в виде раскрывающегося списка, а
также список с одним или множественным выбором, как показано далее.
Конечный вид зависит от использования атрибута size тега
Слайд 132019
Атрибуты
accesskey позволяет перейти к списку с помощью некоторого сочетания клавиш.
autofocus
устанавливает, что список получает фокус после загрузки страницы.
disabled блокирует доступ
и изменение элемента.
form связывает список с формой.
multiple позволяет одновременно выбирать сразу несколько элементов списка.
name имя элемента для отправки на сервер или обращения через скрипты.
required список обязателен для выбора перед отправкой формы.
size количество отображаемых строк списка.
tabindex определяет последовательность перехода между элементами при нажатии на клавишу Tab.
Слайд 142019
… представляет собой элемент формы для создания области, в которую
можно вводить несколько строк текста. В отличие от тега
в текстовом поле допустимо делать переносы строк, они сохраняются при отправке данных на сервер. Между тегами можно поместить любой текст, который будет отображаться внутри поля.
Синтаксис
Слайд 152019
Атрибуты
accesskey переход к полю с помощью сочетания клавиш.
autofocus автоматическое получение
фокуса.
cols ширина поля в символах.
disabled блокирует доступ и изменение элемента.
form
связывает текстовое поле с формой по её идентификатору.
maxlength максимальное число введенных символов.
name имя поля, предназначено для того, чтобы обработчик формы мог его идентифицировать.
placeholder указывает замещающийся текст.
readonly устанавливает, что поле не может изменяться пользователем.
required обязательное для заполнения поле.
rows высота поля в строках текста.
tabindex порядок перехода между элементами при нажатии на клавишу Tab.
wrap параметры переноса строк.
Слайд 162019
Создает область, в которой при помощи JavaScript можно
рисовать разные объекты, выводить изображения, трансформировать их и менять свойства.
При помощи тега
Слайд 17 Псевдокласс в CSS — это ключевое слово, добавленное к селектору,
которое определяет его особое состояние
2019
ПСЕВДОКЛАССЫ
Селектор::псевдокласс {
свойство: значение;
--------
свойство: значение;
}
Селектор дополнительные теги::псевдокласс{
свойство:
значение;
--------
свойство: значение;
}
Слайд 182019
:invalid применяется к полям формы, содержимое которых не соответствует указанному
типу. Например, для type="number" должно вводиться число, а не буквы,
для type="email" корректный адрес электронной почты.
Синтаксис
input:invalid { ... }
:valid применяется к полям формы, содержимое которых проходит проверку в браузере на соответствие указанному типу. Например, для type="number" вводится число, а не буквы, для type="email" корректный адрес электронной почты.
Синтаксис
input:valid { ... }
Слайд 192019
:link применяется к ссылкам, которые еще не посещались пользователем, и
задает для них стилевое оформление.
Синтаксис
a:link { ... }
:active определяет стиль
для активной ссылки. Активной ссылка становится при нажатии на нее.
Синтаксис
а:active { ... }
:visited применяется к ссылкам, уже посещённым пользователем, и задаёт для них стилевое оформление.
Синтаксис
a:visited { ... }
Слайд 202019
:disabled используется для применения стиля к заблокированным элементам форм. Такие
элементы не могут получить фокус, быть нажатыми или активированы, в
текстовых полях нельзя набирать текст.
Синтаксис
селектор(тег):disabled { ... }
:enabled используется для применения стиля к доступным (не заблокированным) элементам форм. По умолчанию, все элементы форм являются доступными.
Синтаксис
селектор(тег):enabled { ... }
Слайд 222019
:focus определяет стиль для элемента получающего фокус. Например, им может
быть текстовое поле формы, в которое устанавливается курсор.
Синтаксис
селектор(тег):focus { ...
}
:hover определяет стиль элемента при наведении на него курсора мыши, но при этом элемент еще не активирован, иными словами кнопка мыши не нажата.
Синтаксис
селектор(тег):hover { ... }
Слайд 232019
:first-child и :last-child псевдоклассы связаны с иерархией в HTML. Они
нацеливаются на элементы HTML в зависимости от порядка, в котором
они появляются в коде.
Синтаксис
селектор(тег):first-child { ... }
селектор(тег):last-child { ... }
:nth-child данный псевдокласс является глобальной версией :first-child и :last-child. С помощью :nth-child вы можете вычислить конкретный целевой тег.
Синтаксис
селектор(тег):nth-child(значение) { ... }
Значения: число тега, odd (нечетный), even (четный),
числоn + число (умножения на n + смещение, где n = от 0 до max количество тегов).
Слайд 242019
:nth-last-child используется для добавления стиля к элементам на основе нумерации
в дереве элементов. В отличие от псевдокласса :nth-child отсчёт ведётся
не от первого элемента, а от последнего.
Синтаксис
селектор(тег):nth-last-child(значение) { ... }
:not задаёт правила стилей для элементов, которые не содержат указанный селектор.
Синтаксис
селектор(тег):not(селектор(тег)) { ... }
Слайд 262019
:empty представляет пустые элементы, иными словами такие, которые не
содержат дочерних элементов, текста, пробелов или переносов строк. К примеру,
является пустым элементом, а
,
или
эге
уже нет.
Синтаксис
input:empty { ... }
:blank представляет пустые элементы, иными словами такие, которые не содержат дочерних элементов или текста. По своему действию похож на :empty, но :blank, в отличие от него, считает пустыми элементы, содержащие пробел или перенос строк.
Синтаксис
input:blank { ... }
Слайд 272019
:target для перехода к выбранному фрагменту документа, в адресе пишется
символ # и указывается имя идентификатора. К примеру, в адресе
http://www.w3.org/TR/css3-selectors/#target-pseudo происходит переход к тегу, атрибут id которого задан как target-pseudo. Такая запись адреса называется «целевой элемент». Псевдокласс :target применяется к целевому тегу, иными словами, к идентификатору, который указан в адресной строке браузера.
Синтаксис
селектор(тег):target { ... }